webpack-js篇
打包js代码
-
- webpack 4.32.2
- webpack将 es6+转换成es5语法(兼容低版本IE)
- webpack-修改打包代码的路径
- webpack- Treeshaking(只有在生产模式中有效)
- webpack-打包第三方库
- webpack-反向代理
- webpack-浏览器缓存(生产环境)
- webpack-环境变量
- webapck-resolve配置
webpack自带打包js的机制,不需要配置
webpack 4.32.2
webpack v1.x 2014.02
webpack v2.x 2017.01
webpack v3.x 2017.06
webpack v4.x 4.32.2 2018 05
webpack v5.x 目前不是稳定的版本.
npm info webpack 可以下载的版本, webpack 5.x-bate (公测的版本)。
卸载旧的webpack版本 npm uninstall webpack -g
下载最新的版本 npm install webpack -g
检擦当前webpack 版本 webpack --version
需要在本地文件内下载webpack,初始化package.json文件
去下载webpack 和webpack-cli, 3.x的版本是不需要下载webpack-cli,webpack集成了webpack-cli, 4.x以上的版本没有集成,需要手动下载.
webpack 4.x以下的使用webpack app.js bundle.js ---ok
4.x以上没用了,因为4.x增加了一个多入口命令打包webpack app.js app1.js -o bundle.js
如果不加入 --mode “development” 参数则默认是生产环境,会自动压缩代码
webpack app.js app1.js -o bundle.js --mode "development"
- 入口
命令行中写入口,配置文件webpack.config.js中写
此时运行module.exports = { mode:"development", //入口 // entry:"./app.js", // entry:["./app.js",'./app1.js'], // entry:{ // "main":"./app.js", // "app1":"app1.js" // }, entry:{ "app":"./app.js" }, //出口配置 output:{ filename:"[name].js" } }webpack命令会自动在根目录下生成一个dist文件,打包好的代码文件都将放入dist文件夹。 - 出口
- module js ts sass stylus less 图片.w文件,
- plugins
webpack将 es6+转换成es5语法(兼容低版本IE)
使用babel,需要下载babel-loader、@babel/core、@babel/preset-env --save-dev
babel-loader 将es6或者更高版本内置的js语法转成浏览器识别的js版本。
点击查看文档
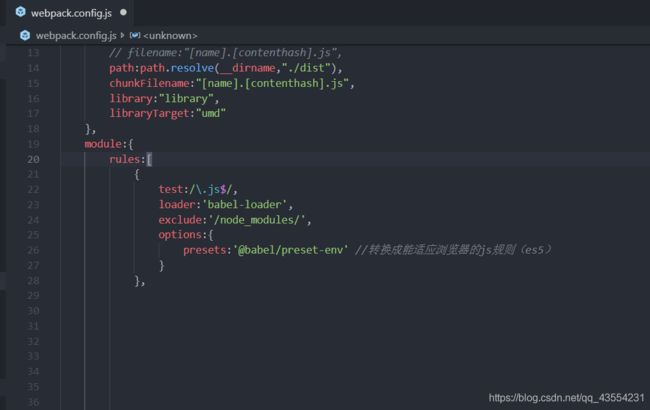
在webpack.config.js中配置,代码如下:

但是,如果我们想要使用Object.assign()这样的高级语法,还需要配置垫片库(polyfill),垫片库实现了es6高阶的语法。执行下面的代码下载:
npm install -D @babel/polyfill
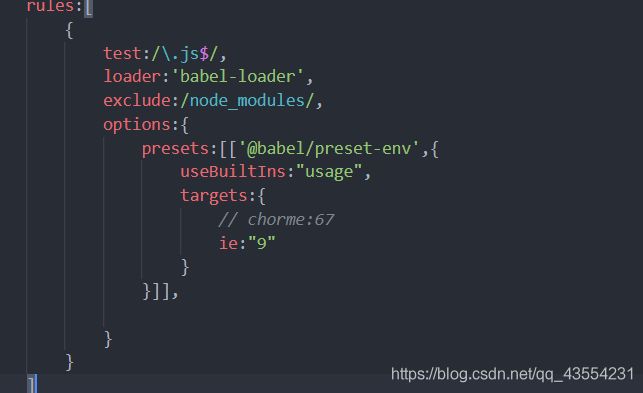
此时会将所有的高阶语法实现都会被打包,所以我们可以配置按需加载。(注意:如果不配置按需加载直接打包需要在具体模块中导入@babel/polyfill)。按需加载的配置代码如下:

配置targets属性可以使指定的浏览器版本使用垫片打包,若是所设置的浏览器版本可以识别es6+版本的js语法则不会使用垫片打包。targets属性配置如下:

polyfill 是全局垫片,会将我们使用的方法放到原型链上。打包插件的时候使用全局垫片可能会引起冲突。所以我们会用到局部垫片,下载代码如下:
npm install --save-dev @babel/plugin-transform-runtime
npm install --save @babel/runtime
点击查看文档
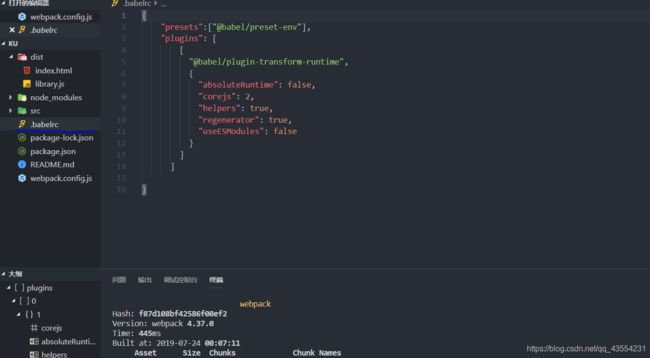
关于babel-loader的配置可以单独提取出来,新建一个.babelrc文件,将options的内容剪切出来,放入.babelrc文件。局部垫片的配置如下图所示:

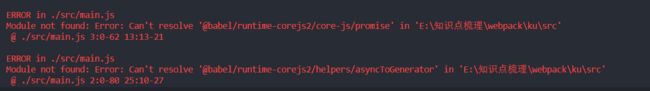
当配置好局部垫片再次打包时会遇到如下错误:

根据错误提示运行如下代码:
npm install -D @babel/runtime-corejs2
当开发组件库的时候可以用局部垫片,当开发项目的时候可以用全局垫片。
再次执行打包命令,就可以正常打包了!
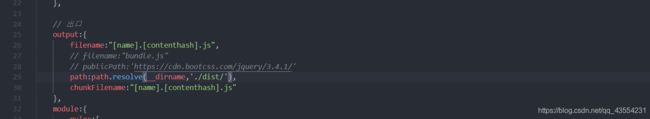
webpack-修改打包代码的路径
//webpack.config.js
var path = require("path");
//然后修改打包的出口配置
output:{
filename:"[name].js",
path:path.resolve(__dirname,'js/')
//path:path.resolve(__dirname,'dist/') 默认打包到dist目录下。
}webpack- Treeshaking(只有在生产模式中有效)
-将引入js库并且没有用到的方法分离出来,只打包在当前文件用过的js库里的代码。只能使用es6模块化的方式引入。
在package.json文件中加入脚本

这个属性可以去除不需要使用TreeShaking的文件,他的属性值可以是一个数组。 "slideEffects":['*.css','@babel/polyfill'],。
在开发模式中还可以在webpack配置文件中进行配置:

在开发模式下几乎看不到TreeShaking的效果。在切换到生产模式时,不需要如此配置。
webpack-打包第三方库
第三方库的引入有两种方式
- 通过expose-loader进行全局变量注入。
(1) 下载npm i -D expose-loader
(2)配置

(3)使用

如果不想在每个文件内都引入一次jquery则需要用到下面的方法。 - 通过内置插件webpack.ProvidePlugin对每一个模块的空间注入一个变量,然后去自动加载模块。不需要在每个文件内部再次引入。
(1)在webpack配置文件中配置:
var webpack = require('webpack');webpack-反向代理
因为浏览器的同源策略所以才存在跨域问题,服务器与服务器之间是不存在跨域问题的。
跨域问题的集中解决方式:
- JSONP
- CORS
- postMessage
- documen.domain
- proxy(代理)
在webapck中我们可以通过反向代理的方式跨域
客户端发送的请求会通过devServer代理,然后转发到我们的服务器,devSever相当于一个临时的服务器,服务器与服务器之间不存在跨域问题,因此就解决了跨域问题。 - 安装:
npm install -D webpack-dev-server. - 在webpack配置文件中配置:

webpack-浏览器缓存(生产环境)
在生产模式下,如果修改了打包文件的代码,此时浏览器拿的还是以前文件的缓存。
需要做如下配置:

** 当文件通过entry入口配置过时,打包时会根据filename的规则生成打包后的文件。如果文件是通过第三方引入的方式,没有通过入口的配置,则打包的时候会根据 chunkFilename的规则生成打包后的文件。
webpack-环境变量
可以通过env.production来判断是生产环境还是开发环境。
在package.json中配置脚本build:"webpack --env.production --config XXX"。
这样打包的时候就会通过--env.production来确定时是生产环境否则就是开发环境。
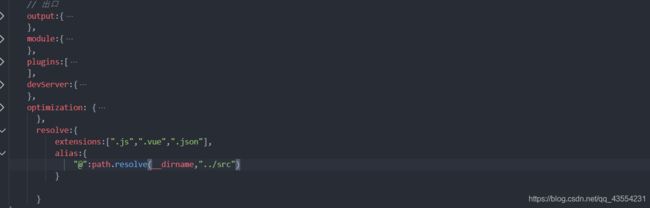
webapck-resolve配置

通过extensions给引入的文件自动加入后缀。会按照书写的顺序在文件夹内查找带有该文件后缀的文件。上面代码的查找顺序为:先查找有没有js后缀的文件,然后查找vue后缀的文件,然后查找接送后缀的文件。如果找到直接引入。
alias给路径配置别名。

