初识 Dojo
作者:Flyingis
过去项目中使用过prototype、mootools、还有微软的ASP.Net Ajax,早在dojo0.3版本时就注意到它的存在,当时认为ajax的框架使用哪个都一样,prototype1.4版本时代码非常精简好用,写ajax异步刷新代码、web页面操作、浏览器的兼容都不错,现在发现dojo太强大了,几乎包含了prototype/mootools/ext核心功能,core/dijit/dojox三剑客至少从表面上看,可以解决大部分项目中对客户端体验要求和实际需求。但Google搜索了一番,发现对dojo评价褒贬不一,比如zerozone翻译的《Ext vs. Dojo》,并且对dojo widgets也存在一些争议,不过是2007年初的事情了,不知道最新的1.1版本表现如何,不管这些了,因为工作技术的要求,看着IBM、SUN、BEA(现在已经被Oracle收购)等重量级产商的支持,准备义无反顾上Dojo!
学习嘛,还是从最基础开始,玩一个基本ajax,参照《The Book of Dojo》。
用VS2005新建一个ASP.Net项目(JSP/PHP/Ruby均可,不影响测试Dojo),看到下面这段代码,相信不用多说什么了
 <
html
>
<
html
>
 <
head
>
<
head
>
 <
title
>
Dojo: Hello World!
</
title
>
<
title
>
Dojo: Hello World!
</
title
>
 <!--
section 1
-->
<!--
section 1
-->
 <
style
type"text/css"
>
<
style
type"text/css"
>
 @import "dojoroot/dijit/themes/tundra/tundra.css";
@import "dojoroot/dijit/themes/tundra/tundra.css";
 @import "dojoroot/dojo/resources/dojo.css";
@import "dojoroot/dojo/resources/dojo.css";
 </
style
>
</
style
>
 <
script
type
="text/javascript"
src
="dojoroot/dojo/dojo.js"
djConfig
="parseOnLoad:true"
></
script
>
<
script
type
="text/javascript"
src
="dojoroot/dojo/dojo.js"
djConfig
="parseOnLoad:true"
></
script
>
 <!--
section 2
-->
<!--
section 2
-->
 <
script
type
="text/javascript"
>
<
script
type
="text/javascript"
>
 // Load Dojo's code relating to the Button widget
// Load Dojo's code relating to the Button widget
 dojo.require("dijit.form.Button");
dojo.require("dijit.form.Button");
 </
script
>
</
script
>
 <
script
>
<
script
>
 function helloCallback(data, ioArgs) {
function helloCallback(data, ioArgs) {
 alert(data);
alert(data);
 }
}
 function helloError(data, ioArgs) {
function helloError(data, ioArgs) {
 alert('Error when retrieving data from the server!');
alert('Error when retrieving data from the server!');
 }
}
 </
script
>
</
script
>
 </
head
>
</
head
>

