Go语言Revel框架 网页请求处理流程
请求处理流程框架图
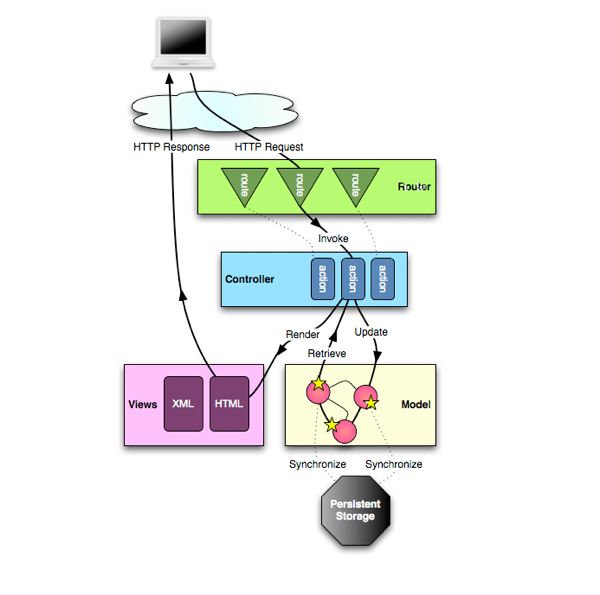
下图是 Play! Framework 的请求处理流程,Revel框架页是一样的。
图片来自:http://www.cnblogs.com/Chaos/archive/2011/04/16/2018315.html
对这幅图的说明如下:Play framework 是一个无状态的面向请求/回应的框架,所有的 HTTP 请求都遵循下面的处理流程:
- 框架接收到一个 HTTP Request
- Router 组件试图从 conf/文件中找出对应的 Action 方法
- 执行应用代码
- 如果需要一个视图,则调用模板文件并执行该模板
- 写回最终处理结果

下面以前一篇完成的 http://localhost:9000/ 例子应用为例,介绍Revel框架
路由 Routes
路由的设置文件是在:conf/routes ,这个配置文件的内容如下:
# Routes
# This file defines all application routes (Higher priority routes first)
# ~~~~
GET / Application.Index
# Ignore favicon requests
GET /favicon.ico 404
# Map static resources from the /app/public folder to the /public path
GET /public/{<.+>filepath} Static.Serve("public")
# Catch all
* /{controller}/{action} {controller}.{action}
其中的这行标示:请求 http://localhost:9000/ 会由Application Controller的Index方法来处理。
GET / Application.Index
行为(Actions)
Application Controller 的代码在 app/controllers/app.go 文件中,内容如下:
package controllers
import "github.com/robfig/revel"
type Application struct {
*revel.Controller
}
func (c Application) Index() revel.Result {
return c.Render()
}
controllers 包中的内容必须是 派生自 revel.Controller 类的。我们在自己的struct类中嵌入rev.Controller 或 *rev.Controller。
在Controller中任何Action的返回值都是rev.Result,
revel Controller提供了很多有用的方法来生成Result,在上面的代码中它调用了Render方法来生成Result,这个方法告诉Revel查找和渲染一个模板来作为输出结果。
模版(Templates)
全部的模板都存放在app/views目录下。
如何查找模版?
当代码中没有明确指明使用那个模版时,revel会查找 app/views 目录下,类名,Action 名对应的文件,这里就是:app/views/Application/Index.html这个文件。这个文件的内容如下:
{{set . "title" "Home"}}
{{template "header.html" .}}
<h1>Your Application Is Ready</h1>
{{template "footer.html" .}}
上面的函数是Go模版提供的,Revel也添加了一些自己辅助方法
Go语言支持的模版的请参看:
https://github.com/astaxie/build-web-application-with-golang/blob/master/ebook/07.4.md
上面模版的含义如下:
- 为render的上下文添加一个title变量
- 包含header.html模板文件
- 显示欢迎信息
- 包含footer.html
我们再查看一些 header.html 模版文件,会看到更多模版标签。
<!DOCTYPE html>
<html>
<head>
<title>{{.title}}</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="/public/css/bootstrap.css">
<link rel="shortcut icon" type="image/png" href="/public/images/favicon.png">
<script src="/public/js/jquery-1.9.1.min.js" type="text/javascript" charset="utf-8"></script>
{{range .moreStyles}}
<link rel="stylesheet" type="text/css" href="/public/{{.}}">
{{end}}
{{range .moreScripts}}
<script src="/public/{{.}}" type="text/javascript" charset="utf-8"></script>
{{end}}
</head>
<body>
这里模版增加了循环遍历显示数据的功能。循环遍历moreScripts,moreStyles这两个变量。
不间断服务升级(Hot-reload)
Revel支持不间断服务升级。
Revel会监视如下内容(Revel通过另一个开源项目(fsnotify)实现的文件监控,都是同一个作者开发的)
- app目录下面的所有代码
- app/views下面的全部模板文件
- conf/routes下面的路由
我们可以随便修改 模版文件和 go代码文件,修改后再次刷新网页,可以立即看到效果。
MVC模型中简单传递参数
修改 app.go 文件:
func (c Application) Index() revel.Result {
greeting := "测试测试"
return c.Render(greeting)
}
修改对应的模版 Application/Index.html 文件。
{{set . "title" "Home"}}
{{template "header.html" .}}
<h1>Your Application Is Ready 郭ƒ红º¢俊¿Š</h1>
<p>{{.greeting}}</p>
{{template "footer.html" .}}
任何一个修改访问 http://localhost:9000/ 可以马上就看到效果。
参看资料:
http://robfig.github.com/revel/tutorial/requestflow.html
http://www.cnblogs.com/ztiandan/archive/2012/12/28/2837162.html