- html 中如何使用 uniapp 的部分方法
某公司摸鱼前端
htmluni-app前端
示例代码:Documentconsole.log(window);效果展示:好了,现在就可以uni.使用相关的方法了
- uniapp map组件自定义markers标记点
以对_
uni-app学习记录uni-appjavascript前端
需求是根据后端返回数据在地图上显示标记点,并且根据数据状态控制标记点颜色,标记点背景通过两张图片实现控制{{item.options.labelName}}exportdefault{data(){return{storeIndex:0,locaInfo:{longitude:120.445172,latitude:36.111387},markers:[//标点列表{id:1,//标记点idin
- uniapp使用内置地图选择插件,实现地址选择并在地图上标点
神夜大侠
Uniappvue.jsuniapp
uniapp使用内置地图选择插件,实现地址选择并在地图上标点代码如下:page{background:#F4F5F6;}::-webkit-scrollbar{width:0;height:0;color:transparent;}page{height:100%;width:100%;font-size:24rpx;}image,view,input,textarea,label,text,na
- uniapp实现动态标记效果详细步骤【前端开发】
2401_85123349
uni-app
第二个点在于实现将已经被用户标记的内容在下一次获取后刷新它的状态为已标记。这是什么意思呢?比如说上面gif图中的这些人物对象,有一些已被该用户添加为关心,那么当用户下一次进入该页面时,这些已经被添加关心的对象需要以“红心”状态显现出来。这个点的难度还不算大,只需要在每一次获取后端的内容后对标记对象进行状态更新即可。II.动态标记效果实现思路和步骤首先,整体的思路是利用动态类名对不同的元素进行选择。
- 若依后端正常启动但是uniapp移动端提示后端接口异常
大可大可抖
uni-app
pc端能用模拟器也能正常连接接口,手机端真机调试连不上接口解决:1.先看config.js的填自己的ip地址module.exports={//baseUrl:'https://vue.ruoyi.vip/prod-api',baseUrl:"http://192.168.101.5:8080",}2.网络环境问题(防火墙)点击属性然后选择专用
- uniapp 获取各种小程序code
灵魂清零
uniapp小程序
各种小程序在进入小程序是都需要去获取code才能拿到基础信息,自己记录一下用uniapp开发小程序是获取微信小程序、百度小程序、头条小程序、支付宝小程序的codeVue.prototype.$global={appLogin(){returnnewPromise((resole,reject)=>{varthat=this;varwxLoginUrl=app.globalData.url+"/lo
- uniapp实现IM即时通讯仿微信聊天功能
即构开发者
本文介绍如何基于UNIAPP使用即时通讯SDKZIMSDK快速实现基本的消息收发功能。1uniappim即时通讯功能方案介绍即时通讯SDKZIMSDK提供了如下接入方案:image.png在此方案中,您需要通过您自己的业务系统实现以下业务逻辑:搭建客户端的用户管理逻辑,并下发用户ID用于客户端登录。鉴权Token,建议由您的业务后台自行实现,保证鉴权数据安全。uni-appSDK是一个基于原生iO
- uniapp设计H5 tabbar会遮挡内容区的解决办法
qq_39016177
uni-app
uniapp设计H5tabbar会遮挡内容区的解决办法1.现象底部tabbar会遮挡内容区最底部的文字2.解决方法—css中增加个padding-bottom:var(–window-bottom)这样就是好了官方依据官方文档链接https://uniapp.dcloud.net.cn/tutorial/syntax-css.html#css-%E5%8F%98%E9%87%8F诸君有用且点赞
- uniapp H5 关掉全部头部header
qq_39016177
uni-app
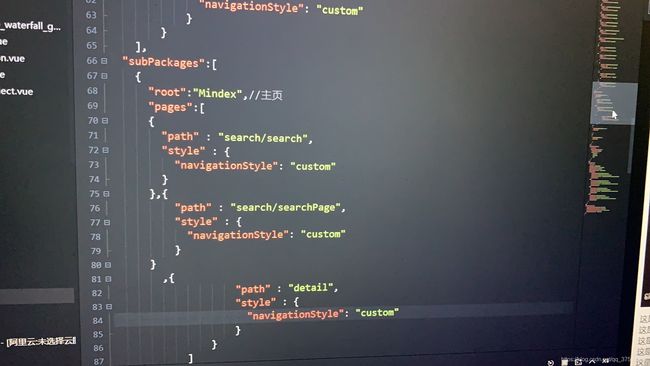
uniappH5关掉全部头部header1.进入pages.json文件"globalStyle":{//"navigationStyle":"custom","navigationBarTextStyle":"black","navigationBarTitleText":"","navigationBarBackgroundColor":"#F8F8F8","backgroundColor":
- uniapp+uview-plus实现微信小程序自定义tabbar
yx_back
小程序前端uniappuni-app微信小程序uview-plus
参考文档微信小程序相关开发文档链接:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html虽然是uniapp框架但是实现方式和原生小程序相似实现思路1、app.json里面tabBar添加配置custom:true,其他和非自定义设置一样2、在components文件夹里添加Tabb
- uniapp 获取当前位置和地理信息(微信小程序和APP)
火星代码
uni-app微信小程序小程序
一、在微信小程序中获取位置信息1、首先引入amap-wx.130.js文件,在项目中可以新建文件夹common,在下面引入该js文件2、在使用的页面引入该js,importamapfrom'@/common/amap-wx.130.js'exportdefault{data(){return{amapPlugin:null}}}3、获取定位信息(注意先需要申请高德地图的key)申请方式如下连接vu
- uni-app获取设备唯一值、静态IP以及公网IP的方法
[廾匸]
uni-appuni-appipIMEI唯一值
最近开发uniapp的时候,想要获取设备的唯一值作为绑定设备的序列号,还有手动设置的IP以及联网后的公网ip,在插件市场找到一个插件,非常适合,链接如下:lrw-getip-getid,特意在此记录一下,方便以后用得到
- uniapp微信小程序如何实现每个页面都可以点击右上角分享朋友圈和好友?
