安装前准备#确认安装lvm2yuminstalllvm2-y#启用rbd模块modproberbdcat>/etc/rc.sysinit/etc/sysconfig/modules/rbd.modulesfilesystem.yaml<
VScode保持vue语法高亮的方式
「已注销」
vscodevue.jside编辑器前端
VScode保持vue语法高亮的方式:1.安装插件:vetur。打开VScode,Ctrl+P然后输入extinstallvetur然后回车点安装即可。2.在VSCode中使用Ctrl+Shift+P打开命令面板,输入Preferences:OpenSettings(JSON)。3.在配置对象里加上key和value1"emmet.syntaxProfiles":{2"vue-html":"htm
如何使用 Emmet 快捷方式提高开发效率
木觞清
javascripthtml5css3
前端开发是一个高度依赖效率的领域,开发者们常常需要处理大量的HTML和CSS代码。为了解决重复工作和提高开发效率,Emmet快捷方式应运而生。Emmet作为一款强大的前端工具,能够通过简化的快捷命令快速生成HTML和CSS结构,极大地提升了开发者的编码速度。本文将介绍如何在日常开发中使用Emmet,帮助你节省宝贵的时间。什么是Emmet快捷方式?Emmet是一款广泛应用于前端开发的插件,它通过一系
python调用window库全屏截图生成bmp位图学习
myzzb
python学习图像处理算法windows
importioimporttimeimportstructimportctypess=time.time()gdi32=ctypes.windll.gdi32user32=ctypes.windll.user32#定义常量SM_CXSCREEN=0SM_CYSCREEN=1#缩放比例zoom=1screenWidth=int(user32.GetSystemMetrics(SM_CXSCREEN
HTML速写之Emmet语法规则
硅谷干货
缩写语法Emmet使用类似于CSS选择器的语法来描述元素的结构与属性。嵌套操作符>(子元素)可以使用>运算符将元素嵌套在彼此内部较准确的含义是:使用**>**运算符,您将下降生成的树,所有兄弟元素的位置将根据最深的元素解析div>ul>li表现为:+(兄弟元素)使用+运算符将元素以相同层级放在同一父元素上div+p+bq表现为:^返回上层使用^运算符,您可以爬上树的一个层次,并更改上下文div+d
CSS-DAY2
i330.
前端css前端
CSS-DAY22024/2/4Emmet语法快速生成HTML结构语法如果想要生成多个相同标签加上*就可以了比如div*3就可以快速生成3个div如果有父子级关系的标签,可以用>比如ul>li就可以了如果有兄弟关系的标签,用+就可以了比如div+p如果生成带有类名或者id名字的,直接写.demo或者#twotab键就可以了(默认是div,如需修改其他标签只需在.之前加上标签名即可,如p.color
Apache Paimon 使用之Creating Catalogs
猫猫爱吃小鱼粮
Paimonapachehivehadoop
PaimonCatalog目前支持两种类型的metastores:filesystemmetastore(default),在文件系统中存储元数据和表文件。hivemetastore,将metadata存储在Hivemetastore中。用户可以直接从Hive访问表。1.使用FilesystemMetastore创建CatalogFlink引擎FlinkSQL注册并使用名为my_catalog的P
CSS进阶
一只小松许捏
HTMLcss前端
文章目录CSS进阶复合选择器后代选择器子代选择器并集选择器交集选择器伪类选择器超链接伪类CSS特性继承性层叠性优先级基础选择器复合选择器-叠加Emmet写法背景属性背景图平铺方式背景图位置背景图缩放背景图固定背景复合属性显示模式块级元素行内元素行内块元素转换显示模式CSS进阶复合选择器复和选择器是由两个或多个基础选择器,通过不同的方式组合而成,可以更准确、更高效的选择目标元素(标签)。后代选择器后
vscode配置项记录
triggerExpansionOnTab输入标签名时,自动补充完整的标签"emmet.triggerExpansionOnTab":true,输入div点击tab得到
vscode配置项记录
triggerExpansionOnTab输入标签名时,自动补充完整的标签"emmet.triggerExpansionOnTab":true,输入div点击tab得到
【软件测试大作业】InsightFinder网站_测试报告
会测试且玩老滚的摄影
软件测试作业+报告+课设软件测试报告+用例+计划+方案软件测试自动化测试软件测试大作业性能测试软件测试报告软件测试实验报告软件测试课程设计
QualityAssuranceEngineerTestQuestion1Formetricanomalydetectioninourproduct,wecanmanualsetalertthresholdandnoalertthreshold,thesettingsareasbelowQuestion2Youwillneedtowriteascripttogetsystemmetricdataf
emmet语法
ldd_eb
css前端css
一.html$排序直接.dem或#two是默认div内容可写{}里二.css直接写首字母三.格式化一次(右键格式化)永久
2024年 复习 HTML5+CSS3+移动web 笔记 之CSS遍
PieroPc
前端csshtml5
目录1.0CSS第一天基础选择器、文字控制属性1.1引入方式1.2选择器1.3画盒子1.4文字控制1.5综合案例一新闻详情2.0CSS第二天2.1复合选择器2.2伪类选择器2.3CSS特性2.4Emmet写法2.5背景属性2.6显示模式2.6综合案例一热词(设计稿?)2.7综合案例一banner效果(设计稿?)3.0CSS第三天选择器、PxCook软件、盒子模型3.1结构伪类选择器3.2伪元素选择
vs code(setting.js)备用以及供他人参考
禾小沐的技术与生活
{"workbench.iconTheme":"vscode-icons","editor.fontSize":16,"editor.minimap.enabled":true,"files.associations":{"*.vue":"vue"},"emmet.includeLanguages":{"vue-html":"html","vue":"html"},"editor.formatOn
(杂项笔记)VS Code好用的插件推进
玻璃瓶和纸飞机
开发学习笔记
vscode推荐插件1、IntelliJIDEAKeybindings2、Chinese(Simplified)LanguagePack3、CodeSpellChecker4、JavaScript(ES6)codesnippets5、MithrilEmmet6、PathIntellisense7、Vue3Snippets8、VueHelper9、AutoCloseTag10、AutoRenameT
c++病毒代码
戴戴123
c++开发语言
1.鼠标乱飞#include#includeusingnamespacestd;intmain(){intx=GetSystemMetrics(SM_CXSCRinty=GetSystemMetrics(SM_CYSCREEN);srand(time(0));while(1)cout#includeusingnamespacestd;intmain(){system("color40");}3.多
VSCode软件安装
璐璐熙可
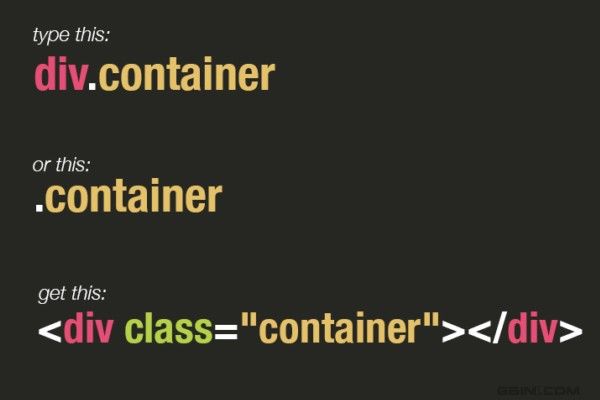
从官网下载安装包安装时把以下选项选中:image使用找个地方新建一个目录(目录名不要中文),假设目录名为vs-demo右键点击该目录,openwithcode使用Ctrl+Shift+E打开资源管理器,在vs-demo目录里新建HTML文件,文件名为index.html在index.html依次输入:英文感叹号、回车键,即可看到一个完整的HTML页面这种快捷写法叫做Emmet,目前所有的前端编辑器
【web前端】CSS笔记小结 Emmet+复合选择器+元素显示模式+背景(Day 2)
进击的文文文
webcss前端css3
来源:黑马程序员pink老师前端入门教程目录I.Emmet语法①快速生成HTML结构语法②快速生成CSS样式语法③快速格式化代码II.复合选择器①后代选择器※②子选择器※③并集选择器※④伪类选择器❀链接❀focus⑤总结III.元素显示模式①块元素②行内元素③行内块元素④总结⑤显示模式的转换⑥snipaste的使用⑦单行文字垂直居中IV.背景总结①背景颜色bgc❀半透明②背景图片bgi③背景平铺b
【CSS】复合选择器、元素显示模式、背景、CSS的三大特性以及一些小工具
君和-
前端#csscss前端
该系列文章是博主学习前端入门课程的笔记,同时也为了方便查阅,有任何问题都欢迎在评论区提出。本文主要介绍CSS基础知识,包括一些小工具、复合选择器、元素显示模式、背景和CSS的三大特性思维导图第一章web工具1.1Emmet语法作用:使用缩写,提高HTML/CSS代码的编写速度。VSCode内部已经集成该语法,可以直接使用快速生成HTML结构语法标签:标签名+Tab键。例如div+Tab键即可生成多
前端学习第4天
qingxi_ran
前端学习
一、复合选择器1.后代选择器2.子代选择器3.并集选择器4.交集选择器5.伪类选择器1.伪类-超链接(拓展)二、CSS特性1.继承性body放在style中2.层叠性3.优先级属性+!important+;(最高优先级)1.优先级-叠加计算规则2.emmet写法div带类名直接.类名三、背景属性1.背景图2.背景图平铺方式3.背景图位置4.背景图缩放5.背景图固定6.背景复合属性四、显示模式1.块
Emmet语法
代码鲨我
前端
一,emmet语法快速生成HTML标签二,emmet语法快速生成CSS样式简写三,快速格式化代码右键选择格式化文档。
Vue 环境准备
糖糖糖果88
vuevue.js前端javascript
1.安装vscodehttps://code.visualstudio.com/2.安装开发vue所需插件:Vetur——语法高亮、智能感知、Emmet等包含格式化功能,Alt+Shift+F(格式化全文),Ctrl+KCtrl+F(格式化选中代码,两个Ctrl需要同时按着)EsLint——语法纠错AutoCloseTag——自动闭合HTML/XML标签AutoRenameTag——自动完成另一侧
分布式元数据论文,阅读笔记(持续更新)
妙BOOK言
论文阅读论文阅读元数据分布式文件系统
元数据优化论文阅读GUFI:Fast,SecureFileSystemMetadataSearchforBothPrivilegedandUnprivilegedUsersSC2022Paper论文笔记针对元数据查询的优化,通过构建外部元数据索引来加速元数据查询的性能。作者提出以下优化点:将各个底层文件系统的所有元数据汇总,构建统一的基于嵌入式数据库的新索引;在索引中添加多个表便于快速的数据库查询
【VSC插件】解决 VSC 中 Tailwind CSS IntelliSense v0.9.6 语法无法识别的问题
张趴菜
各种琐碎问题前端
问题解决VSC中TailwindCSSIntelliSensev0.9.6插件语法无法识别的问题解决按照说明进行配置在插件设置中进行设置在如上扩展设置中,把TailwindCSS:EmmetCompletions选项勾选
关于VSCode中标签自动补全功能失灵的解决办法
ᵕ᷄≀ ̠ᵕ᷅733
vscode编辑器
1.打开设置,搜索emmet2.找到setting.json进行编辑3.将下列代码粘贴,保存。//vscode不自动补全"editor.suggest.snippetsPreventQuickSuggestions":false,"editor.quickSuggestionsDelay":100,"editor.quickSuggestions":null,"window.zoomLevel":
书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
[宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb