ASP.NET AJAX入门系列(7):使用客户端脚本对UpdateProgress编程
在本篇文章中,我们将通过编写JavaScript来使用客户端行为扩展UpdateProgress控件,客户端代码将使用ASP.NET AJAX Library中的PageRequestManager,在UpdateProgress控件中,将添加一个Button,来允许用户取消异步更新,并且使用客户端脚本来显示或者隐藏进度信息。
主要内容
1.通过客户端脚本取消异步更新
2.通过客户端脚本显示或者隐藏进度信息
一.通过客户端脚本取消异步更新
1.创建一个Web页面并切换到设计视图。
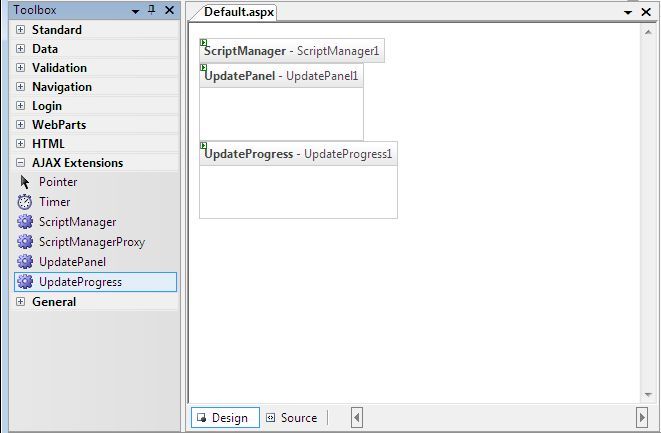
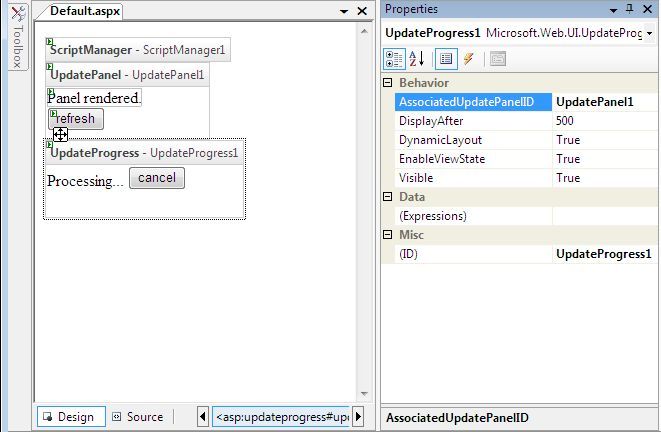
2.在工具箱中双击ScriptManager、UpdatePanel、UpdateProgress控件添加到页面中。添加后页面如下:

3.在UpdatePanel控件中添加一个Label控件并设置它的Text属性值为“Panel Rendered”。
4.添加一个Button控件并设置它的Text属性值为“refresh”。
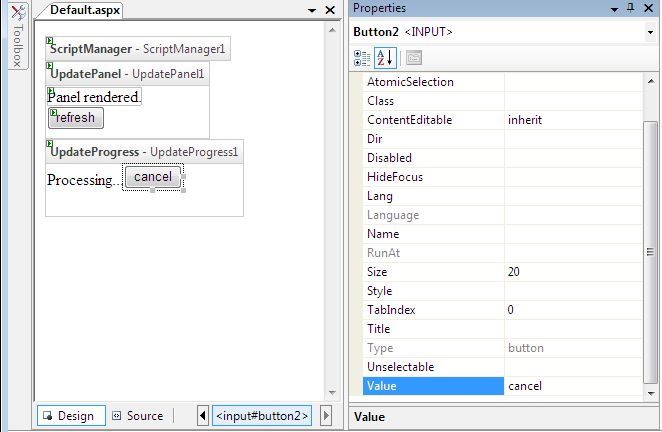
5.在UpdateProgress控件中添加文本text Processing…,并添加一个HtmlButton控件并设置它的Text属性为cancle。

