使用hugo 构建博客网站
文章目录
- 使用hugo 构建博客网站
-
- 1. 环境准备
- 2. 使用hugo搭建个人博客环境
-
- 1. 安装hugo
- 2. 创建站点
- 3. 安装主题
- 4. 创建第一篇文章
- 5. 编译输出
- 6. 启动实时预览
- 3. 将博客推送到gitee
-
- 1. 新建一个仓库
- 2. 推送博客到该仓库
- 4. 使用Gitee Pages 发布个人博客网站
- 5. 额外技能(给对gitee使用不熟练的朋友)
-
- 1. 如何远程删除gitee 仓库里的内容?
使用hugo 构建博客网站
1. 环境准备
win10操作系统
一个gitee账号
Markdown编辑器:VSCode
git工具
2. 使用hugo搭建个人博客环境
1. 安装hugo
从hugo官方网站下载最新版本:https://gohugo.io/getting-started/quick-start/,解压hugo文件到C:\目录下,将hugo.exe的路径加到PATH中。
2. 创建站点
使用win + R 打开cmd, 进入hugo文件夹所在目录,执行hugo new site mysite,新的站点文件夹mysite就自动生成到了当前目录下:

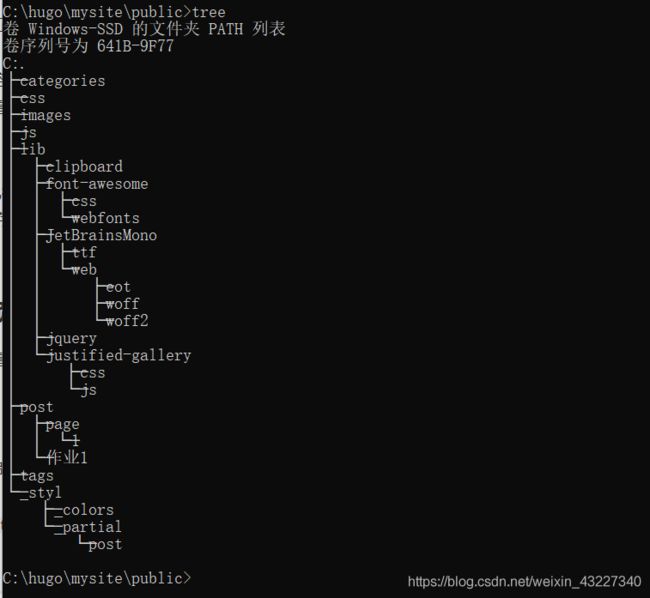
mysite站点结构:

完成这一步后不要关闭cmd;
3. 安装主题
到hugo主题列表:https://themes.gohugo.io/或从GitHub下载一款主题,解压到theme目录下(本人使用的是Cactus主题,下载地址为:https://github.com/monkeyWzr/hugo-theme-cactus),并将解压后的主题文件更名为Cactus;
在config.toml配置文件中添加:
theme = "Cactus"`
cmd中输入命令:
hugo -t Cactus
此时主题配置完成。
4. 创建第一篇文章
以创建第一份作业文件为例子,cmd输入命令:
hugo new post/作业1.md
作业1.md就自动生成到了content/post下。使用VSCode打开该文件,会显示以下内容:

在该文件中完成作业内容后,将draft标志修改为"false"(或者直接删除draft整个参数),这一步很重要,如果不改,正式发布时不会看到这篇文章。
5. 编译输出
在 mysite 文件夹下,执行hugo命令来构建。此时 mysite 文件夹下多了一个 public 文件夹,编译输出的静态html文件就保存在这里。

6. 启动实时预览
如果写文章的同时想要看到发布后的效果,可以通过启动网站预览:
hugo server -D
实时监控页面的更改并刷新页面(参数-D输出包括标记为draft:true的草稿文章)。
默认地址为http://localhost:1313,如果该端口被占用,会随机使用其他空端口。
如图所示:

3. 将博客推送到gitee
1. 新建一个仓库
新建一个gitee仓库,设置为public,仓库名与账号同名。
2. 推送博客到该仓库
回到mysite文件夹,找到之前说的编译后生成的public文件夹,双击
用Git Bash Here打开,然后在git下逐条输入以下命令:
git init
git add .
git commit -m "first commit"
git remote add origin https://gitee.com/username/username.git (username 是你的用户名)
git push -u origin master
完成以上步骤后,刷新一下gitee仓库,即可看到上传到master分支的public文件夹内容。
4. 使用Gitee Pages 发布个人博客网站
在仓库的Service菜单中,选择Gitee Pages, 将Enforce HTTPS打勾后点击“Create",将会自动生成一个url,这个就是你博客网站的链接。需要注意的是,每次更新博客后,都需要手动Update一下url,否则网站不显示更新后的内容。
到这里作业博客就构建成功啦,以后要是上传新的作业内容到仓库时,执行以下命令即可:
git init
git add .
git commit -m "update"
git push
然后update一下url就能看到新的作业了。
5. 额外技能(给对gitee使用不熟练的朋友)
1. 如何远程删除gitee 仓库里的内容?
有时候我们想删除仓库里的某个文件(夹),并且要保持本地仓库和gitee仓库的内容同步(拿这次创建的仓库举例,我们需要保持username仓库和本地public内容一致),要如何做呢?
- 首先,我们打开自己的的本地git仓库(public文件夹),双击选择
Git Bash Here,进入git命令行页面。 - 使用命令
git pull将仓库内容pull到本地,保持本地仓库和gitee仓库同步。 - 如果删除的是文件,使用命令
git rm filename删除(filename是文件名)。 - 如果删除的是文件夹,使用命令
git rm -r directory删除(directory是文件夹名) - 提交本次操作:
git commit -m "update" - 上传更新后的文件夹:
git push
OK,这样我们的目的就达到了。