- python获取子进程返回值_Python对进程Multiprocessing子进程返回值
weixin_39752157
python获取子进程返回值
在实际使用多进程的时候,可能需要获取到子进程运行的返回值。如果只是用来存储,则可以将返回值保存到一个数据结构中;如果需要判断此返回值,从而决定是否继续执行所有子进程,则会相对比较复杂。另外在Multiprocessing中,可以利用Process与Pool创建子进程,这两种用法在获取子进程返回值上的写法上也不相同。这篇中,我们直接上代码,分析多进程中获取子进程返回值的不同用法,以及优缺点。初级用法
- spring security中几大组件的作用和执行顺序
阿信在这里
javaspring
springsecurity中几大组件的作用和执行顺序在SpringSecurity中,AuthenticationProvider、GroupPermissionEvaluator、PermissionEvaluator、AbstractAuthenticationProcessingFilter、DefaultMethodSecurityExpressionHandler和ManageSecu
- Scanpy源码浅析之pp.normalize_total
何物昂
版本导入Scanpy,其版本为'1.9.1',如果你看到的源码和下文有差异,其可能是由于版本差异。importscanpyasscsc.__version__#'1.9.1'例子函数pp.normalize_total用于Normalizecountspercell,其源代码在scanpy/preprocessing/_normalization.py我们通过一个简单例子来了解该函数主要功能:将一
- 基于Python执行lua脚本
xu-jssy
Python自动化脚本pythonlua自动化rpa
一、依赖安装pipinstalllupa二、源码将lua文件存放在base_path路径,将lua文件名称(不包含后缀名)传递给lua_runner函数即可importmultiprocessingimportlupa#lua文件存放位置base_path='D:\\test\\lua'classLuaFuncion:#创建Lua运行时环境lua=lupa.LuaRuntime(unpack_re
- Python 课程8-多线程编程和多进程编程
可愛小吉
Python教學python开发语言threadingmultiprocessing
前言在现代编程中,处理并发任务是提高程序性能的关键之一。Python提供了多线程(threading)和多进程(multiprocessing)两种方式来实现并发编程。多线程适用于I/O密集型任务,而多进程则更适合CPU密集型任务。通过这两种技术,你可以高效地处理大规模数据、加速程序执行并优化资源利用。在本篇详细教程中,我们将讨论如何使用Python的threading模块实现多线程,以及如何使用
- appium中遇到WebDriverException: Message: An unknown server-side error occurred while processing the ...
Kingtester
selenium.common.exceptions.WebDriverException:Message:Anunknownserver-sideerroroccurredwhileprocessingthecommand.Originalerror:Anewsessioncouldnotbecreated.Details:sessionnotcreated:pleaseclose'com.te
- 一天认识一个硬件之CPU
哲伦贼稳妥
一天认识一个硬件IT技术电脑硬件电脑运维硬件工程其他
CPU,全称为中央处理器(CentralProcessingUnit),是计算机硬件系统的核心部件之一,负责执行计算机程序中的指令和处理数据。它相当于计算机的大脑,今天就来给大家分享一下台式机和笔记本大脑的对比。性能差异核心数量和频率:台式机CPU通常支持更多的核心数量和更高的运行频率,这使得它们在处理多线程任务和多任务处理方面更具优势。性能释放:笔记本CPU受限于散热和供电条件,功耗通常较低,导
- 递归处理文件夹内所有音频的范例
shawncheer
语音算法
1、Python脚本功能:另有介绍可以参考:https://rollingstarky.github.io/2018/12/18/processing-audio-with-sox/该python脚本功能为递归处理文件夹下所有文件的,并递归输出到另一个文件夹,这里是格式转换,用sox把格式同样转换为单通道,8k16bit数据。#!/usr/bin/pythonimportosimportsysim
- IntelliJ IDEA下的使用 Lombok
Artifacts
在idea安装lombok插件image在步骤4,应该是个install,我的这个截图是已经安装完成的。步骤5,如果在线安装不成,可以试试离线安装。开启EnableannotationprocessingimagePOM增加依赖org.projectlomboklombok1.16.18provided最后一步增加@Data标签,可以直接看到生成的getset等结构了image
- OLTP与OLAP的区别
帅成一匹马
数据仓库
自我总结:OLTP(on-linetransactionprocessing)翻译为联机事务处理,OLAP(On-LineAnalyticalProcessing)翻译为联机分析处理,从字面上来看OLTP是做事务处理,OLAP是做分析处理。从对数据库操作来看,OLTP主要是对数据进行增删改,OLAP是对数据进行查询。从应用上来看看OLTP与OLAP的区别:OLTP主要用来记录事件的发生,以增删改的
- OLTP和OLAP的介绍以及比较?
