CSS盒子模型和定位以及对齐终极揭秘
刚学前端不久,在使用html和css的过程中总是会出现一些意料之外的事情发生,尤其是有关宽度和高度以及定位的问题,真是百思不得其解,幸好看到了一本书《精通css:高级web解决方案》,这本书真的是良心佳作,下面我将以edge浏览器为基础,彻底总结解决一下上述问题!首先声明一下都是本人的个人见解,并不保证普遍性。
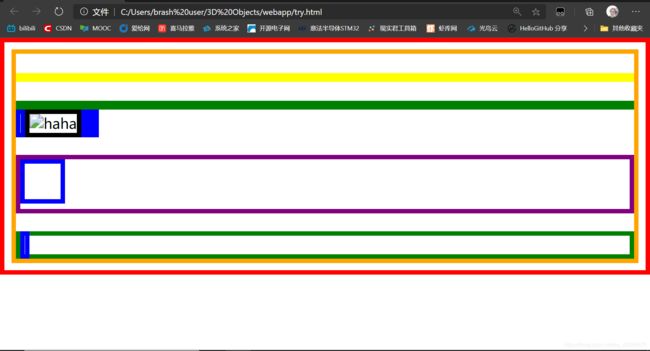
先写一个html5的网页给基本元素添加一些不同颜色的边框,便于我们观察
//代码一
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>hello css</title>
<style>
*
{
border-style: solid;
border-width: 5px;
}
html
{
border-color: red;
}
body
{
border-color: orange;
}
h1
{
border-color: yellow;
}
h2
{
border-color:purple;
}
div
{
border-color: green;
}
span
{
border-color: blue;
}
</style>
</head>
<body>
<h1></h1>
<div id="div1">
</div>
<a href="https://baidu.com" title=""></a>
<img src="" alt="haha">
<span></span>
<span></span>
<br>
<h2><span></span></h2>
<div id="div2">
<span></span>
</div>
</body>
</html>
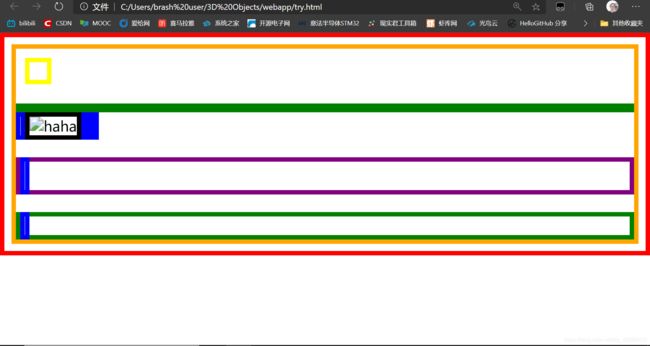
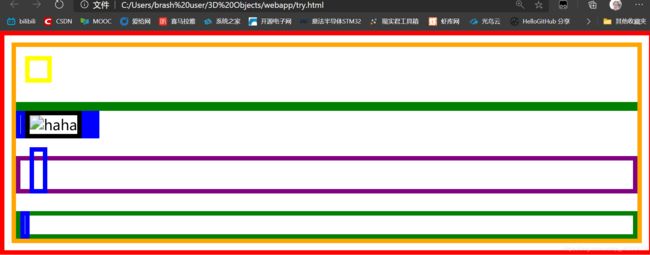
注意在上面我仅仅只定义了边框类型和颜色属性,没有定义以其他高度宽度,边距和定位的属性,我们观察可以发现
下面我们正式开始
html标签分类
通过观察图二我们发现html元素有两种,一种是有边框,另一种是没边框,在图一中除了< br>标签其他标签都有边框,在有边框的标签中又分为两类,一种是块标签(独占一行),一种是内联标签(一行可有多个)。
CSS盒子模型
基本定义
通过上面我们发现html标签除极少数外都是一个有标签的盒子,因此我们只要设置这些盒子的大小和对齐方式不就可以做到随心所欲布局了吗,很幸运css也是这么做的
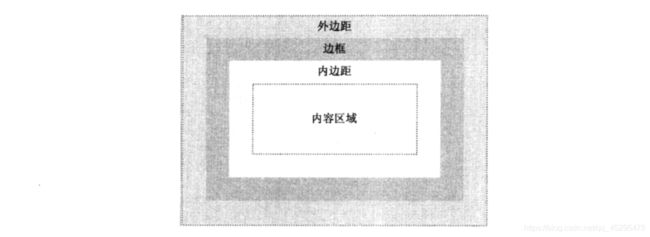
图三
图三就是CSS盒子模型,每个盒子由四个区域组成,我们可以使用css属性分别设置他们
- 外边距:margin
- 内边距:padding
- 边框:border
- 内容:直接设置如width,height
下面来通过修改图一程序来应用一下盒子模型
- 对块标签< h1>进行修改
//代码二
h1
{
width: 10px;
height: 10px;
margin-left: 10px;
margin-top: 10px;
padding-left: 10px;
padding-top: 10px;
}
- 对内联标签h2中的span进行修改
h2 span
{
width: 10px;
height: 10px;
margin-left: 10px;
margin-top: 10px;
padding-left: 10px;
padding-top: 10px;
}
h2 span
{
/*width: 10px;
height: 10px;*/
margin-left: 10px;
/*margin-top: 10px;*/
padding-left: 10px;
padding-top: 10px;
}

