ElementUI学习(2020.12.19)
ElementUI 前端
- 1、ElementUI学习资料
- 2、ElementUI 简介:A Vue.js 2.0 UI Toolkit for Web.
-
- 2.1 Hello World Demo(以CDN方式为例)
- 2.2 在vue.js项目中完整引入Element
- 3、Element主题查看
- 4、Element组件学习
-
- 4.1 自定义ElementUI部分组件
1、ElementUI学习资料
ElementUI官网
Element(Github地址)
在线前端开发运行工具CodePen
在线ElementUI-test运行工具JSRUN.NET
2、ElementUI 简介:A Vue.js 2.0 UI Toolkit for Web.
Element作为网站快速成型工具,它是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
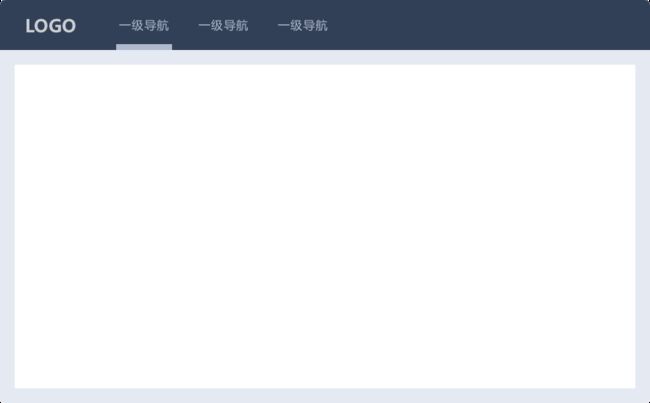
ElementUI设计的整体布局如下所示:
 顶部导航 顶部导航
|
 侧栏导航 侧栏导航
|
安装Element可以通过两种方式:npm(推荐使用)和CDN

同时Element中包含很多组件,可以在开发网站布局时进行使用
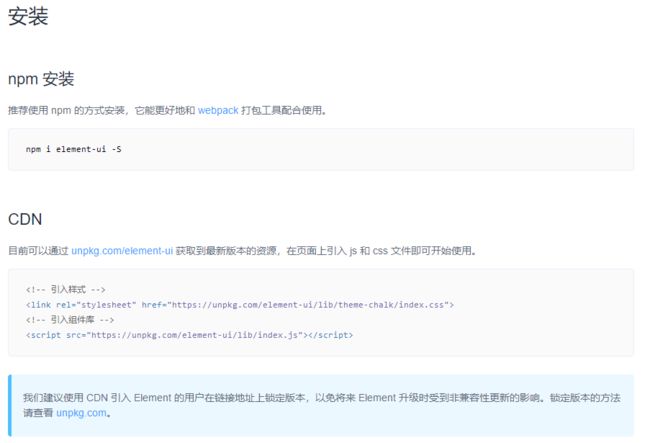
2.1 Hello World Demo(以CDN方式为例)
如果采用CDN的方式可以轻松创建一个Hello World页面(本质上就是一个html文件),其中要使用ElementUI库,需要引入以下的element-ui样式库(.css):
"stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
如果要涉及到Element UI中一些控件(如Button按钮、Dialog对话框等)的事件处理(如Click点击等),则需要引入以下javascript库(.js),由于ElementUI是基于vue的组件库,因此还需引入vue.js:
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
Hello World对应的HTML文件内容如下:
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
head>
<body>
<div id="app">
<el-button @click="visible = true">Buttonel-button>
<el-dialog :visible.sync="visible" title="Hello world">
<p>Try Elementp>
el-dialog>
div>
body>
<script src="https://unpkg.com/vue/dist/vue.js">script>
<script src="https://unpkg.com/element-ui/lib/index.js">script>
<script>
new Vue({
el: '#app',
data: function() {
return {
visible: false }
}
})
script>
html>
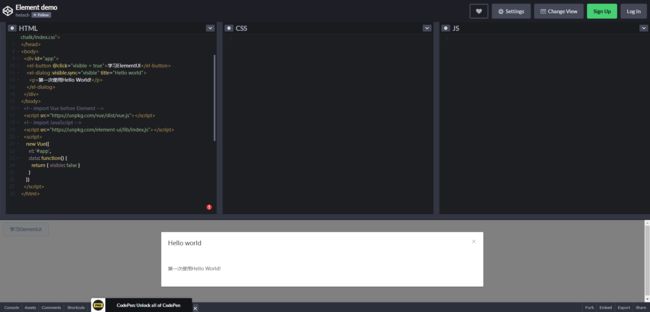
在线运行结果:

|

|
2.2 在vue.js项目中完整引入Element
首先安装Nodejs,然后利用npm(包管理工具Node package manager类似于Python的pip、conda)安装webpack、vue和vue-cli(也称vue 脚手架),打开cmd窗口,依次输入如下指令:
npm install webpack -g //安装webpack
npm install vue -g //安装vue
npm install vue-cli -g // 安装vue-cli
vue init webpack my-vue //使用vue-cli新建vue项目
cd my-vue //进入项目根目录
npm run dev //运行项目
Ctrl+C后输入Y//关闭项目
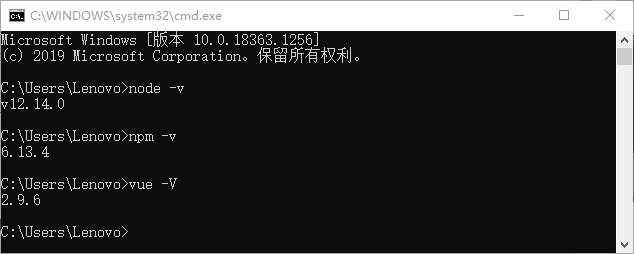
总的来说,安装好nodejs、npm和vue后,可以在cmd窗口下查看对应的版本,如下图所示:

然后可以利用IDEA打开项目,项目的 main.js 中内容如下:

首先在项目根目录下打开cmd窗口,输入npm i element-ui -S //npm的方式安装ElementUI库后,项目的node_modules文件夹下就会有element-ui:

为了完整引入ElementUI,需要给main.js中引入如下内容中的ElementUI 部分:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
至此,一个基于 Vue 和 Element 的开发环境已经搭建完毕,在Vue项目下通过执行如下命令来安装所需模块包,并启动项目,有两种方式:一、cmd中输入命令;二、IDEA打开项目后在Terminal中输入命令。npm install 和 npm start
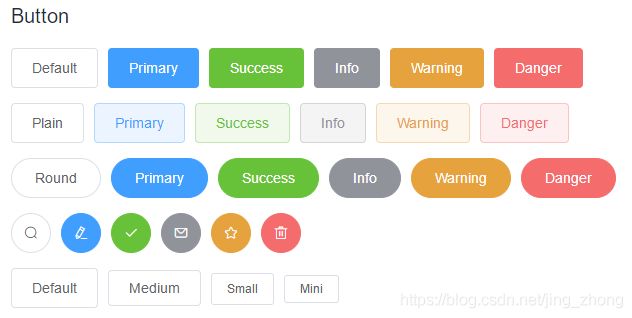
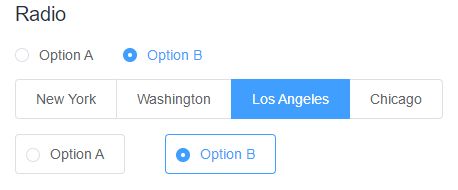
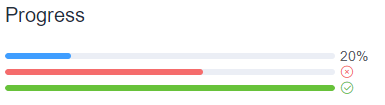
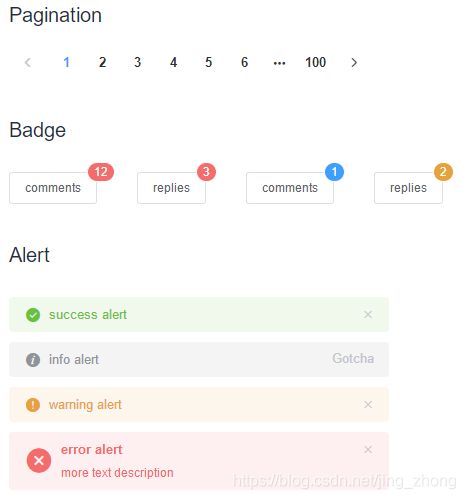
3、Element主题查看
Element主题可以查看各种类型的Element:如Color、Button、Radio、CheckBox等,因此在这里我们可以直观浏览并查询到我们想要使用的ElementUI控件。

















