HarmonyOS应用开发 — HelloWorld应用开发E2E体验
感谢关注HarmonyOS,为了便于大家学习特将鸿蒙2.0基础教学内容整理如下:
1、HarmonyOS应用开发—视频播放
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap1/index.html#0
2、HarmonyOS应用开发—基本控件
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap2/index.html#0
3、HarmonyOS应用开发—UI开发与预览
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-ui/index.html#0
4、HarmonyOS应用开发—设备虚拟化特性开发
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-screenhardware/index.html#0
5、HarmonyOS应用开发—HelloWorld应用开发E2E体验
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-HelloWorld/index.html#0
6、HarmonyOS应用开发—有界面元程序交互
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap6/index.html#0
7、HarmonyOS应用开发-分布式任务调度
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap5/index.html#0
8、HarmonyOS应用开发—剪切板
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap4/index.html#0
9、HarmonyOS应用开发—应用偏好数据读写
https://developer.huawei.com/consumer/cn/codelab/HarmonyOS-hap3/index.html#0
以下为HarmonyOS应用开发—HelloWorld应用开发E2E体验节选部分,如想进一步了解,请点击:HarmonyOS应用开发—HelloWorld应用开发E2E体验
一、介绍
智慧屏是首个搭载HarmonyOS的终端产品,通过HarmonyOS智慧屏多页签应用开发模板,让开发者了解HarmonyOS应用开发的全流程,20分钟快速上手,实现从工程创建到应用运行全过程。
您将建立什么
在这个CodeLab中,您将使用HUAWEI DevEco Studio开发HarmonyOS智慧屏多页签应用,完成工程创建、编译构建,并实现HarmonyOS智慧屏部署和运行。
您将学到什么
- 如何创建一个HarmonyOS Project
- 编译构建hap包
- 将hap包部署到智慧屏远程模拟器上,并运行
硬件要求
- 操作系统:Windows10 64位
- 内存:8G及以上
- 硬盘:100G及以上
- 分辨率:1280*800及以上
软件要求
- 安装DevEcoStudio和Node.js,详情请参考下载和安装软件
- 设置DevEco Studio开发环境,DevEco Studio开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用,可以根据如下两种情况来配置开发环境
1.如果可以直接访问Internet,只需进行下载HarmonyOS SDK操作
2.如果网络不能直接访问Internet,需要通过代理服务器才可以访问,请参考配置开发环境
技能要求
- Java基础开发能力
- JavaScript/HML(HarmonyOS Markup Language) /CSS 基础开发能力
二、代码开发
1. 工程创建
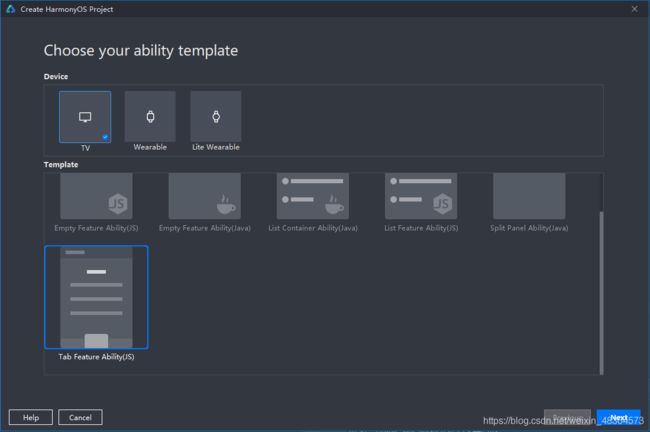
在File > New > New Project来创建一个新工程,选择Tab Feature Ability(JS)模板:

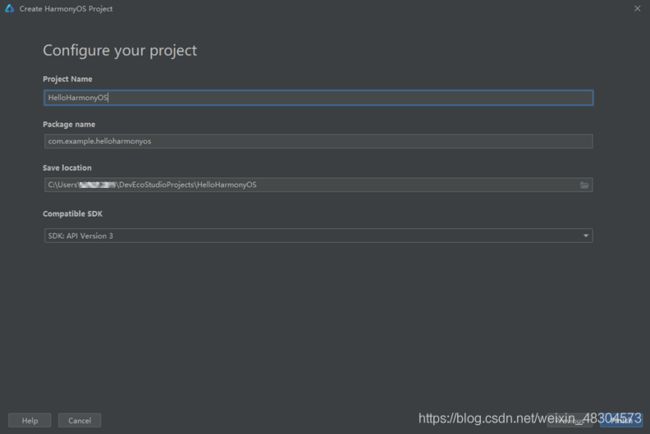
填写工程基本信息,如命名工程名和包名:

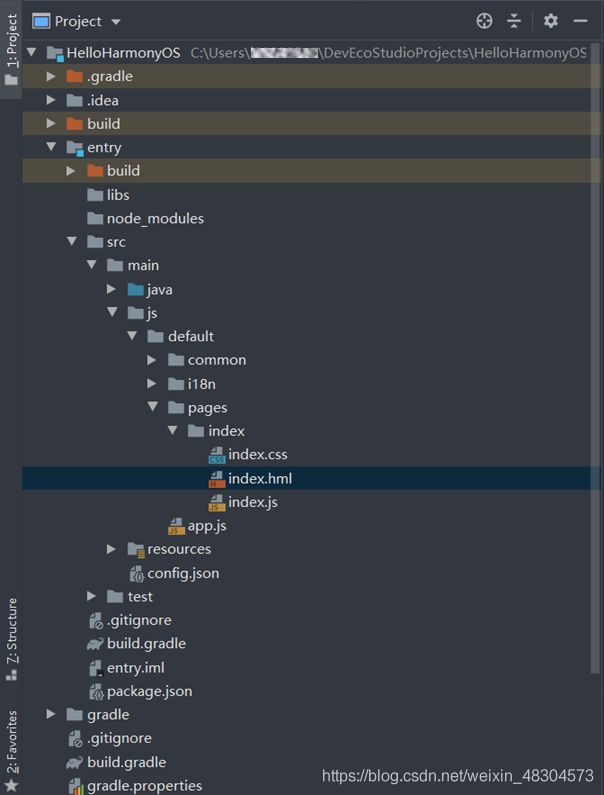
工程创建完成后,目录结构如下:

目录结构中文件分类及作用:
- .hml 文件布局结构描述文件
- .css页面样式描述文件
- .js页面显示和用户交互文件
- app.js 用于全局应用生命周期管理
- pages 用于存放组件页面
- common 用于存放公共资源文件。如:媒体资源、自定义组件和JS文件
- resources 用于存放资源配置文件。如:全局样式、多分辨率加载等配置文件
- i18n用于存放全球化资源
2.编码
本次CodeLab需要编写布局文件、添加图片资源以及修改模块配置。
2.1 开发多页签界面布局及全球化资源
1、编辑布局文件 entry/src/main/js/default/pages/index/index.hml
<div class="container">
<div class="tv_box">
<div class="title_box">
<text class="title">{
{$t('Strings.title')}}
text>
<button type="circle" icon="{
{icon_src}}" class="setting_box" onfocus="iconFocusFunc"
onblur="iconBlurFunc">button>
div>
<tabs class="tab_box">
<tab-bar mode="scrollable" class="bar_box">
<block for="{
{item in $t('Strings.tab')}}">
<text class="tab_text">{
{item}}
text>
block>
tab-bar>
<tab-content>
<block for="[1,2,3,4,5,6,7,8,9]">
<div class="content_box">
<list class="content_img">
<block for="{
{imgIndex in $t('Strings.images')}}">
<list-item type="listItem" class="list_img">
<image focusable="true" class="tab_img" src="{
{imgIndex}}">image>
list-item>
block>
list>
<div class="subtitle_box">
<text class="subtitle">{
{$t('Strings.subtitle')}}
text>
div>
<list class="img_list">
<block for="{
{detailItem in $t('Strings.details')}}">
<list-item type="listItem" class="list_box">
<image focusable="true" class="img_img" src="{
{detailItem.pic}}">image>
<text class="img_text">{
{detailItem.text}}
text>
list-item>
block>
list>
div>
block>
tab-content>
tabs>
div>
div>
2、编辑全球化资源文件 entry/src/main/js/default/i18n/zh-CN.json
{
"Strings": {
"title": "华为智慧屏",
"subtitle": "历史观看",
"tab": [
"首页",
"电影",
"电视剧",
"购物",
"溪村风景",
"图册",
"少儿",
"VIP"
],
"images": [
"/common/img-large1.png",
"/common/img-large2.png",
"/common/img-large3.png",
"/common/img-large4.png"
],
"text": "文本内容",
"details": [
{
"text": "花园",
"pic": "/common/img-small1.png"
},
{
"text": "风景一角",
"pic": "/common/img-small2.png"
},
{
"text": "蓝天白云",
"pic": "/common/img-small3.png"
},
{
"text": "池塘",
"pic": "/common/img-small4.png"
},
{
"text": "办公一角",
"pic": "/common/img-small5.png"
}
]
},
"Files": {
}
}
2.2添加图片资源
将CodeLab PC桌面 CodeLab/common 目录下的资源拷贝到 entry/src/main/js/default/commom
注:可以在common目录点击右键,通过Show in Explorer快速进入目录。
2.3修改模块配置文件
修改 entry/src/main/config.json 文件,将designWidth的值修改为1024,并将autoDesignWidth的值修改为false
"js": [
{
"pages": [
"pages/index/index"
],
"name": "default",
"window": {
"designWidth": 1024,
"autoDesignWidth": false
}
}
]
三、编译构建
点击 Build > Build APP(s)/Hap(s) > Build Debug Hap(s) 进行代码编译构建,

等待系统编译,在控制台看到编译成功提示信息即可。
四、部署并运行
1. 启动模拟器
注:使用模拟器需要登录实名认证的华为开发者账号,请按照提示完成登录及授权。
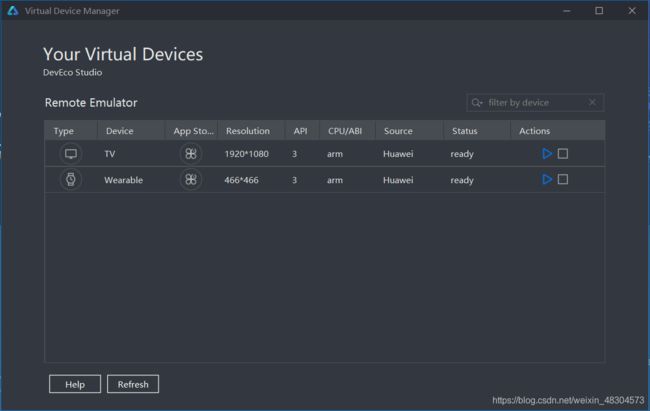
选择智慧屏模拟器(TV),点击启动按钮,如下图所示。

待模拟器启动成功后,出现下图所示的界面。

2. 部署应用
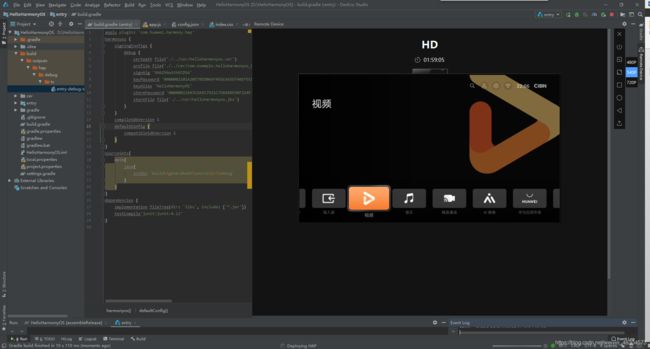
点击Run > Run ‘Entry’,部署应用。

选择模拟器设备。

应用程序运行如下

至此,您已经成功开发出第一个HarmonyOS应用,欢迎进入HarmonyOS世界!
五、恭喜您
您已经成功完成了HelloWorld应用开发E2E体验,并学到了:
- 如何创建一个HarmonyOS Project
- 编译构建hap包
- 将hap包部署到智慧屏远程模拟器上并运行
【如果您想学习HarmonyOS 应用开发基础教程 请猛戳】
