工作中经常使用的TabWidget标签分页
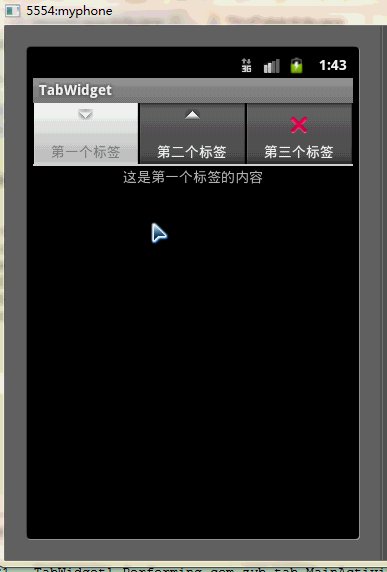
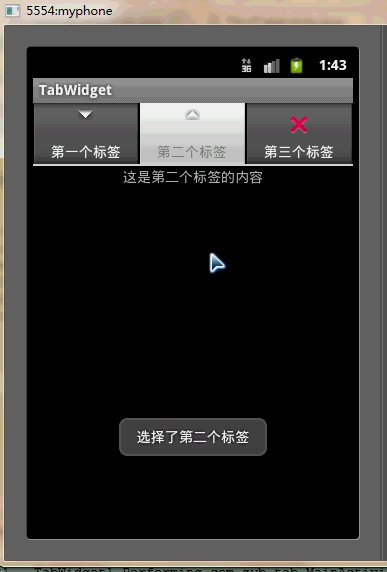
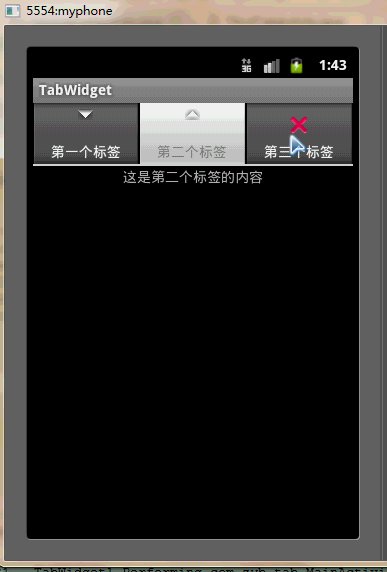
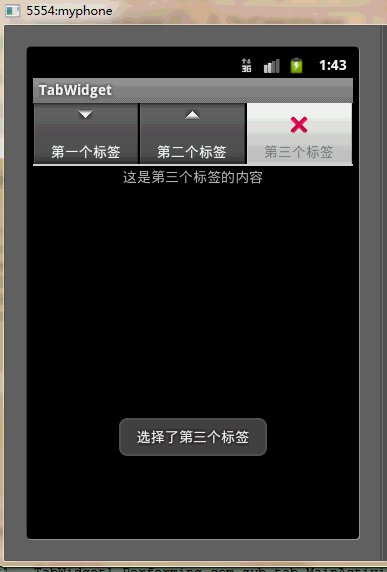
下面和大家分享一个实际工作中经常使用的TabWidget标签分页技术,先看一下效果:

下面和大家分享一下实现代码:
MainActivity.java
package com.zyb.tab;
import android.app.TabActivity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.TabHost;
import android.widget.TabHost.OnTabChangeListener;
import android.widget.Toast;
public class MainActivity extends TabActivity {
//分页容器
private TabHost tabHost;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
tabHost=getTabHost();
//新建一个标签
TabHost.TabSpec spec1=tabHost.newTabSpec("tab1");
//设置第一个标签的标题和图标
spec1.setIndicator("第一个标签", getResources().getDrawable(android.R.drawable.arrow_down_float));
//设置第一个标签的内容为FirstTabActivity
spec1.setContent(new Intent(this,FirstTabActivity.class));
//定义第二个标签
TabHost.TabSpec spec2=tabHost.newTabSpec("tab2").setIndicator("第二个标签",
getResources().getDrawable(android.R.drawable.arrow_up_float)).setContent(new Intent(this,SecondTabActivity.class));
//定义第三个标签
TabHost.TabSpec spec3=tabHost.newTabSpec("tab3").setIndicator("第三个标签",
getResources().getDrawable(android.R.drawable.ic_delete)).setContent(new Intent(this,ThirdTabActivity.class));
//把标签添加到容器中
tabHost.addTab(spec1);
tabHost.addTab(spec2);
tabHost.addTab(spec3);
//为TabHost添加事件
tabHost.setOnTabChangedListener(new OnTabChangeListener() {
@Override
public void onTabChanged(String tabId) {
if(tabId.equals("tab1")){
Toast.makeText(MainActivity.this, "选择了第一个标签", Toast.LENGTH_SHORT).show();
}else if(tabId.equals("tab2")){
Toast.makeText(MainActivity.this, "选择了第二个标签", Toast.LENGTH_SHORT).show();
}else if(tabId.equals("tab3")){
Toast.makeText(MainActivity.this, "选择了第三个标签", Toast.LENGTH_SHORT).show();
}
}
});
}
}
FirstTabActivity.java
package com.zyb.tab;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.widget.TextView;
/**
* 第一个标签的内容
* @author Administrator
*
*/
public class FirstTabActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView tv=new TextView(this);
tv.setText("这是第一个标签的内容");
tv.setGravity(Gravity.CENTER_HORIZONTAL);
setContentView(tv);
}
}
SecondTabActivity.java
package com.zyb.tab;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.widget.TextView;
/**
* 第二个标签的内容
* @author Administrator
*
*/
public class SecondTabActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView tv=new TextView(this);
tv.setText("这是第二个标签的内容");
tv.setGravity(Gravity.CENTER_HORIZONTAL);
setContentView(tv);
}
}
ThirdTabActivity.java
package com.zyb.tab;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.widget.TextView;
/**
* 第三个标签的内容
* @author Administrator
*
*/
public class ThirdTabActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView tv=new TextView(this);
tv.setText("这是第三个标签的内容");
tv.setGravity(Gravity.CENTER_HORIZONTAL);
setContentView(tv);
}
}
main.xml
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
</FrameLayout>
</LinearLayout>
</TabHost>
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.zyb.tab"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".MainActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".FirstTabActivity"></activity>
<activity android:name=".SecondTabActivity"></activity>
<activity android:name=".ThirdTabActivity"></activity>
</application>
</manifest>
OK,大功就此告成。