博客园UAP版开发心得之推荐应用的实现
最近做了一个博客园UAP升级项目,增加了一些新的功能,下面简单说一下都有什么新功能在等着我们,并且着重介绍一下推荐应用的实现过程,希望能给一些感兴趣的博友们一些帮助:)
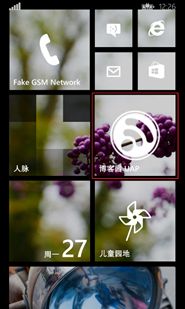
1.在首页增加了"热门"和"精选"的快速访问入口,省了好多事儿

2.可以离线收藏文章啦(离线所有的文字内容)
3.实现透明磁贴,去开始屏幕看看吧

4.在博主页面二级菜单里面增加了"查找博主"的功能菜单,找人再也不费劲儿了
|
|
|
|
5.在栏目中增加几个推荐应用,马上去看看有哪些有意思的应用吧

下面我们重点说一下增加的推荐应用的实现过程,我们利用Web API + Cloud实现荐应用的服务器端的控制,Web API大家可能并不陌生,国内外介绍Web API的文章有很多,在这里我就不详细的介绍了,简单地介绍一下服务器端如何实现推荐频道,从sql server到Web API再到cnblogs客户端的整体实现过程
一、SQL Server数据库的创建
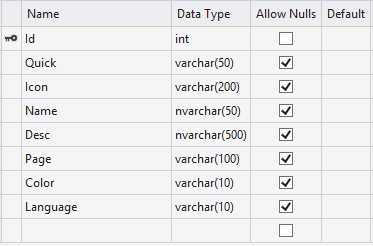
在SQL Server数据库中创建一个名为CnblogsDB的数据库实例,创建一个名为Cnblogs_Recommend_Columns的数据库表字段包括Id,Quick,Icon,Name,Desc,Page,Color,Language等,我们不必关心具体字段的含义。

创建数据库表Cnblogs_Recommend_Columns的脚本如下
CREATE TABLE [dbo].[Cnblogs_Recommend_Columns]
(
[Id] INT NOT NULL PRIMARY KEY IDENTITY (1, 1),
[Quick] VARCHAR(50) NULL,
[Icon] VARCHAR(200) NULL,
[Name] NVARCHAR(50) NULL,
[Desc] VARCHAR(500) NULL,
[Page] VARCHAR(100) NULL,
[Color] VARCHAR(10) NULL,
[Language] VARCHAR(10) NULL
)
insert into [dbo].[Cnblogs_Recommend_Columns]([Quick],[Icon],[Name],[Desc],[Page],[Color],[Language])
values ('false','Images/bingdicticon.png',N'必应词典',N'推荐应用','ms-windows-store:navigate?appid=71bbd0fd-23e8-4157-ab29-a1cbd82e425b','#AA7EAE','zh-CN')
insert into [dbo].[Cnblogs_Recommend_Columns]([Quick],[Icon],[Name],[Desc],[Page],[Color],[Language])
values ('false','Images/bingdicticon.png','BingDict','Recommendations','ms-windows-store:navigate?appid=71bbd0fd-23e8-4157-ab29-a1cbd82e425b','#AA7EAE','en-US')
insert into [dbo].[Cnblogs_Recommend_Columns]([Quick],[Icon],[Name],[Desc],[Page],[Color],[Language])
values ('false','Images/coupleticon.png',N'微软对联',N'推荐应用','ms-windows-store:navigate?appid=25035c46-0362-40b9-9c84-fd4a3cafe4df','#AA7EAE','zh-CN')
insert into [dbo].[Cnblogs_Recommend_Columns]([Quick],[Icon],[Name],[Desc],[Page],[Color],[Language])
values ('false','Images/coupleticon.png','Couplet','Recommendations','ms-windows-store:navigate?appid=25035c46-0362-40b9-9c84-fd4a3cafe4df','#AA7EAE','en-US')
insert into [dbo].[Cnblogs_Recommend_Columns]([Quick],[Icon],[Name],[Desc],[Page],[Color],[Language])
values ('false','Images/doubanicon.png',N'豆瓣一刻',N'推荐应用','ms-windows-store:navigate?appid=ed23f20b-3b0d-4efb-97f8-e70ef709b31b','#AA7EAE','zh-CN')
insert into [dbo].[Cnblogs_Recommend_Columns]([Quick],[Icon],[Name],[Desc],[Page],[Color],[Language])
values ('false','Images/doubanicon.png','BouBan','Recommendations','ms-windows-store:navigate?appid=ed23f20b-3b0d-4efb-97f8-e70ef709b31b','#AA7EAE','en-US')
insert into [dbo].[Cnblogs_Recommend_Columns]([Quick],[Icon],[Name],[Desc],[Page],[Color],[Language])
values ('false','Images/riddleicon.png',N'微软字谜',N'推荐应用','ms-windows-store:navigate?appid=4a54f6f0-d387-4517-8026-dd8b93bcdf19','#AA7EAE','zh-CN')
insert into [dbo].[Cnblogs_Recommend_Columns]([Quick],[Icon],[Name],[Desc],[Page],[Color],[Language])
values ('false','Images/riddleicon.png','Riddle','Recommendations','ms-windows-store:navigate?appid=4a54f6f0-d387-4517-8026-dd8b93bcdf19','#AA7EAE','en-US')
二、Web API的实现与部署
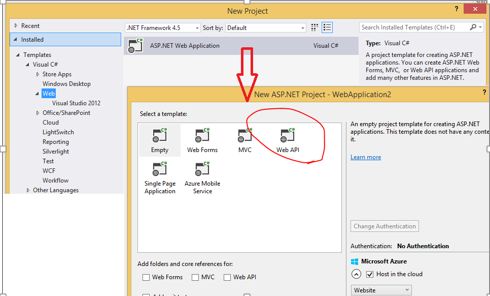
1.创建一个Web API 项目,命名为CNBlogsWebAPI

