easyui源码翻译1.32--PropertyGrid(属性表格)
前言
继承自$.fn.datagrid.defaults。使用$.fn.propertygrid.defaults重写默认值对象。下载该插件翻译源码
属性表格提供The propertygrid provide给用户浏览和编辑对象属性的一个接口。属性表格是一个行内可编辑数据表格。它使用起来相当简单。用户可以非常简单的创建一个分层的可编辑属性列表和表示任何数据类型的项。属性表格内建排序和分组功能。
源码

/** * jQuery EasyUI 1.3.2 * *翻译:qq 1364386878 属性表格 */ (function ($) { var gridjq; function init(jq) { var propertygrid = $.data(jq, "propertygrid"); var options = $.data(jq, "propertygrid").options; $(jq).datagrid($.extend({}, options, { cls: "propertygrid", view: (options.showGroup ? view : undefined), onClickRow: function (rowIndex, rowData) { if (gridjq != this) { Editordatagrid(gridjq); gridjq = this; } if (options.editIndex != rowIndex && rowData.editor) { var _9 = $(this).datagrid("getColumnOption", "value"); _9.editor = rowData.editor; Editordatagrid(gridjq); $(this).datagrid("beginEdit", rowIndex); $(this).datagrid("getEditors", rowIndex)[0].target.focus(); options.editIndex = rowIndex; } options.onClickRow.call(jq, rowIndex, rowData); }, loadFilter: function (_a) { Editordatagrid(this); return options.loadFilter.call(this, _a); }, onLoadSuccess: function (_b) { $(jq).datagrid("getPanel").find("div.datagrid-group").attr("style", ""); options.onLoadSuccess.call(jq, _b); } })); $(document).unbind(".propertygrid").bind("mousedown.propertygrid", function (e) { var p = $(e.target).closest("div.datagrid-view,div.combo-panel"); if (p.length) { return; } Editordatagrid(gridjq); gridjq = undefined; }); }; //编辑 function Editordatagrid(jq) { var t = $(jq); if (!t.length) { return; } var options = $.data(jq, "propertygrid").options; var editIndex = options.editIndex; if (editIndex == undefined) { return; } var ed = t.datagrid("getEditors", editIndex)[0]; if (ed) { ed.target.blur(); if (t.datagrid("validateRow", editIndex)) { t.datagrid("endEdit", editIndex); } else { t.datagrid("cancelEdit", editIndex); } } options.editIndex = undefined; }; //实例化 属性表格组件 $.fn.propertygrid = function (target, parm) { if (typeof target == "string") { var method = $.fn.propertygrid.methods[target]; if (method) { return method(this, parm); } else { return this.datagrid(target, parm); } } target = target || {}; return this.each(function () { var propertygrid = $.data(this, "propertygrid"); if (propertygrid) { $.extend(propertygrid.options, target); } else { var options = $.extend({}, $.fn.propertygrid.defaults, $.fn.propertygrid.parseOptions(this), target); options.frozenColumns = $.extend(true, [], options.frozenColumns); options.columns = $.extend(true, [], options.columns); $.data(this, "propertygrid", { options: options }); } init(this); }); }; //默认方法 $.fn.propertygrid.methods = { options: function (jq) { return $.data(jq[0], "propertygrid").options; } }; //解析器 $.fn.propertygrid.parseOptions = function (target) { var t = $(target); return $.extend({}, $.fn.datagrid.parseOptions(target), $.parser.parseOptions(target, [{ showGroup: "boolean" }])); }; var view = $.extend({}, $.fn.datagrid.defaults.view, { //渲染 render: function (jq, container, frozen) { var datagrid = $.data(jq, "datagrid"); var options = datagrid.options; var rows = datagrid.data.rows; var fields = $(jq).datagrid("getColumnFields", frozen); var fields = []; var rowIndex = 0; var groups = this.groups; for (var i = 0; i < groups.length; i++) { var group = groups[i]; fields.push("<div class=\"datagrid-group\" group-index=" + i + " style=\"height:25px;overflow:hidden;border-bottom:1px solid #ccc;\">"); fields.push("<table cellspacing=\"0\" cellpadding=\"0\" border=\"0\" style=\"height:100%\"><tbody>"); fields.push("<tr>"); fields.push("<td style=\"border:0;\">"); if (!frozen) { fields.push("<span style=\"color:#666;font-weight:bold;\">"); fields.push(options.groupFormatter.call(jq, group.fvalue, group.rows)); fields.push("</span>"); } fields.push("</td>"); fields.push("</tr>"); fields.push("</tbody></table>"); fields.push("</div>"); fields.push("<table class=\"datagrid-btable\" cellspacing=\"0\" cellpadding=\"0\" border=\"0\"><tbody>"); for (var j = 0; j < group.rows.length; j++) { var cls = (rowIndex % 2 && options.striped) ? "class=\"datagrid-row datagrid-row-alt\"" : "class=\"datagrid-row\""; var style = options.rowStyler ? options.rowStyler.call(jq, rowIndex, group.rows[j]) : ""; var style = style ? "style=\"" + style + "\"" : ""; var _23 = datagrid.rowIdPrefix + "-" + (frozen ? 1 : 2) + "-" + rowIndex; fields.push("<tr id=\"" + _23 + "\" datagrid-row-index=\"" + rowIndex + "\" " + cls + " " + style + ">"); fields.push(this.renderRow.call(this, jq, fields, frozen, rowIndex, group.rows[j])); fields.push("</tr>"); rowIndex++; } fields.push("</tbody></table>"); } $(container).html(fields.join("")); }, //渲染后 onAfterRender: function (jq) { var options = $.data(jq, "datagrid").options; var dc = $.data(jq, "datagrid").dc; var view = dc.view; var view1 = dc.view1; var view2 = dc.view2; $.fn.datagrid.defaults.view.onAfterRender.call(this, jq); if (options.rownumbers || options.frozenColumns.length) { var group = view1.find("div.datagrid-group"); } else { var group = view2.find("div.datagrid-group"); } $("<td style=\"border:0;text-align:center;width:25px\"><span class=\"datagrid-row-expander datagrid-row-collapse\" style=\"display:inline-block;width:16px;height:16px;cursor:pointer\"> </span></td>").insertBefore(group.find("td")); view.find("div.datagrid-group").each(function () { var groupIndex = $(this).attr("group-index"); $(this).find("span.datagrid-row-expander").bind("click", { groupIndex: groupIndex }, function (e) { if ($(this).hasClass("datagrid-row-collapse")) { $(jq).datagrid("collapseGroup", e.data.groupIndex); } else { $(jq).datagrid("expandGroup", e.data.groupIndex); } }); }); }, //渲染前 onBeforeRender: function (jq, rows) { var options = $.data(jq, "datagrid").options; var groups = []; for (var i = 0; i < rows.length; i++) { var row = rows[i]; var group = findGroup(row[options.groupField]); if (!group) { group = { fvalue: row[options.groupField], rows: [row], startRow: i }; groups.push(group); } else { group.rows.push(row); } } function findGroup(value) { for (var i = 0; i < groups.length; i++) { var group = groups[i]; if (group.fvalue == value) { return group; } } return null; }; this.groups = groups; var newRows = []; for (var i = 0; i < groups.length; i++) { var group = groups[i]; for (var j = 0; j < group.rows.length; j++) { newRows.push(group.rows[j]); } } $.data(jq, "datagrid").data.rows = newRows; } }); //默认方法 $.extend($.fn.datagrid.methods, { //展开指定分组。如果'groupIndex'参数未指定,则展开所有分组 expandGroup: function (jq, groupIndex) { return jq.each(function () { var view = $.data(this, "datagrid").dc.view; if (groupIndex != undefined) { var group = view.find("div.datagrid-group[group-index=\"" + groupIndex + "\"]"); } else { var group = view.find("div.datagrid-group"); } var expander = group.find("span.datagrid-row-expander"); if (expander.hasClass("datagrid-row-expand")) { expander.removeClass("datagrid-row-expand").addClass("datagrid-row-collapse"); group.next("table").show(); } $(this).datagrid("fixRowHeight"); }); }, //折叠指定分组。如果'groupIndex'参数未指定,则折叠所有分组 collapseGroup: function (jq, groupIndex) { return jq.each(function () { var view = $.data(this, "datagrid").dc.view; if (groupIndex != undefined) { var group = view.find("div.datagrid-group[group-index=\"" + groupIndex + "\"]"); } else { var group = view.find("div.datagrid-group"); } var expander = group.find("span.datagrid-row-expander"); if (expander.hasClass("datagrid-row-collapse")) { expander.removeClass("datagrid-row-collapse").addClass("datagrid-row-expand"); group.next("table").hide(); } $(this).datagrid("fixRowHeight"); }); } }); //默认属性和事件 继承datagrid $.fn.propertygrid.defaults = $.extend({}, $.fn.datagrid.defaults, { singleSelect: true, remoteSort: false, fitColumns: true, loadMsg: "", frozenColumns: [[{ field: "f", width: 16, resizable: false }]], columns: [[{ field: "name", title: "Name", width: 100, sortable: true }, { field: "value", title: "Value", width: 100, resizable: false }]], //定义是否显示属性分组 showGroup: false, //定义分组的字段名 groupField: "group", //定义如何格式化分组的值。该函数拥有如下参数: //group:分组字段值。 //rows:属于该分组的所有行 groupFormatter: function (group, rows) { return group; } }); })(jQuery);
示例代码

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Basic PropertyGrid - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo.css"> <script type="text/javascript" src="../../jquery-1.8.0.min.js"></script> <script src="../../plugins2/jquery.parser.js"></script> <script src="../../plugins2/jquery.panel.js"></script> <script src="../../plugins2/jquery.resizable.js"></script> <script src="../../plugins2/jquery.linkbutton.js"></script> <script src="../../plugins2/jquery.pagination.js"></script> <script src="../../plugins2/jquery.datagrid.js"></script> <script src="../../plugins2/jquery.propertygrid.js"></script> </head> <body> <h2>Basic PropertyGrid</h2> <div class="demo-info"> <div class="demo-tip icon-tip"></div> <div>Click on row to change each property value.</div> </div> <div style="margin:10px 0;"> <a href="javascript:void(0)" class="easyui-linkbutton" onclick="showGroup()">ShowGroup</a> <a href="javascript:void(0)" class="easyui-linkbutton" onclick="hideGroup()">HideGroup</a> <a href="javascript:void(0)" class="easyui-linkbutton" onclick="showHeader()">ShowHeader</a> <a href="javascript:void(0)" class="easyui-linkbutton" onclick="hideHeader()">HideHeader</a> <a href="javascript:void(0)" class="easyui-linkbutton" onclick="getChanges()">GetChanges</a> </div> <table id="pg" class="easyui-propertygrid" style="width:300px" data-options="url:'propertygrid_data1.aspx',showGroup:true,scrollbarSize:0"></table> <script type="text/javascript"> function showGroup(){ $('#pg').propertygrid({ showGroup:true }); } function hideGroup(){ $('#pg').propertygrid({ showGroup:false }); } function showHeader(){ $('#pg').propertygrid({ showHeader:true }); } function hideHeader(){ $('#pg').propertygrid({ showHeader:false }); } function getChanges(){ var s = ''; var rows = $('#pg').propertygrid('getChanges'); for(var i=0; i<rows.length; i++){ s += rows[i].name + ':' + rows[i].value + ','; } alert(s) } </script> </body> </html>
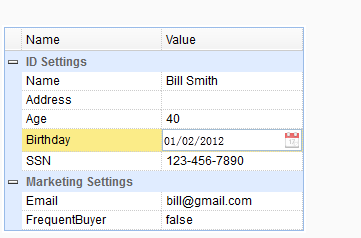
插件效果