ArcGIS.Server.9.3和ArcGIS API for Flex实现Toolbar功能(四)
目的:
1.ArcGIS API for Flex实现Toolbar功能,包括ZoomIn、ZoomOut、Pan、PrevExtent、NextExtent、FullExtent功能。
准备工作:
1.这次地图数据就用Esri提供的http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer。
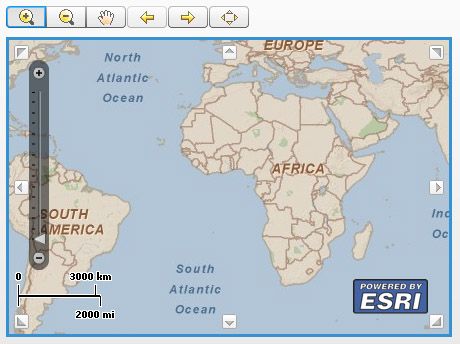
完成后的效果图:

开始:
1.启动Flex Builder3新建工程以及引入ArcGIS API for Flex library的开发包,这个过程前面几篇都讲过了这里就不啰嗦了。
2.新建ToolBar.mxml页面,然后在页面上添加Map控件以及设置ArcGISTiledMapServiceLayer,具体代码如下:
1
 <?
xml version="1.0" encoding="utf-8"
?>
<?
xml version="1.0" encoding="utf-8"
?>
2 <
mx:Application
xmlns:mx
="http://www.adobe.com/2006/mxml"
layout
="absolute"
backgroundColor
="white"
xmlns:esri
="http://www.esri.com/2008/ags"
>
<
mx:Application
xmlns:mx
="http://www.adobe.com/2006/mxml"
layout
="absolute"
backgroundColor
="white"
xmlns:esri
="http://www.esri.com/2008/ags"
>
3 <
mx:Canvas
width
="446"
height
="300"
borderStyle
="solid"
borderThickness
="3"
borderColor
="#3691D1"
horizontalCenter
="0"
verticalCenter
="19"
>
<
mx:Canvas
width
="446"
height
="300"
borderStyle
="solid"
borderThickness
="3"
borderColor
="#3691D1"
horizontalCenter
="0"
verticalCenter
="19"
>
4 <
esri:Map
id
="myMap"
width
="100%"
height
="100%"
panArrowsVisible
="true"
logoVisible
="false"
>
<
esri:Map
id
="myMap"
width
="100%"
height
="100%"
panArrowsVisible
="true"
logoVisible
="false"
>
5 <
esri:ArcGISTiledMapServiceLayer
url
="http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer"
/>
<
esri:ArcGISTiledMapServiceLayer
url
="http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer"
/>
6 </
esri:Map
>
</
esri:Map
>
7 </
mx:Canvas
>
</
mx:Canvas
>
8 </
mx:Application
>
</
mx:Application
>
9
3.接下来要实现地图浏览控制就需要添加esri:Navigation控件,这个控件提供了放大、缩小、漫游、前一视图、后一视图等功能方法,在mx:Canvas标签前面添加如下代码:
 <?
xml version="1.0" encoding="utf-8"
?>
<?
xml version="1.0" encoding="utf-8"
?>
2
 <
mx:Application
xmlns:mx
="http://www.adobe.com/2006/mxml"
layout
="absolute"
backgroundColor
="white"
xmlns:esri
="http://www.esri.com/2008/ags"
>
<
mx:Application
xmlns:mx
="http://www.adobe.com/2006/mxml"
layout
="absolute"
backgroundColor
="white"
xmlns:esri
="http://www.esri.com/2008/ags"
>
3
 <
mx:Canvas
width
="446"
height
="300"
borderStyle
="solid"
borderThickness
="3"
borderColor
="#3691D1"
horizontalCenter
="0"
verticalCenter
="19"
>
<
mx:Canvas
width
="446"
height
="300"
borderStyle
="solid"
borderThickness
="3"
borderColor
="#3691D1"
horizontalCenter
="0"
verticalCenter
="19"
>
4
 <
esri:Map
id
="myMap"
width
="100%"
height
="100%"
panArrowsVisible
="true"
logoVisible
="false"
>
<
esri:Map
id
="myMap"
width
="100%"
height
="100%"
panArrowsVisible
="true"
logoVisible
="false"
>
5
 <
esri:ArcGISTiledMapServiceLayer
url
="http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer"
/>
<
esri:ArcGISTiledMapServiceLayer
url
="http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer"
/>
6
 </
esri:Map
>
</
esri:Map
>
7
 </
mx:Canvas
>
</
mx:Canvas
>
8
 </
mx:Application
>
</
mx:Application
>
9

