Kibana:Canvas 教程 - 创建一个工作台以监视销售
Canvas 是位于 Kibana 中的数据可视化和演示工具。 使用 Canvas,你可以直接从 Elasticsearch 提取实时数据,并将数据与颜色,图像,文本和你的想象力结合起来,以创建动态的,多页面,像素完美的显示。 如果你有点创意,技术性以及好奇心,那么 Canvas 就是你的理想选择。
使用 Canvas,你可以:
- 使用背景,边框,颜色,字体等创建和个性化你的工作空间。
- 使用自己的可视化效果(例如图像和文本)自定义工作台。
- 直接从 Elasticsearch 提取数据,然后通过图表,图形,进度监控器等显示数据。
- 使用过滤器聚焦要显示的数据。
在今天的练习中,我将使用 Kibana 自带的数据来进行展示。我将使用 eCommerce 索引来进行展示。接着我们将创建一个工作台(Workpad)来监视销售的情况。在今天的展示中,我将以 Elastic Stack 7.10 来进行展示。
准备数据
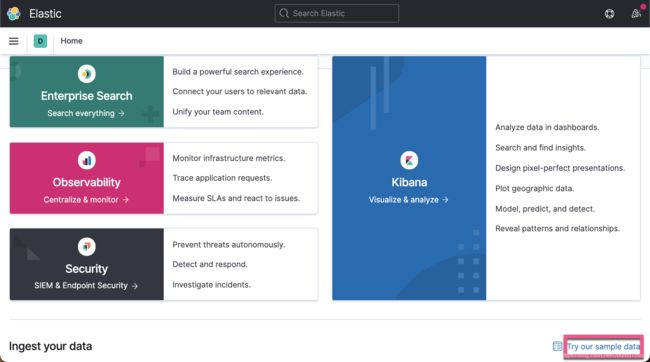
我们首先打开 Kibana:
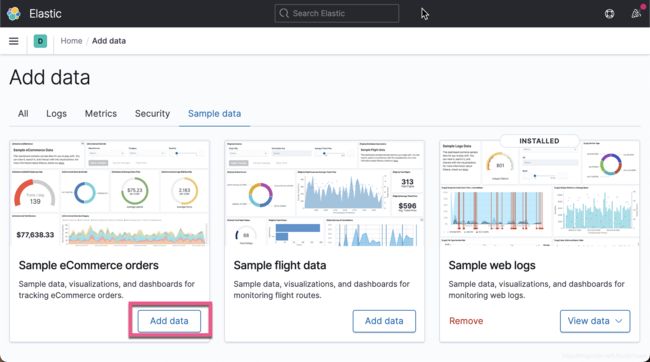
点击上面的 Add data 按钮:
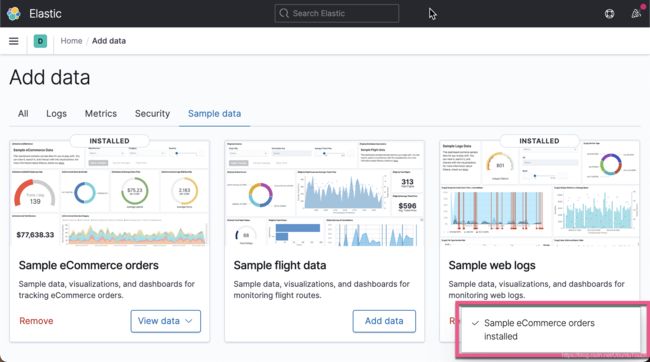
上面显示我们的 eCommerce orders 索引已经被成功地导入到 Elasticsearch 中。我们可以通过如下的命令来进行查看:
GET _cat/indicesgreen open .apm-custom-link TlqC9Q2oTtalPjlA8RqORA 1 0 0 0 208b 208b
green open .kibana_task_manager_1 DmCZ94MVTnGm7-mqX8gvUw 1 0 5 1228 240.8kb 240.8kb
green open kibana_sample_data_ecommerce eVg4eY_YSgacyDcIbomOtA 1 0 4675 0 4.1mb 4.1mb
green open .apm-agent-configuration 2mv66HmOTi-MNW1JnT6aoA 1 0 0 0 208b 208b
green open .kibana-event-log-7.10.0-000001 pFPXSgZTRSWPMhDWi7vqZA 1 0 2 0 11kb 11kb
green open kibana_sample_data_logs j1d0m0AUTwG8nF2qDmNr7A 1 0 14074 0 10.4mb 10.4mb
green open .kibana_1 f0ve1WLgQUOtF0hZm14J2Q 1 0 118 3 11.3mb 11.3mb
green open .ml-config 72FG8volRP-n9_1jovOMeQ 1 0 2 39 81.9kb 81.9kb
green open .tasks NrfsRCn3RZyEC76KYsY53A 1 0 8 0 33.1kb 33.1kb在上面,我们可以看到 kibana_sample_data_ecommerce 这个索引。
创建属于你自己的工作台
使用 Canvas 的第一步是创建工作台。
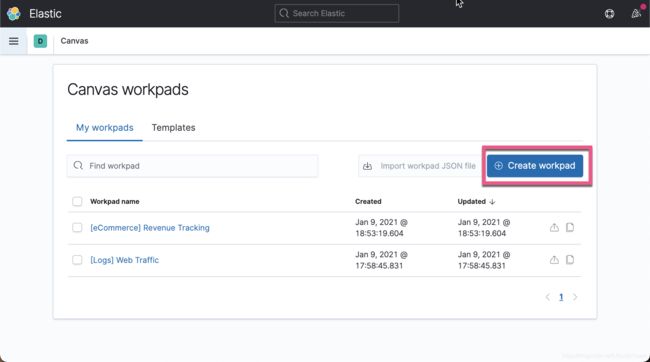
- 打开菜单,然后转到 “Canvas”。
- 在 “Canvas” 页面上,单击 “Create workpad”。
首先,我们想添加一个属于自己的图片。点击上面的 Add element > Image > Image:
在上面,我们可以看到一个默认的 Elastic Logo。也许我们想置换这个默认的图片,那么我们该怎么办呢?
我们可以进行如下的操作:
选择我们想要的图片,然后点击 Close 按钮:
然后选择上面的 image element,然后选中 Asset。点击我们想要的图片:
这样,我们就完成了图片的定制工作。
用指标来定制你的数据
通过将其连接到示例 eCommerce 订单数据来定制。
1) 点击 Add element > chart > metric
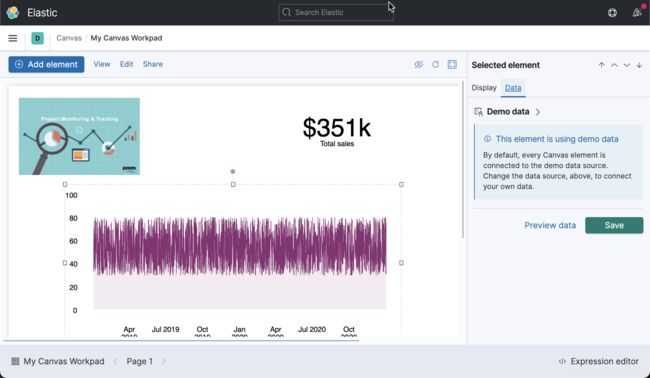
默认情况下,该元素已连接到演示数据,这使你可以在将该元素连接到自己的数据源之前对其进行试验。
我们把 Metric 放置于我们喜欢的位置。
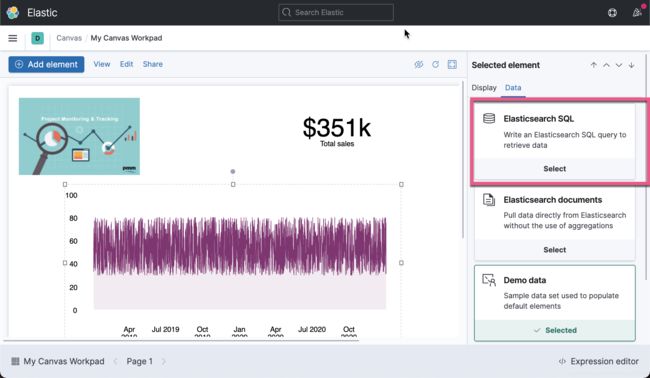
2)要将元素连接到你自己的数据源,请确保已选择该元素,然后单击 Data > Demo data > Elasticsearch SQL。
我们在上面的输入框中输入如下的查询语句:
SELECT sum(taxless_total_price) AS sum_total_price FROM "kibana_sample_data_ecommerce"点击上面的 Save 按钮。查询选择总价格字段并将其设置为 sum_total_price 字段。 所有字段均从 kibana_sample_data_ecommerce 索引中提取。
上面的数据显示的格式不是很好看。为了格式化这个数据,我们点击右下角的 Expression editor:
我们把上面的 metricFormat 修改为: metricFormat="$0a"
然后点击 Run 按钮:
这样就完成了我们指标的显示了。
使用图表来展示你的数据
要显示数据可以执行的操作,请向工作台添加图表,图形,进度监视器等。
点击 Add element > Chart > Area
把图表放置于合适的位置,并调整合适的大小:
按照同样的方法,我们使用 Elasticsearch SQL 来查询数据:
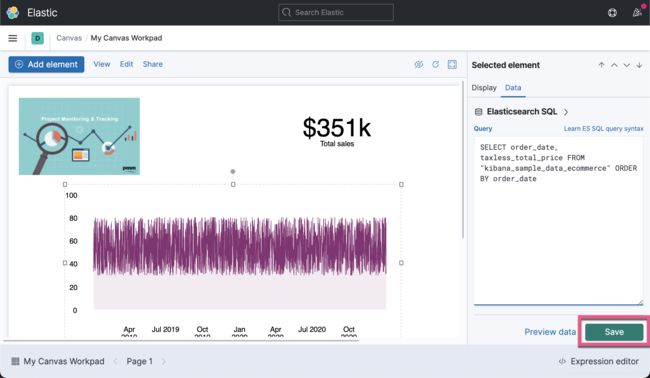
我们在上面输入:
SELECT order_date, taxless_total_price FROM "kibana_sample_data_ecommerce" ORDER BY order_date点击 Save 按钮:
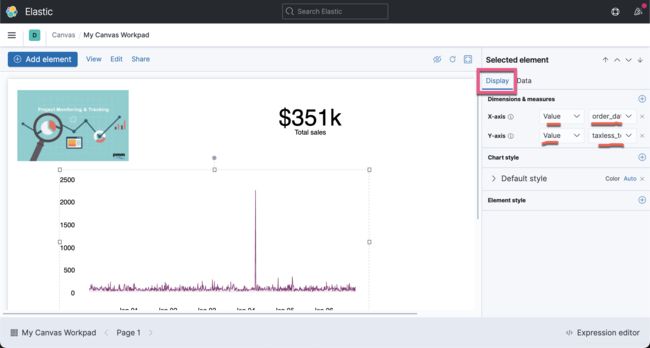
在上面,点击 Display:
- X-axis 下拉列表中,选择 Value,然后选择 order_date。
- 从 Y-axis 下拉列表中,选择 Value,然后选择 taxless_total_price。
这样我们就完成了我们的销售情况的监控制作。
展示你的数据如何随着时间的变化而变化
要将数据集中在特定时间范围内,请添加时间过滤器。
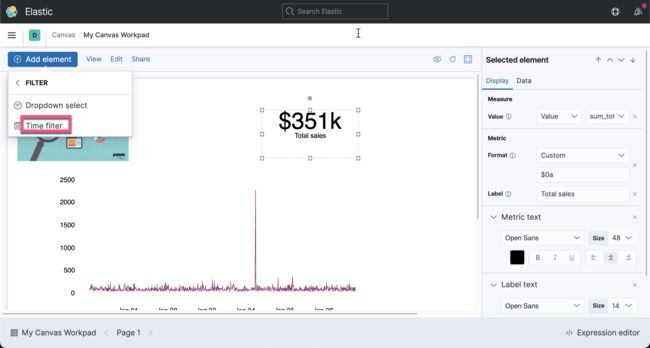
点击 Add element > Filter > Time filter
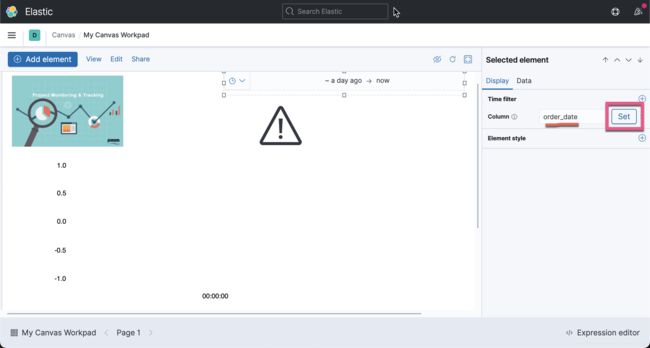
我们把 time filter 放置于我们喜欢的位置,然后点击 Display。在 Column 的位置输入 order_date。最后点击 Set 按钮:
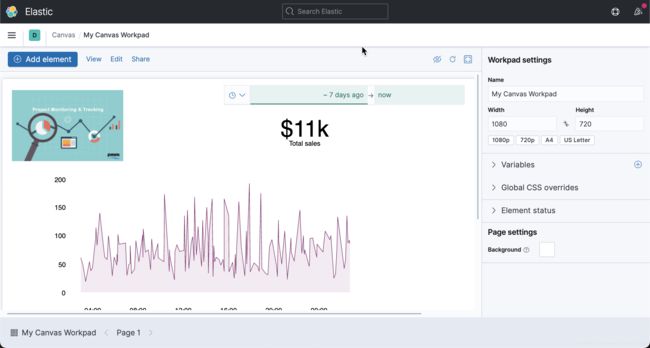
之后,我们就可以利用 time filter 来设置我们想要的时间区域了。在上面我选择了7天之前到目前位置。
好了,今天的展示就到这里了。希望大家能通过这个简单的演示能够对 Canva 的工作台制作有一个基本的了解。在实际的工作中,我们可以通过 Canvas 制作更加丰富多彩的界面。在 Kibana 的自带的例子中,我们也可以看到已经制作好的 Canva 例子。它们都可以为我们提供参考: