20个值得研究的vue项目
我们选择了IT行业,自然希望能够在这里走得更远。我相信没有任何一个人会甘于平庸,大家都希望能够在自己所处的行业以及所处的领域中有所建树,希望可以实现自己的价值,以获取社会的认可。而如果要实现这个目标的话,我们将要投入更多的时间和精力,才能博得更多的机会。在成长的过程中,不可避免的会踩一些坑、走一些弯路,那么有没有办法可以避免少踩一些坑、少走一些弯路呢?万幸的是,答案是有的。
站在巨人的肩膀上,我们可以看得更远,约翰·雷西格发布了 jQuery 的第一个版本,从此让我们进入了 jQuery 时代;尤雨溪创造了 Vue,使我们正式迈入 Vue 的时代。这些领军者,让我们能够看得更远,让我们的工作和生活变得更加简单。
还有很多大神,为我们创造很多好用的工具,免费分享给大家,这真是一个美好的时代,一个github账号,就让我们与世界各地的程序员互相star,成为朋友,今天给大家推荐20个超好用,超实用的vue开源项目,如果有帮助,别吝啬star哦!
我与这些领军者相去甚远,微不足道,但依然希望可以尽自己的一些能力来帮助到一些人,让大家可以少走一些弯路、少踩一些坑。
uiGradients
看图就知道,渐变效果生成,自动生成CSS代码!
官网:https://uigradients.com/
Github:https://github.com/ghosh/uiGradients
Github Star:5.1k
推荐指数:5星
CSSFX
这个开源项目内置了很多简单精美的css效果,点击复制即可使用!
官网:https://cssfx.netlify.app/
Github:https://github.com/jolaleye/cssfx
Github Star:5.6k
推荐指数:5星
sing-app-vue-dashboard
这是一个基于vue和Bootstrap免费开源的后台管理模板,和国内很过优秀的开源后台很像,不一定要使用它,但我觉得学习vue,这些开源项目就是最好的学习产品!
官网:https://flatlogic.github.io/sing-app-vue-dashboard/
Github:https://github.com/flatlogic/sing-app-vue-dashboard
Github Star:454
推荐指数:4星
vue-storefront
一个可以对接任何后端的商城开源前端,使用现代JS堆栈以PWA和无头方法构建。
官网:https://www.vuestorefront.io/
Github:https://github.com/vuestorefront/vue-storefront
Github Star:7.9k
推荐指数:5星
faviator
官网:https://www.faviator.xyz/
Github:https://www.faviator.xyz/playground
推荐指数:3星
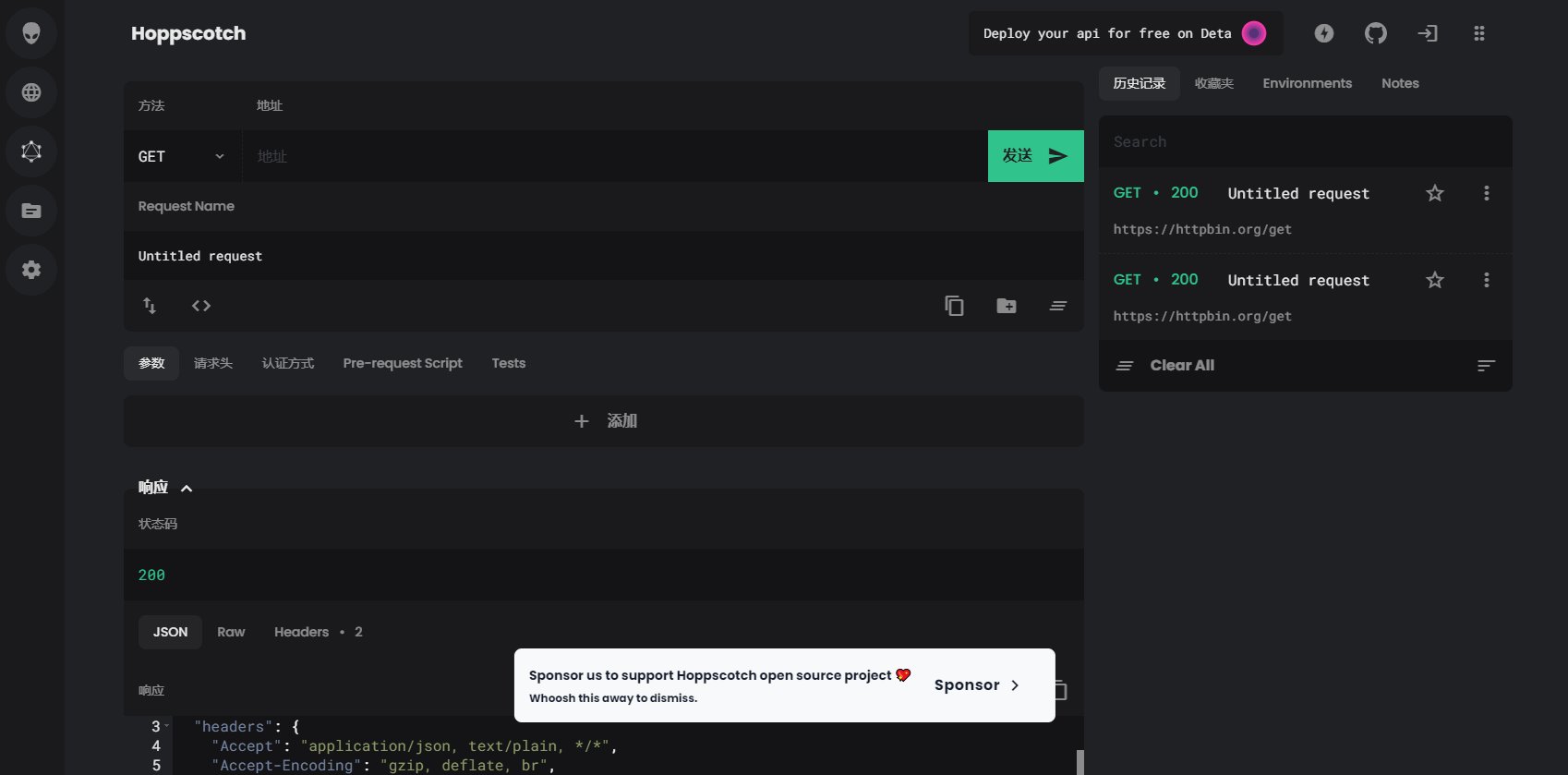
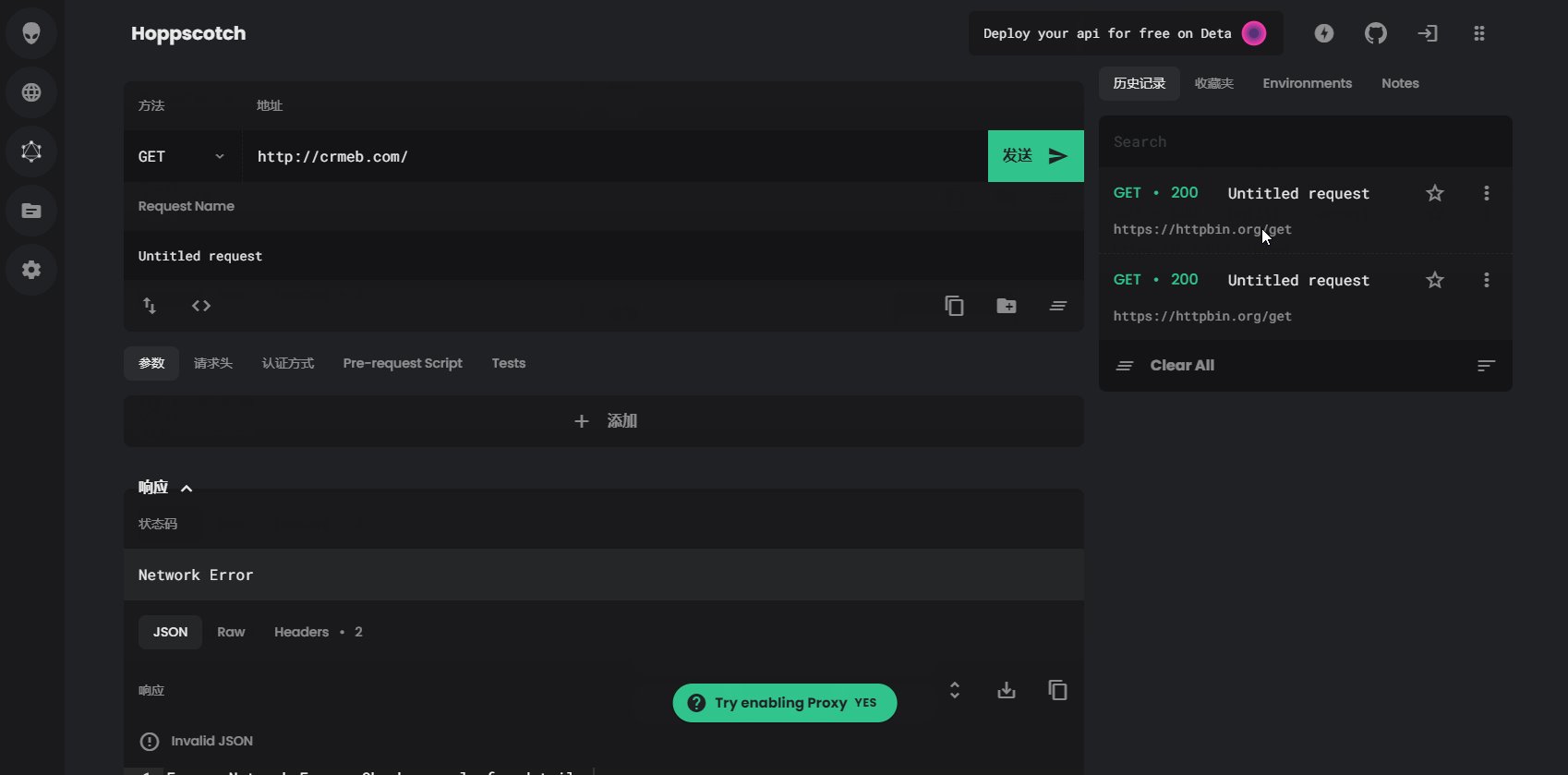
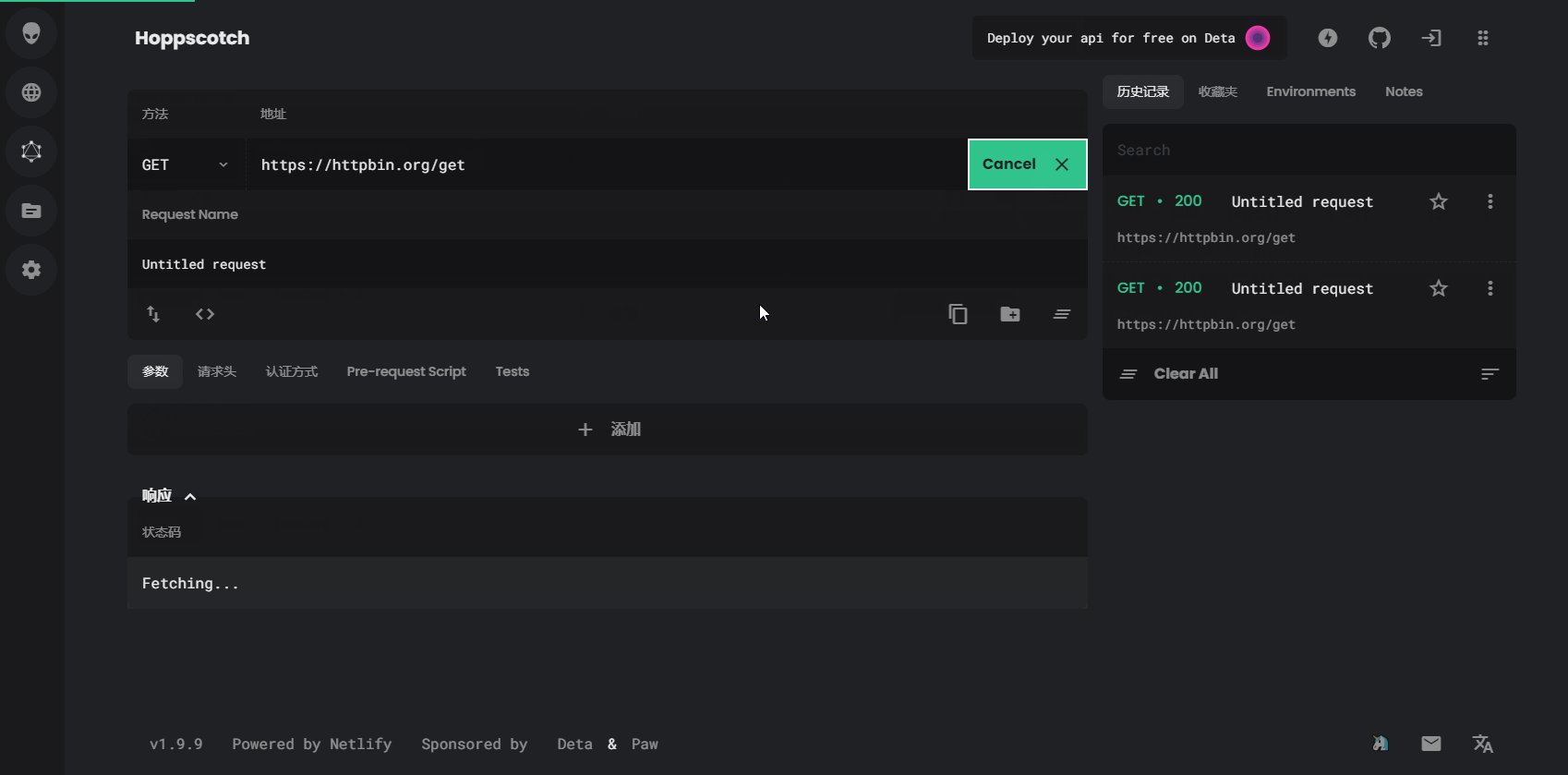
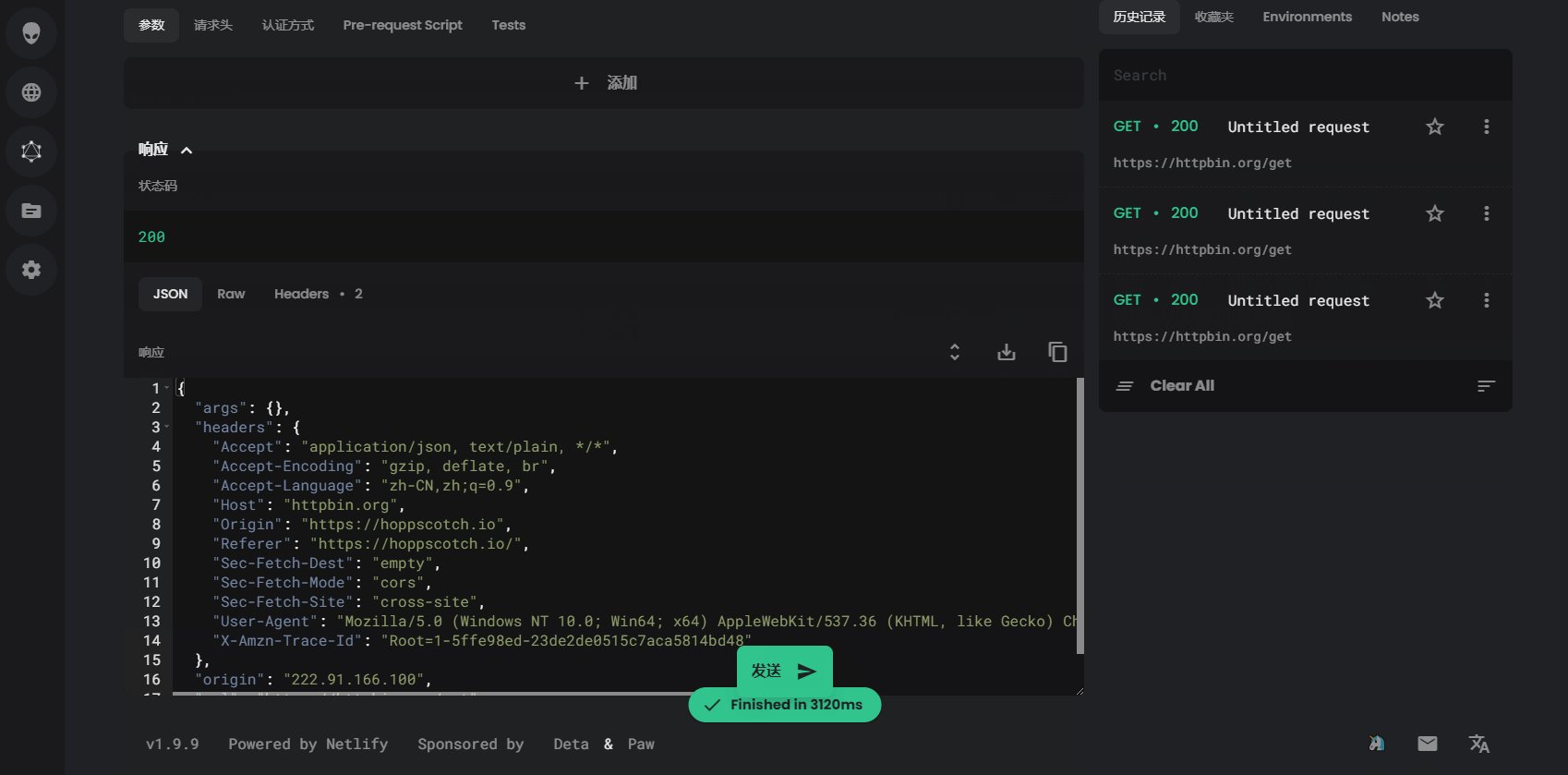
hoppscotch
免费,快速,美观的API请求生成器,有点类似于在线版的postman,前后端分离开发者在线调试的好工具!
官网:https://hoppscotch.io/
Github:https://github.com/hoppscotch/hoppscotch
Github Star:26.6k
推荐指数:5星
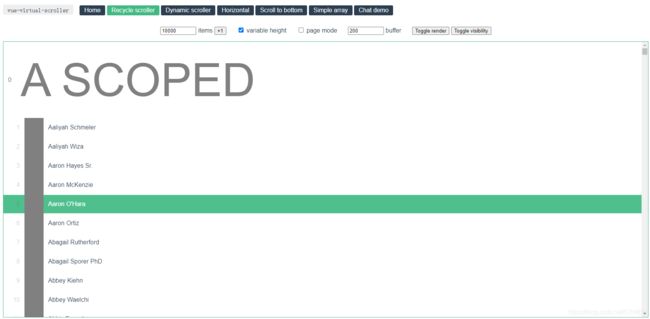
vue-virtual-scroller
官网:https://akryum.github.io/vue-virtual-scroller
Github:https://github.com/Akryum/vue-virtual-scroller
Github Star:5.2k
推荐指数:3星
Mint UI
Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要。通过它,可以快速构建出风格统一的页面,提升开发效率。
官网:http://mint-ui.github.io/#!/zh-cn
文档:http://mint-ui.github.io/docs/#/
推荐指数:2星
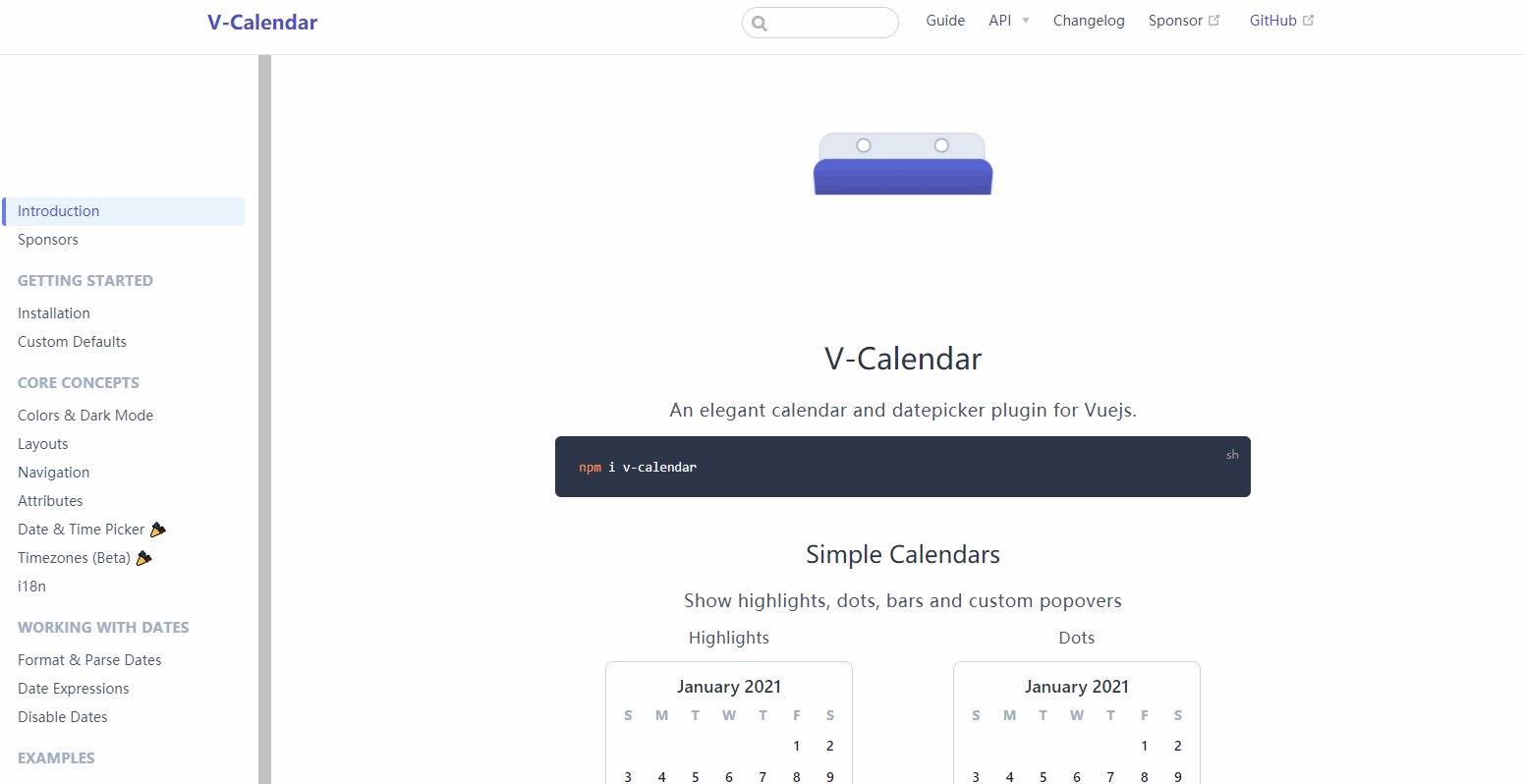
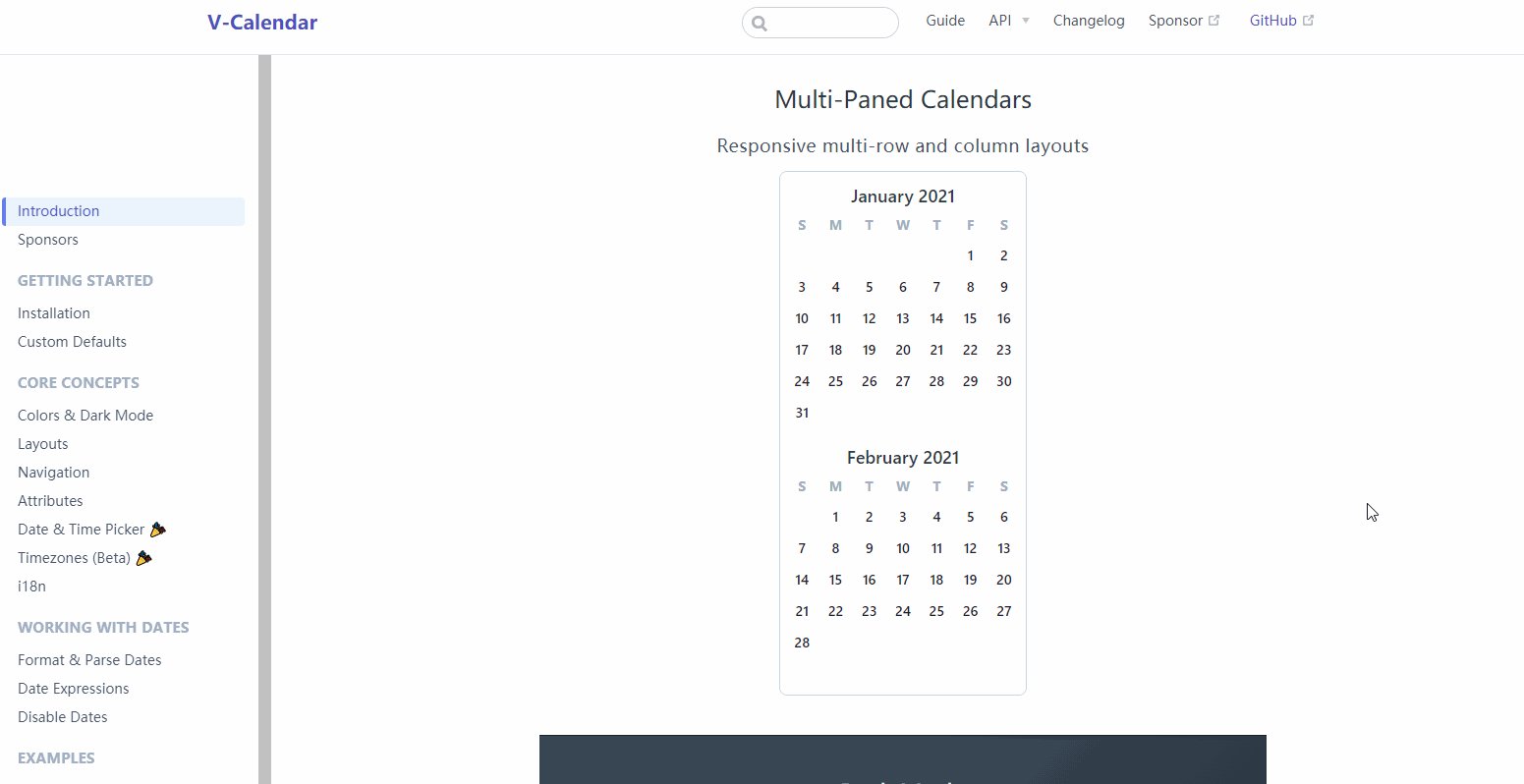
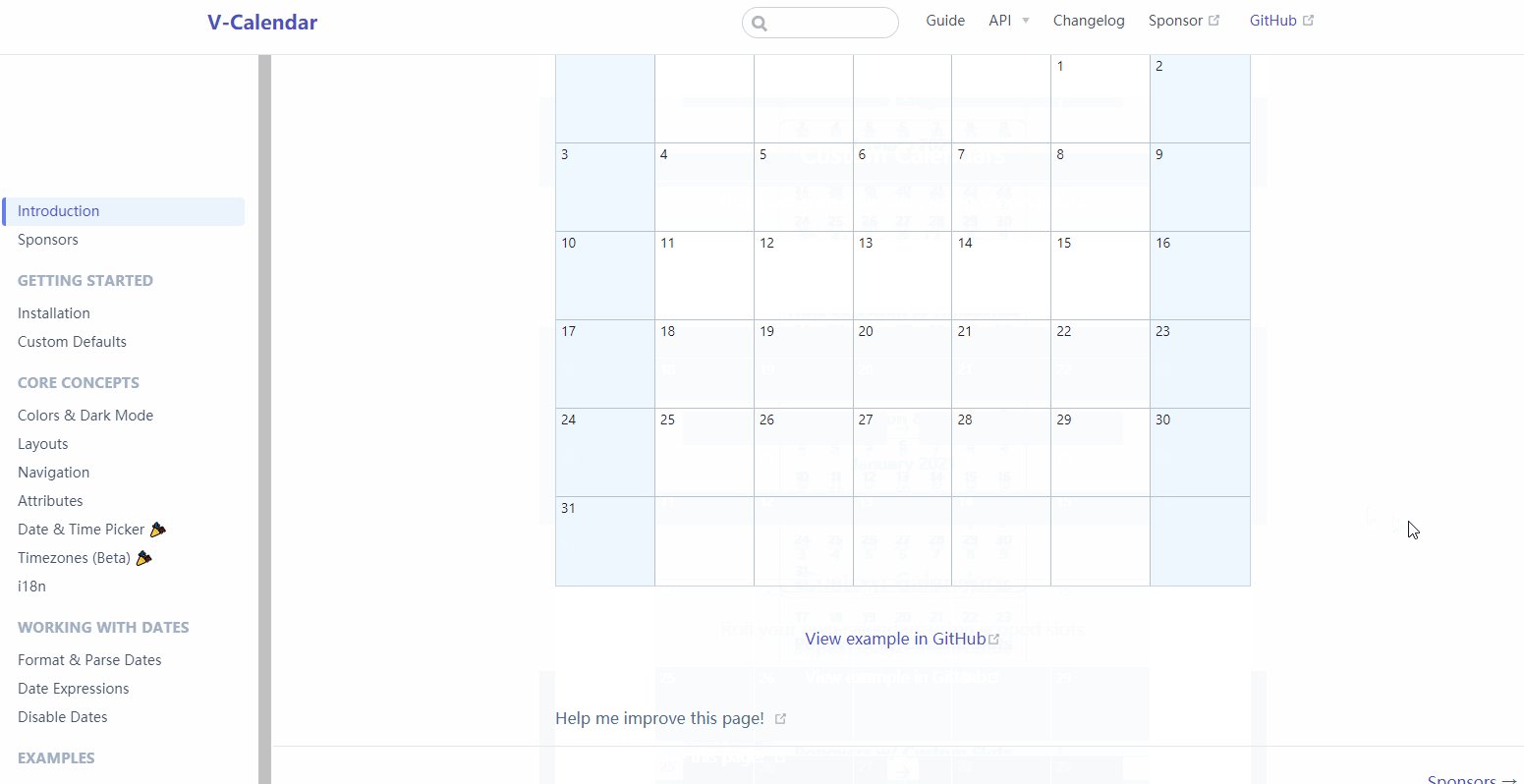
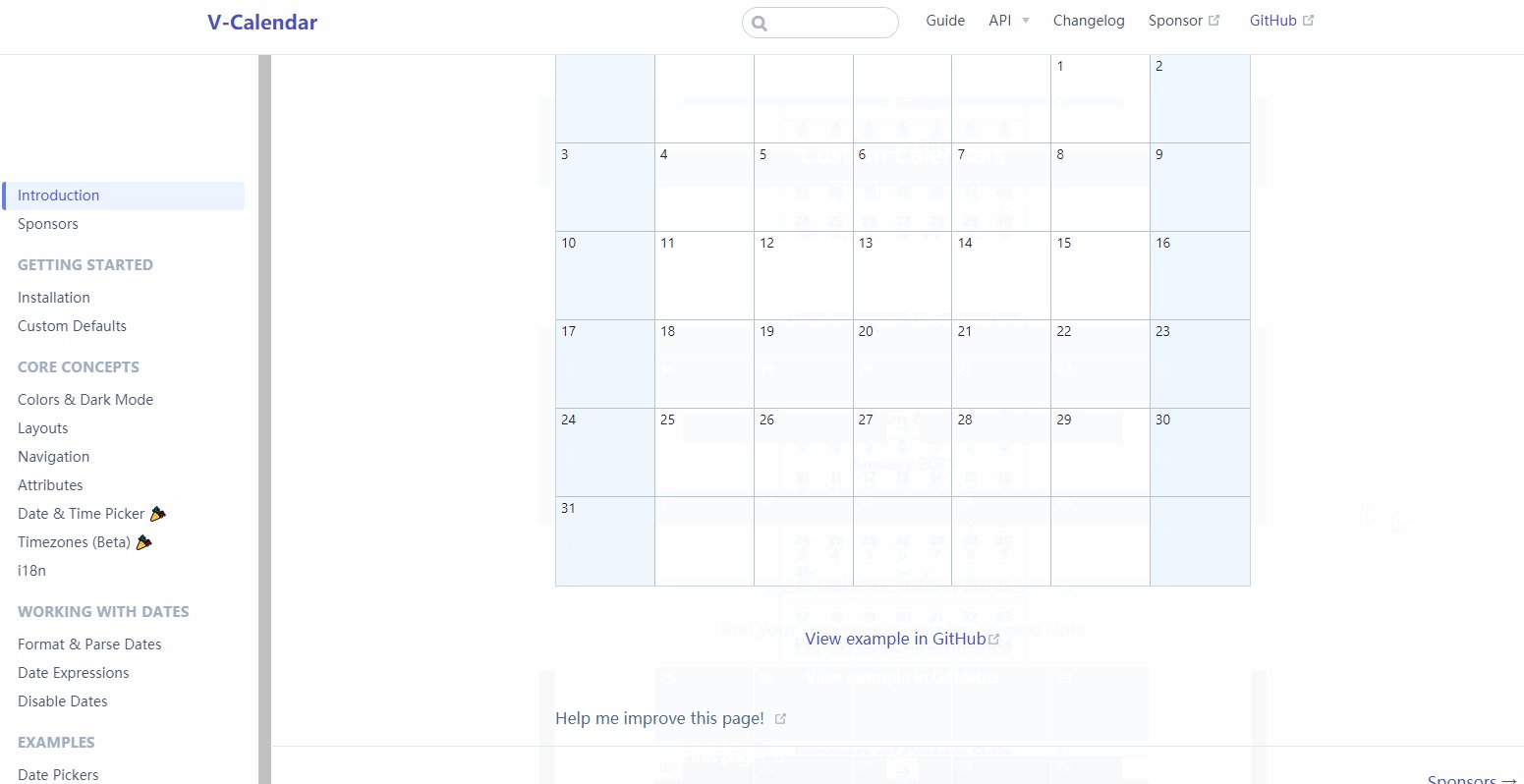
v-calendar
官网:https://vcalendar.io/
Github:https://github.com/nathanreyes/v-calendar
Github Star:2.5k
Vue Design System
Vue Design System是用于使用Vue.js构建UI设计系统的开源工具。它为您和您的团队提供了一组有组织的工具,模式和实践,它们是应用程序开发的基础。

官方案例:https://vueds.com/example/
开源地址:https://github.com/viljamis/vue-design-system
Github Star:1.9k
ProppyJS
ProppyJS是一个很小的1.5kBJavaScript库,用于编写道具(组件接收以呈现其自身的对象)。
它带有各种集成包,使您可以自由使用流行的渲染库。
网址: https://proppyjs.com
GitHub:https://github.com/fahad19/proppy
Github Star:
919
light-blue-vue-admin
官网:https://flatlogic.github.io/light-blue-vue-admin/#/app/dashboard
Github:https://github.com/flatlogic/light-blue-vue-admin
Github Star:
203推荐指数:3星
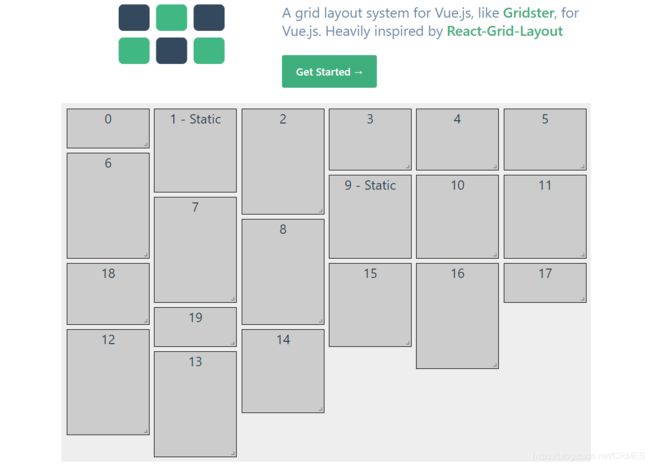
vue-grid-layout
vue-grid-layout是Vue.js的网格布局系统!
官网:https://jbaysolutions.github.io/vue-grid-layout/
Github:https://github.com/jbaysolutions/vue-grid-layout
Star:4.3k
推荐指数:5星
vue-js-modal
一个简单轻量的vuemodal弹窗组件,小巧且好用!
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-q8f10Scn-1610526931070)(C:\Users\CRMEB\Desktop\动画\20个vue\model.gif)]
官网:http://vue-js-modal.yev.io/
Github:https://github.com/euvl/vue-js-modal
Star:3.7k
推荐指数:5星
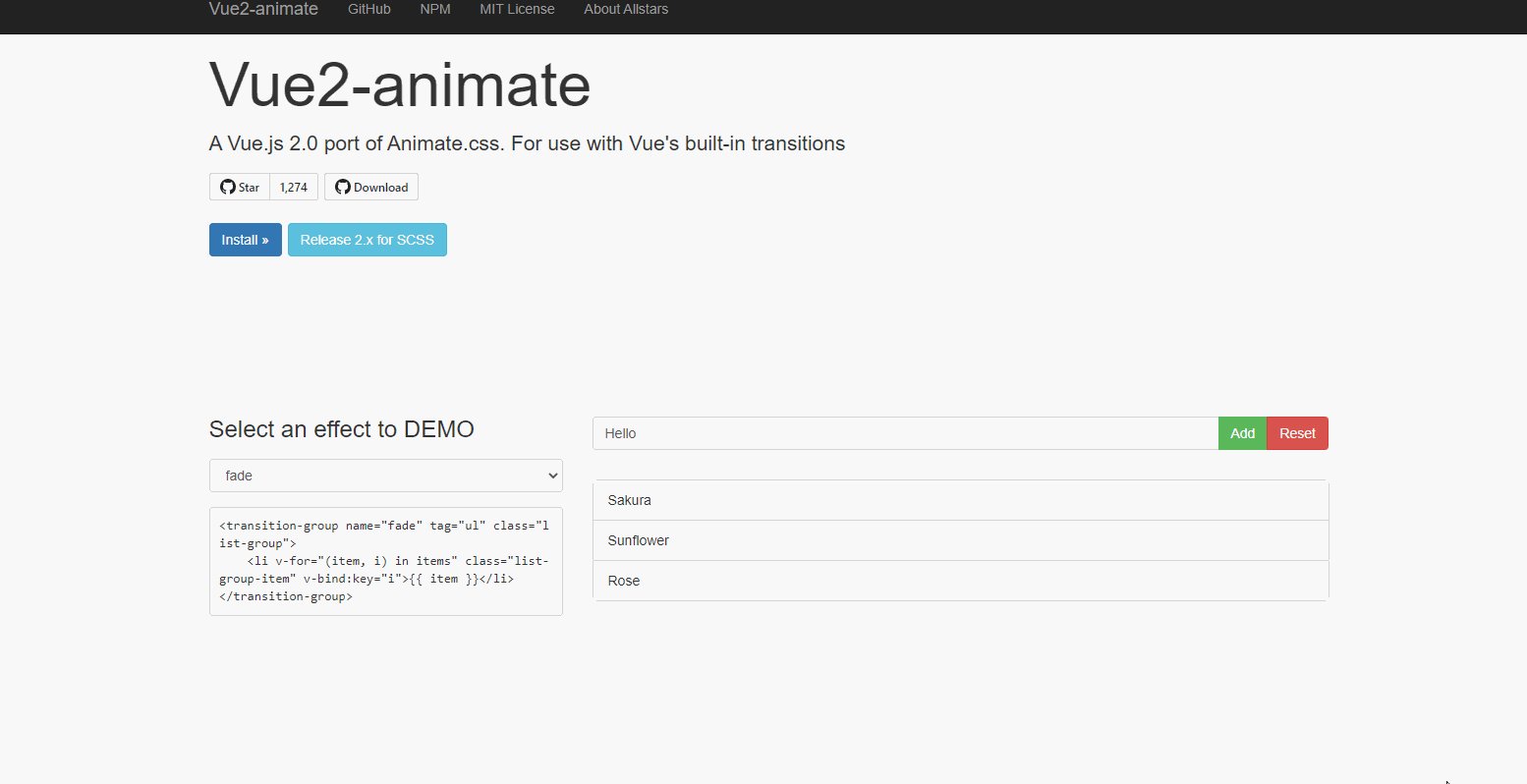
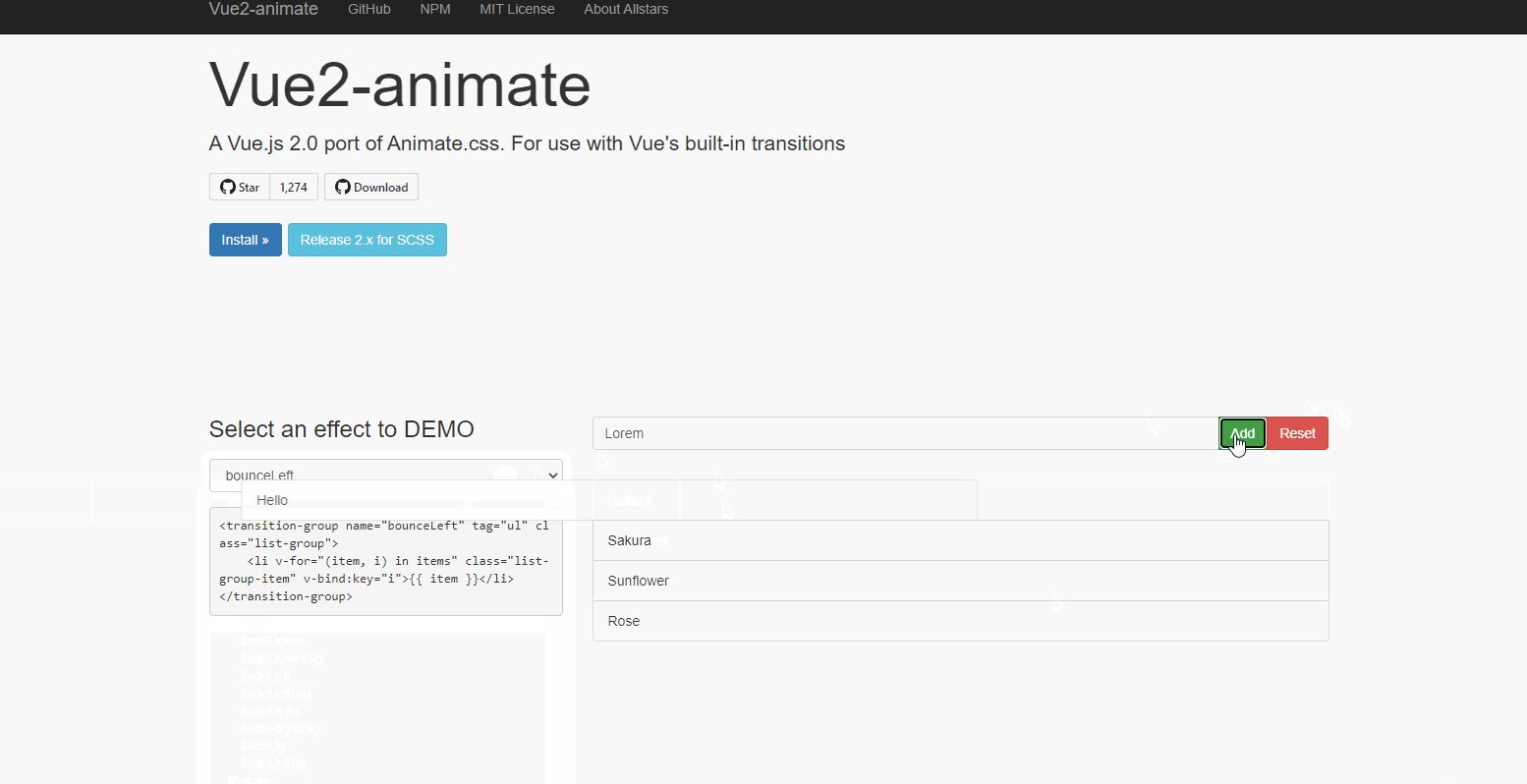
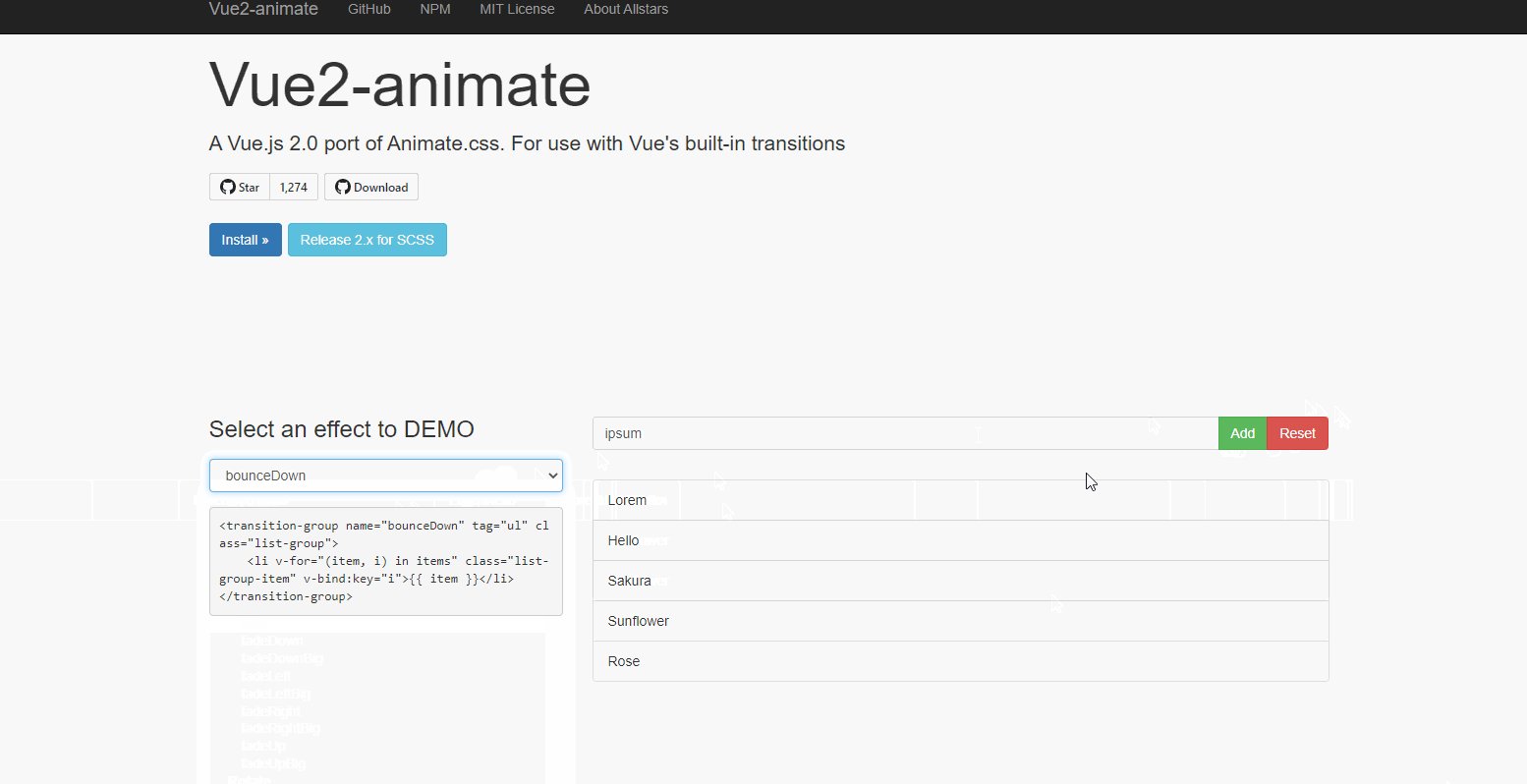
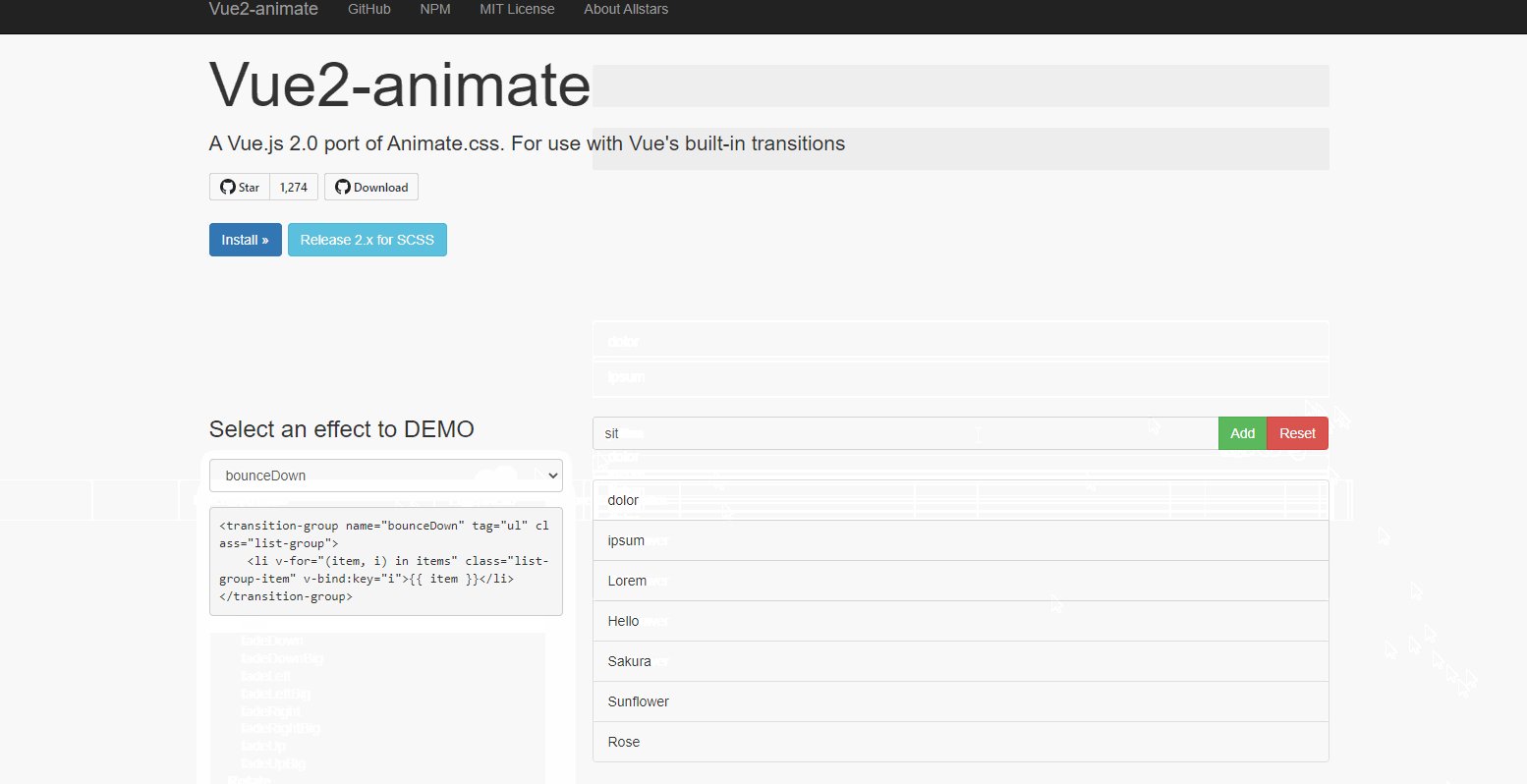
vue2-animate
Animate.css的Vue.js 2.0端口。用于Vue的内置过渡!

官网:https://the-allstars.com/vue2-animate/
Github:https://github.com/asika32764/vue2-animate
Star:1.3k
推荐指数:5星
CRMEB-Min
CRMEB Min是一款轻量级、高性能、前后端分离的开源电商系统,完善的后台权限管理、会员管理、订单管理、产品管理、CMS管理、多端管理、页面DIY、数据统计、系统配置、组合数据管理、日志管理、数据库管理,一键开通短信、产品采集、物流查询等接口。
使用TP6+Mysql+Uniapp+iView+Redis+workerman+form-builder等最流行热门的技术,支持队列、PHP快速生成表单、长链接、定时任务、事件订阅、图表统计、表格导出、自动接口文档,完善的使用文档、接口文档和二开文档!
![]()
Gitee:https://gitee.com/ZhongBangKeJi/CRMEB-Min
演示站:http://demomin.crmeb.net/admin
Star:1.3K
推荐指数:5星
CRMEB Java
CRMEB商城JAVA版,SpringBoot + Maven + Swagger + Mybatis Plus + Redis + Uniapp +Vue+elementUI 包含移动端、小程序、PC后台、Api接口;有产品、用户、购物车、订单、积分、优惠券、营销、余额、权限、角色、系统设置、组合数据、可拖拉拽的form表单等模块,大量的减少了二开的成本。
Gitee:https://gitee.com/ZhongBangKeJi/crmeb_java
演示站:https://admin.java.crmeb.net
Star:803
推荐指数:5星
vuetensils
Vue.js的工具集,这个UI库有一个标准的功能,但是最酷的是它没有额外的样式。你可以让设计尽可能的个性化!
Github:https://github.com/AustinGil/Vuetensils
当然还有很多优秀的开源项目,今天就先给大家分享到这里,如果您有好的开源项目,欢迎分享出来,大家一起学习交流!