- C++三连击(升级版)问题
D20120131
c++开发语言
题目:题解&解析:这个是一种比较简单粗暴的方法,主体思想时用循环枚举标准数,再根据比例确定三个数,并加以判断是否符合标准。首先定义变量,如上,i为标准数,j用来进行与使用数字相关的循环判断操作,num1,num2,num3为结果的三个数,x,b,c分别为A,B,C,以及标记变量flag并赋值0,最后是一个a数组,用来进行与使用数字相关的循环判断操作。输入之后,用一个循环枚举标准数,再表示出三个答案
- 请简述vue2和vue3的区别
youhebuke225
vue面试题vue.js前端javascript
Vue2和Vue3作为Vue.js框架的两个主要版本,在多个方面存在显著的差异。以下是它们之间主要区别的详细概述:生命周期函数钩子:Vue2:包含了一系列的生命周期钩子函数,如beforeCreate、created、beforeMount等,这些函数在组件的不同生命周期阶段被调用。Vue3:对生命周期函数进行了调整,setup成为了新的入口点,代替了beforeCreate和created。同时
- Java 和 JavaScript 的区别
大乔乔布斯
javajavascript开发语言
尽管名字相似,JavaScript的名字中带有“Java”,确实让很多人误以为它与Java有紧密联系。但实际上,它们是完全不同的语言,只是在JavaScript的发展历史中与Java有一定的关联。1.JavaScript的诞生背景时间点:1995年,网景公司(Netscape)开发了一种轻量级的脚本语言,用于增强网页的交互性。开发者:JavaScript的发明者是布兰登·艾奇(BrendanEic
- 洛谷P1106 删数问题
ThE.wHIte.
算法c++贪心算法
题目描述输入一个高精度的正整数n(长度不大于240位),去掉其中任意s个数字后剩下的数字按原左右次序将组成一个新的正整数,现求一种方案,使得新的正整数数值最小。输入第一行一个整数n。第二行一个正整数s。输出输出一个数表示最小值,输出时忽略数字的前导零。样例输入11795664样例输出115样例输入29030713样例输出21本题很明显应该采用贪心算法解题,问题在于贪心策略的选择。这道题令人迷惑的点
- 前端构建工具
光影少年
前端软件构建
前端构建工具是开发现代Web应用时不可或缺的工具,用于优化代码、提升开发效率、以及实现高效的构建和部署。以下是常见的前端构建工具及其作用:1.模块打包工具Webpack特点:功能强大,插件与配置灵活。作用:将模块(JS、CSS、图片等)打包成浏览器可运行的文件。适用场景:中大型项目,需高度自定义。Vite特点:轻量、快速构建,基于ESModules。作用:适合现代框架如Vue、React,热更新速
- SpringBoot继承JWT token实现权限的验证(从头开始)
CodeGuruInk
springbootjava后端
目录概述前提:我们需要知道的文件的用处第1步:数据库的连接第2步:定义一个标准化响应对象的类第3步:编写请求数据库数据代码第4步:自定义异常处理第5步:导入依赖第6步:自定义拦截器第7步:配置拦截器第8步:生成token第9步:开始测试代码第10步:vue请求示例扩展:自定义注解AuthAccess总结概述在开发后端接口时,数据的直接暴露可能会导致安全问题。为了应对这种情况,我们需要在访问接口时进
- vue2和vue3中是如何进行组件通信
尔嵘
Vue3.0vue3
前言:Vue2和Vue3都支持多种方式的组件通信,包括:1.Props和Events:父组件向子组件传递数据可以使用props属性。子组件向父组件发送消息可以使用自定义事件(事件名需要使用kebab-case命名规则)。在Vue3中,还可以使用v-model指令来简化双向绑定。2.$emit和on:通过on:通过emit方法在子组件中触发自定义事件,并在父组件中监听该事件使用$on方法来实现组件之
- Lambda离线实时分治架构深度解析与实战
喜欢猪猪
架构
一、引言在大数据技术日新月异的今天,Lambda架构作为一种经典的数据处理模型,在应对大规模数据应用方面展现出了强大的能力。它整合了离线批处理和实时流处理,为需要同时处理批量和实时数据的应用场景提供了成熟的解决方案。本文将对Lambda架构的演变、核心组件、工作原理及痛点进行深度解析,并通过Java代码实现一个实战实例。二、Lambda架构的演变Lambda架构是由Storm的作者NathanMa
- Topaz Video AI——视频修复
爱研究的小牛
AIGC—视频AIGC
一、TopazVideoAI介绍及使用TopazVideoAI是一款基于人工智能的视频增强和修复软件,主要用于提升视频质量、去噪、插帧和分辨率提升。它利用深度学习技术对视频进行智能化处理,使得视频看起来更加清晰和流畅。TopazVideoAI特别适合那些需要修复旧视频、提升低分辨率视频质量的用户。二、TopazVideoAI的主要功能视频去噪:通过AI模型去除视频中的噪点,使画面更加干净。分辨率提
- RPA与Python
空着
部分朋友可能是了解Python的。Python这两年,火的两点,就是聚焦于两个场景:数据抓取和办公自动化。那么Python算RPA吗?RPA是一种概念,依托于这个概念诞生了很多产品。而Python是一种计算机语言,Python不仅仅可以做RPA概念范围内的东西,还可以做其他东西。但是,Python做数据抓取也好,做办公自动化也好,他都是聚焦于具体的场景本身。而并非聚焦于RPA概念上的。所以,很少见
- Redis基本命令详解
微刻时光
Redisredis数据库缓存
1.基本命令命令不区分大小写,而key是区分大小写的#select数据库间的切换数据库共计16个127.0.0.1:6379>select1#dbsize返回当前数据库的key的数量127.0.0.1:6379[1]>dbsize#keys*查看数据库所有的key127.0.0.1:6379[1]>keys*#flushdb清除当前数据库127.0.0.1:6379[1]>flushdb#flus
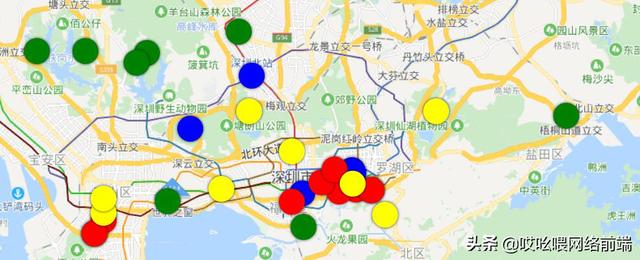
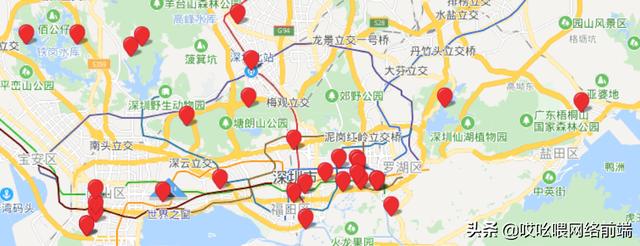
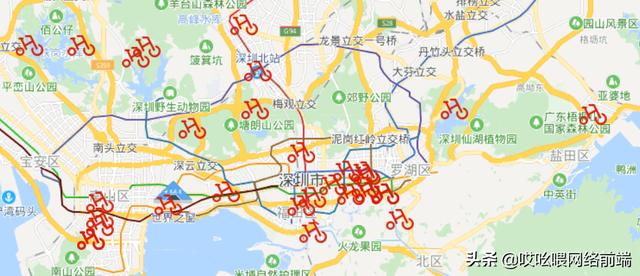
- arcgis api for js 加载google地图
upcdxlq
1、google地图服务地址说明http://mt.google.cn/vt/lyrs=s@112&hl=zh-CN&gl=cn//卫星地图服务http://mt.google.cn/vt/lyrs=h@177000000&hl=zh-CN&gl=cn//地区名称矢量地图服务http://mt.google.cn/vt/lyrs=m@112&hl=zh-CN&gl=cn//矢量地图服务2、自定义加
- 模拟法练习C++ 1
c++初学者ABC
C++c++开发语言算法
有错请指出!对于模拟法,百度定义是其实,没有这么麻烦,也就是题目是什么,我们就怎么写,也可以说它是不是算法的算法,最好把代码模块化特点:1.题目简单,代码量很大2.不好找错误3.在比赛中经常考4.代码灵活下面是几道例题1.扑克游戏题目描述三张扑克牌比大小,每个人从扑克牌中抽取三张牌,然后进行比较,规则如下:点数规则:A为最小,K为最大。A记为1点,JQK分别记为11点、12点、13点。比较规则:最
- 素数筛法C++
c++初学者ABC
C++c++算法开发语言
众所周知,素数筛法许多种,今天我来比较时间。都是1e7以内的素数。话不多说,开始比较(有错请指出):1.暴力法:一个一个枚举#includeusingnamespacestd;boolisPrime(longlongnum){for(longlongi=2;iusingnamespacestd;boolisPrime(longlongnum){for(longlongi=2;i*i1)标记为非素数
- OpenGL C++视频中添加图片及文字水印播放并录制
Everbrilliant89
音视频开发OpenGL相关OpenGL图片水印OpenGL视频图片文字水印OpenGL文字水印OpenGL视频水印录制OpenGL视频水印播放GL视频中绘制图片文本水印视频水印录制
一.前言:GitHub地址:GitHub-wangyongyao1989/WyFFmpeg:音视频相关基础实现系列文章:1.OpenGLTextureC++预览Camera视频;2.OpenGLTextureC++CameraFilter滤镜;3.OpenGL自定义SurfaceViewTextureC++预览Camera视频;4.OpenGLTextureC++CameraFilter滤镜视频录
