Flutter 入门笔记 四
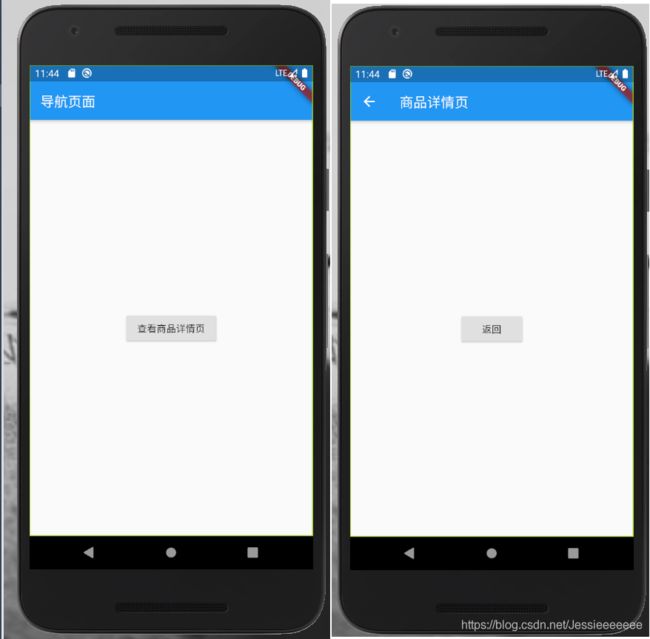
导航父子页面的跳转返回
代码实例:
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
title: "导航演示",
home: new FirstScreen(),
));
}
class FirstScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('导航页面'),
),
body: Center(
child: RaisedButton(
child: Text('查看商品详情页'),
onPressed: () {
Navigator.push(context,
MaterialPageRoute(builder: (context) => new SecondScreen()));
},
),
),
);
}
}
class SecondScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('商品详情页'),
),
body: Center(
child: RaisedButton(
child: Text('返回'),
onPressed: () {
Navigator.pop(context);
}),
),
);
}
}
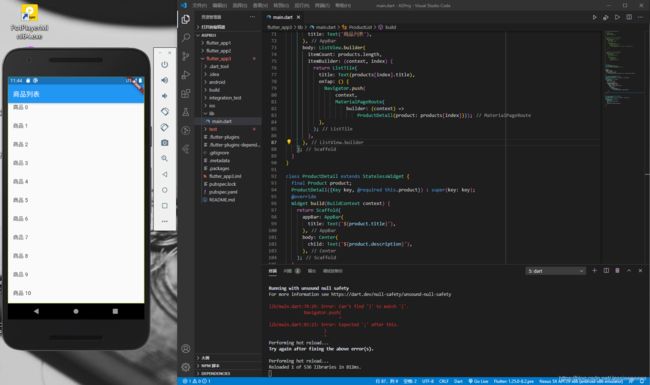
导航的参数传递和接受
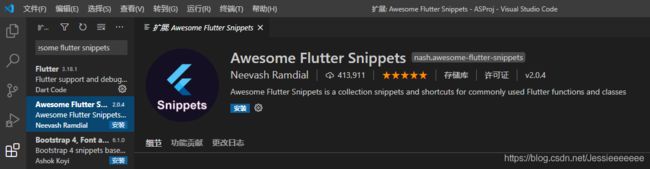
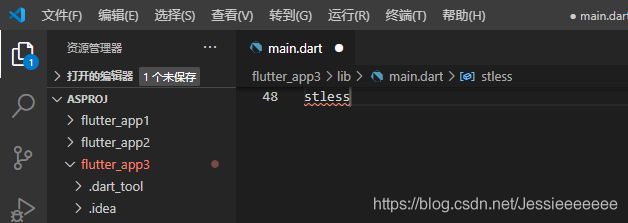
这一部分手敲代码的工程量就很大,所以我们可以自动生成一部分,首先先下载一个 VSCode 的插件:

有了这个插件之后,输入:

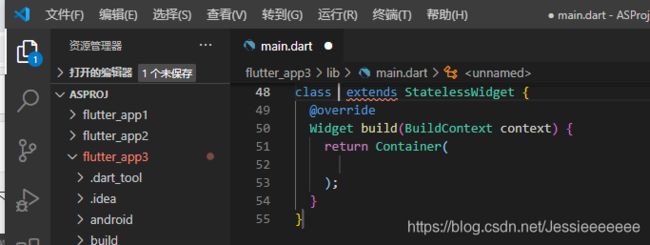
按回车,即可生成:

其他的功能具体可以查看插件说明;
接下来是代码实例:
import 'package:flutter/material.dart';
class Product {
final String title; //商品标题
final String description; //商品描述
Product(this.title, this.description); //构造函数
}
//入口文件
void main() {
runApp(MaterialApp(
title: '导航的数据传递和接受',
home: ProductList(
products: List.generate(
20, (index) => Product('商品 $index', '这是一个商品详情,编号为:$index'))),
));
}
class ProductList extends StatelessWidget {
final List<Product> products;
ProductList({
Key key, @required this.products}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('商品列表'),
),
body: ListView.builder(
itemCount: products.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(products[index].title),
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) =>
ProductDetail(product: products[index])));
},
);
},
),
);
}
}
class ProductDetail extends StatelessWidget {
final Product product;
ProductDetail({
Key key, @required this.product}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('${product.title}'),
),
body: Center(
child: Text('${product.description}'),
),
);
}
}
页面跳转并返回数据
代码实例:
import 'package:flutter/material.dart';
//入口文件
void main() {
runApp(MaterialApp(title: '页面跳转返回数据', home: FirstPage()));
}
class FirstPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('阿巴阿巴阿巴阿巴'),
),
body: Center(
child: RouteButton(),
),
);
}
}
class RouteButton extends StatelessWidget {
@override
Widget build(BuildContext context) {
return RaisedButton(
onPressed: () {
_navigateToABa(context);
},
child: Text('阿巴阿巴阿巴阿巴'),
);
}
_navigateToABa(BuildContext context) async {
final result = await Navigator.push(
context, MaterialPageRoute(builder: (context) => ABa()));
Scaffold.of(context).showSnackBar(SnackBar(
content: Text('$result'),
));
}
}
class ABa extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('欢迎来到妙妙屋!'),
),
body: Center(
child: Column(
children: [
RaisedButton(
child: Text('玛卡巴卡'),
onPressed: () {
Navigator.pop(context, '玛卡巴卡:1511008888');
},
),
RaisedButton(
child: Text('迪西唔西'),
onPressed: () {
Navigator.pop(context, '迪西唔西:1511009999');
},
),
],
),
),
);
}
}
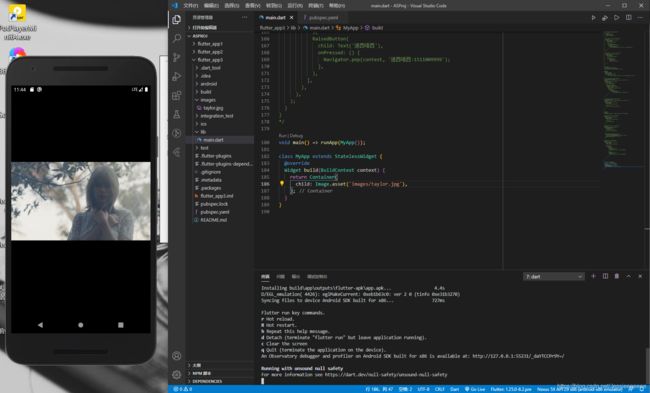
静态资源和项目图片的处理
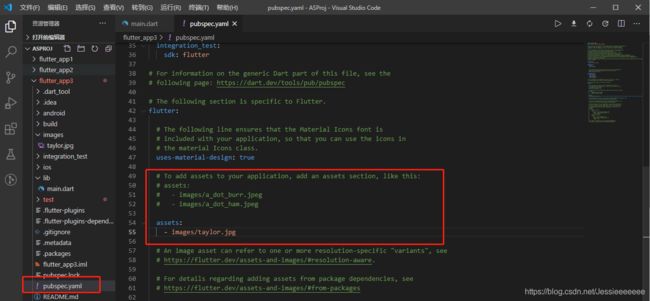
首先,先在项目根目录下创建一个【images】文件夹,并且把想用的图片放入其中:

然后找到【pubspec.yaml】进行图片的引入:

【main.dart】代码实例:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: Image.asset('images/taylor.jpg'),
);
}
}
Flutter 的打包
以下以安卓为例:
更改 App 图标
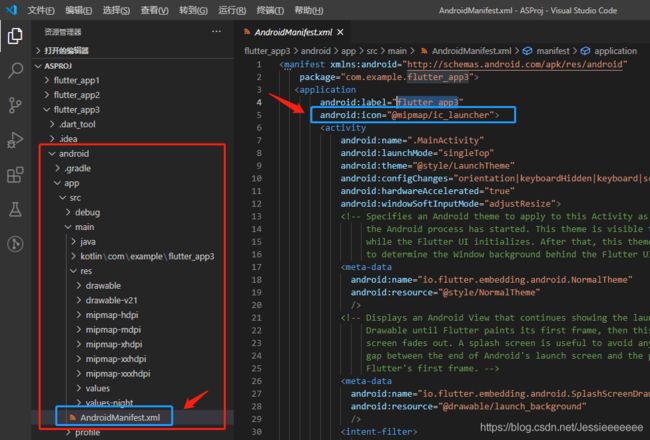
首先,就是 App 的图标问题啦,在以下这几个部分把图标改完即可(文件命名要一样):

别忘了改图标的引用设置:

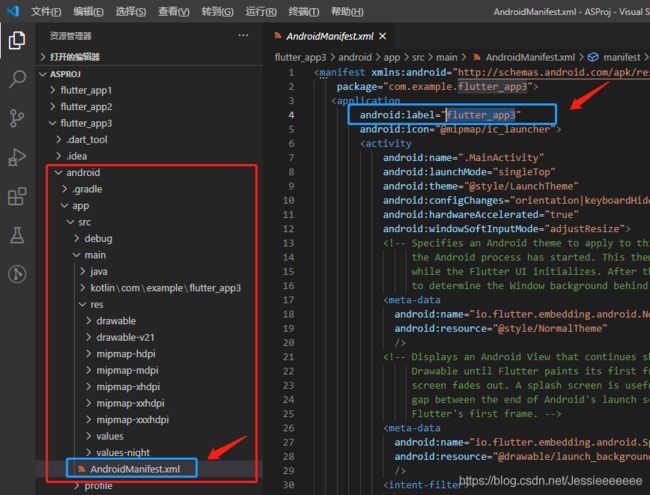
更改 App 名称
生成 keystore
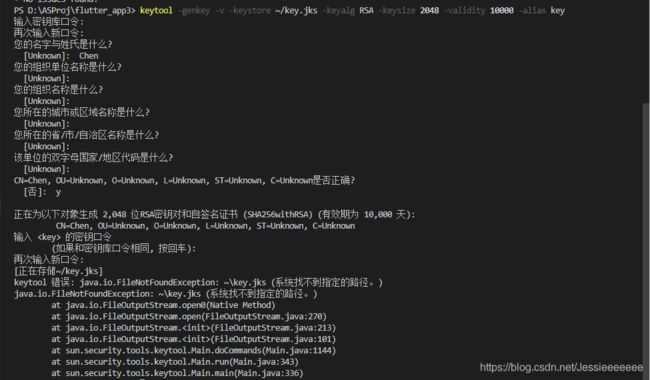
下一步就是生成 keystore,这里的坑挺多的,官方写的非常简单,只要在终端运行如下代码就可以成功,但事实是报错:
keytool -genkey -v -keystore ~/key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key
根本找不到这个目录,真的很坑,其实我们只是没有配置环境变量。但是为了一个包配置环境变量是不值得的;【但我配置了哈哈哈】
这时候可以用下面的命令找到 keytool.exe 的位置:
flutter doctor -v
这里我们要找的其实就是这个 java 地址:

这时候你直接拷贝命令并进行输入,但这里也有个坑,就是如果文件夹中间带有空空,你需要用带引号扩上,例如:
D:\Program\Android\'Android Studio'\jre\bin\keytool -genkey -v -keystore ~/key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key
但是我没有,我应该是这样:
C:\Users\86135\Downloads1\jre\bin\keytool -genkey -v -keystore ~/key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key
但是我因为配置了环境,所以我是这样:
keytool -genkey -v -keystore ~/key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key
这就可以了吗?那你就太天真了,还是会报错:

这个错误的主要问题是目录不存在和没有写权限,所以我们要更换一个有写权限的目录。我们把命令改成了下面的形式:
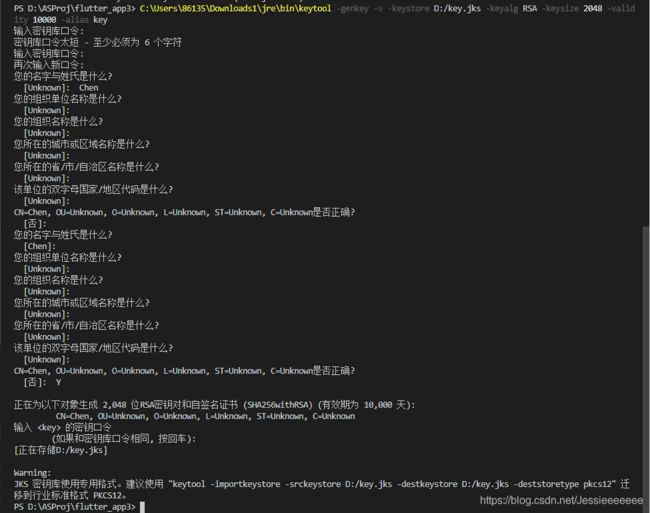
C:\Users\86135\Downloads1\jre\bin\keytool -genkey -v -keystore D:/key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key
配置了环境的直接:
keytool -genkey -v -keystore D:/key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key
这时候就可以创建成功了。你的D盘下面就会有一个Jks的文件,记住这个文件不能共享给任何人。

