2020 年大前端技术趋势解读
作者 | IMWeb 团队
来源 | 腾讯 IMWeb 前端团队公众号
如今的前端早已不再拘泥于满足页面展示,而是开始延展到通过全栈来闭环产品。这表明前端已经有能力透过业务深入产业,继而影响商业结果。这种表象的改变背后是本质的转变,从更为宏观的角度来说,前端正在通过持续的技术革新和技术融合不断突破自身边界,进而重新定义自身价值。
时光荏苒,非比寻常的一年即将过去。在这过去的一年中,与其说前端的平稳期即将到来,不如说前端反而进入了技术深水区。换言之,在全栈和多端的影响下,前端领域里“术业有专攻”的时代已经到来。如今的前端早已不再拘泥于满足页面展示,而是开始延展到通过全栈来闭环产品。这表明前端已经有能力透过业务深入产业,继而影响商业结果。这种表象的改变背后是本质的转变,从更为宏观的角度来说,前端正在通过持续的技术革新和技术融合不断突破自身边界,进而重新定义自身价值。在这种大变革的时代背景下,腾讯 IMWeb 前端团队也正在与时俱进得进行着技术更新、优化与升级,结合自身这一年的快速发展,IMWeb 团队为大家带来 2020 年大前端技术趋势解读。
回顾今年的技术趋势
本文拟通过回顾 2020 年七大主要的前端技术趋势来展现前端早已由单纯工具解决问题的属性逐步转变为深入产品机制解决商业问题的角色。前端开发者的关注点也早已不是如何使资源利用效率更高,页面体验更优以及保证业务的稳定输出,而是更为关注产品能力、产业模式、数据建设以及商业转化。
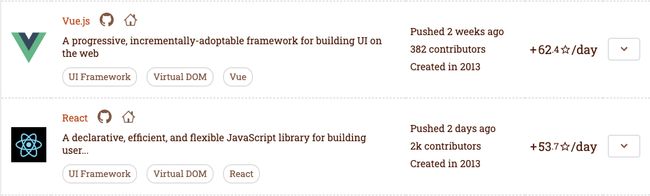
开源站点 bestofjs.org 收录了 Github 上 1500 个开源项目,并且还基于 GithubTrending API 的公开数据,更新统计这些项目的 Stars 新增趋势。基于 Bestofjs 去年的 2019 年 JavaScript 明星项目(https://risingstars.js.org/2019/zh)报告和近一年 Trending 排行数据,下面展示了 Top30 的前端重点项目,并对此进行简单的介绍。
相比于去年,学习资源越来越丰富了,Top100 内有 14 个项目是与前端基础学习相关的,侧面可以看出前端行业的繁荣;同时也反映出知识和人才的迭代速度是非常快的。Deno 超过 Vue.js 一跃成为过去一年 Star 增长最快的开源项目,打破了 Vue.js 连续 4 年登顶的垄断。虽然在工业届使用 Deno 落地在业务场景的情况还比较少,但是目前的发展势头还是不错的。还记得因为 Deno 的出现,出现的那句经典的“求不要更新了,老子学不动了”。事实证明“学不动的时代” 并没有到来。除了跟学习相关的项目,倘若只关注垂直领域的技术项目,我们会惊喜地发现:
TypeScript 持续升温,依旧保持着高速成长的状态,未来的潜力不可限量;
通过项目分布的情况,明显能看到 React 生态圈>> Vue 生态圈>> Angular 生态圈;
伴随着 WebAssembly 核心规范成为浏览器的标准,继 HTML、CSS 和 JS 之后,像 C/C++、Rust、Go 等语言编写的高性能模块也在浏览器上运行。相信在不久的将来,Web 应用的桌面客户端化,也将成为一种趋势;
Strapi 位列 Nodejs 相关领域的第三名侧面反应了低代码的趋势还在持续升温,各家都在研制自己的低代码平台来提升开发效率;
JS Framework 相关的领域,Next.js 超越 Nest 成为了今年的冠军。在强大的 React 体系的影响下,业务越来越多的人选择使用同构和直出的方案来构建 Web 应用;
Serverless Framework 也进入了前 Top100,虽然排名不高,但是已经开始慢慢展示出了可持续发展的势头。对于一个被厂商裹挟的技术而言,这一切来之不易;
大前端生态系统已经逐步完善,前端工程化逐步完善,DevOps 已经走向了系统化的发展方向,前端技术已经进入深水区;
由于直播行业的火热,以及疫情的影响,音视频领域在过去的一年也有着蓬勃的发展。在前端领域 WebRTC 的技术在持续升温。
接下来,主要盘点下在即将过去的 2020 年前端行业发生了哪些重要的事情,同时分享下腾讯 IMWeb 团队在过去一年中都做了哪些工作。
总结 2020 年度趋势
1、TypeScript 爆发增长
从 2019 年开始,社区内掀起了学习使用 TypeScript 的浪潮,从 npm 的下载量来看,近几年 TypeScript 呈现爆发式增长,甚至在 2020 年在 Github 语言的排行榜上跃居到了第四位。
 数据来源:https://octoverse.github.com
数据来源:https://octoverse.github.com
相比于同类型工具,如 Elm、ClosureScript、CoffeeScript 等,TypeScript 可谓是一马当先:
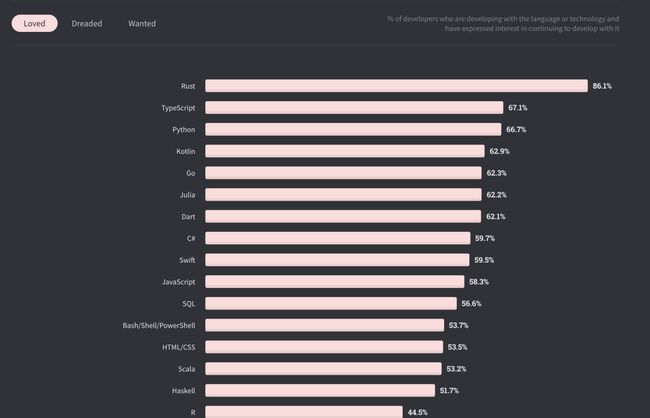
在最新的 2020Stack Overflow Survey 中,TS 受大家喜爱程度排名第二,仅次于 Rust:
 数据来源:StackOverflow Survey Result 2020
数据来源:StackOverflow Survey Result 2020
在如此爆炸式的增长浪潮中,TypeScript 必将给前端生态带来新的气象,同时也会促使前端开发者更多地关注代码设计、易用可维护、编码原则及设计理念等方面的知识。
IMWeb 团队自 2018 年起开启第一个 TypeScript 项目,至今已完成绝大部分业务向 TS 的转型迁移。在多端复用模块代码中,以 TS+ Jest 为基本要求,保证公共代码的可维护性和可测试性:在 TS 编写中,我们更多地遵循面向对象设计原则(SOLID 原则、KISS 原则等),适当的运用设计模式,帮助更好地进行代码开发和维护。同时,在 TS 践行中,辅以单元测试覆盖,可以指导我们更好地拆分组织代码,编写可测试的模块,在公共核心业务模块中覆盖单测用例。
2、三大框架 React 当先
前端界的三大主流框架:React、Angular 和 Vue.js,今年仍是炙手可热。此外,在过去一年,这三大主流框架还迭代了许多版本。在三大框架之中,根据过去一年的 NPM 下载量,React 仍然稳居首位。
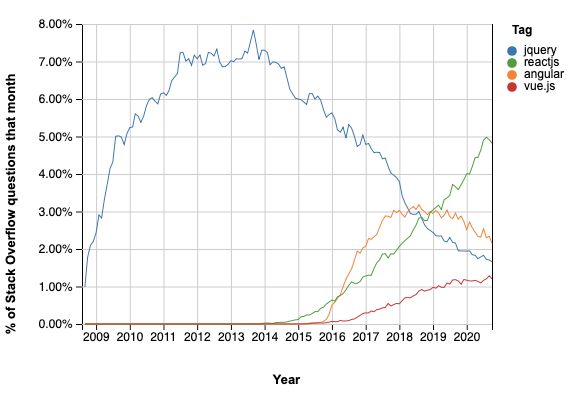
2020 年的 StackOverflow Trends 显示 React> Vue.js > Angular;
在 Github2020 年的新增 Stars 数量上,Vue.js 依旧超过了 React。
下面分别总结各个框架 2020 年的动态:
1、React
React 自发布 v16 版本后,迭代的版本都是以修复、优化为主,当前最新版本 v17.0.1,今年 8 月正式推出的 v17 版本,并无显著的新特性,而是一个”垫脚石“版本。为了后续能兼容 v18 版本,或者说是为了能达到”逐步“升级的目的,这也能规避当项目的依赖存在多个版本 React 时出现问题。这种逐步升级的理念与 VUE 的渐进式兼容升级颇为相似。
2、Vue.js
2020 年 Vue.js 的重大变化无疑是 Vue.js3.0 的发布,有了非常多新特性,总结如下:
对 Vue.js 进行了完全 Typescript 重构,让 Vue.js 源码易于阅读、开发和维护;
重写了虚拟 Dom 的实现,对编译模板进行优化、组件初始化更高效, 性能上有较大的提升;Vue.js2 对象式组件存在一些问题:难以复用逻辑代码、难以拆分超大型组件、代码无法被压缩和优化、数据类型难以推倒等问题;而 CompositionAPI 则是基于函数理念,去解决上述问题,使用函数可以将统一逻辑的组件代码收拢一起达到复用,也更有利于构建时的 tree-shaking 检测,这个使用起来有些类似于 React 的 hook;
以上变化都秉持着 VUE 的“渐进式框架“ 理念, Vue.js3.0 持续开发兼容旧的版本,即使升级了 Vue.js3.0 也可以按照之前的组件开发模式进行开发。
3、Angular
Angular 在今年 11 月推出了 v11.0.0 版本,主要变化为:
将其依赖的 Typescript 版本升级至 4.0, 不再支持 Typescript3.9 版本;
Angularv11 在继 v10 弃用 IE9、10 和 IEmobile 支持后,将其完全删除;
加入了 Webpack5,升级至 Angularv11 版本,即可使用 Webpack5 的新特性,如更快的构建速度、模块联邦等。
IMWeb 团队的前端技术栈主要围绕着 React 体系进行构建的,包含了基于 Webpack 的最佳实践 IMFLOW,以及围绕着 React 体系完成的组件生态。在三大框架逐渐同质化的今天,未来的你使用何种框架就得由工作岗位的需求来决定了。
3、WASM 展露头角
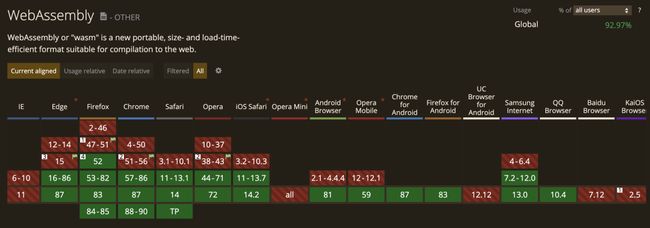
WebAssembly 源于 Mozilla 发起的 Asm.js 项目,也被称为“设计补充 JavaScript”,其本解码速度比 JS 解析快得多,让高性能的 Web 应用在浏览器上运行成为可能。该模块可在浏览器中的专有虚拟机上执行,与 JavaScript 虚拟机共享内存和线程等资源。目前主流浏览器基本都支持了 WebAssembly。
在 2019 年 12 月 15 日 WebAssembly 正式成为 WorldWide Web Consortium (W3C) 的标准,加入到了 HTML、CSS 和 JavaScript 的行列,继而成为浏览器官方的标准的第四门语言。WebAssembly 也正式抵达了 1.0 版本,获得了主流浏览器 Firefox、Chrome、Safari 和 Edge 的支持。
首届 WebAssemblySubmmit 2020 年在硅谷举行 (https://Webassembly-summit.org/),会议上讨论了诸如:关于构建 WebAssembly 新型生态系统;WebAssembly 的未来以及 WebAssembly 与诸如 Javascript 等其他支持技术的关系;WebKit 的 WebAssembly 实现的编译、启动和运行时等 benchmarking 领域进行的研究和开发;其中 Ben 演讲的“Expandingthe PIE” ;
短短几年的时间里,WebAssembly 取得了长足的进展。
Ability
目前有 100 多个不同的项目使用 WebAssembly。这些应用包括:自由手绘应用程序、媒体播放器、Gameboy 仿真器、浏览器内压缩 / 解压应用程序,甚至还有一个 AR 数独解谜应用程序。
Producer
目前大约有 15 种编程语言可以以稳定的、面向生产的方式编译到 WebAssembly。其中包括:.Net,AssemblyScript,C,Haskell,Rust 和 Zig 等,还有更多的正在开发中。
Interoperability
WebAssembly 现在有了一个基于能力的 API 设计,它允许 WebAssembly 代码与外部世界交互,同时仍然保留了 WebAssembly 的沙盒特性。此外,曾经强大而有用的 WebAPI 集合现在正在不断得到实现。
Embedder
现在可以在许多不同的平台上运行 WebAssembly。目前正在积极开发的运行时大约有 20 个。WebAssembly 不再局限于浏览器。这里有区块链实现、无服务器应用程序、操作系统可执行程序和物联网实现的例子,它们被部署在独立和受限制的嵌入式运行时环境中。
看到这么多不同的项目和运行时,真是令人惊讶!而 2021 年的 WebAssemblySubmmit 会在 4 月举行。随着 WebAssembly 的不断发展,Web 中文兴趣组·WebAssembly 研讨会也在今年的 8 月 29 日在线上举行,重点探讨了 WebAssembly 技术应用与实现,尤其是在多媒体、编译器以及新型语言、仿真器、Web 前端框架、虚拟机、云、游戏引擎、工具等多方面的应用场景。在未来的一年里,WebAssembly 会有更多的机会出现在大家的面前,我们也会在业务中落地基于 WebAssembly 的应用。
WebAssembly 的出现为 Web 开发者打开了一扇新的大门。在去年,wasm 对你来说也许还仅是技术文章中的一个常见名词,你压根想不到他会在浏览器中得到怎样的应用,什么时候会被大公司真正用起来。在今年,你很有可能已在不知不觉中成为 wasm 的使用者了。目前国内外越来越多的团队基于 wasm 进行了业务实践。
IMWeb 团队擅长的音视频领域,我们通过将 ffmpeg 编译为 wasm 版本且在浏览器中运行,将过去处于黑盒中,只有浏览器底层才能使用的音视频编解码能力彻底解放。目前我们可以在前端页面中对音视频流直接进行处理,在完全不依赖后台的情况下,便捷、高效的实现了视频播放帧预览与视频帧截图等功能。目前团队正在进一步探索 wasm 在音视频以及其他过去前端无法触及的领域的可行性实践。
4、Low-Code 恰逢其时
·从 2014 年 Forrester 的研究报告提出“low-code”一词到今天,低代码领域持续升温。从低代码领域的行业角度看,2017 年后,微软、甲骨文等各大厂家纷纷加入了低代码赛道的竞争。近年来,获得 3.6 亿美元融资的 Outsystems 更是成为低代码领域海外市场的一只独角兽。国内方面,也不乏云凤蝶、点石、iVX、轻流、积木等平台的诞生,低代码产品领域的蓬勃发展,正成为特定场景软件开发的重要趋势。
区分一下 no-code、low-code、pro-code
no-code: 自己编程给自己用,给用户的感觉就是一个软件。因此,平台不会给自己定位成一个“编程工具”。主要是通过图形化的操作来降低学习曲线,类似 PPT、Excel 等。在垂直领域的特定场景中,才能做到好用。
low-code: 编程给其他人用,通过降低专业难度,让运营人员(CitizenDeveloper)也参与进来。平台评估好预制的场景和需求,减少从头写代码的成本,一定程度上可以通过图形化的方式满足业务诉求。
pro-code: 日常软件开发过程中的手写代码,可以通过逻辑和模块复用来进行提效。
区分了概念之后,还需要考虑面向的用户。不同的用户对应着不同的解决方案。用户大致分为三类:前端开发人员、后台开发人员、产品运营人员。
为什么要做低代码?
基于目前可视化和模型驱动理念,结合当下大前端跨端体验的融合技术以及云原生的支持,通过低代码的方案可以大幅度降低业务交付的成本,为业务提供一种全新的开发范式。而且,可视化搭建去完成业务可以让产品和运营人员(CitizenDeveloper)参与进来,可以极大得释放软件开发者的人力瓶颈,也进一步促进了技术和业务的深度合作。
低代码应该具备哪些核心能力?