4、Element组件学习
Element组件中可以查询每个组件的属性信息和事件等,我们可以自定义样式对于属性信息进行修改,然后引入事件函数可以对ElementUI控件进行操作和事件相应。

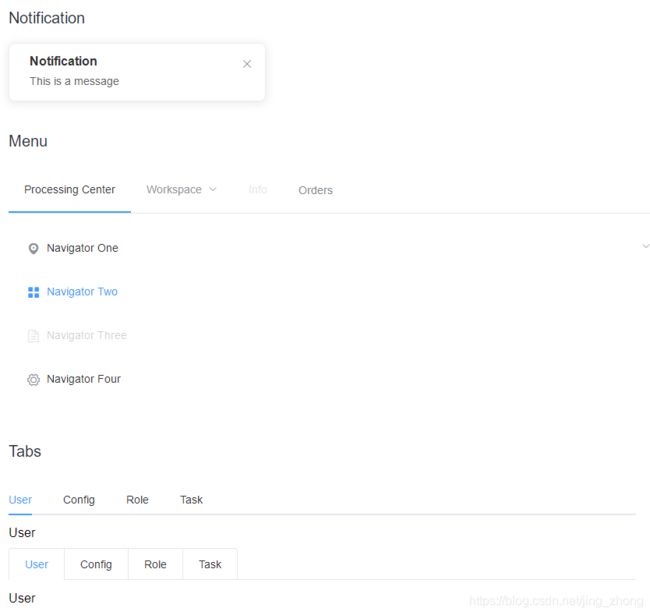
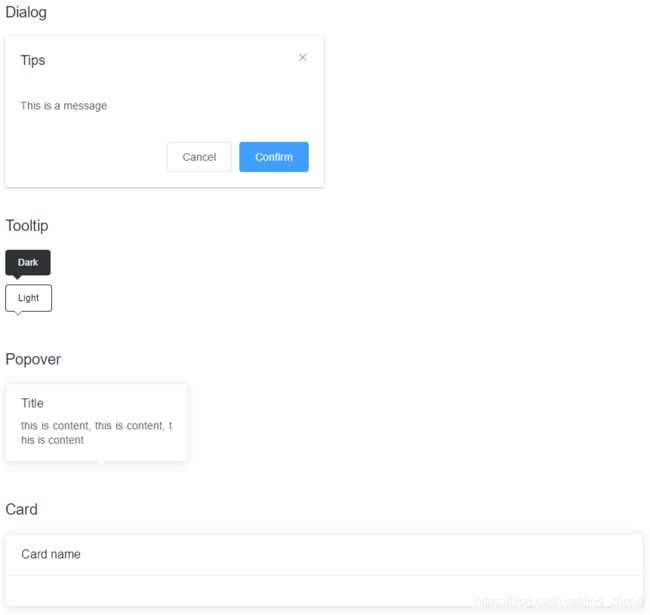
|

|
4.1 自定义ElementUI部分组件
如果在开发过程中,需要对ElementUI库中的组件进行大小、高度、字体 、颜色等属性,则可以在项目所属模块下新建style文件夹,在style文件夹中建立.css或.Less文件。
以Less文件为例,可以进行如下自定义:***/deep/*** 可控制自定义样式的影响域(作用范围仅对当前模块下生效,即只对引用该样式文件的地方生效,而不会改变Element库中的buton样式,当然也不会改变其他模块下的button样式,所以每个模块下可以自定义所需的style\index.less文件)
/deep/ .el-button{
background: color;
}
button按钮的点击事件:
"visible = true">Button