开发者应该接入第三方的Deeplink么?
这几年越来越火的Deeplink,又叫深度链接技术,对于开发者、产品、运营来说已不是一个陌生的问题。Deeplink是指在App/短信/广告里点击链接,用户点击后能直接跳转到目标App具体位置的技术,深度链接打破了网站与App间的壁垒,成为实现网站与App相互跳转的桥梁。开发者可以通过Deeplink,通过用户点击连接后实现网站到App互相跳转,也可以实现从多个平台(QQ、微信、微博、Twitter、Facebook、短信、各大浏览器等)到App内指定页的跳转。例如用户将电商App内的一个详情页链接通过短信形式发送给其他亲友,用户点击短信内的链接就能打开对应的H5页面,然后直接跳转到电商App内的指定详情页,而不是App首页。如果用户并未安装App,那么就会跳转到App下载页面。等用户安装打开App后仍然能跳转到指定页面。Deeplink技术不仅可以实现场景快速还原,缩短用户使用路径,更重要的是能够用于App拉新推广场景,降低用户流失率。
Deeplink已经成为App开发者的必备工具,虽然开发者可以自己配置实现Deeplink 技术,但是现实中还是会遇到很多问题。比如进行资源配置、兼容性适配、模糊匹配等事项时需要耗费大量的人力和维护成本,实现起来相当复杂。现在常用的方法,也是小编比较推荐的方式,即直接接入像友盟+这样专业的第三方,这样可以大大缩短开发时间,保障服务稳定性。更值得一提的是,比如友盟+还为开发者提供统计Deeplink带来的回流新增数据,即这个链接带来了多少的App打开次数和新增用户,非常适合高效的团队做直接接入。
开发者如何快速接入第三方Deeplink
我们以友盟+的U-Share社会化分享产品为例,开发者如果想要实现分享裂变场景中场景还原能力,需要进行以下四步配置才能拥有Deeplink能力。
1、 开发者直接集成U-App移动统计,或社会化分享U-Share的SDK这2个SDK统一包含的Deeplink的功能;
2、 在要分享的H5接入JS-SDK,并集成UlinkID做初始化;
3、 友盟+后台进行前三步配置后,在自己App内解析Deeplink参数。
开发者要想使用Deeplink功能,第一步前往移动统计U-App/社会化分享U-Share页面里配置Deeplink相关的基础参数。具体操作流程和页面参数限制如下:
1、参数配置流程
当开发者第一次进入社会化分享U-Share后台【分享配置】-【Deeplink设置】页中,可以看见当前页面主要介绍了Deeplink的功能、优势、配置步骤等内容。
当出现这个介绍页面的时候,说明开发者还没有前往移动统计U-App配置Deeplink基础参数,因此此时并不能看到社会化分享U-Share里的Deeplink配置页面。
1.1 用户前往U-App页面配置基础参数
用户在介绍页面点击按钮【开始配置】,就可以前往移动统计U-App产品里的【设置】-【应用信息】-【Deeplink基础设置】页面前往配置基础参数。
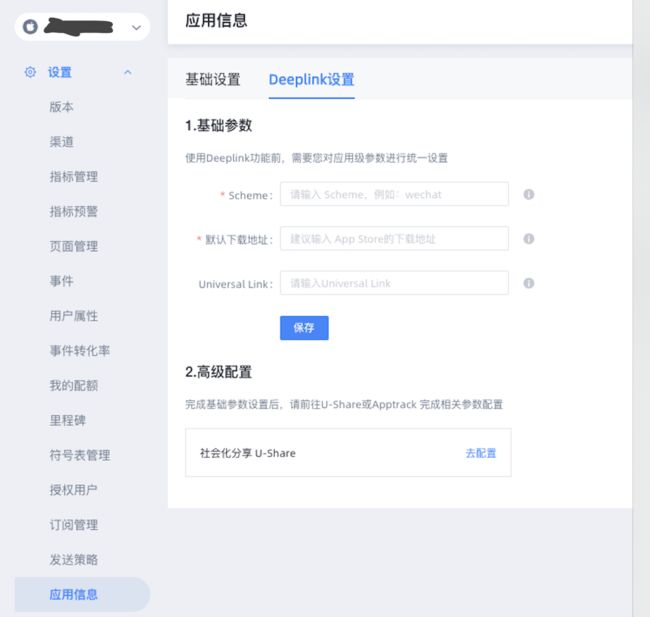
(1)当应用是iOS端时
待填的基础参数包括Scheme(必填)、默认下载地址(必填)、Universal link。
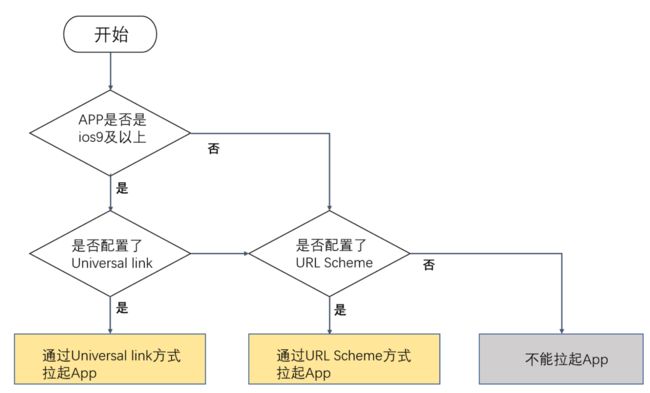