基础物料的搭建和接入是保证业务可视化的基础。 无论是行业的开源组件,还是团队自定义的基础组件,搭建平台都应该无缝地进行预期内的接入和控制。这是因为,从业务长期迭代的角度来看,最耗费人力的一定是最频繁的业务组件。解决定制化的组件和接入组件由此成为低代码平台长期需要解决的最核心问题。
编排能力就是页面排版和对逻辑编排。 无论是特定场景的页面的组件逻辑,还是用户自定义的交互(包括用户行为的服务端能力支持)都应该通过逻辑编排能力进行支持。大部分的页面搭建工作都是在桌面端完成的,但是页面渲染的产物可能是多种形式的,比如:PCWeb、H5Web、小程序,那么在搭建运行时的实时可视化和搭建完成的多端适配和多场景适配,这样就解决了跨技术栈和跨端问题;
虽然是 low-code 的设计方案,但还是希望输出的代码是可以进行二次开发的,因此最好能 pro-code 与 low-code 互相转换。编程产物分为初级产物、中间产物和最终产物。产物的丰富程度,直接决定了平台的可复用性和灵活性。无论是基于低代码开发和源码的混合开发,还是基于低代码平台的二次开发,都是 low-code 平台需要考虑的事情。
运行时能力也非常重要, 对开发者来说是一个强大的编辑器引擎,可以方便快速接入各类组件和中间件。而对于运营人员(CitizenDeveloper)来说同样也很重要,针对不同的产品和业务场景,需要定制基础业务模版和和业务配置,方便他们快速地进行差异化的功能设计。
协作能力和数据分析能力就不言自明了。低代码平台的核心就是降低对专业性的要求。 因此,使用者无论是谁,都应该有更高的效率提升。而数据统计和分析是所有平台都应该具备的基础能力,这里就不详细描述了。
那么,整理了核心能力如下:基础资料的搭建、基础资料的接入、业务编排能力、界面渲染能力、代码转换能力以及运行时能力、协作能力和数据分析能力。以上就是我认为的低代码方案应该具备的能力模型。
为什么说 low-code 是恰逢其时呢?因为无论是跨端和跨平台领域的强大适配能力,还是大前端工程体系的有力支撑,都已经将低代码领域的价值逐步推到人们面前,低代码是业务发展和技术探索的必然选择。
2020 年 IMWeb 团队在低代码领域不断优化升级面向运营场景的页面搭建平台 Vision,在真正意义上实现了对运营系统和素材开发的解耦,并兼容 React,Vue.js, JQuery 等不同技术栈,实现了 PC、H5、微信小程序的可视化运营的页面搭建。
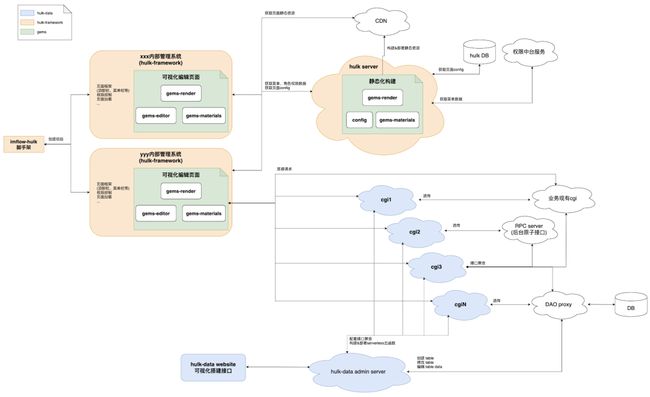
与此同时,在 Vision 系统的基础上,我们沉淀出一套可视化搭建引擎 Gems,针对日渐增加的 B 侧需求,以 Gems 为核心开发了专注于搭建管理系统的平台 Hulk,实现了相对运营页面更为复杂的管理页面甚至数据接口的可视化搭建与生成。
我们的目标是通过 Hulk 实现对 80% 日常业务页面的“0 代码”搭建。通过 Node.js 统一管理数据接口,可以通过图形化配置,快速创建接口,组合不同数据源的数据;支持多组件灵活配置生成页面的能力,扩展组件库,开发常用组件;复杂页面和接口逻辑支持低代码扩展。
Low-Code 领域的发展在 2020 年极其迅猛。从最早的通过模块化搭建解决营销活动领域的问题发展到现在可以通过 low-code 来解决内部复杂的中后台业务需求,既适用于面向 C 侧用户的产品运营,也贴合 B 侧用户的数据管理需求。
5、全栈开发持续深耕
从 DevOps 到 NoOps 的路径之一,便是目前大家都在尝试的 Serverless 了。 自从 2012 年有了 Serverless 的概念开始,至今已经 8 个年头了。近年来随着国内的云厂商,如腾讯云、阿里云、华为云对 Serverless 的支持,并且伴随着小程序云开发的普及,国内的开发者对 Serverless 的使用已经非常熟悉了。
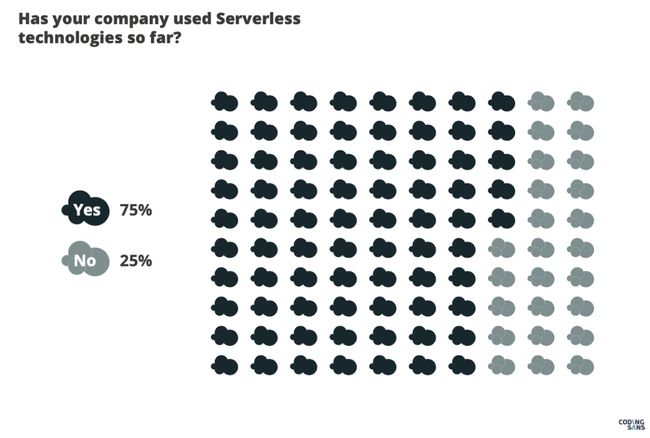
今年 9 月 CodingSans 联合其 9 个合作伙伴,发布了 Serverless2020 年度状态报告。调查结果显示:有 75% 的开发者会在公司使用这项技术。如此高的 Yes 也基本反映出了这样的技术已经被大众普遍接受并使用。
我们可以看到开发者选择应用 Serverless 的场景有很多,比如:为小程序、Web、Mobile 提供基础性的 API 服务,大规模批处理任务处理,Web 站点、DevOps 的工具以及 GraphQLAPI 能力。
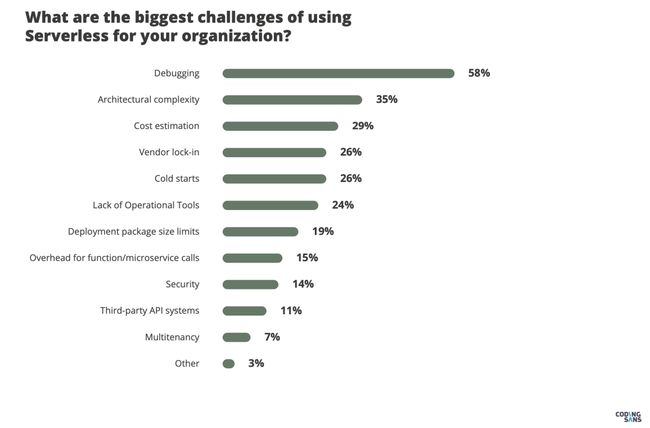
目前最大的难题是调试,这主要是由 Serverless 的架构复杂性所引起的。 而供应商之间的巨大差异也使得更换或者说迁移供应商变得非常得不偿失。
与其说 Serverless 是一项技术,不如说 Serverless 是一种理想的工作模式,是一种专注于业务价值的思考。 单纯的通过函数进行业务交付,而不再需要关心解决业务问题之外的事情,比如:那些非常繁琐的基础设施。托管服务可以让开发者更专注于编写业务函数,从而减少对机器资源、降低运维成本的考虑,可以让开发者更专注的为产品和用户创造价值。随着云厂商对于 Serverless 的支持,后续会有越来越多的开发者,可以体会到云时代给大家带来的便利。
IMWeb 团队开始 Serverless 的实践也非常早。随着腾讯云的发展,在 2019 年就已经将 SCF 落地在业务中了。而 2020 年为了提升 SCF 的开发体验,又完成了开发体验的全面升级,可以在 10 分钟内完成一个云函数的上线。
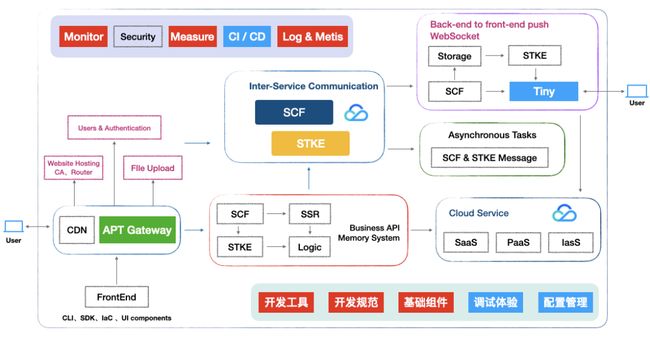
IMWeb 团队更宏大的全栈开发计划也在 2020 年稳步进行中。跟随着公司上云的战略,2020 年团队依托于云提供的基础能力进行了一系列的全栈架构演进。与时俱进的制定了新的研发基础规范、持续性的丰富业务基础组件、打造更佳完善监控和告警体系,并结合公司内优秀的开源项目协同共建,持续深耕全栈开发。目前已经在业务中落地了多个由前端主导的业务解决方案。这不仅减少了后台人力的投入,也极大得拓展了前端的边界,提升了前端在业务中的价值。
6、DevOps 渐进增强
研发效能是 2020 年提到的比较多的一个热词,特别是在腾讯内部,提到效能不得不提到近几年非常火热的 DevOps,开发运维一体化流程,CI/CD 流程的串联,帮助业务提升研发效能。
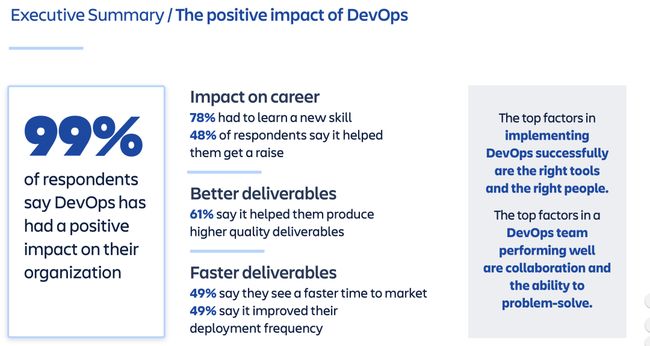
在 2020 的 DevOpsSurvey 中,DevOps 带来的正面影响获得了 99% 的认可度:
不过,想要完全达到 DevOps 的效果,难度是很大的,DevOps 链路涉及到非常多的工具链,使用学习成本较高,在当前服务稳定的情况下,迁移 DevOps 技术栈将遇到不小的挑战。
IMWeb 在 DevOps 实践是基于业务上云,在云原生的基础上完成的。其中包括:
Node 服务上容器平台 STKE(基于 K8s 定制)
CDN 对接腾讯云 COS 平台
BFF 层、小程序等使用 Serverless 服务
CI 规范化构建、检查、测试流程
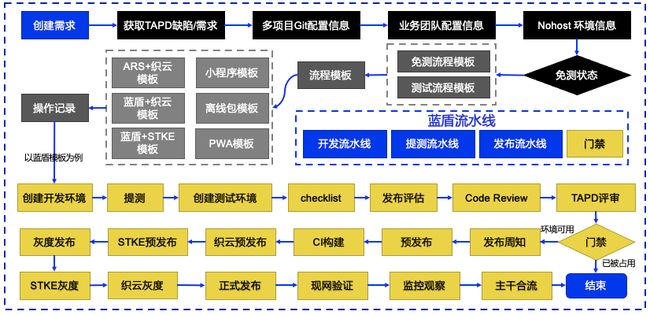
IMWeb 自研 Thanos 平台串联 DevOps 一体化流程
对于 DevOps 各流程的把控和规范,IMWeb 团队自研 Thanos 研发效能平台,帮助在线教育部所有前后端团队业务完成 DevOps 转型:
7、WebRTC 持续升温
随着互联网的不断加速和音视频技术的不断发展,许多以音视频技术为依托的产品相继面世,比如:直播、短视频等等。从 3G 到 4G,再到即将到来的 5G 时代,移动网络的带宽和质量越来越高,海量低延迟直播、互动直播也成为了可能。音频技术发展到今天,实际已经非常成熟了。从 H264/H265、VP8/VP9 以及后面的 AV1 编解码器,解决了视频压缩率的问题;而 5G 的商用,解决了带宽的问题。这两个问题解决后,各行各业都开始使用音视频技术来实现更佳的用户体验,比如:音视频会议、直播带货、在线教育、远程医疗、娱乐游戏等等。2020 年由于疫情的影响,大家更多地认识和了解到音视频相关的行业。音视频技术底层离不开编解码标准的发展。而就在今年,新一代国际视频编解码标准(H.266/VVC)正式出炉,其后续的落地实践非常值得关注。从行业应用的发展来看,围绕音视频直播一定会有三个发展方向:更快、更便宜、更智能。之前音视频领域有两大技术路线:一类是 RTC,它主要用于满足多人会议中的低延时互动;另一类是流媒体直播 / 点播,主要满足于对延时要求不大的高并发低成本场景。而端上的音视频处理技术主要围绕更智能,诸如人脸识别、美颜、降噪、超分等处理优化来展开, 行业中也有更多的实践落地,从后端到前端都在探索更为极致的体验。
WebRTC 有个特别宏伟的愿景:可以在浏览器上快速开发出各种音视频应用。但这早已不再仅仅是愿景,而是已经在逐步成为现实。
从 Chrome、Firefox 到近几年苹果 Safari 的加入与支持,各个云服务厂商、腾讯云、阿里云、网易云、七牛云以及诸如专门音视频服务商(声网和即构科技等等),都将 WebRTC 纳入浏览器实时音视频首选方案。
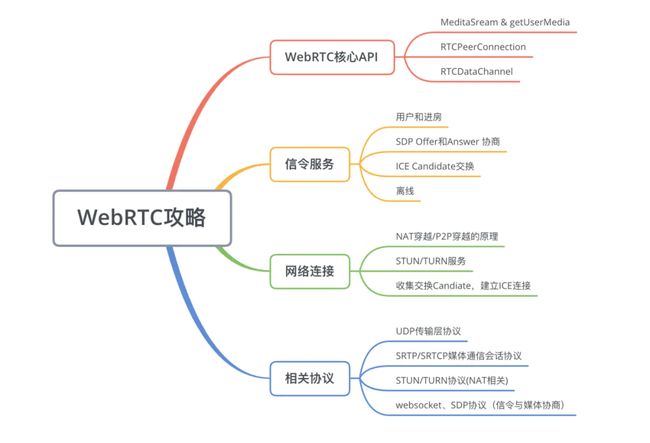
从 StackOverflow Trends 和 GoogleTrends 来看:WebRTC 的热度不断上升,而且由于 2020 年初疫情的影响,直播带货、在线会议和在线教育等远程实时音视频技术的也迎来了风口,关注度急剧上升。下面是我们总结的 WebRTC 应用层面的知识图谱:
早在 2016 年 IMWeb 团队就率先对 WebRTC 进行探索和实践。我们是腾讯公司内最早将 WebRTC 落地于业务的团队之一,也是腾讯云 WebRTC 直播能力最主要的使用者。2020 年初,由于疫情,在线教育迎来爆发式的增长。为了保障受疫情影响而无法返校的学生能够继续通过线上课程完成学业,我们开展了“停课不停学”活动。在此期间对原有的 WebRTC 互动直播 +CDN 云直播能力进行了全面升级,集成了快直播能力与语音举手功能,使更多的用户可以享受 WebRTC 带来的低延迟、高性能的互动直播体验。
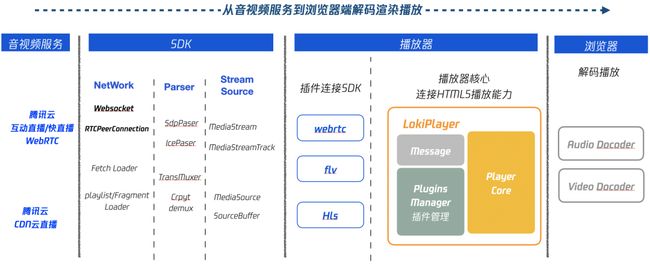
疫情渐渐平缓,IMWeb 音视频小分队的脚步没有因此而停缓。2020 下半年,我们又做为公司内勇于第一个吃螃蟹的人,相继上线了腾讯课堂的 Web 视频连麦能力,推出了团队自研的 WebRTCSDK 与之相配套使用的 LokiPlayer 播放器。LokiPlayer 集 WebRTC 互动直播、快直播、云直播、降级流控、点播等能力于一身,本身就已是集大成者,又通过提供基于插槽与注入实现的插件化能力保证播放器与 SDK 本身都可以被业务灵活的扩展。
在 2021 年,我们将继续深入研究音视频的底层原理,探索更多在 Web 浏览器能得到应用的技术,持续性地优化诸如音视频体验、音视频质量以及测试与定位等能力。结合 wasm,将之前无法想象的功能逐个实践、逐个实现落地。明年将与终端播放器一起对外进行开源。如果你恰好是 Web 音视频技术的使用者,千万不要错过!
展望 2021 技术趋势
技术的核心价值是为业务创造价值。那么,如何能快速满足业务发展诉求呢?首先,我们始终离不开解决成本、效率、质量三者之间的平衡。因此,提升基础物料的可用性、提升开发工具的便捷性、完善动态运营的灵活性以及解决产品质量的稳定性,这些永远都会在我们的日常工作中持续进行,并且在追求极致的道路上永无止境!
正所谓分久必合,合久必分。无论是选择极权式的中台化解决方案,亦或是选择去中心化的业务自制模式,都可以提升技术在业务的影响力。当然选择什么样的方式,这与企业自身的基因和团队发展的阶段有很大的关系。
在垂直领域的技术发展方面,我们对 2021 年可以做一些展望:
三大框架的同质化会越来越明显,而周边配套还在可持续的发展中。从开发者的基数上可以看到未来一年 React 还是会持续性地领先,但这并不妨碍 Vue 的优秀;
由于可维护性和系统的复杂度上升,TS 未来一年依旧会保持强劲的势头吞噬 JS 的版图,未来会有更多的开源框架和基础组件拥抱 TS 社区。
大前端领域的前端工程化如今已经慢慢成熟和稳定了,而在未来一段时间,更多是基于全栈开发的工程化体系的建设。前端开发者会更多的借鉴后台开发的经验去加速这一历史进程的速度,尽快完成全栈研发体系的升级和探索。
随着 WebAssembly 持续性的发展,会有越来越多的产品在业务上落地 WASM 这项技术。而随着 WASM 的发展浏览器桌面应用化的趋势也会越来越明显。WebOS 未来是否能够落地,相信 WASM 在其中一定扮演了重要的角色。
小程序的标准化虽然提上了日程,但是由于有微信这样超级 APP 的存在,标准化的道路注定不会平坦。跨端开发上最耀眼的明星还是 Flutter,而苹果公司发布的 SwiftUI 也在路上了。从开发者的角度来看,多端同构是一种美好的愿望,但是任重道远,仍然需要长期且持续性的攻坚克难;
与其说是 Serverless 不断地持续升温,不如说是泛前端的时代已经到来。前端团队寻求价值的渴望驱使着开发者们不断突破着自己的工作范围;前端服务化的工作模式已经从萌芽阶段发展到路人皆知的阶段了,大前端服务化的趋势已经是这个时代不可逆转的趋势了。
随着 5G 网络的普及和手机硬件的不断提升,流量瓶颈和渲染性能在未来一年会有质的提升,这其中最大的受益者就是从事音视频领域的开发者。相信在未来的一年里,音视频领域一定是百花齐放的状态。
低代码的场景天然的靶场就是在 B 端业务中进行抽象和实现。而随着产业互联网的提出,整个行业进入了 ToB 的转型期,未来的低代码会越来越受到大厂的重视。当然,低代码还是要持续解决三大问题:基础平台的能力完善、开发质量更加可控,以及低代码产物的可维护性提升。可以遇见的未来低代码会火爆的表现,并且会在生产中绽放光彩。
本文由腾讯 IMWeb 团队集体创作。
今天推荐一本Web前端的敲门砖!《Web前端工程师修炼之道》
这是一本完整的Web 设计和制作的入门指南。详解WEB前端基础知识,如HTML、CSS、JavaScript、Web图像制作等等。
每章都提供了一些练习和小测验,帮助你了解不同的技术,巩固对重要概念的理解。
第5版进行了全面更新和修订,涵盖了Web前端开发所需的一切,无论你是一名初学者还是想进一步提高自己的网页设计技能,本书都能为你提供极具参考性的信息。
新版“犀牛书”2021年一季度即将全面更新,敬请期待!
![]()
更多精彩回顾
书讯 | 12月书讯 | 年末上新,好书不断
资讯 | DB-Engines 12月数据库排名:PostgreSQL有望获得「2020年度数据库」荣誉?
书单 | 8本书助你了解人民日报“创作大脑”
干货 | 系统学习WebAssembly —— 理论篇
收藏 |终于有人把业务中台、数据中台、技术中台都讲明白了
上新 | 华为官方出品:首本HMS Core技术解析图书问世
赠书 | 【第36期】最强Redis特性导图
![]()
![]()
点击阅读全文购买