- 浏览器中实现3D全景浏览
snawy
three.js全景图WebGL
如果你用过网页版的百度地图,你大概3D全景图浏览是一种怎样的酷炫体验:在一个点可以360度环顾周围的建筑、景色,当然也可以四周移动,就像身临其境。科普全景图共分为三种:①球面全景图利用一张全景图围成一个球,自身位置位于球体内。由于图片是矩形,所以最上和最下的缝合处很明显就能够看得出来。球面全景图是最接近人眼的构建模式,若利用多个立面构建,拼接方法繁琐,性能消耗高。因此,本文介绍的是上述通过一张全景
- Three.js学习笔记(一)
hzxwonder
three.jswebglthree.js
Three.js学习笔记(一)1.四大组建1.场景任何要显示的东西,放在场景的任何位置一个页面可以有多个场景实现方式THREE.Scene=function()2.相机浏览器中所能看到的东西,就是由相机拍摄出来。即将相机能看到的内容显示在浏览器画面上分类1.透视相机近大远小+灭点2.正投影相机远处和近处一样大,也称正交相机参数THREE.PerspectiveCamera=function(fov
- GOCI-L2可以指定变量和日期批量下载
一休哥※
数据集下载windows数据库数据集GOCI
下载数据集运行批量下载脚本按需修改代码注意修改时间修改需要的变量zip下载结果实现批量下载GOCI-II数据集标记 GOCI-II数据集下载脚本运行批量下载脚本数据集网站:https://kosc.kiost.ac.kr/gociSearch/list.nm?menuCd=11&lang=ko&url=gociSearch&dirString=/COMS/GOCI/L2/有批量下载数据集的需求,
- QT笔记——实现窗体自适应
lion_cxq
QTqt
我们想要所有的控件都随窗口的大小改变而改变。第一种方法:思路:1.我们需要获取到所有的控件m_Widget=this->findChildren(QString(),Qt::FindDirectChildrenOnly);2.我们需要知道所有控件的位置以及大小3.重写resizeEvent事件protected:voidresizeEvent(QResizeEvent*event);4.获取主窗口
- JS中window.dispatchEvent的原理和使用初识
匹马夕阳
javascript前端开发语言
window.dispatchEvent是JavaScript中用于触发事件的一个方法,它允许开发者在DOM(文档对象模型)中触发特定的事件。这对实现自定义事件或者将事件传递给其他组件或部分的应用非常有用。文章目录使用场景具体代码示例步骤1:创建自定义事件步骤2:触发事件步骤3:监听事件步骤4:集成到页面解释使用场景示例:跨组件通信ModuleA:触发事件ModuleB:监听事件优势注意事项总结使
- GL C++显示相机YUV视频数据使用帧缓冲FBO后期处理,实现滤镜功能。
Everbrilliant89
OpenGL相关音视频开发音视频OpenGL图片水印OpenGL文字水印OpenGL帧缓冲OpenGL离屏渲染(OSR)OpenGLFBOOpenGL图像合成
一.前言:GitHub地址:GitHub-wangyongyao1989/WyFFmpeg:音视频相关基础实现系列文章:1.OpenGLTextureC++预览Camera视频;2.OpenGLTextureC++CameraFilter滤镜;3.OpenGL自定义SurfaceViewTextureC++预览Camera视频;4.OpenGLTextureC++CameraFilter滤镜视频录
- WPF常见面试题解答
源之缘-OFD解决方案之道
WPFwpf
以下是WPF(WindowsPresentationFoundation)面试中常见的问题及解答,涵盖基础概念、高级功能和实际应用,帮助你更好地准备面试:基础概念什么是WPF?WPF是微软开发的用于构建桌面应用程序的UI框架,基于XAML(可扩展应用程序标记语言)和.NETFramework。它支持2D和3D图形、动画、数据绑定、多媒体等功能。WPF支持哪些类型的文档?WPF支持流格式和固定格式文
- HarmonyOS应用深浅适配
秃顶老男孩.
harmonyos华为
应用深浅色适配概念当系统存在深浅两种显示模式,为提升用户体验,应用适配深浅色模式。从应用与系统配置关联的角度,适配深浅色模式可以分为以下两种情况应用跟随系统的深浅色模式自定义的深浅色资源自定义资源实现在resource目录下增加深色模式限定词目录(命令dark),只有应用存在dark资源文件夹,应用才会被系统识别为存在深色模式图片资源适配采用资源限定词目录的方式,参照颜色适配方法,将深色模式下对应
- 【ArkUI】对于Flex布局与基础组件&&声明式UI-组件封装&&父子组件相互绑定的运用
一键难忘
harmonyos华为OpenHarmony对于Flex布局与基础组件声明式UI-组件封装
文章目录一.Flex布局与基础组件二.声明式UI-组件封装和父对子组件传值2.1组件封装2.2父对子组件传值三.父子组件相互绑定3.1远程模拟器3.2Link装饰器一.Flex布局与基础组件Flex是FlexibleBox的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。1.先规定弹性布局的大小,设置为百分之百。.width("100%").heigh
- Windows系统加固
泷羽Sec-pp
windows安全
一、身份鉴别1.密码安全策略位置:开始—>管理工具—>本地安全策略—>账户策略—>密码策略。加固设置:(1)开启密码复杂度:使用数字、大小写字母、特殊符号等(2)密码长度最小值为8个字符(3)密码最短使用期限30天(4)密码最长使用期限90天(5)强制密码历史5个2.账户锁定策略位置:开始—>管理工具—>本地安全策略—>账户策略—>账号锁定策略。加固设置:(1)账户锁定时间30分钟(2)账户锁定阈
- 游戏AI 技术方案部分解析 |用 AI 技术,练就 FPS 游戏中的刚枪王!
游戏智眼
游戏AI人工智能
一、整体方案详情FPS作为重度竞技游戏品类,存在显著的新手留存问题及高端匹配困难问题,通过引入AI陪玩智能体来针对性解决FPS品类通用痛点。在这个过程中,我们用到了强化学习,让AI通过自我在游戏中学习探索,最终成为超越或比肩人类顶尖玩家水平的强大AI。1.针对新手留存问题通过引入不同水平的陪玩智能体+智能投放来为新手玩家设计好前20局甚至前50局的对战,为玩家制造一个平滑的新手过渡期,帮手玩家更顺
- 2025年新出炉的MySQL面试题
长风清留扬
150道MySQL高频面试题mysql数据库面试sql
作者简介:CSDN\阿里云\腾讯云\华为云开发社区优质创作者,专注分享大数据、Python、数据库、人工智能等领域的优质内容个人主页:长风清留杨的博客形式准则:无论成就大小,都保持一颗谦逊的心,尊重他人,虚心学习。✨推荐专栏:Python入门到入魔,Mysql入门到入魔,Python入门基础大全,Flink入门到实战若缘分至此,无法再续相逢,愿你朝朝暮暮,皆有安好,晨曦微露道早安,日中炽热说午安,
- 精选了几道MySQL的大厂面试题,被提问的几率很高!
长风清留扬
150道MySQL高频面试题mysqlandroid数据库面试学习MySQL面试
作者简介:CSDN\阿里云\腾讯云\华为云开发社区优质创作者,专注分享大数据、Python、数据库、人工智能等领域的优质内容个人主页:长风清留杨的博客形式准则:无论成就大小,都保持一颗谦逊的心,尊重他人,虚心学习。✨推荐专栏:Python入门到入魔,Mysql入门到入魔,Python入门基础大全,Flink入门到实战若缘分至此,无法再续相逢,愿你朝朝暮暮,皆有安好,晨曦微露道早安,日中炽热说午安,
- Python全网最全基础课程笔记(十三)——作用域,跟着思维导图和图文来学习,爆肝2w字,无数代码案例!
长风清留扬
最新Python入门基础合集python笔记学习作用域面试跳槽改行学it
本专栏系列为Pythong基础系列,每篇内容非常全面,包含全网各个知识点,非常长,请耐心看完。每天都会更新新的内容,搜罗全网资源以及自己在学习和工作过程中的一些总结,可以说是非常详细和全面。以至于为什么要写的这么详细:自己也是学过Python的,很多新手只是简单的过一篇语法,其实对于一个知识点的底层逻辑和其他使用方法以及参数详情根本不是很了解,这就导致学完很容易忘记,而且在实战过程中也是半知半解,
- Python全网最全基础课程笔记(三)——所有运算符+运算符优先级
长风清留扬
最新Python入门基础合集开发语言python运算符Python基础numpypandaspip
本专栏系列为Pythong基础系列,每天都会更新新的内容,搜罗全网资源以及自己在学习和工作过程中的一些总结,可以说是非常详细和全面。以至于为什么要写的这么详细:自己也是学过Python的,很多新手只是简单的过一篇语法,其实对于一个知识点的底层逻辑和其他使用方法以及参数详情根本不是很了解,这就导致学完很容易忘记,而且在实战过程中也是半知半解,所以自己就尽量写的详细些,让需要的人能更了解Python的
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>