- 深入探索Qt绘图:利用QPainter轻松绘制精美图形
威哥说编程
qt
Qt作为一个跨平台的应用开发框架,不仅提供了强大的GUI功能,还拥有丰富的图形绘制功能。无论是开发图形用户界面(GUI)应用程序,还是进行数据可视化,Qt都能为开发者提供便捷的图形绘制工具。QPainter是Qt中最常用的图形绘制工具,它可以让开发者在窗口、图像或者打印机上绘制各种形状、文本及图像。本文将深入探讨如何利用QPainter在Qt中绘制图形,展示如何通过它实现各种图形绘制需求。一、QP
- Ubuntu20.4编译vlc、vlc-qt
小逍遥雪
Ubuntuvlcqt
1.安装Qt软件,文章中安装的Qt版本:5.11.3Qt官方下载链接:Indexof/new_archive/qt2.下载vlc源码,文章中vlc源码版本:vlc-3.0.8因为系统是linxu系统,所以下载时选择:vlc-3.0.8.tar.xzvlc官方源码下载链接:Indexof/vlc/3.下载vlc_qt源码vlc_qt官方源码下载链接:https://vlc-qt.tano.si/
- VLC-Qt: Qt + libVLC 的开源库
daqinzl
qt视频音频qtlibVLCVLC-Qt
参考链接https://blog.csdn.net/u012532263/article/details/102737874
- 探索高效嵌入式视觉应用:RK3588/RK3568/RK3566 Linux QT Opencv NPU YoloV5摄像头实时检测系统...
陆依嫣
探索高效嵌入式视觉应用:RK3588/RK3568/RK3566LinuxQTOpencvNPUYoloV5摄像头实时检测系统rk_yolov5.zip项目地址:https://gitcode.com/open-source-toolkit/f6845项目介绍在智能安防、机器人视觉等需要高性能图像处理和实时监控的应用场景中,RockchipRK3588、RK3568和RK3566处理器凭借其强大的
- 【Codecs系列】H.266/VVC视频编码标准 技术系列汇总
飞翔的鲲
H.266VVC视频编码codecVTM
DATE:2020.9.30文章目录1、H.266/VCC标准专栏2、H.266/VCC视频编码标准技术汇总1、H.266/VCC标准专栏 视音频技术之H.266/VVC2、H.266/VCC视频编码标准技术汇总【Codecs系列】H.266QTBT(QuadtreeplusBinaryTree)块结构介绍【Codecs系列】H.266/VVC视频编码标准(一):相关网址【Codecs系列】H
- RK3568 opencv播放视频
花落已飘
opencv音视频人工智能
文章目录一、opencv相关视频播放类1.`cv::VideoCapture`类主要构造方法:主要方法:2.视频播放基本流程代码示例:3.获取和设置视频属性4.结合FFmpeg使用5.OpenCV视频播放的局限性6.结合Qt实现更高级的视频播放总结二、QT中的代码实现一、opencv相关视频播放类在OpenCV中,视频播放主要依赖cv::VideoCapture类来进行视频读取和播放,同时使用cv
- PythonOCC安装步骤与注意事项
我们的武平工作室
IFC学习相关pythonbimanaconda
ifcbimifcxmlifcowl交流群。群号:10275989842020-0113补充:有网友提到了pyqt的安装不正确,这里给大家找到了一份安装方式。我自己也是使用该链接的pip安装方式安装的。因此后文没提,以为大家这个点不是问题。总之,有问题再更新![PyQt]在Windows系统中安装PyQt5-乐松-博客园https://www.cnblogs.com/syh6324/p/94842
- 使用Hint优化复杂SQL案例-1
老虎刘
优化sql性能hint
下面这个SQL,执行时间42.4分钟:SELECTABI.APPLY_POLICY_NO,ABI.SALE_NO,ABI.STATUS,QT.NOTICE_STATUSFROMAPPLY_BASE_INFOABI,QT_WAIT_TASK_INFOQTWHEREABI.APPLY_POLICY_NO=QT.VOUCHER_NOANDABI.CREATED_DATE>=TRUNC(SYSDATE-1
- VS2019+QT4.15+openCV4.5.1+CUDA加速
小小秀峰哥
python人工智能深度学习
文章目录前言一、软件安转以及注意事项二、CMake编译总结前言`最近公司有一个关于使用海康威视网络摄像头的目标检测的项目,发现使用openCV显示时,出现很大的延时,因此,只能使用cuda进行加速才能使显示达到实时,在进行编译时我发现很多问题,解决了好几天才完成编译一、软件安转以及注意事项1、Windows10系统2、VisualStudio2019与QT4.15(先安装)3、CUDA11.8、c
- Qt中json的使用
旺代
jsonqt
目录一、json相关类和接口1.QJsonDocument2.QJsonObject3.QJsonArray4.QJsonValue二、json写文件1.写文件基本流程2.代码示例三、json读文件1.读文件基本流程2.代码示例json是一种轻量级的数据交换格式,在Qt中使用json数据可以通过Qt提供的QJsonDocument、QJsonObject、QJsonArray和QJsonValue
- RK3568中使用QT opencv(显示基础图像)
花落已飘
qtopencv开发语言
文章目录一、查看对应的开发环境是否有opencv的库二、QT使用opencv一、查看对应的开发环境是否有opencv的库在开发板中的/usr/lib目录下查看是否有opencv的库:这里使用的是正点原子的ubuntu虚拟机,在他的虚拟机里面已经安装好了opencv的库。二、QT使用opencv在QTpro文件中添加opencv的支持:QT+=coreguiCONFIG+=c++11#添加OpenC
- 代替Winform、Win32控件的一些界面框架Electron,QT等
专注VB编程开发20年
前端c++ui界面框架
以下是一些可以代替Winform、Win32控件,在VC++、VBA等EXE程序上用来做控件元素、表格数据绑定、窗口显示的WEBUI框架和工具:1.Electron特点:Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用程序的框架。它允许开发者使用Web技术来创建桌面应用,具有良好的跨平台兼容性。适用场景:适用于需要快速开发跨平台桌面应用的场景,尤其是对UI灵活性和
- Qt: QT图形绘制简介
大白萝卜不紧张
qtqt开发语言
1.QPainter描述:QPainter是Qt最常用的绘图类。它提供了一组丰富的功能来绘制各种形状、文本和图像。用途:适用于自定义绘制,比如在QWidget或QGraphicsView中绘制。功能:绘制基本图形(线条、矩形、圆形、多边形等)。绘制文本和图像。支持渐变、纹理和抗锯齿效果。2.QGraphicsView和QGraphicsScene描述:QGraphicsView是一个用于显示和管理
- Qt绘制图像
MechMaster
QTqtc++
Qt绘制图像1.例程代码2.四个常用的绘图设备2.1QImage2.2QPixmap2.3QBitmap2.4QPicture3.复合模式1.例程代码voidWidget::paintEvent(QPaintEvent*event){QPainterpainter;//绘制imageQImageimage(100,100,QImage::Format_ARGB32);painter.begin(&
- Window系统下开发Qt——在图片上绘制图形
十年编程老舅
QT开发qtc++qt5开发语言ui
在图像处理程序中,经常需要在图片上绘制一些图像,用以提示用户或展示一些信息。例如,需要绘制一个矩形框,显示当前处理的图像是原图像的一部分。一般在Qt中,可以使用QLabel控件来显示图片。但是使用QLabel既显示图片又显示自己绘制的图形,会很不方便。可以自定义个类,继承自QLabel,并且重写QLabel的paintEvent方法,在此方法中,绘制自己的图形。QT文章推荐阅读:Qt开发必备技术栈
- pyQT + OpenCV 的三个练习
Luzem0319
opencvpyqt人工智能
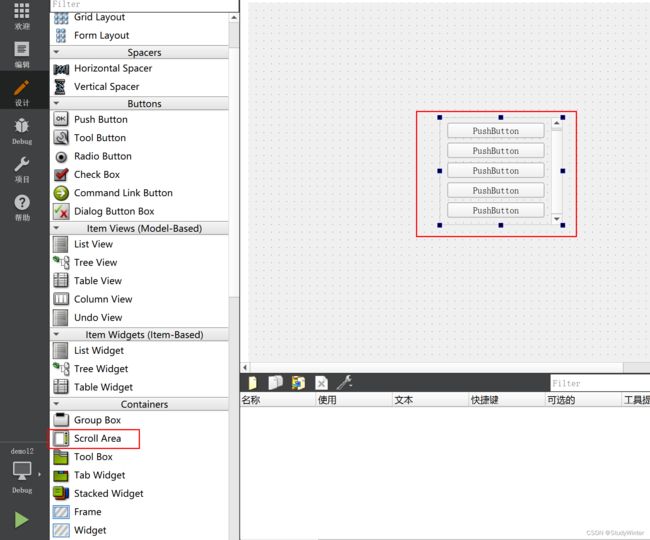
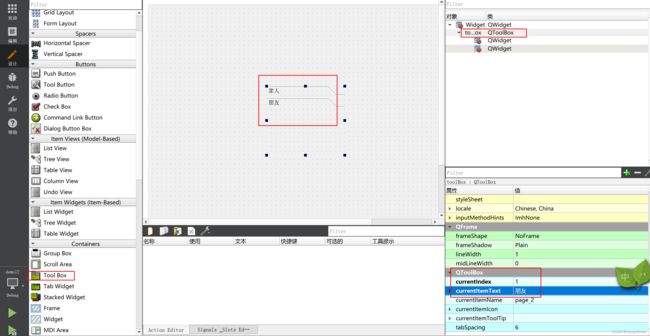
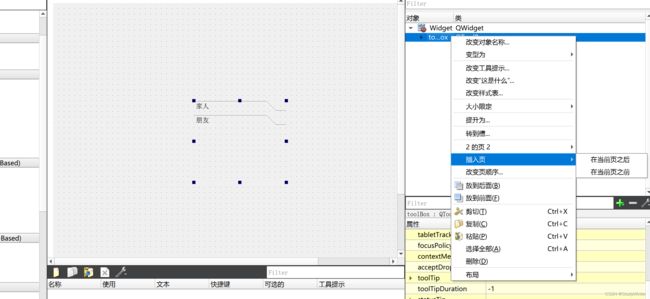
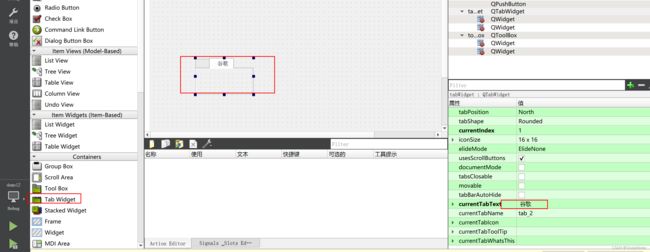
一、创建一个PyQt应用程序,该应用程序能够:使用OpenCV加载一张图像。在PyQt的窗口中显示这张图像。提供四个按钮(QPushButton):一个用于将图像转换为灰度图一个用于将图像恢复为原始彩色图一个用于将图像进行翻转一个用于将图像进行旋转当用户点击按钮时,相应地更新窗口中显示的图像。思路分析加载图像:使用OpenCV加载一张图像,并将其存储为类的一个属性,以便在后续操作中访问。显示图像:
- Qt控件简述
Roadinforest
qt开发语言
引入本篇文章仅作Qt入门的控件指引,如果您已经具有一定Qt开发的基础,那么这篇文章可能不适合您。控件入门指引QLabel用于显示文本或图像,不需要用户交互,适合用作静态信息的展示QLabel*label=newQLabel(this);//在本窗口创建一个新对象QLabellabel->setText("Hello,world");//设置文本内容label->move(x,y);//距离父控件左
- 微消息队列MQTT(3)(购买阿里云服务 (MQTT)( RocketMq))
苹果酱0567
面试题汇总与解析课程设计springbootvue.jsjavamysql
1:MQTT购买按量付费注意相关价格需要参考以下三点:1:微消息队列MQTT版按量付费实例的同时在线连接数的计费价格同时在线连接数(个)价格(元)[1,100]0.3>100同时在线连接数×0.0032:微消息队列MQTT版按量付费实例的消息收发量的计费价格|消息收发量(万条)|价格(元)||---|---||>0|消息收发量×0.04|3:微消息队列MQTT版按量付费实例的订阅关系数的计费价格订
- Qt 智能指针详细介绍
zhaoyongCNSX
QtQt智能指针
1.Qt智能指针概述Qt提供了一套基于父子对象的内存管理机制,所以我们很少需要去手动delete.但程序中不一定所有类都是QObject的子类,这种情况下仍然需要使用一些智能指针.注意:在Qt中使用智能指针时,一定要避免发生多次析构.2.Qt中的智能指针分类根据不同的使用场景,可分为以下几种:共享数据.隐式或显式的共享数据(不共享指针),也被称为侵入式指针.QSharedDataPointer指向
- 多协议网关BL110钡铼6路RS485转MQTT协议云网关
lingllllove
linux
多协议网关BL110钡铼6路RS485转MQTT协议云网关是一款集成了多种通信协议的工业级网关设备,专为物联网(IoT)应用设计。该网关能够将RS485总线设备的数据转化为MQTT协议,通过网络传输到云平台,实现远程监控和数据管理。以下是对这款设备的详细介绍和分析。一、主要功能和特点1.1多协议支持BL110支持多种通信协议,能够兼容不同厂商和类型的RS485设备。这包括ModbusRTU等常见的
- Qt编写的Simulink仿真界面小程序
郝真漪Melanie
Qt编写的Simulink仿真界面小程序Qt编写的Simulink仿真界面小程序本项目是一个使用Qt编写的类似Simulink仿真界面的小程序。该程序在VS2010环境下开发,使用了Qt4.8.5库。通过该工程,用户可以实现一个闭环控制回路的仿真,涉及到的知识包括绘图、数字仿真、item、view、scene等项目地址:https://gitcode.com/open-source-toolkit
- QT核心模块源码解析:组件化开发与模块化设计
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QT核心模块源码解析:组件化开发与模块化设计使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT核心模块概述1.1QT核心模块简介1.1.1QT核心
- Qt 项目架构:架构设计
Qt开发老杰
开发语言c++qt
除了极小的微型demo级别项目外,其余项目建议用pri分门别类不同文件夹存放代码文件,方便统一管理和查找。同类型功能的类建议统一放在一起,如果该目录下代码文件数量过多,也建议拆分多个目录存放,比如系统配置的窗体放在一个目录下,日志管理的窗体放在一个目录下。很多通用功能,多个项目都会用到,可以考虑封装成pri形式的模块,俗称轮子,不断完善这些轮子,多个项目共享该模块,一旦遇到BUG修复,只需要更改一
- Python----QT篇基础篇(一)
K0711
Pythonpythonqt开发语言
1defcreate_window():#创建QApplication对象app=QApplication(sys.argv)#创建一个QWidget窗口window=QWidget()#设置窗口标题window.setWindowTitle('姓名')#设置窗口的位置和大小window.setGeometry(20,400,500,500)#x,y,width,height#创建一个垂直布局管理
- PyQt5之信号与槽
阿福不是狗
PyQt5qtpython开发语言
PyQt5之信号与槽引言信号(Signal)和槽(Slot)是PyQt5中最重要的机制之一,它们用于对象之间的通信。当特定事件发生时,信号会被发射,而槽则是响应这些信号的函数。本文将深入介绍PyQt5中信号与槽的使用方法和高级特性。1.基本概念1.1什么是信号?信号是在特定事件发生时发出的通知。例如:按钮被点击文本框内容改变滑块值变化窗口关闭1.2什么是槽?槽是响应信号的函数或方法。槽可以是:Py
- QT6.5+qt-quick学习笔记
m0_63052064
学习
为什么用QMLQML是一种声明式语言,这意味着开发者只需要描述用户界面的外观和行为,而不需要关心具体的实现细节。这种方式减少了代码量,使得界面设计更加直观和高效。QML提供了丰富的UI组件和动画效果,开发者可以快速创建出现代化、用户友好的应用程序QML基于JavaScript并且与JavaScript的结合使得创建交互式和动画效果变得简单且高效。开发以Debug方式可以按步运行,调试;releas
- http Accept-Encoding “gzip,deflate,br“ qt c++ 解码
爱学习的大牛123
qt开发windowsqthttpzip
QtC++处理HTTP请求,并需要解码服务器返回的压缩数据。以下是如何在QtC++中处理这种情况的指南:1.首先,确保您的HTTP请求头中包含了`Accept-Encoding:gzip,deflate,br`,这表明客户端可以接受这些压缩方式。2.当收到服务器响应时,检查`Content-Encoding`头,以确定使用了哪种压缩方法。3.根据压缩方法,使用相应的Qt类来解压数据:-对于gzip
- <Python><ffmpeg>基于python使用PyQt5构建GUI实例:音频格式转换程序(MP3/aac/wma/flac)(优化版2)
机构师
python编程实例pythonffmpegqtpyqt5vscode
前言本文是基于python语言使用pyqt5来构建的GUI,功能是使用ffmpeg来对音频文件进行格式转换,如mp3、aac、wma、flac等音乐格式。UI示例:环境配置系统:windows平台:visualstudiocode语言:python库:pyqt5、ffmpeg概述本文是建立在之前的博文的基础上的优化版,前文链接:1、python使用ffmpeg来制作音频格式转换工具(优化版)2、利
- PyQt4 的图片切割编辑器
烛火萤辉
Pythonpythonpyqt
一、编辑器功能明确允许用户加载图片、选择切割模式、对切割后的图片片段进行操作(如移动、复制、粘贴、删除等),并支持撤销和重做操作。环境:Py2.7PyQt4.11二、导入模块介绍sys:用于访问与Python解释器强相关的变量和函数。os:提供操作系统相关功能,如文件路径操作。random:用于生成随机数,主要用于自动保存文件名。json:用于数据序列化和反序列化,方便保存和加载编辑状态。glob
- LabVIEW实现RFID通信
不脱发的程序猿
LabVIEW物联网开发实战labview
目录1、RFID通信原理2、硬件环境部署3、程序架构4、前面板设计5、程序框图设计6、测试验证本专栏以LabVIEW为开发平台,讲解物联网通信组网原理与开发方法,覆盖RS232、TCP、MQTT、蓝牙、Wi-Fi、NB-IoT等协议。结合实际案例,展示如何利用LabVIEW和常用模块实现物联网系统的快速开发与原型设计,助你从基础到实战,全面掌握物联网开发技能。开源免费LabVIEW学习专栏分享:L
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s