damokelisijian866
mysql大数据
一、OLTP(OnlineTransactionProcessing)介绍1.定义与基本概念OLTP,即在线事务处理(OnlineTransactionProcessing),是一种用于管理实时交易的数据处理系统。它主要关注于数据库的完整性和一致性,执行大量的读写操作,这些操作通常是简短的、小规模的,但要求快速完成。OLTP系统广泛应用于银行、电商、零售、医疗等行业,用于处理日常的业务操作,如订单
- 【ML】支持向量机SVM及Python实现(详细)
2401_84009698
程序员支持向量机python算法
fromsklearn.preprocessingimportStandardScalerfrommatplotlib.colorsimportListedColormapfromsklearn.svmimportSVC###2.1加载数据样本加载样本数据及其分类标签iris=datasets.load_iris()X=iris.data[:,[2,3]]#按花瓣划分#X=iris.data[:,
- 【python】【Ray的概述】
资源存储库
python开发语言
Overview概述Rayisanopen-sourceunifiedframeworkforscalingAIandPythonapplicationslikemachinelearning.Itprovidesthecomputelayerforparallelprocessingsothatyoudon’tneedtobeadistributedsystemsexpert.Rayminimi
- 【Python】超详细实例讲解python多线程(threading模块)
猫猫不吃Sakana
#Python自动化python经验分享笔记pycharm
什么是多线程?线程(thread)是操作系统中能够进行运算的最小单位,包含于进程之中,一个进程可以有多个线程,这意味着一个进程中可以并发多个线程,即为多线程。对于一个python程序,如果需要同时大量处理多个任务,有使用多进程和多线程两种方法。在python中,实现多线程主要通过threading模块,而多进程主要通过multiprocessing模块。这两个模块的主要区别是:threading模
- FFCreator: 基于Node.js的高效视频制作库指南
江涛奎Stranger
FFCreator:基于Node.js的高效视频制作库指南FFCreator一个基于node.js的高速视频制作库Afastvideoprocessinglibrarybasedonnode.js项目地址:https://gitcode.com/gh_mirrors/ff/FFCreator1.项目介绍关于FFCreatorFFCreator是一款基于Node.js开发的高性能视频制作库,旨在简化
- 比较Spark与Flink
傲雪凌霜,松柏长青
大数据后端sparkflink大数据
ApacheSpark和ApacheFlink都是目前非常流行的大数据处理引擎,但它们在架构、处理模式、应用场景等方面有一些显著的区别。下面是二者的对比:1.处理模式Spark:主要支持批处理(BatchProcessing),也能通过SparkStreaming处理流式数据,但SparkStreaming本质上是通过微批(micro-batching)的方式处理流数据,延迟相对较高。SparkS
- Python史上最全知识重点(超详细版)进阶篇
码农必胜客
Python零基础入门python网络java
Python进阶进程间通信:Manager(内置了好多数据结构,可以实现多进程间内存共享)frommultiprocessingimportManager,Processdefadd_data(p_dict,key,value):p_dict[key]=valueif__name__=="__main__":progress_dict=Manager().dict()fromqueueimport
- 【自然语言处理】自然语言处理NLP概述及应用
@我们的天空
人工智能技术nlp人工智能深度学习python机器学习自然语言处理scikit-learn
自然语言处理(NaturalLanguageProcessing,简称NLP)是一门集计算机科学、人工智能以及语言学于一体的交叉学科,致力于让计算机能够理解、解析、生成和处理人类的自然语言。它是人工智能领域的一个关键分支,旨在缩小人与机器之间的交流障碍,使得机器能够更有效地识别并响应人类的自然语言指令或内容。自然语言处理NLP概述基本任务:文本分类:将文本划分为预定义的类别,如情感分析、主题分类等
- Python实现多线程、多进程及协程
闲人编程
pythonpython开发语言多线程多进程协程并发异步
目录Python实现多线程、多进程及协程引言1.多线程(Threading)1.1多线程的基本概念1.2多线程的优点和缺点1.3Python多线程的实现2.多进程(Multiprocessing)2.1多进程的基本概念2.2多进程的优点和缺点2.3Python多进程的实现3.协程(Coroutine)3.1协程的基本概念3.2协程的优点和缺点3.3Python协程的实现4.三种并发模型的对比与选择
- python 物理引擎_在 Gym 上构建会动的人工智障1(python)
weixin_39542608
python物理引擎
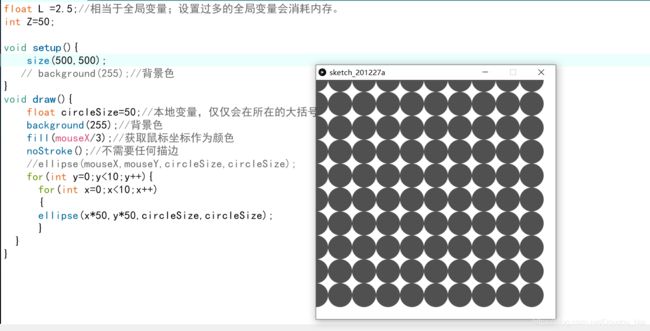
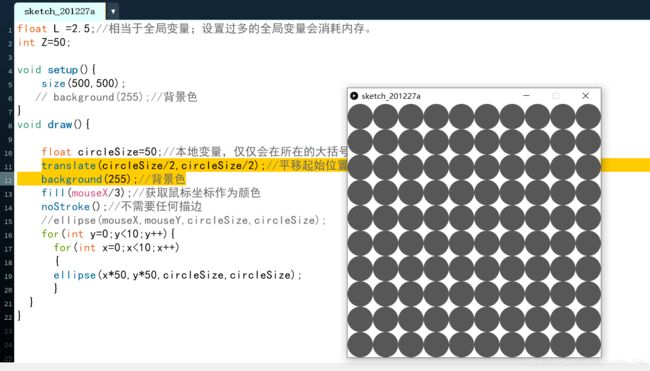
背景说明作者最近使用processing的一个重要目标就是为学生的编程学习设计具体的应用场景,最近突然发现有一个包已经提供了部分功能,所以探索一下。这个包就是我们今天的主人公:Gym。Gym是用于开发和比较强化学习算法的python包,但是我们也完全可以使用它来作为我们自己程序的应用背景,并提供可视化。简单的说,就是我们使用自己写的小程序,而不是强化学习算法,来尝试完成其中的任务,并把完成任务的过
- CEF小白人系列10-代码实现Command-Line模式
守城小轩
CEFcef
我们知道了如何使用命令行执行模式来增加参数。Command-Line可以不可以在代码里进行修改呢?答案是可以的。其实我只需要重载OnBeforeCommandLineProcessing就可以了。下面给出片段的代码classCCefClientApp:publicCefApp,publicCefBrowserProcessHandler{public:CCefClientApp();~CCefCl
- pytorch NLP自然语言处理入门一:文本表示
whyte王
pytorchNLP基础pytorch自然语言处理人工智能
开始编辑:2024/2/16;最后编辑2024/2/16教程出自:https://learn.microsoft.com/en-sg/training/modules/intro-natural-language-processing-pytorch/第二部分:https://blog.csdn.net/qq_33345365/article/details/136142152本博客旨在探讨处理自
- 扩散模型理论与公式推导——详细过程速览与理解加深
留尘铃
声音信号处理学习图像处理人工智能扩散模型学习深度学习理论推导
参考:[1]HoJ,JainA,AbbeelP.Denoisingdiffusionprobabilisticmodels[J].Advancesinneuralinformationprocessingsystems,2020,33:6840-6851.[2]扩散模型/DiffusionModel原理讲解_哔哩哔哩_bilibili[3]扩散模型公式推导_扩散模型数学推导-CSDN博客[4]扩散
- 讲解:CIS 330、To-Be System、SQL、SQLR|Processing
banzhichuai
EnhancingtheAs-IsHospitalDatabaseCreatinganImprovedTo-BeSystemForthisassignment,youwillenhancetheHospitaldatabase(theas-issystem)basedontheresultsofrequirementselicitation,whichisdescribedbelow.Youwil
- 鸿蒙轻内核M核源码分析系列十五 CPU使用率CPUP
OpenHarmony_小贾
OpenHarmony鸿蒙开发HarmonyOSharmonyos鸿蒙内核移动开发数据结构OpenHarmony性能优化嵌入式硬件
CPUP(CentralProcessingUnitPercentage,CPU占用率)分为系统CPU占用率和任务CPU占用率。用户通过系统级的CPU占用率,判断当前系统负载是否超出设计规格。通过系统中各个任务的CPU占用情况,判断各个任务的CPU占用率是否符合设计的预期。系统CPU占用率是指周期时间内系统的CPU占用率,用于表示系统一段时间内的闲忙程度,也表示CPU的负载情况。系统CPU占用率的
- python基础语法九-多进程和多线程
yunduor909
pythonpython
书接上回:python基础语法一-基本数据类型python基础语法二-多维数据类型python基础语法三-类python基础语法四-数据可视化python基础语法五-函数python基础语法六-正则匹配python基础语法七-openpyxl操作excelpython基础语法八-异常1.多进程1.1创建多进程1)importmultiprocessing模块2)创建进程要执行的函数3)调用mult
- python subprocessing Popen、run
何乐乐和何了了
pythonpython
subprocessingPopen、runPopen是非阻塞的,run是阻塞的。importsubprocessasspself.p=sp.Popen(command)#self.p=sp.run(command)
- Annotation processing is not supported for module cycles. Please ensure that all modules(若依二开报错笔记)
一单成
若依日常报错解决分析笔记
场景描述:在进行项目的重构之后,auth中提示该错误。报错说明:它表示模块循环中不支持注解处理。需要确保来自模块循环中的所有模块都被排除在注解处理外。这是报错提示。尝试1:使用idea中的快捷键发现我的循环成了一个圈,所以需要使用idea中的快捷键来解决。报这个错时,首先可以通过idea菜单栏的Analyze下的AnalyzeModuleDependencies,选择wholeproject。这时
- Tensorflow2 如何扩展现有数据集(缩放、随机旋转、水平翻转、平移等),从而提高模型的准确率 -- Tensorflow自学笔记14
青瓷看世界
tensorflow人工智能python
实际生活中的数据集,往往不是标准的数据,而是有倾斜角度、有旋转、有偏移的数据,为了提高数据集的真实性,提高模型预测的准确率,可以用ImageDataGenerator函数来扩展数据集importtensorflowastffromtensorflow.keras.preprocessing.imageimportImageDataGeneratorimage_gen_train=ImageData
- python 线程池内存泄露_Python2.6的multiprocessing.dummy.Pool的一个内存泄露的问题
weixin_39687189
python线程池内存泄露
线上一个监控系统的agent内存单调增长,查了半天,在我的开发环境的python2.7下重现不了,好不容易找了个老古董的RHEL6环境用python2.6才能重现.Agent里面,用multiprocessing.dummy.Pool开一个线程池,然后通过map方法,批量执行一批预先配置的任务,测试发现用python2.6运行时,如果某种任务一条也没配置的话,就会有明显的内存泄露.把重现的方法最简
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数