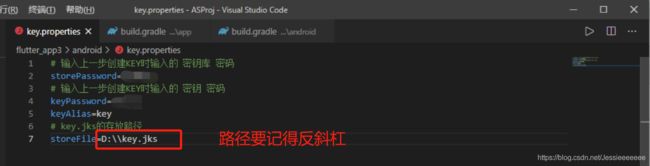
有了这个 key.jks 文件后,可以到项目目录下的 android 文件夹下,创建一个名为 key.properties 的文件,并打开粘贴下面的代码:
storePassword=<password from previous step> //输入上一步创建KEY时输入的 密钥库 密码
keyPassword=<password from previous step> //输入上一步创建KEY时输入的 密钥 密码
keyAlias=key
storeFile=<E:/key.jks> //key.jks的存放路径
我的文件最后是这样的:
storePassword=123123
keyPassword=123123
keyAlias=key
storeFile=D:/key.jks
这个工作中也不要分享出去哦,这个Key就算生成成功了。
配置 key 注册
key生成好后,需要在build.gradle文件中进行配置。这个过程其实很简单,就是粘贴复制一些东西,你是不需要知道这些文件的具体用处的。
第一项:
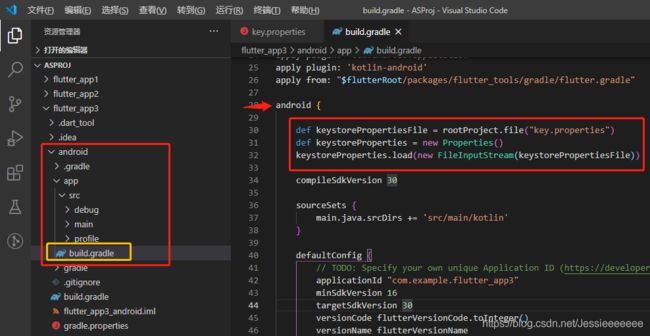
进入项目目录的 /android/app/build.gradle 文件,在 android{ 这一行前面,加入如下代码:
def keystorePropertiesFile = rootProject.file("key.properties")
def keystoreProperties = new Properties()
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
signingConfigs {
release {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile file(keystoreProperties['storeFile'])
storePassword keystoreProperties['storePassword']
}
}
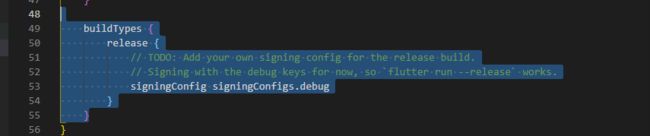
buildTypes {
release {
signingConfig signingConfigs.release
}
}
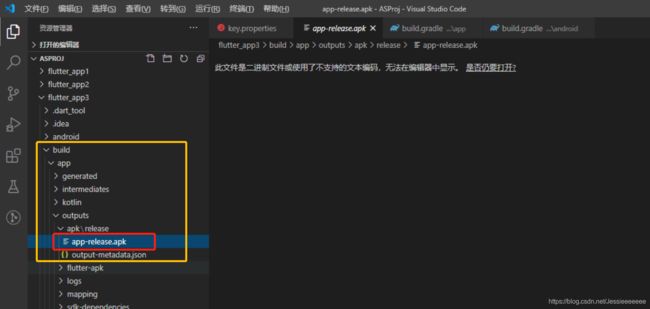
生成 apk
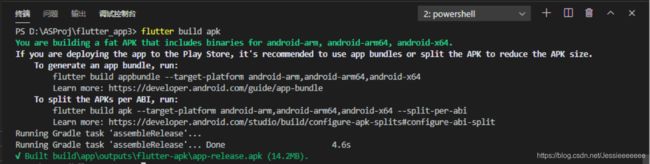
直接在终端中输入 flutter build apk 就打包成功了,我们可以直接在终端输入 flutter install 让 apk 安装在虚拟机上;

这样则是成功:

生成成功后即可在 build -> app -> outputs -> apk 文件夹中获取最终打包出来的 apk 文件安装试用: