浏览器渲染
提示:目前可能只更新了浏览器渲染的内容,往后会更新渲染阻塞部分,因为还没整理好。
CSDN官方给总结的好!!剽窃了很多,点这里就可以!!
文章目录
- 一、浏览器渲染过程?
- 二、浏览器渲染页面的具体流程
-
- 1.生成DOM树:
- 2.生成Render树:
- 3.DOM树和Render树
- 4.布局与绘制:
- 5.回流与重绘:
- 总结
一、浏览器渲染过程?
用户请求的HTML文本通过浏览器的网络层到达渲染引擎后,渲染工作开始。每次通常渲染不会超过8k数据块,其中基础的渲染流程图:

浏览器渲染的过程,主要分为四个步骤:
- 解析HTML生成DOM树:渲染引擎首先解析HTML文档,生成DOM树。
- 构建Render树:不管是内联,外联还是嵌入式引入的CSS样式会被解析生成CSSOM树,根据DOM树与CSSOM树生成另外一颗用于渲染的树-渲染树(Render tree)。
- 布局Render树:然后对渲染树的每个节点进行布局处理,确定在屏幕上的显示位置。
- 绘制Render树:最后遍历渲染树并用UI后端层将每一个节点绘制出来。
以上步骤是渐进的过程,为了提高用户体验,渲染引擎尽可能快的把结果显示给最终用户。它不会等到所有的HTML都被解析完才构建并布局渲染树。它会从网络层获取文档内容的同时把已经接收到的局部内容先展示出来。
二、浏览器渲染页面的具体流程
1.生成DOM树:
DOM树的构建是一个深度遍历的过程:当前节点的所有子节点都构建好后才回去构建当前节点的下一个兄弟节点。DOM树的根节点就是document对象。注意点:
- DOM树在构建的过程中可能会被CSS和JS的加载阻塞
- display:none的元素会在DOM树中
- 注释和script标签也在DOM树中
2.生成Render树:
生成DOM树的同时会生成样式结构体CSSOM(CSS Object Model)Tree,在根据CSSOM和DOM树构建Render Tree,渲染树包含带有颜色,尺寸等显示属性的矩形。注意点:
- CSS解析可以与DOM解析同时进行
- CSS解析与Script的执行互斥
- display:none的元素不再Render Tree中
- visibility:hidden元素在Render Tree中
3.DOM树和Render树
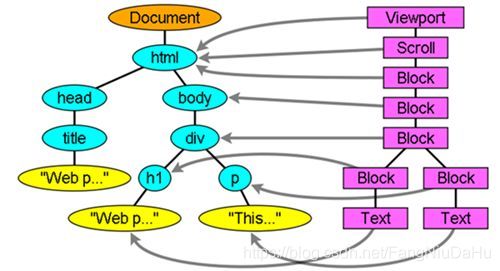
一棵Render树大概是酱紫,左边是DOM树,右边是Render树:

从上图我们可以看出,renderer与DOM元素是相对应的,但并不是一一对应。有些DOM元素没有对应的renderer,而有些DOM元素却对应了好几个renderer,对应多个renderer的情况是普遍存在的,就是为了解决一个renderer描述不清楚如何显示出来的问题。譬如有下拉列表的select元素,我们就需要三个renderer:一个用于显示区域,一个用于下拉列表框,还有一个用于按钮。
另外,renderer与DOM元素的位置也可能是不一样的。那些添加了 float或者 position:absolute的元素,因为它们脱离了正常的文档流,构造Render树的时候会针对它们实际的位置进行构造。
4.布局与绘制:
上面确定了renderer的样式规则后,然后就是重要的显示元素布局了。当renderer构造出来并添加到Render树上之后,它并没有位置跟大小信息,为它确定这些信息的过程,接下来是布局(layout)。
浏览器进行页面布局基本过程是以浏览器可见区域为画布,左上角为 (0,0)基础坐标,从左到右,从上到下从DOM的根节点开始画。首先确定显示元素的大小跟位置,此过程是通过浏览器计算出来的,用户CSS中定义的量未必就是浏览器实际采用的量。如果显示元素有子元素得先去确定子元素的显示信息。
布局阶段输出的结果称为box盒模型(width,height,margin,padding,border,left,top,…),盒模型精确表示了每一个元素的位置和大小,并且所有相对度量单位此时都转化为了绝对单位。
在绘制(painting)阶段,渲染引擎会遍历Render树,并调用renderer的 paint() 方法,将renderer的内容显示在屏幕上。绘制工作是使用UI后端组件完成的。
5.回流与重绘:
回流(reflow):当浏览器发现某个部分发生了点变化影响了布局,需要倒回去重新渲染。reflow会从这个 root frame开始递归往下,一次计算所有的结点几何尺寸和位置。reflow几乎是无法避免的。现在界面上流行的一些效果,比如树状目录的折叠、展开(实质上是元素的显示与隐藏)等,都将引起浏览器的 reflow。
重绘(repaint):改变某个元素的背景色,文字颜色,边框颜色等等不影响它周围或内部布局的属性时,屏幕的一部分要重画,但是元素的几何尺寸没有变。
每次Reflow,Repaint后浏览器还需要合并渲染层并输出到屏幕上。所有的这些都会是动画卡顿的原因。Reflow 的成本比 Repaint 的成本高得多的多。一个结点的 Reflow 很有可能导致子结点,甚至父点以及同级结点的 Reflow 。在一些高性能的电脑上也许还没什么,但是如果 Reflow 发生在手机上,那么这个过程是延慢加载和耗电的。可以在csstrigger上查找某个css属性会触发什么事件。
reflow与repaint的时机:
- display:none 会触发 reflow,而 visibility:hidden 只会触发 repaint,因为没有发生位置变化。
- 有些情况下,比如修改了元素的样式,浏览器并不会立刻 reflow 或 repaint 一次,而是会把这样的操作积攒一批,然后做一次 reflow,这又叫异步 reflow 或增量异步 reflow。
- 有些情况下,比如 resize 窗口,改变了页面默认的字体等。对于这些操作,浏览器会马上进行 reflow。
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。