github+hexo的个人博客搭建教程
github+hexo的个人博客搭建教程
- 搭建步骤
- 环境搭建
-
- 安装node.js
- 安装git
-
- 1、git下载
- 2、git安装
- Hexo安装
-
- Hexo安装
- Hexo的常用命令
-
- 初始化命令
- 命令简写
- 其他命令
- github仓库的创建
- githubSSH配置
- sublime的安装使用
- Hexo与github连接
- Hexo的主题切换
- 最后
搭建步骤
- 环境搭建
- 安装node.js
- 安装git
- 安装Hexo
- github仓库的创建
- githubSSH的配置
- sublime的安装使用
- Hexo与github连接
- Hexo的主题切换
环境搭建
安装node.js
- 安装node.js之前请先安装npm并了解相关知识
Hexo基于node.js,所以我们需要现在计算机中安装node.js.
 选择windows64位安装包下载,下载完后一路next就好啦。
选择windows64位安装包下载,下载完后一路next就好啦。
检查node.js是否安装成功,win+r打开命令窗口,输入node -v

出现版本号即安装成功
检查npm是否安装成功,在命令窗口下,输入npm -v

出现版本号即安装成功
好啦,到这里Hexo的环境已经搭建完毕了
安装git
1、git下载
git的下载可以去官网下载https://www.git-scm.com/download,但是会有点慢。
觉得慢的可以去这个网址下载链接:https://pan.baidu.com/s/1_nBfUmuRlilFQnVeoYALiw 提取码:qivu
2、git安装
1、下载完后双击安装程序Git-2.30.0-64-bit,进入安装界面,点击next:

2、选择安装目录:

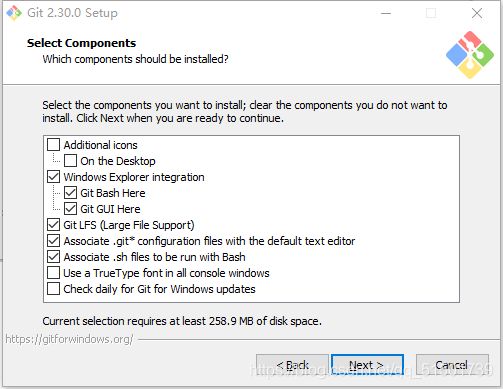
3、安装配置窗口,包括git命令行、git图形界面等:

4、选择开始菜单文件:

5、选择git的默认编译器,推荐vim:

6、选择仓库的初始名称,选默认就好了:

7、选择可以用windows命令行操作,也可用git bash操作:

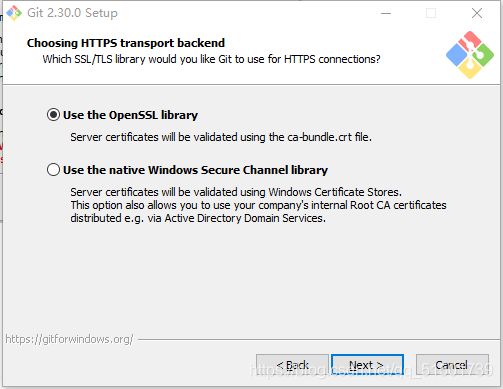
8、HTTPS传输后台,用默认的就行了:

9、选择换行符,默认unix格式,如果检测到windows格式则自动转换为unix格式:

10、选择配置默认终端:

11、选择git pull风格,推荐默认:

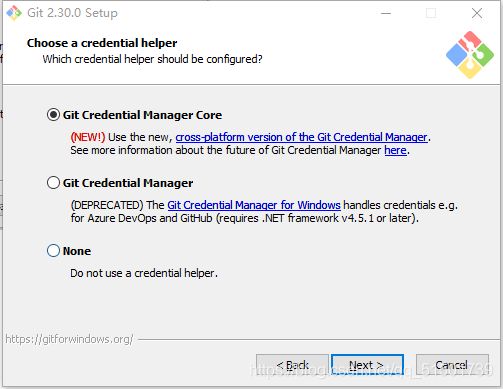
12、选择凭据管理,推荐默认选项:

13、配置额外的选项,选择文件缓存:

14、这是新功能,不推荐选择:

15、安装中:

16、安装成功辣:

17、在任意文件夹中,右键即可选择
Git GUI为git图形界面工具
Git Bash为命令行工具

Hexo安装
Hexo安装
hexo是我们以后用于搭建个人博客的框架,所以最好先新建一个blog文件夹用于博客的管理,且hexo框架与以后写作发布的网页都会保存在这个文件夹当中。
创建好之后,打开命令行,切换至创建的文件夹中:

使用npm命令安装hexo,输入:
npm install -g hexo-cli
耐心等待安装完成,安装完成之后,先初始化我们的博客,输入:
hexo init bolg
tips:这些命令必须在我们创建的文件夹中使用。
此时我们检查一下我们网站的雏形,按顺序输入以下三条命令:
hexo new hello Hexo //新建一篇名为“hello Hexo”的博客
hexo g //生成静态文件
hexo s //本地部署预览
到这里我们的网站已经初步成型了,可以输入localhost:4000进行访问。
Hexo的常用命令
初始化命令
npm install hexo -g //安装hexo
npm update hexo -g //更新hexo
hexo init //初始化博客
命令简写
hexo n "博客名称" = hexo new "博客名称" //新建一篇博客
hexo g = hexo generate //生成
hexo s = hexo server //启动服务器
hexo d = hexo deploy //部署
其他命令
hexo server //hexo会监视文件变动并自动更新,无须重启服务器
hexo server -s //静态模式
hexo server -p 5000 //更改端口
hexo server -i 192.168.1.1 //自定义 IP地址
hexo clean //清除缓存,若是网页正常情况下可以忽略这条命令
github仓库的创建
好了,到这里确保上方操作无误即可进行github仓库的创建(但首先你得先有个github账号哦)。
进入github主页,选择左上角的new:

进入后输入仓库名称,必须要与owner下的名称一致,输入完后点击创建即可
我已经创建过仓库了,所以会提示

githubSSH配置
搭建完仓库后就开始配置githubSSH。
进入git bash中,按顺序输入如下代码:
git config --global user.email “[email protected]” //填写注册github的邮箱
git config --global user.name “xxxx” //github 用户名
ssh-keygen //输入完这个就一致enter就行了
然后进入用户目录下的.ssh,打开id_rsa.pub,复制里面的内容。
进入github,新建一个SSH就可以了:
sublime的安装使用
sublime是一个好用的文本编辑器。
1、sublime下载
可以去官网下载:http://www.sublimetext.com/3
也可以云盘下载:https://pan.baidu.com/s/1hRvN9kMWXF56C_5YCVk_iw 提取码:42pf
2、选择一个除C盘外的安装目录:

3、然后点击next,安装完成:

4、将博客目录拖入sublime:

Hexo与github连接
1、在sublime中打开_config.yml,将Deployment改为:
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: git@github.com:lucifer-rossweisse/lucifer-rossweisse.github.io.git
branch: master
其中"repo"内填写github仓库中的SSH链接

2、将"url"后改为"http://github项目名"

3、在命令行中输入下列代码,安装插件,上传博客
npm install hexo-deployer-git --save
hexo g
hexo d
git config --global user.email "github邮箱"
git config --global user.name "github用户名"
hexo d
4、在浏览器中输入博客网址,也是github仓库名,即可查看(有时候需要等一会)

Hexo的主题切换
其实前面已经把重要的部分整完了,最后就换一个自己喜欢的主题就好了。
主题可以从github上搜hexo-them进行查找,比较受欢迎的是next和yilia这两个主题,以next为主,之后主题的切换都可以这么来。
1、进入博客文件夹,打开git bash,输入以下代码:
$ git clone https://github.com/theme-next/hexo-theme-next themes/next
安装完后可以看到博客文件夹中的themes里出现了一个next文件夹,这就是我们下载的next主题。

2、修改主题配置文件,进入博客文件夹中的_config.yml修改主题

3、然后先在本地测试一下
hexo g
hexo s
4、最后直接上传发布博客就好了
hexo g
hexo d
注意:hexo在5.0之后把swig给删除了,需要自己手动安装,不然安装next主题后会显示错误
输入下面这串代码安装
npm i hexo-renderer-swig
然后hexo c清理缓存,hexo g & s即可。
最后
全部的搭建步骤已经讲完了,写篇博客其实只是为了记录一下自己学习的搭建过程,如果对你有帮助的话,还请给我一个大大的赞( ̄▽ ̄)"
最后的最后,附上我的博客。

