Mono for Android 实现高效的导航
Android 4.0 系统定义了一系列的高效导航方式 (Effective Navigation), 主要包括标签、下拉列表、以及向上和返回等, 本文介绍如何用 Mono for Android 实现这些的导航方式。
准备 Android 4.0 ICS 项目
新建 Android ICS 项目
打开 MonoDevelop , 新建一个 Mono for Android 项目, 并在项目的属性页将 Target Framework 设置为 Android 4.0.3 (Ice Cream Sandwich) , 如下图所示:

添加 Mono.Android.Support.v4 引用项
在解决方案窗口, 选中项目的引用节点, 右击选择编辑引用, 添加对 Mono.Android.Support.v4.dll 的引用, 如图所示:

在项目中新建一个目录 SupportLib , 并添加对 android-support-v4.jar 文件(位于 android-sdk/extras/android/support/v4 目录, 如果没有, 需要用 SDK Manager 安装)的引用, 并将 jar 文件的编译动作 (BuildAction) 设置为 AndroidJavaLibrary , 如下图所示:

本文提到的导航都是根据 Android 4.0 设计规范中推荐的 ActionBar 实现的, 因此整个应用程序启用带 ActionBar 的主题, 如果使用 Java 的话, 需要手工编辑 AppManifest.xml 文件的设置, 而用 Mono for Android 的话, 基本上不需要手工编辑这个文件。
Mono for Android 的做法是, 新建一个 App 类, 继承自 Android.App.Application 类, 并添加 Android.App.ApplicationAttribute 标记, 在编译时, Mono for Android 会根据这些标记自动生成一个 AppManifest.xml 文件并打包到最终的 apk 文件中。
App 类的代码如下:
[Application(Label = "@string/AppName", Icon = "@drawable/ic_launcher", Theme = "@android:style/Theme.Holo.Light.DarkActionBar")] public class App : Application { public App(IntPtr javaReference, JniHandleOwnership transfer) : base(javaReference, transfer) { } }
添加这个类之后, 项目中的每个 Activity 将默认都是用这个主题, 如果有 Activity 要使用其它的主题, 才需要添加自己的主题属性。
标签导航
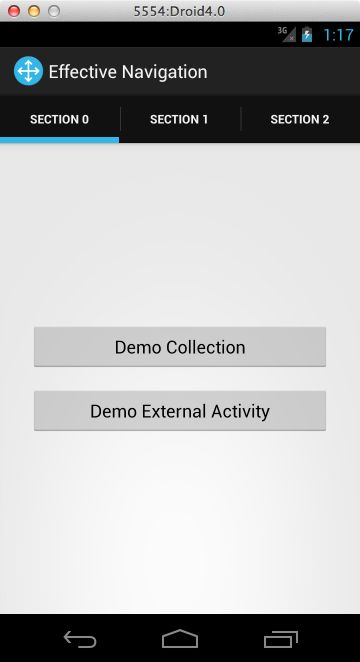
Android 的标签用 ActionBar 实现, 用户既可以点击标签切换视图, 也可以水平滑动切换视图, 如下图所示:

用户既可以点击上面的 ‘SECTION 0’、 ‘SECTION 1’、 ‘SECTION 2’ 标签切换视图, 也可以在视图上水平拖动切换视图, 同时标签选中项也要同步选中, 实现的代码如下:
 View Code
View Code
1 [Activity (Label = "@string/AppName", Icon = "@drawable/ic_launcher", MainLauncher = true)] 2 public class MainActivity : FragmentActivity { 3 4 /// <summary> 5 /// AppSectionsPagerAdapter 提供要显示的视图, 继承自 6 /// Mono.Android.Support.V4.View.PagerAdapter, 所有加载过视图都保存在内存中, 7 /// 如果视图占用内存过多, 考虑替换成 FragmentStatePagerAdapter 。 8 /// </summary> 9 AppSectionsPagerAdapter _appSectionsPagerAdapter; 10 11 /// <summary> 12 /// 用 ViewPager 来显示视图三个主视图, 每次只显示一个。 13 /// </summary> 14 ViewPager _viewPager; 15 16 protected override void OnCreate(Bundle bundle) { 17 base.OnCreate(bundle); 18 19 this.SetContentView(Resource.Layout.MainActivity); 20 21 // 创建 Adapter 22 this._appSectionsPagerAdapter = new AppSectionsPagerAdapter(this.SupportFragmentManager); 23 // 设置 ActionBar 24 var actionBar = this.ActionBar; 25 // 首页不需要向上的 Home 按钮 26 actionBar.SetHomeButtonEnabled(false); 27 // 设置标签导航模式 28 actionBar.NavigationMode = ActionBarNavigationMode.Tabs; 29 // 设置 ViewPager 的 Adapter , 这样用户就可以水平滑动切换视图了 30 this._viewPager = this.FindViewById<ViewPager>(Resource.Id.Pager); 31 this._viewPager.Adapter = this._appSectionsPagerAdapter; 32 // 当水平滑动切换视图时, 设置选中的标签 33 this._viewPager.PageSelected += delegate(object sender, ViewPager.PageSelectedEventArgs e) { 34 actionBar.SetSelectedNavigationItem(e.P0); 35 }; 36 37 // 依次添加三个标签, 并添加标签的选中事件处理函数, 设置当前的视图。 38 for (var i = 0; i < this._appSectionsPagerAdapter.Count; i++) { 39 var tab = actionBar.NewTab().SetText(this._appSectionsPagerAdapter.GetPageTitle(i)); 40 tab.TabSelected += delegate(object sender, Android.App.ActionBar.TabEventArgs e) { 41 this._viewPager.CurrentItem = tab.Position; 42 }; 43 actionBar.AddTab(tab); 44 } 45 } 46 }
左右导航
标签导航并不适合所有的场景, 有时仅仅需要显示视图的标题即可, 但是同样可以水平滑动切换视图, 如下图所示:

这种导航方式相当于标签式导航的简化版, 用户只可以左右滑动切换视图, 实现的代码如下:
 View Code
View Code
1 protected override void OnCreate(Bundle bundle) { 2 base.OnCreate(bundle); 3 this.SetContentView(Resource.Layout.CollectionDemoActivity); 4 // 创建 Adapter 5 this._demoCollectionPagerAdapter = new DemoCollectionPagerAdapter(this.SupportFragmentManager); 6 7 // 设置 ViewPager 的 Adapter 8 this._viewPager = this.FindViewById<ViewPager>(Resource.Id.Pager); 9 this._viewPager.Adapter = this.mDemoCollectionPagerAdapter; 10 }
因为要显示标题, 所以这个 Activity 的 Layout 添加了一个 PagerTitleStrip , Layout 源代码如下:
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/Pager"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<!--
PaterTitleStrip 即可显示选中页面的标题, 也显示临近选中的几个视图的标题
-->
<android.support.v4.view.PagerTitleStrip android:id="@+id/PagerTitleStrip"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:background="#33b5e5"
android:textColor="#fff"
android:paddingTop="4dp"
android:paddingBottom="4dp" />
</android.support.v4.view.ViewPager>
下拉列表
下拉列表导航是在 ActionBar 中显示一个下拉列表 (Spinner), 就像一个菜单, 只显示选中的菜单项对应的视图, 如下图所示:

将 ActionBar 设置为下拉列表导航时, 一般不显示 Activity 自身的标题, 因此需要将 Activity 的 Label 标记为空字符串, 并且 Activity 需要实现接口 ActionBar.IOnNavigationListener , ListNavigationActivity 的部分实现代码如下:
 View Code
View Code
1 [Activity (Label = "")] 2 public class ListNavigationActivity 3 : FragmentActivity, ActionBar.IOnNavigationListener { 4 5 ListNavSectionsPagerAdapter _navSectionsPagerAdapter; 6 7 protected override void OnCreate(Bundle bundle) { 8 base.OnCreate(bundle); 9 /* 其他代码省略 … */ 10 11 // 设置 ActionBar 12 var actionBar = this.ActionBar; 13 // 将 Home 设置为向上 14 actionBar.SetDisplayHomeAsUpEnabled(true); 15 // 设置 ActionBar 的导航模式为下拉列表 16 actionBar.NavigationMode = ActionBarNavigationMode.List; 17 18 var titles = new string[this._navSectionsPagerAdapter.Count]; 19 for (var i = 0; i < titles.Length; i++) { 20 titles[i] = this._navSectionsPagerAdapter.GetPageTitle(i); 21 } 22 // 设置列表导航的回调参数 23 actionBar.SetListNavigationCallbacks( 24 new ArrayAdapter( 25 actionBar.ThemedContext, 26 Resource.Layout.ListNavigationActivityActionbarListItem, 27 Android.Resource.Id.Text1, 28 titles 29 ), 30 this 31 ); 32 // 设置 ViewPager 33 this._viewPager = this.FindViewById<ViewPager>(Resource.Id.Pager); 34 this._viewPager.Adapter = this._navSectionsPagerAdapter; 35 // 当 ViewPager 的选中页切换时, 同步 actionBar 的选中项。 36 this._viewPager.PageSelected += delegate(object sender, ViewPager.PageSelectedEventArgs e) { 37 actionBar.SetSelectedNavigationItem(e.P0); 38 }; 39 } 40 41 // ActionBar.IOnNavigationListener 42 public bool OnNavigationItemSelected(int itemPosition, long itemId) { 43 this._viewPager.CurrentItem = itemPosition; 44 return true; 45 } 46 }
向上导航
所谓的向上导航, 就是在 Activity 的图标上显示一个向左的箭头, 点击图标返回应用程序的上一级 Activity , 注意是上一级 Activity , 不是上一个 Activity , 关于向上与返回的区别, 可以看看 Android SDK 中的 Providing Ancestral and Temporal Navigation 一文, 将向上和返回讲解的非常清楚, 在这里只讨论 Mono for Android 的实现方式。
要显示向上导航的按钮, 需要在 OnCreate 方法中对 ActionBar 做如下设置:
// 设置 ActionBar
var actionBar = this.ActionBar;
// 将 Home 按钮显示为向上, 提示用户点击这个按钮可以返回应用程序的上一级。
actionBar.SetDisplayHomeAsUpEnabled(true);同时还需要重写 OnOptionsItemSelected 方法, 当用户点击 Home 按钮时, 做相应的处理, 实现向上导航的代码如下:
 View Code
View Code
1 public override bool OnOptionsItemSelected(Android.Views.IMenuItem item) { 2 // 作为示例, 只处理用户点击 Home 按钮的情况。 3 if (item.ItemId == Android.Resource.Id.Home) { 4 // 当 Home 按钮被点击时会调用到这里 5 // 创建启动上级 Activity 的 Intent 6 var upIntent = new Intent(this, typeof(MainActivity)); 7 // 使用 Suport Package 中的 NavUtils 来正确处理向上导航 8 if (NavUtils.ShouldUpRecreateTask(this, upIntent)) { 9 // 上级 Activity 没有起动过, 需要创建一个新的导航栈道 10 TaskStackBuilder.Create(this) 11 // If there are ancestor activities, they should be added here. 12 .AddNextIntent(upIntent) 13 .StartActivities(); 14 this.Finish(); 15 } 16 else { 17 // 上级 Activity 已经创建过了, 直接导航就行。 18 NavUtils.NavigateUpTo(this, upIntent); 19 } 20 return true; 21 } 22 return base.OnOptionsItemSelected(item); 23 }
总结
Android 系统的导航与 iOS 相比复杂很多, 实现起来也相对麻烦一些, 好在有 Google 的 Support Package 已经多大部分操作提供了比较好的封装, 还是比较容易掌握的。 文中的完整的源代码已经提交的 Github 上, 地址是 https://github.com/beginor/MonoDroid/tree/master/EffectiveNavigation 。