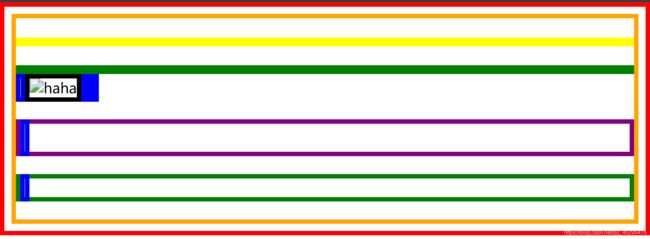
我们发现效果不变,
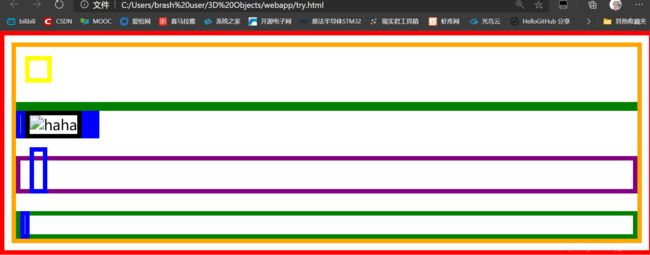
这就是块标签和内联标签的第一个区别:内联标签无法设置内容区域的大小,高度只能由内边距修改,宽度可以由内边距和外边距修改
span和margin-right问题
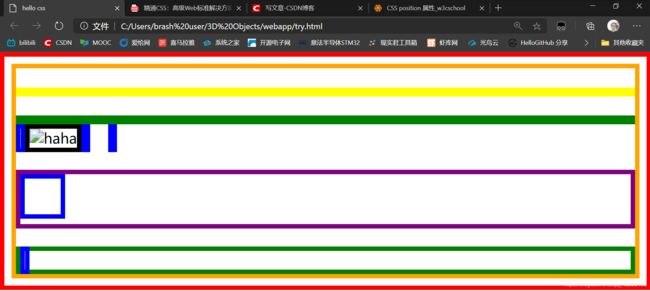
细心的同学可能发现了上面的span例子我都是用的设置左边距的方式演示的,而有些同学就是想看看span设置右边距为什么无效的问题,真的无效吗?我的思维是将span右外边距设置为0那么他不就变成右对齐了吗?然而并没有什么卵用,这是为什么呢?上个图你就知道了
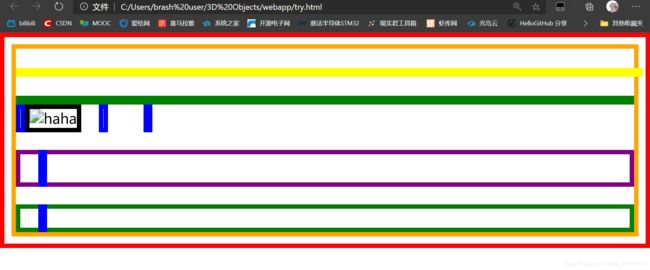
先设置span的右外边距
span
{
border-color: blue;
margin-right: 20px;
}
看看效果

看见haha那一行两个span中间空出来的距离了吗,那就是外边距啊,原来不是没起作用,而是我们理解错了,看网上的解答是因为span不是块级元素真是一派胡言!
边距融合
外边距直接与外边距接触
以div2和h2为例
h2,#div2
{
margin-bottom: 20px;
margin-top: 20px;
}

通过观察我们可以发现他们之间的外边距不是40px还是20px,这是因为两个直接接触的外边距会相互融合,保留较大的外边距
其他情况
其他情况边距不会直接接触,因此不会融合
display属性
简介
display属性就是用来设置html标签的盒子类型的
属性值
none:将标签的边框去掉,那么标签就变得像br标签一样不可见了,也就不会占据空间了
block:将标签转化为块标签
inline:将标签转化为内联标签
inline-block:将标签转化为内联标签,但是有块标签的性质
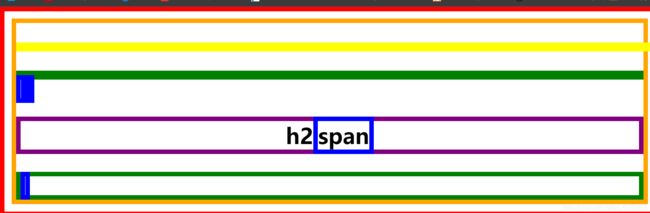
下面用h2中的span解释一下inline-block
h2 span
{
display: inline-block;
width: 40px;
height: 40px;
}

你会发现虽然span是内联元素但是对它设置长宽起作用了,这就是inline-block的含义
当然display还有许多属性值不过与本文相关性不大,还有一个要区分的是visibility的属性值hidden也可以让标签不可见,但是要占据空间,这是你就可以区分他们本质的区别了!
定位
html标签有很多定位方式,在css中使用position属性和float属性以及overflow属性来设置他们
position:static
默认定位方式就是没有定位方式,top, bottom, left, right 或者 z-index 声明将无效
position:relative
生成相对定位的元素,相对于其正常位置进行定位。在标签移动时虽然位置改变了但是还是占的原来的空间
position:absolute
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。如果都是static那么就相对于html标签定位
position:fixed
生成固定定位的元素,相对于浏览器窗口进行定位
positon:inherit
规定应该从父元素继承 position 属性的值。
float:left
元素向左浮动。
float:right
元素向右浮动。
float:none
默认值。元素不浮动,并会显示在其在文本中出现的位置。
float:inherit
规定应该从父元素继承 float 属性的值。
overfloat:visible
默认值。内容不会被修剪,会呈现在元素框之外。
overfloat:hidden
内容会被修剪,并且其余内容是不可见的。
overfloat:scroll
内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
overfloat:auto
如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
overfloat:inherit
规定应该从父元素继承 overflow 属性的值。
%单位的使用
我比较喜欢使用这个单位。因为这样做出来的网页可以根据网页大小而改变大小,但是使用起来眼非常注意,我们再来观察一下图二,其中块级标签默认宽度是100%
高度随内容变化而变化,%这个单位就是相对于父级标签的而言的,如果我们现在设置h1标签的高度和宽度为100%,那么只有宽度能生效或者说高度不会占满全屏。
h1
{
border-color: yellow;
width: 100%;
height: 100%;
}
因为他的父级标签body只有宽度确定高度是不确定的,那应该怎么办?将body标签的高度设置为100%就可以了吗?,还是不行,因为body的父级标签html高也不确定,那么总该要有个头吧,学过js的都知道html是根标签,所以html标签就是头。
html,body
{
height: 100%;
}

这样h1标签高度就可以实现100%了,在设置html和body高度时要注意总的来说就是一句话:在使用%时要确保父级元素有确定的高和宽
对齐
块级标签对齐
margin中心对齐
.center
{
margin-left:auto;
margin-right:auto;
}
position左右对齐
.right
{
position:absolute;
right:0px;
}
内联标签对齐
其实会了块级标签的对齐方式就不用学这个了,只要将内联元素转化为inline-block就可以使用相同的方式了,不过我们还是了解一下的
text-align中心对齐
它所实现的不只是文本对齐,还有内联元素的对齐
.center
{
text-align:certer;
}
.left/right
{
text-align:left/right;
}
.right
{
float:right;
}
当然还有很多组合自己去探索去吧!