爱吃玉米的螃蟹
uni-app微信小程序小程序
创建一个js文件里面如下importVuefrom'vue'exportdefault{computed:{},onShow(){//分享到朋友圈一定要在onShow中wx.showShareMenu({withShareTicket:true,menus:['shareAppMessage','shareTimeline']})},//发送给朋友onShareAppMessage(res){va
- uniapp实现下拉刷新
十一吖i
11uni-app服务器linux
uniapp实现下拉刷新在pages.json里面配置"enablePullDownRefresh":true{"pages":[{"path":"pages/ces/index","style":{"navigationBarTitleText":"下拉刷新测试","enablePullDownRefresh":true}},}在.vue页面的script里面配置onPullDownRefres
- uniapp对tabbar封装,简单好用
爱吃玉米的螃蟹
uni-app
第一种,效果展示上代码,新建一个公用组件,tabbar.vue微信通讯录发现-->{{num}}发现我的exportdefault{name:"tabbar",data(){return{num:2,value:this.vlue,list:[{path:"pages/index/home"},{path:"pages/index/login"},{path:"pages/index/cartpa
- EP6 同一组件通过传递不同属性展示不同效果
京城五
uniapp壁纸小程序项目实践前端学习脚步css前端html
文件路径:E:/homework/uniappv3tswallpaper/pages/index/index.vue公告文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容每日推荐专题精选More+.homeLayout{.banner{width:750rpx;padding:30rpx0;swiper{width:10
- EP7 底部tab切换页面标签
京城五
uniapp壁纸小程序项目实践前端知识杂合前端uniapp小程序
文件路径:E:/homework/uniappv3tswallpaper/pages/classify/classify.vue.classify{padding:30rpx;display:grid;grid-template-columns:repeat(3,1fr);gap:15rpx;}文件路径:E:/homework/uniappv3tswallpaper/pages/user/user
- 【uni-app】1 uniapp介绍 & 使用 + 小程序实时获取视频播放时间
疾风小蜗牛
前端uni-appuni-app微信小程序小程序
文章目录一、uni-app介绍1、诞生背景2、uni-app是什么(what、where)3、uni-app的优势(why)4、uni-app的功能框架图二、使用uni-app(how)1、下载安装&创建项目2、多端运行3、uni-app操作三、其他微信小程序实时获取视频播放时间(秒)一、uni-app介绍1、诞生背景多端泛滥。现在是一个多端泛滥的时代,用户被分散到了各个平台,随着微信小程序的兴起
- Uniapp中watch的使用
Deryck_德瑞克
uni-appjavascriptvue.js
在Uniapp中,可以使用`watch`属性来监听数据的变化,并执行相应的操作。`watch`可以用于监测单个数据的变化,也可以同时监测多个数据。下面是使用`watch`的步骤:1.在Vue组件中,使用`watch`属性定义需要监测的数据及相应的处理函数。 {{count}} {{double}} exportdefault{ data(){ r
- uniapp微信授权应该在哪里做
linlinlove2
uni-app微信
在uniapp开发中,微信授权应当在用户界面组件中进行。授权流程包括:获取用户code、用code换取openid和unionid、应用使用openid或unionid进行后续操作。具体位置取决于业务场景,例如可在需要授权的按钮点击事件处理函数中进行授权。uniapp微信授权应当在哪里做在uniapp开发中,微信授权应当在用户界面组件中进行。详细说明:uniapp提供了微信SDK,用于实现与微信平
- uniapp 小程序样式兼容
zpjing~.~
uni-app小程序前端
一、遇到的问题使用uniapp一起开发h5和小程序版本,在h5上样式是正常的,但是小程序里样式未生效二、遇到的情况1、*标签经过小程序编译后会变成label标签,css中span样式的位置label标签*标签位置添加class,class在h5和小程序中都兼容2、ulli*标签标签经过小程序编译后会变成view标签*标签位置添加class,class在h5和小程序中都兼容3、引用子组件div中几个
- uniapp微信小程序开发踩坑日记:Pinia持久化报错Cannot read property ‘localStorage‘ of undefined
肖肖肖丽珠
uni-app微信小程序小程序
插件默认使用localStorage实现持久化,小程序端不兼容,需要替换持久化APIimport{defineStore}from'pinia'exportconstuseCommonStore=defineStore('pack-store',{state:():State=>({wwInfo:{},globalData:{},timerLock:false,//是否关闭合成定时器}),gett
- uniapp数据缓存和发起网络请求
小汤猿人类
uni-app缓存java
数据缓存uni.onStorageSync同步的方式将数据存储到本地缓存存储数据constonStorageSync=()=>{//存储数据uni.setStorageSync('username','张三');uni.setStorageSync('age',25);};uni.getStorageSync从本地存储中同步读取数据存储数据{{username}}{{age}}import{ref
- uniapp媒体
小汤猿人类
uni-app媒体
uni.previewImage实现图片放大预览//图片预览函数functiononPreview(index){//收集所有图片的urlvarurls=pets.value.data.map(item=>item.url)//预览图片uni.previewImage({current:index,//当前预览的图片索引urls:urls//所有图片的url数组})}
- uniapp判断是图片还是pdf,如果是pdf则进行下载预览
huang_jimei
uni-apppdfjavascript
一、附件中有图片也有pdf,需要进行预览,图片可直接预览,而pdf是下载后再预览二、主要代码{{item.title}}//预览图片preViewImg2(row){varimgArr=[];//给整个数组的文件列表都加上apifor(vari=0;i{if(data.statusCode===200){//文件保存到本地uni.saveFile({tempFilePath:data.tempFi
- 微信小程序简易弹幕组件(uniapp)
Vivqst
微信小程序uni-appjavascript
最终效果图如下:1.弹幕从弹幕区域外的右边滚动到左边,那么每条弹幕的实际滚动路径长度为当前弹幕的实际宽度+整个弹幕区域的宽度组件代码如下:{{item.text}}{{currentBullet}}2.本例中弹幕区域的宽度为当前屏幕的宽度。弹幕的滚动效果使用css3的animation实现,使用translateX来实现水平位移的变化。弹幕使用绝对定位初始时在屏幕的最左边(left:0),动画开始
- 【Uniapp】前端面试题
菜鸟una
前端八股文面试题前端uni-appjavascript
Uniapp部分文章目录Uniapp部分1.Uniapp的页面生命周期和Vue的生命周期有何区别?1)Vue的生命周期2)Uniapp的页面生命周期3)区别2.Uniapp的rpx转换px的公式?3.Uniapp的tabbar自定义,怎么实现突起home标?1)配置自定义tabBar2)创建自定义tabBar组件3)突出显示“home”标4.Uniapp的tabbar自定义,怎么实现隐藏原生tab
- 【Jeecg-uniapp】【HBuilderX】【Sass】-安装
goodmao
Jeecg-Uni-AppJeecgJeecg-uniappHBuilderXsassnpm
【Jeecg-uniapp】【HBuilderX】【Sass】-安装在项目中,使用了sass,所以,需要安装对应的库。在macOS中:1.下载compile-node-sass的压缩包2.解压缩3.拷贝到文件夹/Applications/HBuilderX.app/Contents/HBuilderX/plugins/compile-node-sass注意:文件夹名称改成:compile-node
- uniapp安装自动导入插件
小汤猿人类
vue.jsjavascriptecmascript
在日常编写中发现不断的使用import太麻烦,每次使用组件都需要导入,应该如何解决呢可以通过unplugin-auto-import插件来完成主要功能自动导入Vue组件:例如ref,reactive,computed等。支持其他库:可以配置来支持如lodash,dayjs等常用库的自动导入。按需加载:只导入实际使用的部分,减少打包体积。如何使用??以管理员运行HbuilderX打开终端运行以下命令
- uniapp小程序专栏六:图片保存本地
熊猫眼程序媛
小程序javascript开发语言
上代码:(写的好累啊…)//微信小程序保存到相册saveEwm(e){varthat=this//获取相册授权uni.getSetting({success(res){if(!res.authSetting['scope.writePhotosAlbum']){uni.authorize({scope:'scope.writePhotosAlbum',success(){//这里是用户同意授权后的
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数