管理系统类毕设(六)---完善后端接口以及前端接入(接入了学生的查询 新增 修改 教师,考试,成绩类似于学生)
后端接口已经完成开发
完善后端接口以及前端接入(接入了学生的查询 新增 修改 教师,考试,成绩类似于学生)
代码已更新 https://github.com/dmhsq/edusys
github代码尚未完全加注释(困)
目前效果如下
完善后端,接入前端
- 后端完善
-
- 新增修改和新增接口
- 修改服务
-
- 说明
- 代码
- 前端接入
-
- 配置代理
- 配置接口接入
-
- 配置axios
- 配置请求方法
- 接入
-
- 说明
- 接入新增
- 前端代码会在基础功能开发完毕放置github
后端完善
新增修改和新增接口
@PostMapping("/admin/change")
public RespBean change(@RequestParam("type") Integer type,
@RequestBody Object object){
return reviseService.change(type,object);
}
@PostMapping("/admin/add")
public RespBean add(@RequestParam("type") Integer type,
@RequestBody Object object){
return addService.add(type,object);
}
修改服务
说明
根据类型判断类型 然后转换
转换语句如下
ObjectMapper objectMapper =new ObjectMapper();
Student student = objectMapper.convertValue(object,Student.class);
Optional<Student> studentOptional = studentRepository.findById(student.getUserId());
代码
新增 和 修改 类似 只是删除了以下语句
Optional<Student> studentOptional = studentRepository.findById(student.getUserId());
if (!studentOptional.isPresent()){
return RespBean.error("失败","不存在学生信息");
}
修改服务整体代码块如下
package edusys.one.service;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.fasterxml.jackson.databind.util.JSONPObject;
import edusys.one.dao.ExamRepository;
import edusys.one.dao.ResultRepository;
import edusys.one.dao.StudentRepository;
import edusys.one.dao.TeacherRepository;
import edusys.one.domain.*;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.Optional;
/**
* @Author: 张灿
* @Time: 2021/1/10 15:41
*/
@Service
public class ReviseService {
@Autowired
ExamRepository examRepository;
@Autowired
ResultRepository resultRepository;
@Autowired
StudentRepository studentRepository;
@Autowired
TeacherRepository teacherRepository;
public RespBean change(Integer type,Object object){
Integer zero=0,one=1,two=2,three=3;
if (type.equals(zero)){
return changeStu(object);
}else if (type.equals(one)){
return changeTch(object);
}else if (type.equals(two)){
return changeExam(object);
}else if (type.equals(three)){
return changeRust(object);
}
return RespBean.error("错误","错误");
}
private RespBean changeStu(Object object){
ObjectMapper objectMapper =new ObjectMapper();
Student student = objectMapper.convertValue(object,Student.class);
Optional<Student> studentOptional = studentRepository.findById(student.getUserId());
if (!studentOptional.isPresent()){
return RespBean.error("失败","不存在学生信息");
}
studentRepository.saveAndFlush(student);
return RespBean.ok("成功",true);
}
private RespBean changeTch(Object object){
ObjectMapper objectMapper =new ObjectMapper();
Teacher teacher = objectMapper.convertValue(object, Teacher.class);
Optional<Teacher> teacherOptional = teacherRepository.findById(teacher.getTeacherId());
if (!teacherOptional.isPresent()){
return RespBean.error("失败","不存在老师信息");
}
teacherRepository.saveAndFlush(teacher);
return RespBean.ok("成功",true);
}
private RespBean changeExam(Object object){
ObjectMapper objectMapper =new ObjectMapper();
Exam exam = objectMapper.convertValue(object, Exam.class);
Optional<Exam> examOptional = examRepository.findById(exam.getExamId());
if (!examOptional.isPresent()){
return RespBean.error("失败","不存在老师信息");
}
examRepository.saveAndFlush(exam);
return RespBean.ok("成功",true);
}
private RespBean changeRust(Object object){
ObjectMapper objectMapper =new ObjectMapper();
Result result = objectMapper.convertValue(object, Result.class);
Optional<Result> resultOptional = resultRepository.findByUserIdEqualsAndExamIdEquals(result.getUserId(),result.getExamId());
if (!resultOptional.isPresent()){
return RespBean.error("失败","不存在考试/考生信息");
}
resultRepository.saveAndFlush(result);
return RespBean.ok("成功",true);
}
}
前端接入
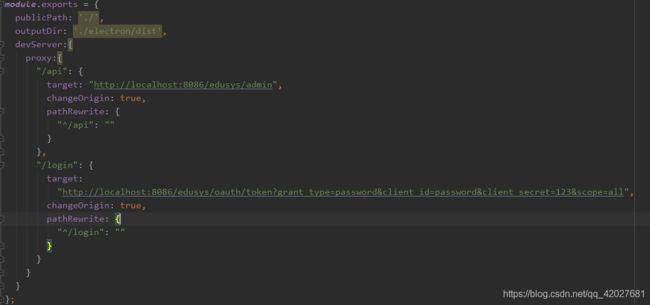
配置代理
![]()
添加如下代码(目前测试 后会修改)
devServer:{
proxy:{
"/api": {
target: "http://localhost:8086/edusys/admin",
changeOrigin: true,
pathRewrite: {
"^/api": ""
}
},
"/login": {
target:
"http://localhost:8086/edusys/oauth/token?grant_type=password&client_id=password&client_secret=123&scope=all",
changeOrigin: true,
pathRewrite: {
"^/login": ""
}
}
}
}
配置接口接入
配置axios
尚未统一封装 只测试了三个接口外加登陆接口
在![]()
每次发送前携带access_token
import axioes from "axios";
const axios = axioes.create({
timeout: 3000,
headers: {
"Content-Type": "multipart/form-data"
}
});
const login = (username, password) => {
return axioes.post(`/login&username=${
username}&password=${
password}`);
};
//配置请求拦截器 在发送前携带access_token
axios.interceptors.request.use(
config => {
let token = localStorage.getItem("access_token");
if (token) {
config.headers.authorization = "bearer" + token;
}
return config;
},
error => {
return Promise.reject(error);
}
);
export {
login, axios };
配置请求方法
![]()
import {
login, axios } from "./axiosFun";
//查询信息
export const find = params => {
return axios.get("/api/find", {
params: params });
};
//修改信息
export const change = (type, data) => {
return axios.post(`/api/change?type=${
type}`, JSON.stringify(data),{
headers:{
"Content-Type": "application/json"}});
};
//新增
export const add = (type, data) => {
return axios.post(`/api/add?type=${
type}`, JSON.stringify(data),{
headers:{
"Content-Type": "application/json"}});
};
//登陆
export const doLogin = (username, password) => {
return login(username, password);
};
接入
说明
接入新增
前端代码会在基础功能开发完毕放置github
大家好,我是代码哈士奇,是一名软件学院网络工程的学生,因为我是“狗”,狗走千里吃肉。想把大学期间学的东西和大家分享,和大家一起进步。但由于水平有限,博客中难免会有一些错误出现,有纰漏之处恳请各位大佬不吝赐教!暂时只在csdn这一个平台进行更新,博客主页:https://blog.csdn.net/qq_42027681。
未经本人允许,禁止转载
![]()
后续会推出
前端:vue入门 vue开发小程序 等
后端: java入门 springboot入门等
服务器:mysql入门 服务器简单指令 云服务器运行项目
python:推荐不温卜火 一定要看哦
一些插件的使用等
大学之道亦在自身,努力学习,热血青春
如果对编程感兴趣可以加入我们的qq群一起交流:974178910
![]()
有问题可以下方留言,看到了会回复哦