6.双击refresh控件添加Click事件。
7.在Buttond的Click事件处理中添加如下代码,人为的创建一个3秒钟的延迟并显示当前服务器的时间。
 protected
void
Button1_Click(
object
sender, EventArgs e)
protected
void
Button1_Click(
object
sender, EventArgs e) {
{ System.Threading.Thread.Sleep(3000);
System.Threading.Thread.Sleep(3000);
 Label1.Text = DateTime.Now.ToString();
Label1.Text = DateTime.Now.ToString(); }
}
8.添加如下脚本,获取一个当前PageRequestManager类的实例,并创建一个函数调用abortPostBack方法来停止异步更新。
 <
script
language
="javascript"
type
="text/javascript"
>
<
script
language
="javascript"
type
="text/javascript"
>
 <!--
<!--  var prm = Sys.WebForms.PageRequestManager.getInstance();
var prm = Sys.WebForms.PageRequestManager.getInstance();
 function CancelAsyncPostBack() {
function CancelAsyncPostBack() {
 if (prm.get_isInAsyncPostBack()) {
if (prm.get_isInAsyncPostBack()) {
 prm.abortPostBack();
prm.abortPostBack();
 }
} }
} // -->
// --> </
script
>
</
script
>
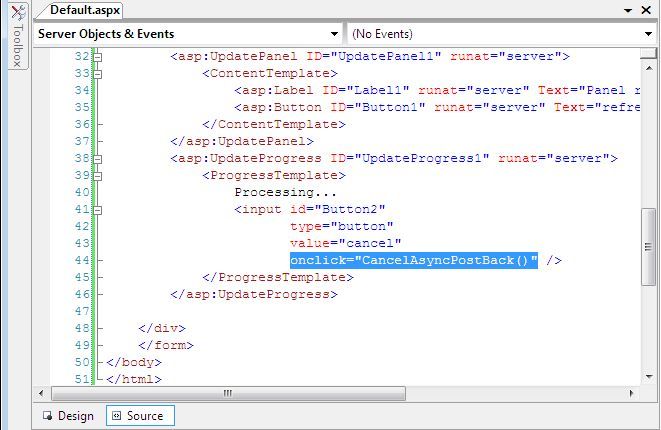
9.设置HtmlButton的click特性为CancelAsyncPostBack。

10.添加如下的样式块到<head>元素之间。
 <
style
type
="text/css"
>
<
style
type
="text/css"
>

 #UpdatePanel1 {
#UpdatePanel1 {
 width:200px; height:100px;
width:200px; height:100px;
 border: 1px solid gray;
border: 1px solid gray;
 }
}
 #UpdateProgress1 {
#UpdateProgress1 {
 width:200px; background-color: #FFC080;
width:200px; background-color: #FFC080;
 bottom: 0%; left: 0px; position: absolute;
bottom: 0%; left: 0px; position: absolute;
 }
}
 </
style
>
</
style
>
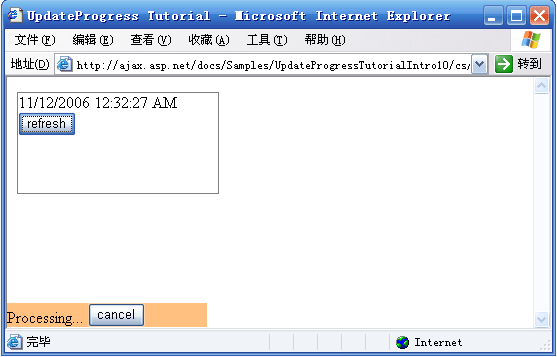
11.保存并按Ctrl + F5运行。
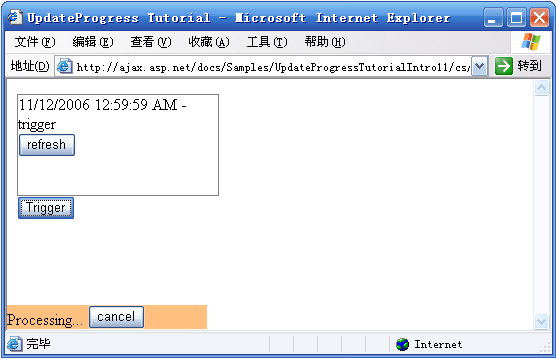
12.单击refresh按钮,经过短暂的延时之后显示进度信息,完成异步更新之后UpdatePanel中的信息显示为当前的服务器时间。

13.单击refresh按钮并立即单击Cancle按钮结束异步更新,注意到UpdatePanel中的时间信息并没有更新。
二.通过客户端脚本显示或者隐藏进度信息
在下列情况下,UpdateProgress控件将不会自动显示:
由UpdateProgress控件关联的UpdatePanel之外的控件引发的异步更新。
UpdateProgress控件没有关联任何UpdatePanel,不在UpdatePanel中的控件引发的异步更新(例如用代码实现的更新)。
下面的例子将展示一个不在UpdateProgress所关联的UpdatePanel中的控件所引发的异步更新时,如何显示UpdateProgress控件。
1.在我们前面所创建的页面中,切换到设计视图。
2.选中UpdateProgress控件,在属性窗口中,设置AssociatedUpdatePanelID属性为UpdatePanel1。

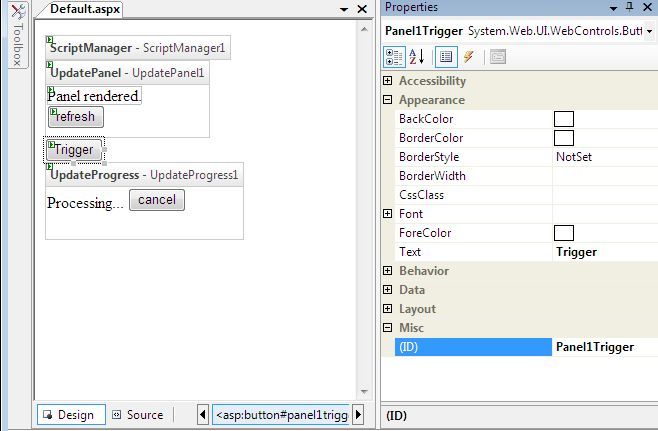
3.在UpdatePanel和UpdateProgress控件之外添加一个Button控件。
4.设置Button的Text属性值为Trigger,并设置ID属性为Panel1Trigger。

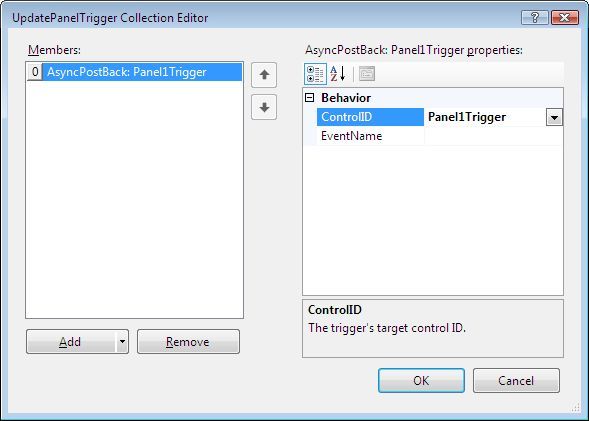
5.选择UpdatePanel控件,在属性窗口中Triggers属性行单击ellipsis (…)。
6.创建一个异步更新触发器,并设置控件ID为Panel1Trigger。

7.双击Trigger按钮添加Click事件。
8.在Buttond的Click事件处理中添加如下代码,人为的创建一个3秒钟的延迟并显示当前服务器的时间,并附加上一条信息表示是由触发器引发的异步更新。
 protected
void
Panel1Trigger_Click(
object
sender, EventArgs e)
protected
void
Panel1Trigger_Click(
object
sender, EventArgs e) {
{ System.Threading.Thread.Sleep(3000);
System.Threading.Thread.Sleep(3000);
 Label1.Text = DateTime.Now.ToString() + " - trigger";
Label1.Text = DateTime.Now.ToString() + " - trigger"; }
}
9.在代码窗口,在已有的<Script>脚本块中添加如下代码:

 <
script
language
="javascript"
type
="text/javascript"
>
<
script
language
="javascript"
type
="text/javascript"
>

 <!--
<!-- 
 var prm = Sys.WebForms.PageRequestManager.getInstance();
var prm = Sys.WebForms.PageRequestManager.getInstance();
 function CancelAsyncPostBack() {
function CancelAsyncPostBack() {
 if (prm.get_isInAsyncPostBack()) {
if (prm.get_isInAsyncPostBack()) {
 prm.abortPostBack();
prm.abortPostBack();
 }
}
 }
}
 prm.add_initializeRequest(InitializeRequest);
prm.add_initializeRequest(InitializeRequest);
 prm.add_endRequest(EndRequest);
prm.add_endRequest(EndRequest);
 var postBackElement;
var postBackElement;
 function InitializeRequest(sender, args) {
function InitializeRequest(sender, args) {
 if (prm.get_isInAsyncPostBack()) {
if (prm.get_isInAsyncPostBack()) {
 args.set_cancel(true);
args.set_cancel(true); }
}
 postBackElement = args.get_postBackElement();
postBackElement = args.get_postBackElement();
 if (postBackElement.id = 'Panel1Trigger') {
if (postBackElement.id = 'Panel1Trigger') {
 $get('UpdateProgress1').style.display = 'block';
$get('UpdateProgress1').style.display = 'block'; 
 }
}
 }
}
 function EndRequest(sender, args) {
function EndRequest(sender, args) {
 if (postBackElement.id = 'Panel1Trigger') {
if (postBackElement.id = 'Panel1Trigger') {
 $get('UpdateProgress1').style.display = 'none';
$get('UpdateProgress1').style.display = 'none';
 }
}
 }
}
 // -->
// -->
 </
script
>
</
script
>
10.保存并按Ctrl + F5运行。
11.单击Trigger按钮,如下所示: