[HTML 常用列表标签]()
关注我,不迷路~
常用列表标签
在书写HTML文档时,遇到相同类型的内容,需要考虑用列表来实现(导航、排名、相关文章等),
通常情况下使用的列表有三种,有序列表、无序列表和自定义列表。
一、有序列表ol
有序列表:有一定时间、先后、高低等顺序,如排名、热度,
ol,order list
只有一个类型的子元素
li,list item
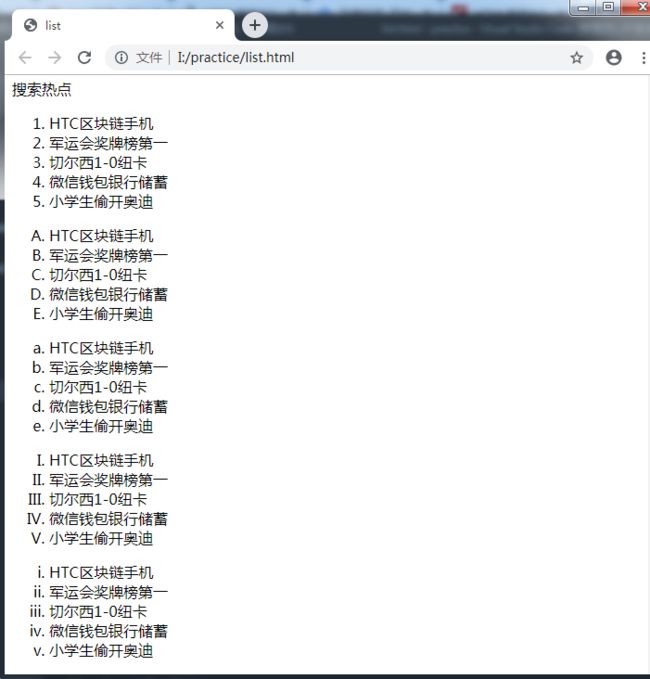
搜索热点
- HTC区块链手机
- 军运会奖牌榜第一
- 切尔西1-0纽卡
- 微信钱包银行储蓄
- 小学生偷开奥迪
- HTC区块链手机
- 军运会奖牌榜第一
- 切尔西1-0纽卡
- 微信钱包银行储蓄
- 小学生偷开奥迪
- HTC区块链手机
- 军运会奖牌榜第一
- 切尔西1-0纽卡
- 微信钱包银行储蓄
- 小学生偷开奥迪
- HTC区块链手机
- 军运会奖牌榜第一
- 切尔西1-0纽卡
- 微信钱包银行储蓄
- 小学生偷开奥迪
- HTC区块链手机
- 军运会奖牌榜第一
- 切尔西1-0纽卡
- 微信钱包银行储蓄
- 小学生偷开奥迪
二、无序列表ul
无序列表:类别相同,但没有具体的顺序,一般用于导航栏、相关资,
ul,unorder list
只有一个类型的子元素
li,list item
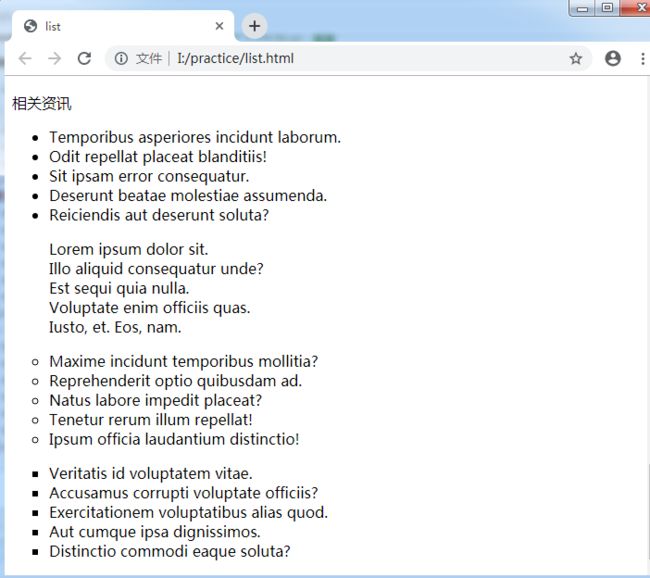
相关资讯
- Temporibus asperiores incidunt laborum.
- Odit repellat placeat blanditiis!
- Sit ipsam error consequatur.
- Deserunt beatae molestiae assumenda.
- Reiciendis aut deserunt soluta?
- Lorem ipsum dolor sit.
- Illo aliquid consequatur unde?
- Est sequi quia nulla.
- Voluptate enim officiis quas.
- Iusto, et. Eos, nam.
- Maxime incidunt temporibus mollitia?
- Reprehenderit optio quibusdam ad.
- Natus labore impedit placeat?
- Tenetur rerum illum repellat!
- Ipsum officia laudantium distinctio!
- Veritatis id voluptatem vitae.
- Accusamus corrupti voluptate officiis?
- Exercitationem voluptatibus alias quod.
- Aut cumque ipsa dignissimos.
- Distinctio commodi eaque soluta?
三、自定义列表dl
自定义列表:一般用于名词解释,用的蛮少的,
dl,defined list
dt,表示关键字(词)
dd,表示对dt的描述内容
名词解释
- 计算机
- Lorem, ipsum dolor.
- CPU
- Quasi, aut beatae.
- 主板
- Quam, assumenda fugit.
- 计算机
- Lorem, ipsum dolor.
- CPU
- Quasi, aut beatae.
- 主板
- Quam, assumenda fugit.
两种一样的哟,都认识
四、列表嵌套
不管是有序无序还是自定义列表,列表项内部都可以使用段落、换行符、图片、链接以及其他列表等等。
使用其他列表,就是列表嵌套
到底有序套无序还是无序套有序,甚至相互套来套去...就看你喜欢和需求了。
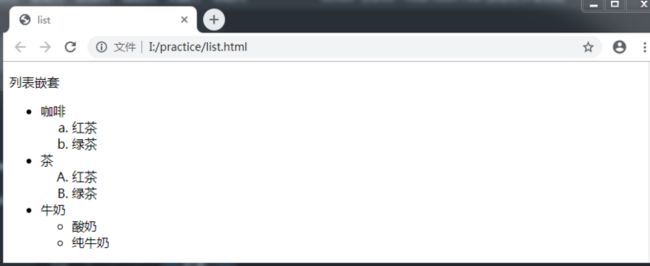
列表嵌套
- 咖啡
- 红茶
- 绿茶
- 茶
- 红茶
- 绿茶
- 牛奶
- 酸奶
- 纯牛奶
五、总结
基本上常用就这三个常用的列表,还有目录列表之类,功能重复,渐渐就不用了。列表前面符号也可以换成图标小图片,不过要依赖CSS帮助了。
上面说过ol或者ul只有一个子元素li,但是最后嵌套的时候,我用了一个ol和li并列作为列表的子元素,结果浏览器识别出了我“”想要的“”结果,这是不可取的。
其实你写一些其他标签,它也能显示出来,虽然浏览器能识别,但是最好别这么写。这是风格,规范问题。
就好像人与人相处,都讲究礼貌待人,但是总有那么些人不是那么好相处,可以吗?好像也没什么不可以。但是礼貌总是好的。
所以最好按照一般规范、规则书写,代码写多了,风格和规范是很重要的,很重要的,很重要的。