2.在Models文件夹中创建一个LINQ to SQL Classes,名为CnblogsDB.dbml,双击打开主文件
3.利用VS的Server Explorer与数据库连接,并且打开,拖拽表Cnblogs_Recommend_Columns进入CnblogsDB.dbml
4.在Controllers文件夹增加一个RecommendController类
类的代码如下
using CNBlogsWebAPI.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Text;
using System.Web.Http;
using System.Xml.Serialization;
namespace CNBlogsWebAPI.Controllers
{
[RoutePrefix("api/cnblogs")]
public class RecommendController : ApiController
{
CnblogsDBDataContext _db = new CnblogsDBDataContext();
[Route("recommendcolumns/{language}")]
[HttpGet]
public IHttpActionResult GetRecommendColumns(string language)
{
if (string.IsNullOrEmpty(language)) language = "zh-CN";
var result = _db.Cnblogs_Recommend_Columns.Where(c => c.Language.ToLower() == language.ToLower());
return Ok(
new
{
Columns = result.ToList()
});
}
protected override void Dispose(bool disposing)
{
base.Dispose(disposing);
if (_db != null)
{
this._db.Dispose();
}
}
}
}
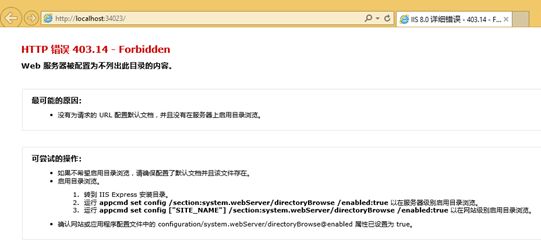
测试一下,运行CNBlogsWebAPI会出现如下见面

不过,没关系,我们可以根据RoutePrefix和Route拼接出如下的链接http://localhost:34023/api/cnblogs/recommendcolumns/zh-CN,然后在地址栏中输入这个链接,回车,值得一提的是用IE浏览器打开会返回一个Json串,据说用火狐返回是XML格式(本人不用火狐的,所以并没有验证过,感兴趣的朋友可以自己试试)
5.至于部署,采用IIS托管即可,博客园UAP是在云服务器上部署的
三、Cnblogs WP客户端调用
接下来到了最关键的一步了,那就是在APP中如何调用,说起来介绍这方面的文章在网上一搜一大把,在这里也不赘述了,直接上Code(这段代码仅为示例)
using Windows.Web.Http;
public async static Task GetColumns()
{
var rootUrl = "http://localhost:34023/";
var url = rootUrl + "api/cnblogs/recommendcolumns/" + System.Globalization.CultureInfo.CurrentCulture.Name;
var client = new HttpClient();
var request = new HttpRequestMessage(HttpMethod.Get, new Uri(url));
var response = await client.SendRequestAsync(request);
if (response.StatusCode == HttpStatusCode.Ok)
{
var result = response.Content;//此处为返回结果,Json格式
}
}
通过如上的方法调用,我们得到了result,结果是Json格式的数据,得到了数据,就是我们为所欲为,大显身手的时候啦,最好是Json to object,这样我们就可以更好地与XAML界面Binding啦,最后的结果大家已经看到了,就是红色方框里的喽