1


2 <
esri:Navigation
id
="navToolbar"
map
="{myMap}"
/>
<
esri:Navigation
id
="navToolbar"
map
="{myMap}"
/>
3 <
mx:Canvas
width
="446"
<
mx:Canvas
width
="446"

4.首先先来引入按钮图标图片,在src目录下新建assets目录,然后放6张图片在这个文件夹里分别用于6个功能按钮,然后添加如下代码:

2
 <
esri:Navigation
id
="navToolbar"
map
="{myMap}"
/>
<
esri:Navigation
id
="navToolbar"
map
="{myMap}"
/>
3
 <
mx:Canvas
width
="446"
<
mx:Canvas
width
="446"

1
 <
mx:Script
>
<
mx:Script
>
2 <
4 //图标图片
//图标图片
5 [Bindable]
[Bindable]
6 [Embed(source="assets/esriZoomIn.gif")]
[Embed(source="assets/esriZoomIn.gif")]
7 public var ZoomIn:Class;
public var ZoomIn:Class;
8
9 [Bindable]
[Bindable]
10 [Embed(source="assets/esriZoomOut.gif")]
[Embed(source="assets/esriZoomOut.gif")]
11 public var ZoomOut:Class;
public var ZoomOut:Class;
12
13 [Bindable]
[Bindable]
14 [Embed(source="assets/esriPan.gif")]
[Embed(source="assets/esriPan.gif")]
15 public var Pan:Class;
public var Pan:Class;
16
17 [Bindable]
[Bindable]
18 [Embed(source="assets/esriBack.gif")]
[Embed(source="assets/esriBack.gif")]
19 public var Back:Class;
public var Back:Class;
20
21 [Bindable]
[Bindable]
22 [Embed(source="assets/esriForward.gif")]
[Embed(source="assets/esriForward.gif")]
23 public var Forward:Class;
public var Forward:Class;
24
25 [Bindable]
[Bindable]
26 [Embed(source="assets/esriFullExt.gif")]
[Embed(source="assets/esriFullExt.gif")]
27 public var FullExt:Class;
public var FullExt:Class;
28
29 ]]>
]]>
30 </
mx:Script
>
</
mx:Script
>
5.接下啦在Map控件的上方位置添加一个mx:ToggleButtonBar控件,这个控件就是切换按钮组工具条,它可以添加子按钮然后各个子按钮点击时能进行显示等切换。具体代码如下:
 <
mx:Script
>
<
mx:Script
>
2
 <
4
 //图标图片
//图标图片5
 [Bindable]
[Bindable] 6
 [Embed(source="assets/esriZoomIn.gif")]
[Embed(source="assets/esriZoomIn.gif")]7
 public var ZoomIn:Class;
public var ZoomIn:Class; 8

9
 [Bindable]
[Bindable] 10
 [Embed(source="assets/esriZoomOut.gif")]
[Embed(source="assets/esriZoomOut.gif")]11
 public var ZoomOut:Class;
public var ZoomOut:Class; 12

13
 [Bindable]
[Bindable] 14
 [Embed(source="assets/esriPan.gif")]
[Embed(source="assets/esriPan.gif")]15
 public var Pan:Class;
public var Pan:Class; 16

17
 [Bindable]
[Bindable] 18
 [Embed(source="assets/esriBack.gif")]
[Embed(source="assets/esriBack.gif")]19
 public var Back:Class;
public var Back:Class; 20

21
 [Bindable]
[Bindable] 22
 [Embed(source="assets/esriForward.gif")]
[Embed(source="assets/esriForward.gif")]23
 public var Forward:Class;
public var Forward:Class;24

25
 [Bindable]
[Bindable] 26
 [Embed(source="assets/esriFullExt.gif")]
[Embed(source="assets/esriFullExt.gif")]27
 public var FullExt:Class;
public var FullExt:Class; 28

29
 ]]>
]]>
30
 </
mx:Script
>
</
mx:Script
>
1
 <
mx:ToggleButtonBar
id
="toolbar1"
creationComplete
="initToolbar1()"
itemClick
="itemClickHandler(event)"
iconField
="icon"
horizontalCenter
="-163"
verticalCenter
="-151"
>
<
mx:ToggleButtonBar
id
="toolbar1"
creationComplete
="initToolbar1()"
itemClick
="itemClickHandler(event)"
iconField
="icon"
horizontalCenter
="-163"
verticalCenter
="-151"
>
2 <
mx:dataProvider
>
<
mx:dataProvider
>
3 <
mx:Array
>
<
mx:Array
>
4 <
mx:Object
icon
="{ZoomIn}"
/>
<
mx:Object
icon
="{ZoomIn}"
/>
5 <
mx:Object
icon
="{ZoomOut}"
/>
<
mx:Object
icon
="{ZoomOut}"
/>
6 <
mx:Object
icon
="{Pan}"
/>
<
mx:Object
icon
="{Pan}"
/>
7 </
mx:Array
>
</
mx:Array
>
8 </
mx:dataProvider
>
</
mx:dataProvider
>
9 </
mx:ToggleButtonBar
>
</
mx:ToggleButtonBar
>
10 <
esri:Navigation
id
="navToolbar"
map
="{myMap}"
/>
<
esri:Navigation
id
="navToolbar"
map
="{myMap}"
/>
11


6.上面的代码中ToggleButtonBar控件绑定了一个mx:Array数据源,这个数据源包含3条数据,icon分别对于3张图标用来按钮图标的显示,这3张图片由上的script中定义,ToggleButtonBar控件定义了iconField属性就是用来显示图标,同时定义了creationComplete事件、itemClick事件,分别实现ToggleButtonBar的初始化选择以及子按钮点击功能,具体代码如下:
 <
mx:ToggleButtonBar
id
="toolbar1"
creationComplete
="initToolbar1()"
itemClick
="itemClickHandler(event)"
iconField
="icon"
horizontalCenter
="-163"
verticalCenter
="-151"
>
<
mx:ToggleButtonBar
id
="toolbar1"
creationComplete
="initToolbar1()"
itemClick
="itemClickHandler(event)"
iconField
="icon"
horizontalCenter
="-163"
verticalCenter
="-151"
>
2
 <
mx:dataProvider
>
<
mx:dataProvider
>
3
 <
mx:Array
>
<
mx:Array
>
4
 <
mx:Object
icon
="{ZoomIn}"
/>
<
mx:Object
icon
="{ZoomIn}"
/>
5
 <
mx:Object
icon
="{ZoomOut}"
/>
<
mx:Object
icon
="{ZoomOut}"
/>
6
 <
mx:Object
icon
="{Pan}"
/>
<
mx:Object
icon
="{Pan}"
/>
7
 </
mx:Array
>
</
mx:Array
>
8
 </
mx:dataProvider
>
</
mx:dataProvider
>
9
 </
mx:ToggleButtonBar
>
</
mx:ToggleButtonBar
>
10
 <
esri:Navigation
id
="navToolbar"
map
="{myMap}"
/>
<
esri:Navigation
id
="navToolbar"
map
="{myMap}"
/>
11



1
 //
初始化toolbar1选中项为Pan
//
初始化toolbar1选中项为Pan
2 private
function
initToolbar1():
void
private
function
initToolbar1():
void
3 {
{
4 toolbar1.selectedIndex = 2;
toolbar1.selectedIndex = 2;
5 }
}
6 //
ToggleButtonBar的子按钮点击事件
//
ToggleButtonBar的子按钮点击事件
7 private
function
itemClickHandler(event:ItemClickEvent):
void
private
function
itemClickHandler(event:ItemClickEvent):
void
8 {
{
9 switch(event.index)
switch(event.index)
10 {
{
11 case 0://选择为zoomin
case 0://选择为zoomin
12 {
{
13 //激活navToolbar的ZOOM_IN
//激活navToolbar的ZOOM_IN
14 navToolbar.activate(Navigation.ZOOM_IN);
navToolbar.activate(Navigation.ZOOM_IN);
15 break;
break;
16 }
}
17 case 1://选择为zoomout
case 1://选择为zoomout
18 {
{
19 //激活navToolbar的ZOOM_OUT
//激活navToolbar的ZOOM_OUT
20 navToolbar.activate(Navigation.ZOOM_OUT);
navToolbar.activate(Navigation.ZOOM_OUT);
21 break;
break;
22 }
}
23 case 2://选择为pan
case 2://选择为pan
24 {
{
25 //激活navToolbar的PAN
//激活navToolbar的PAN
26 //navToolbar.activate(Navigation.PAN);
//navToolbar.activate(Navigation.PAN);
27 navToolbar.deactivate();
navToolbar.deactivate();
28 break;
break;
29 }
}
30 }
}
31 }
}
7.接下在在页面上在添加3个按钮用来显示前一视图、后一视图、全图显示,具体代码如下:
 //
初始化toolbar1选中项为Pan
//
初始化toolbar1选中项为Pan
2
 private
function
initToolbar1():
void
private
function
initToolbar1():
void
3
 {
{4
 toolbar1.selectedIndex = 2;
toolbar1.selectedIndex = 2;5
 }
}
6
 //
ToggleButtonBar的子按钮点击事件
//
ToggleButtonBar的子按钮点击事件
7
 private
function
itemClickHandler(event:ItemClickEvent):
void
private
function
itemClickHandler(event:ItemClickEvent):
void
8
 {
{9
 switch(event.index)
switch(event.index)10
 {
{11
 case 0://选择为zoomin
case 0://选择为zoomin12
 {
{13
 //激活navToolbar的ZOOM_IN
//激活navToolbar的ZOOM_IN14
 navToolbar.activate(Navigation.ZOOM_IN);
navToolbar.activate(Navigation.ZOOM_IN);15
 break;
break;16
 }
}17
 case 1://选择为zoomout
case 1://选择为zoomout18
 {
{19
 //激活navToolbar的ZOOM_OUT
//激活navToolbar的ZOOM_OUT20
 navToolbar.activate(Navigation.ZOOM_OUT);
navToolbar.activate(Navigation.ZOOM_OUT);21
 break;
break;22
 }
}23
 case 2://选择为pan
case 2://选择为pan24
 {
{25
 //激活navToolbar的PAN
//激活navToolbar的PAN26
 //navToolbar.activate(Navigation.PAN);
//navToolbar.activate(Navigation.PAN);27
 navToolbar.deactivate();
navToolbar.deactivate();28
 break;
break;29
 }
}30
 }
}31
 }
}
1
 <
mx:Button
icon
="{Back}"
click
="navToolbarExtent('Prev')"
enabled
="{!navToolbar.isFirstExtent}"
horizontalCenter
="-82"
verticalCenter
="-151"
/>
<
mx:Button
icon
="{Back}"
click
="navToolbarExtent('Prev')"
enabled
="{!navToolbar.isFirstExtent}"
horizontalCenter
="-82"
verticalCenter
="-151"
/>
2 <
mx:Button
icon
="{Forward}"
click
="navToolbarExtent('Next')"
enabled
="{!navToolbar.isLastExtent}"
horizontalCenter
="-41"
verticalCenter
="-151"
/>
<
mx:Button
icon
="{Forward}"
click
="navToolbarExtent('Next')"
enabled
="{!navToolbar.isLastExtent}"
horizontalCenter
="-41"
verticalCenter
="-151"
/>
3 <
mx:Button
icon
="{FullExt}"
click
="navToolbarExtent('Full')"
horizontalCenter
="0"
verticalCenter
="-151"
/>
<
mx:Button
icon
="{FullExt}"
click
="navToolbarExtent('Full')"
horizontalCenter
="0"
verticalCenter
="-151"
/>
8.上面代码中添加了3个button,然后设置的小图标、click事件、enabled属性,enabled属性属性是针对前一视图和后一视图功能按钮了。click事件代码如下:
 <
mx:Button
icon
="{Back}"
click
="navToolbarExtent('Prev')"
enabled
="{!navToolbar.isFirstExtent}"
horizontalCenter
="-82"
verticalCenter
="-151"
/>
<
mx:Button
icon
="{Back}"
click
="navToolbarExtent('Prev')"
enabled
="{!navToolbar.isFirstExtent}"
horizontalCenter
="-82"
verticalCenter
="-151"
/>
2
 <
mx:Button
icon
="{Forward}"
click
="navToolbarExtent('Next')"
enabled
="{!navToolbar.isLastExtent}"
horizontalCenter
="-41"
verticalCenter
="-151"
/>
<
mx:Button
icon
="{Forward}"
click
="navToolbarExtent('Next')"
enabled
="{!navToolbar.isLastExtent}"
horizontalCenter
="-41"
verticalCenter
="-151"
/>
3
 <
mx:Button
icon
="{FullExt}"
click
="navToolbarExtent('Full')"
horizontalCenter
="0"
verticalCenter
="-151"
/>
<
mx:Button
icon
="{FullExt}"
click
="navToolbarExtent('Full')"
horizontalCenter
="0"
verticalCenter
="-151"
/>
1
 private
function
navToolbarExtent(type:String):
void
private
function
navToolbarExtent(type:String):
void
2 {
{
3 if(type=="Prev")//前一视图
if(type=="Prev")//前一视图
4 {
{
5 navToolbar.zoomToPrevExtent();
navToolbar.zoomToPrevExtent();
6 }
}
7 else if(type=="Next")//后一视图
else if(type=="Next")//后一视图
8 {
{
9 navToolbar.zoomToNextExtent();
navToolbar.zoomToNextExtent();
10 }
}
11 else if(type=="Full")//
else if(type=="Full")//
12 {
{
13 navToolbar.zoomToFullExtent();
navToolbar.zoomToFullExtent();
14 }
}
15 }
}
9.这样就完成了toolbar的功能,可以运行测试效果。
 private
function
navToolbarExtent(type:String):
void
private
function
navToolbarExtent(type:String):
void
2
 {
{3
 if(type=="Prev")//前一视图
if(type=="Prev")//前一视图4
 {
{5
 navToolbar.zoomToPrevExtent();
navToolbar.zoomToPrevExtent();6
 }
}7
 else if(type=="Next")//后一视图
else if(type=="Next")//后一视图8
 {
{9
 navToolbar.zoomToNextExtent();
navToolbar.zoomToNextExtent();10
 }
}11
 else if(type=="Full")//
else if(type=="Full")//12
 {
{13
 navToolbar.zoomToFullExtent();
navToolbar.zoomToFullExtent();14
 }
}15
 }
}