 <
body
class
="tundra"
>
<
body
class
="tundra"
>
 <
button
dojoType
="dijit.form.Button"
id
="helloButton"
>
Hello World!
<
button
dojoType
="dijit.form.Button"
id
="helloButton"
>
Hello World!
 <
script
type
="dojo/method"
event
="onClick"
>
<
script
type
="dojo/method"
event
="onClick"
>
 dojo.xhrGet({
dojo.xhrGet({
 url: 'response.txt',
url: 'response.txt',
 load: helloCallback,
load: helloCallback,
 error: helloError
error: helloError
 });
});
 </
script
>
</
script
>
 </
button
>
</
button
>
 </
body
>
</
body
>
 </
head
>
</
head
>
helloCallback作为回调函数,异步请求的发送通过dojo.xhrGet完成,helloError处理异常,值得注意的是"dojo.require("dijit.form.Button");",引入了dojo的button widget,并且可直接用于html ui构建中,有点类似于服务器端代码顶端的引用,符合OO程序员的习惯,运行页面,直接点击button就可以看到效果。
上面例子显示的结果是response.txt中的文本,如果需要增加服务器端的处理,可以将url改成"HelloWorldResponseGet.aspx",通过GET方式传输。
 Response.ContentType
=
"
text/plain
"
;
Response.ContentType
=
"
text/plain
"
;
 Response.Write(
"
Hello
"
+
Request.QueryString[
"
myname
"
]
+
"
, welcome to the world of Dojo!\n
"
);
Response.Write(
"
Hello
"
+
Request.QueryString[
"
myname
"
]
+
"
, welcome to the world of Dojo!\n
"
);
 Response.End();
Response.End();
ASP.Net一定要加上"Response.End();",否则返回的结果会包含html段。原来的页面更改为:
 <
html
>
<
html
>
 <
head
>
<
head
>
 <
title
>
Dojo: Hello World!
</
title
>
<
title
>
Dojo: Hello World!
</
title
>
 <!--
section 1
-->
<!--
section 1
-->
 <
style
type"text/css"
>
<
style
type"text/css"
>
 @import "dojoroot/dijit/themes/tundra/tundra.css";
@import "dojoroot/dijit/themes/tundra/tundra.css";
 @import "dojoroot/dojo/resources/dojo.css";
@import "dojoroot/dojo/resources/dojo.css";
 </
style
>
</
style
>
 <
script
type
="text/javascript"
src
="js/dojo/dojo.js"
djConfig
="parseOnLoad:true"
></
script
>
<
script
type
="text/javascript"
src
="js/dojo/dojo.js"
djConfig
="parseOnLoad:true"
></
script
>
 <!--
section 2
-->
<!--
section 2
-->
 <
script
type
="text/javascript"
>
<
script
type
="text/javascript"
>
 // Load Dojo's code relating to the Button widget
// Load Dojo's code relating to the Button widget
 dojo.require("dijit.form.Button");
dojo.require("dijit.form.Button");
 </
script
>
</
script
>
 <
script
>
<
script
>
 function helloCallback(data, ioArgs) {
function helloCallback(data, ioArgs) {
 alert(data);
alert(data);
 }
}
 function helloError(data, ioArgs) {
function helloError(data, ioArgs) {
 alert('Error when retrieving data from the server!');
alert('Error when retrieving data from the server!');
 }
}
 </
script
>
</
script
>
 </
head
>
</
head
>

 <
body
class
="tundra"
>
<
body
class
="tundra"
>
 <
button
dojoType
="dijit.form.Button"
id
="helloButton"
>
Hello World!
<
button
dojoType
="dijit.form.Button"
id
="helloButton"
>
Hello World!
 <
script
type
="dojo/method"
event
="onClick"
>
<
script
type
="dojo/method"
event
="onClick"
>
 dojo.xhrGet({
dojo.xhrGet({
 url: 'HelloWorldResponseGet.aspx',
url: 'HelloWorldResponseGet.aspx',
 load: helloCallback,
load: helloCallback,
 error: helloError,
error: helloError,
 content: {myname: dojo.byId('name').value }
content: {myname: dojo.byId('name').value }
 });
});
 </
script
>
</
script
>
 </
button
>
</
button
>
 Please enter your name:
<
input
type
="text"
id
="name"
>
Please enter your name:
<
input
type
="text"
id
="name"
>
 </
body
>
</
body
>
 </
head
>
</
head
>
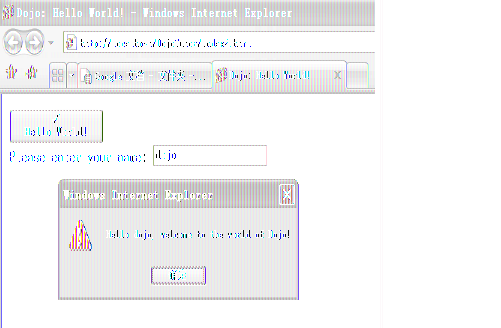
dojo.xhrGet的参数content用来描述传输的参数,页面增加了一个input元素,dojo.byId?即使没有接触过dojo,估计也能猜到是getElementById()。看运行效果:

输入名字,点击"Hello World!"。

总体上感觉有点像微软,把所有工作都做好了,你只需要怎么去用它的组件和库,一个hello world说明不了问题,以后再逐步深入。
过去项目中使用过prototype、mootools、还有微软的ASP.Net Ajax,早在dojo0.3版本时就注意到它的存在,当时认为ajax的框架使用哪个都一样,prototype1.4版本时代码非常精简好用,写ajax异步刷新代码、web页面操作、浏览器的兼容都不错,现在发现dojo太强大了,几乎包含了prototype/mootools/ext核心功能,core/dijit/dojox三剑客至少从表面上看,可以解决大部分项目中对客户端体验要求和实际需求。但Google搜索了一番,发现对dojo评价褒贬不一,比如zerozone翻译的《Ext vs. Dojo》,并且对dojo widgets也存在一些争议,不过是2007年初的事情了,不知道最新的1.1版本表现如何,不管这些了,因为工作技术的要求,看着IBM、SUN、BEA(现在已经被Oracle收购)等重量级产商的支持,准备义无反顾上Dojo!
学习嘛,还是从最基础开始,玩一个基本ajax,参照《The Book of Dojo》。
用VS2005新建一个ASP.Net项目(JSP/PHP/Ruby均可,不影响测试Dojo),看到下面这段代码,相信不用多说什么了
 <
html
>
<
html
>
 <
head
>
<
head
>
 <
title
>
Dojo: Hello World!
</
title
>
<
title
>
Dojo: Hello World!
</
title
>
 <!--
section 1
-->
<!--
section 1
-->
 <
style
type"text/css"
>
<
style
type"text/css"
>
 @import "dojoroot/dijit/themes/tundra/tundra.css";
@import "dojoroot/dijit/themes/tundra/tundra.css"; @import "dojoroot/dojo/resources/dojo.css";
@import "dojoroot/dojo/resources/dojo.css"; </
style
>
</
style
>
 <
script
type
="text/javascript"
src
="dojoroot/dojo/dojo.js"
djConfig
="parseOnLoad:true"
></
script
>
<
script
type
="text/javascript"
src
="dojoroot/dojo/dojo.js"
djConfig
="parseOnLoad:true"
></
script
>
 <!--
section 2
-->
<!--
section 2
-->
 <
script
type
="text/javascript"
>
<
script
type
="text/javascript"
>
 // Load Dojo's code relating to the Button widget
// Load Dojo's code relating to the Button widget dojo.require("dijit.form.Button");
dojo.require("dijit.form.Button"); </
script
>
</
script
>
 <
script
>
<
script
>
 function helloCallback(data, ioArgs) {
function helloCallback(data, ioArgs) { alert(data);
alert(data); }
} function helloError(data, ioArgs) {
function helloError(data, ioArgs) { alert('Error when retrieving data from the server!');
alert('Error when retrieving data from the server!'); }
}  </
script
>
</
script
>
 </
head
>
</
head
>

 <
body
class
="tundra"
>
<
body
class
="tundra"
>
 <
button
dojoType
="dijit.form.Button"
id
="helloButton"
>
Hello World!
<
button
dojoType
="dijit.form.Button"
id
="helloButton"
>
Hello World! <
script
type
="dojo/method"
event
="onClick"
>
<
script
type
="dojo/method"
event
="onClick"
>
 dojo.xhrGet({
dojo.xhrGet({ url: 'response.txt',
url: 'response.txt', load: helloCallback,
load: helloCallback, error: helloError
error: helloError });
}); </
script
>
</
script
>
 </
button
>
</
button
>
 </
body
>
</
body
>
 </
head
>
</
head
>
helloCallback作为回调函数,异步请求的发送通过dojo.xhrGet完成,helloError处理异常,值得注意的是"dojo.require("dijit.form.Button");",引入了dojo的button widget,并且可直接用于html ui构建中,有点类似于服务器端代码顶端的引用,符合OO程序员的习惯,运行页面,直接点击button就可以看到效果。
上面例子显示的结果是response.txt中的文本,如果需要增加服务器端的处理,可以将url改成"HelloWorldResponseGet.aspx",通过GET方式传输。
 Response.ContentType
=
"
text/plain
"
;
Response.ContentType
=
"
text/plain
"
; Response.Write(
"
Hello
"
+
Request.QueryString[
"
myname
"
]
+
"
, welcome to the world of Dojo!\n
"
);
Response.Write(
"
Hello
"
+
Request.QueryString[
"
myname
"
]
+
"
, welcome to the world of Dojo!\n
"
); Response.End();
Response.End();
ASP.Net一定要加上"Response.End();",否则返回的结果会包含html段。原来的页面更改为:
 <
html
>
<
html
>
 <
head
>
<
head
>
 <
title
>
Dojo: Hello World!
</
title
>
<
title
>
Dojo: Hello World!
</
title
>
 <!--
section 1
-->
<!--
section 1
-->
 <
style
type"text/css"
>
<
style
type"text/css"
>
 @import "dojoroot/dijit/themes/tundra/tundra.css";
@import "dojoroot/dijit/themes/tundra/tundra.css"; @import "dojoroot/dojo/resources/dojo.css";
@import "dojoroot/dojo/resources/dojo.css"; </
style
>
</
style
>
 <
script
type
="text/javascript"
src
="js/dojo/dojo.js"
djConfig
="parseOnLoad:true"
></
script
>
<
script
type
="text/javascript"
src
="js/dojo/dojo.js"
djConfig
="parseOnLoad:true"
></
script
>
 <!--
section 2
-->
<!--
section 2
-->
 <
script
type
="text/javascript"
>
<
script
type
="text/javascript"
>
 // Load Dojo's code relating to the Button widget
// Load Dojo's code relating to the Button widget dojo.require("dijit.form.Button");
dojo.require("dijit.form.Button"); </
script
>
</
script
>
 <
script
>
<
script
>
 function helloCallback(data, ioArgs) {
function helloCallback(data, ioArgs) { alert(data);
alert(data); }
} function helloError(data, ioArgs) {
function helloError(data, ioArgs) { alert('Error when retrieving data from the server!');
alert('Error when retrieving data from the server!'); }
}  </
script
>
</
script
>
 </
head
>
</
head
>

 <
body
class
="tundra"
>
<
body
class
="tundra"
>
 <
button
dojoType
="dijit.form.Button"
id
="helloButton"
>
Hello World!
<
button
dojoType
="dijit.form.Button"
id
="helloButton"
>
Hello World! <
script
type
="dojo/method"
event
="onClick"
>
<
script
type
="dojo/method"
event
="onClick"
>
 dojo.xhrGet({
dojo.xhrGet({ url: 'HelloWorldResponseGet.aspx',
url: 'HelloWorldResponseGet.aspx', load: helloCallback,
load: helloCallback, error: helloError,
error: helloError, content: {myname: dojo.byId('name').value }
content: {myname: dojo.byId('name').value } });
}); </
script
>
</
script
>
 </
button
>
</
button
>
 Please enter your name:
<
input
type
="text"
id
="name"
>
Please enter your name:
<
input
type
="text"
id
="name"
>
 </
body
>
</
body
>
 </
head
>
</
head
>
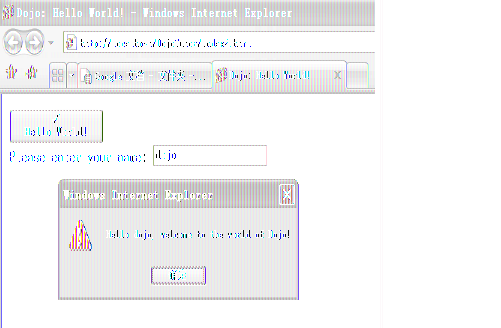
dojo.xhrGet的参数content用来描述传输的参数,页面增加了一个input元素,dojo.byId?即使没有接触过dojo,估计也能猜到是getElementById()。看运行效果:

输入名字,点击"Hello World!"。

总体上感觉有点像微软,把所有工作都做好了,你只需要怎么去用它的组件和库,一个hello world说明不了问题,以后再逐步深入。


