reduce函数详解以及自己实现一个reduce函数
开篇语: 一直以来都知道数组有一个reduce方法,可是在工作过程中很少用到,对其用法也不是很清晰,今天抽时间好好整理一下,希望加深记忆,以后在工作过程中做到手到擒来,得心应手。
1、概念
首先看一下reduce函数在mdn上的概念:The reduce() method executes a reducer function (that you provide) on each element of the array, resulting in a single output value. 意思呢就是reduce方法对数组中的每一个元素执行一个自定义函数reducer,将其结果汇总为单个返回值
2、语法
array.reducer(function(total, currentValue, currentIndex, arr), initialValue)
| 参数 | 描述 |
|---|---|
| function() | 必需,用于执行每个元素的函数 |
| total | 必需,初始值,也是用于接受计算后的返回值,第一次为首元素,后面依次为function计算后的值 |
| currentValue | 必需,当前元素 |
| currentIndex | 非必需,当前元素的index |
| arr | 非必需,reduce所操作的数组 |
| initialValue | 非必需,传递给函数的初始值 |
3、示例
先看下面示例:
const numbers = [65, 44, 12, 4];
const result = numbers.reduce(function (total, currentValue, currentIndex, arr) {
console.log(`total: `, total);
console.log('currentValue: ', currentValue);
console.log('currentIndex: ', currentIndex);
console.log('arr: ', arr);
return total - currentValue;
}, 200)
console.log('result: ', result) //result: 75
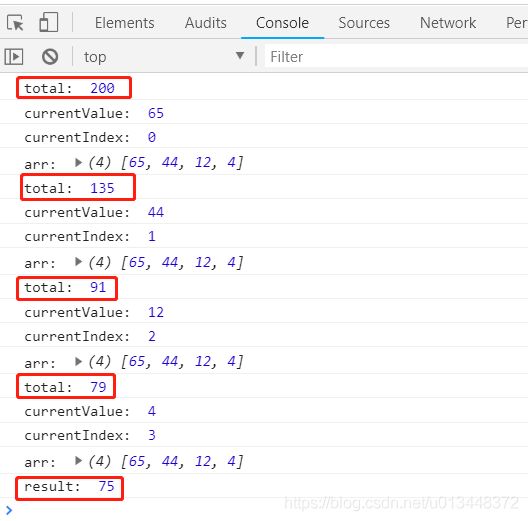
我们来看一下结果:
 由上面结果我们可以知道:reduce函数会对每一个元素执行参数function方法,而第一次total值为initialValue的值200,第一次计算200-65,返回135赋值给total,然后下次循环的时候,total的值就是135,依次循环直到最后一个元素计算结束然后返回给result。这里有一点需要注意:initialValue值是可选的,如果不传initialValue,那么total第一次的值为数组的首元素,这个可以自行验证。
由上面结果我们可以知道:reduce函数会对每一个元素执行参数function方法,而第一次total值为initialValue的值200,第一次计算200-65,返回135赋值给total,然后下次循环的时候,total的值就是135,依次循环直到最后一个元素计算结束然后返回给result。这里有一点需要注意:initialValue值是可选的,如果不传initialValue,那么total第一次的值为数组的首元素,这个可以自行验证。
4、特殊情况
如果我们对空数组执行reduce方法会怎么样呢?一起测试一下:
const numbers = [];
const result = numbers.reduce(function (total, currentValue, currentIndex, arr) {
console.log(`total: `, total);
console.log('currentValue: ', currentValue);
console.log('currentIndex: ', currentIndex);
console.log('arr: ', arr);
return total - currentValue;
})
console.log('result: ', result)// Uncaught TypeError: Reduce of empty array with no initial value
浏览器报错说的很清楚,不可以对空数组在没有initialValue的情况下执行reduce方法,言外之意就是加上initialValue对空数组执行reduce方法就不会报错了,各位同学自行尝试
5、用途
看上面的例子无非就是对数组的各个元素进行计算,好像for循环完全可以胜任,for循环确实可以胜任,不过使用reduce方法写法更加优雅,看一下下面几个高级用法:
- 数组去重
数组去重的需求我们经常会用到,有了ES6的Set数据结构之后变得很简单,现在我们使用reduce的方法来实现数组去重:
const arr = ['a', 'b', 'c', 'b', 'a'];
const result = arr.reduce(function(prev, currentValue) {
if (!prev.includes(currentValue)) {
return [...prev, currentValue];
} else {
return prev
}
}, [])
console.log(result); // ["a", "b", "c"]
- 计算数组中每个元素出现的次数
const arr = ['a', 'b', 'c', 'b', 'a'];
const obj = {
};
const result = arr.reduce(function(prev, currentValue) {
if (!prev.includes(currentValue)) {
obj[currentValue] = 1;
return [...prev, currentValue];
} else {
obj[currentValue]++;
return prev
}
}, [])
Object.entries(obj).forEach(element => {
console.log(`${
element[0]}. 出现的次数为: ${
element[1]}`)
});
- 将二维数组转换为一维数组
const arr = [['a', 'b'], ['c', 'b'], ['a']];
const result = arr.reduce(function(prev, currentValue) {
return [...prev, ...currentValue]
}, [])
console.log(result); // ["a", "b", "c", "b", "a"]
- 将多维数组转换为一维数组
const arr = [['a', 'b'], ['c', 'b'], ['a', ['d', 'e']]];
function minusOrder(arr) {
return arr.reduce(function(prev, currentValue) {
return [...prev, ...Array.isArray(currentValue) ? minusOrder(currentValue) : currentValue];
}, [])
}
console.log(minusOrder(arr)); // ["a", "b", "c", "b", "a", "d", "e"]
- 求对象数组中某个属性的所有和
const arr = [
{
name: 'xiaoming',
score: 90
},
{
name: 'zhangsan',
score: 80
},
{
name: 'xiaohua',
score: 88
}
];
var sum = arr.reduce(function(prev, current) {
return current.score + prev;
}, 0);
console.log(sum) //258
6、如何实现一个reduce函数
实现reduce方法有很多种,下面是自己实现的一种方法,
Array.prototype.mockReduce = function (f, value) {
let prev;
if (typeof value === 'undefined') {
prev = this[0]
this.slice(1).forEach((element, index, arr) => {
prev = f(prev,element, index, arr)
})
} else {
prev = value;
this.forEach((element, index, arr) => {
prev = f(prev, element, index, arr)
})
}
return prev;
}
升级版:
Array.prototype.myReduce = function (f, value) {
const array = this
let acc = value || array[0]
const startIndex = value ? 0 : 1
for (let i = startIndex; i < array.length; i++) {
const cur = array[i]
acc = f(acc, cur, i, array)
}
return acc
}
自行比较一下两种实现方式,原理都是一样的