该页面可以支持配置两种形式的Deeplink技术:URL Scheme和Universal link。URL Scheme是经典的一种Deeplink方式,而Universal link是iOS9以后体验更好的方式。Universal link配置方法请参考《Deeplink集成文档》(https://at.umtrack.com/mGnuWv)。根据开发者App版本是否大于等于iOS9以及是否填写了Universal link,U-Share会判断采取哪种方式拉起开发者的App。
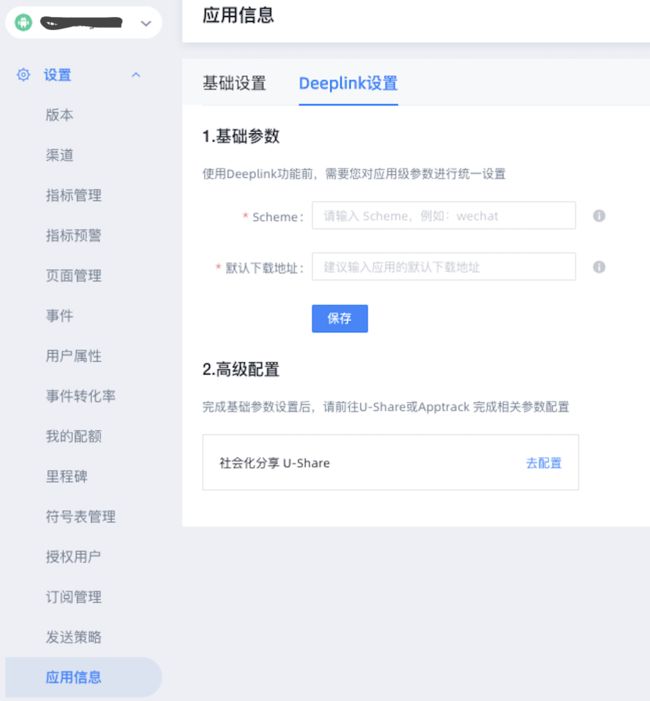
(2)当应用是Andriod端时
待填的基础参数包括URL Scheme(必填)、默认下载地址(必填)。该页面仅支持配置URL Scheme这种拉起方法.
2、配置Deeplink高级参数——前往社会化分享U-Share页面
当用户在移动统计U-App里填写完基础参数后,点击下方的【高级设置】-【社会化分享U-Share】就可以返回到U-Share页面里配置Deeplink的高级参数。
(1)绑定关联应用
开发者会直接进入到第二步:绑定关联应用,这步是必填的。一般来说一个应用包括Andriod端和iOS端,友盟+里Andriod应用和iOS应用是两个appkey,因为短信链接发送出去后可能同时被iOS端和Andriod端手机打开,所以iOS端和Andriod端的高级配置必须完全相同,这样才能保证H5页面在双端都能被正常打开,所以我们要将iOS应用和对应的Andriod端应用绑定在一起,U-Share后台才可以知道这两端是同一个应用。绑定后的应用会共享高级配置、同步保存、同步修改。
此外必须要确保对应应用和当前应用都填写了移动统计U-App的基础参数,假如开发者目前只有单端应用,那么这里可以选【暂无】,以后可以修改。
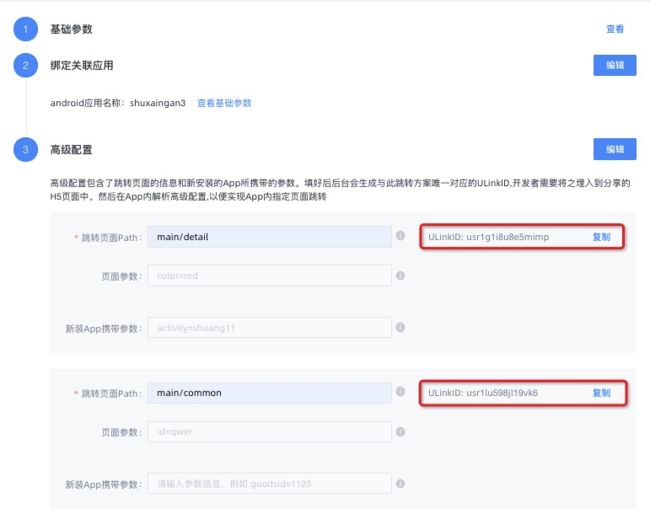
(2)填写高级配置
开发者绑定完关联应用后,可以进行下一步高级配置。高级参数模块可以填写链接中的path(必填)、页面query(选填)、新装App携带参数(选填)等参数。
开发者可以为自己的App里一个页面填写与之对应的path,如果是多个页面则需要添加多个path。例如可将商品详情页的path填写为为main/goodsdetail,商品评论页的path填写为/main/common。开发者必须至少要填一个path。
每一个path都可以添加页面参数(选填,最多添加10个),例如可以为商品详情页添加不同参数,用来控制商品的型号、颜色等等。query参数形式是一个Key-Value对,因此开发者填写的形式必须是“Key=Value”,例如“size=small”、“color=red”等等。
新装App携带参数是指通过此Deeplink链接拉新来的App可以携带固定参数,如果开发者想要辨别出通过此链接拉新来的用户,就可以为这些新安装的App增加携带固定参数。例如可以让它们携带来源渠道、邀请码、活动等参数便于后续进行推广拉新效果的评估统计。参数同样是Key-Value对,填写形式和方式同path里的参数是相同的。例如“yaoqingcode=gd23rs”等等。此功能不是必填的。
注:新装App携带参数涉及到了用户模糊匹配功能,必须要集成U-Share SDK才行。
(3)保存成功生成UlinkID
用户在Deeplink设置页面填写完高级参数以后,点击【保存】便可提交这些参数。此时可以看见U-Share后台为每个path自动生成了一个UlinkID,代表了一种跳转方案。
3、 H5页面集成JSSDK
为了让H5页面能够拉起App并传递开参数,开发者需要进行以下准备:
3.1准备H5页面
当用户点击短信里的链接时,首先打开的是一个H5页面。因此开发者需要首先准备一个H5页面。如果有不同的短信链接想打开不同的App页面,就需要准备多个H5页面。例如商品的详情页、评论页应该有两个不同的H5页面。
短信里的链接或者分享的链接是H5页面的URL链接。
3. 2在H5页面里集成JS-SDK
为了让不同的H5页面能够跳转到相应的App内部页面中,开发者需要在分享的H5页面里集成JS-SDK。JS-SDK的能够获取后台页面配置的Deeplink参数,拉起App指定页面并向App传递指定参数。
以下是JS-SDK的集成方法:
(1)页面引入JS-SDK:
(2)初始化代码并绑定按钮点击事件:
ULink.start({
id: '260b378323454862826b51d8d566d1e', /* 平台为每个应用分配的方案UlinkID,必填 */
data: {} /* 自定义参数,可传递动态参数,选填 */
}).ready(function(ctx) { /* 初始化完成的回调函数 */
document.getElementById('btn1').onclick = function(e){
ctx.wakeup(); /* 用户点击某个按钮时唤起app */
};
});
将在Deeplink设置页面中获得的UlinkID集成进对应的H5页面里。这样H5页面就能将这个UlinkID传递给App,App就能知道打开哪个页面了.
以下是JSSDK具体实现方式及页面举例:
1).当用户打开链接时,会打开H5页面。然后在H5页面里点击【打开App】时,JSSDK会尝试打开App。假如打开失败说明用户并未安装App,此时页面中间会出现一个弹窗引导用户前往下载页面。
假如用户已安装了App,如果是安卓手机,此时页面下方会有个弹窗提示用户是否打开app,用户点击是后就会直接打开App指定页面。如果是iOS手机且配置了Universal link参数,那么此时不会出现弹窗,会直接跳转到App指定页面
4、 操作开发者的App
(1)在App里集成统计SDK
首先开发者要在自己的App里集成社会化分享U-Share SDK,这样才能使用完整的Deeplink的功能。假如不集成的话不能实现新安装APP打开指定页面和后续链路统计的功能了。
(2)在App里处理配置参数
之前开发者已经在U-Share后台页面配置了跳转页面path和kv参数后,还要在自己App里进行配置,使得App能够解析这些参数并且能够跳转到相应的页面。
详细配置方法请参考《Deeplink配置文档》(https://at.umtrack.com/um4zea)
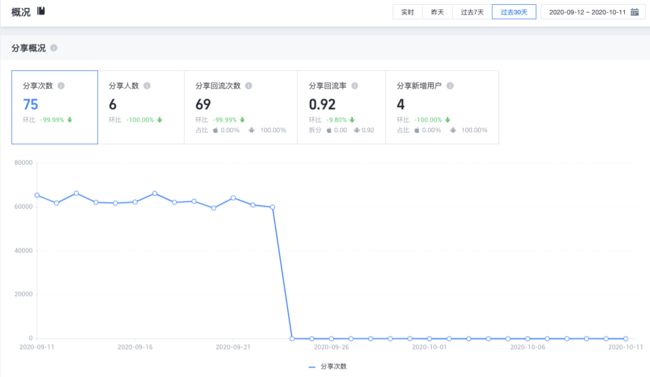
将以上3步配置完以后,开发者就可以正式拥有完整的Deeplink能力,能够唤起App了。然后开发者自己在H5页面链接后携带上当前应用的Appkey,这样U-Share就能统计到Deeplink技术为App带来了多少回流新增数据了,开发者可以在U-Share后台页面看见详细的数据图表。