人生苦短,开发用云-如何优雅完成程序员的侠客梦
简介:工欲善其事,必先得其器,一款得心应手的编程工具,对于程序员来说无疑是效率神器,可以令开发工作事半功倍,在笔者亲身试用了云原生开发工具之后,可以说目前以云开发平台为代表的最新开发平台,其带来的效率提升加成,令人吧为观止了。
Coding的魅力如此之强,引无数程序员竞折腰,在今年由CSDN举办的1024程序员节上,中国初代程序员大宗师求伯君说,当年看到有人在用WPS,可开心了,因为有很多人用。然后,也会去找看是谁破解的,于是就这么认识雷军的,目前我虽然退休了,还在写代码,写游戏代码,不是商业软件....其实是写外挂,这个不好意思拿出来炫耀但确实可以让游戏简单点嘛。让自己的代码,自己的项目广泛流传可以说是每一位程序员的最高目标。
工欲善其事,必先得其器,一款得心应手的编程工具,对于程序员来说无疑是效率神器,可以令开发工作事半功倍,在笔者亲身试用了云原生开发工具之后,可以说目前以云开发平台为代表的最新开发平台,其带来的效率提升加成,令人吧为观止了。
在十年前业界普遍流传着一句话叫做“代码正在吞没世界”,后来又说“互联网世界的一切源自开源”,而直到最近人们才真正醒悟原来云原生才是背后的那个大BOSS,凡是不使用云的都将落后,都无法做到敏捷,跟不上时代。云开发平台作为云原生工具的典范,在未来必然会成为主流的编程神器。
而下面我们先盘点一下开发平台的发展历程,和各位读者一起读懂云原生与DEVOPS结合从而形成的大趋势。开发平台就像是程序员手中的剑,只是程序员手中的剑已经由从前只能随身携带,变成了现在来自云端的天外飞仙。
从本地化开发到在线开发
在高级语言出现以后,程序员就只需要关心核心的业务逻辑与代码实现了,而不再需要关心具体的汇编语言手册,也不必再与寄存器打交道了。尤其是IDE使程序员在代码之外的配置调试等工作越来越少。本地化开发平台如最早的vim+gcc到后来的Borland的Powerbuilder,以及后来的本地IDE集大成者Visual stuio 以及Eclipese,在推出之时也都曾经风靡一时。
但是这样的开发工具其实是软件时代的产物,当年的软件公司仅提供编译后的二进制可执行程序,而不提供源代码,源代码也是商业意义更重,甚至在公司内部都不会公开,在这样的背景下本地化开发工具的确可以完成他的使命。
但是开源基础会GNU的兴起和Linux的火爆,开源的理念也随着互联网时代逐渐深入人心, IT界传奇人物Eric Raymond在其史诗级著作《大教堂和集市》(The Cathedral and the Bazaar)中讲到,世界上的建筑可以分两种:一种是集市,天天开放在那里,从无到有,从小到大;还有一种是大教堂,几代人呕心沥血,几十年才能建成,投入使用。当你新建一座建筑时,你可以采用集市的模式,也可以采用大教堂的模式。一般来说,集市的特点是开放式建设、成本低、周期短、品质平庸;大教堂的特点是封闭式建设、成本高、周期长、品质优异。在开源模式的推动下,以Github的Web Ide以及kaggle为代表的在线开发平台崛起。这也使万千上人开发者同时开发开源项目成为可能。
不过在线开发平台虽然与代码仓库结合更为紧密,但是也无法做到完全的敏捷,不能直接实现所见即所得式的测试,也无法高效快速的发布版本,可以说这也不是开发平台的最终形态。
云开发平台零距离
将云服务与开发平台结合,开发时即可随时调用Serverless服务,才是真正的所见即所得。下面笔者就带大家共同来零距离感受一下云开发平台的魅力。
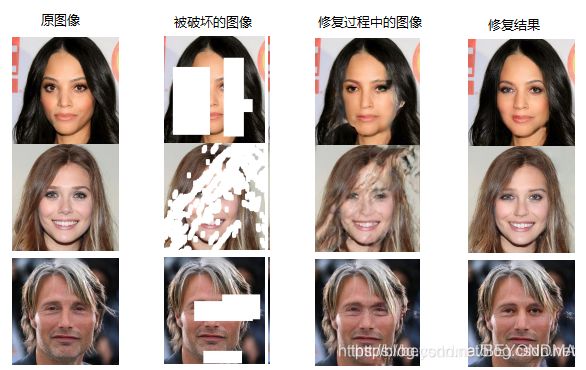
目前人脸信息已经是信息安全攻防的重点领域了,比如Partialconv模型可以通过AI对于图像进行修复(Partialconv的论文地址、Partialconv的Github传送门)即使图像丢失了大面积的像素他也能通过AI将损失进行修复,Partialconv也是所谓的一键”去“衣、一键”去“码之类应用的鼻祖,其效果图如下:
当Partialconv推出之后不少人都惊呼道以后头像打码也不保险了,甚至完全没有作何意义了。
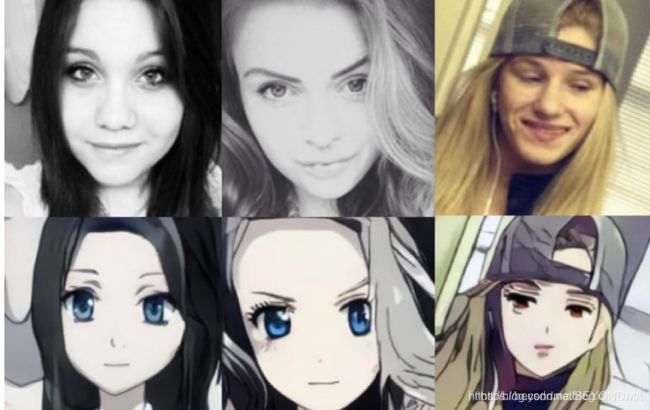
基于自编码技术的AI换脸项目ALAE成功登顶Github(https://github.com/podgorskiy/ALAE)之后更是开启了AI换脸的新时代,相比于之于的人脸图像处理的项目,ALAE可谓是大BOSS的级别了,随便贴几张效果图大家来感受一下。
不但图像分辨甩之前几代的换脸模型几条街,而且学习过程的可视化也更强。
可以说一旦面部信息丢失那么后果将十分严重,而不少年轻人分享社交动态也就是爆照是一种刚需。那么如何平衡就是一个问题了。
而这个问题的答案就是将自身的图像卡通化,比如使用UGATIT(论文地址、Githu地址)模型,让自己的头像在各种卡通风格之间转换
不过使用这样专业的AI模型安装配置十分繁锁复杂,一直都是专业人士才能做到的,普通人在之前很难用上这样的AI服务,不过在云开发平台的加时下这样的应用变得十分简单。
不过使用这样专业的AI模型安装配置十分繁锁复杂,一直都是专业人士才能做到的,普通人在之前很难用上这样的AI服务,不过在云开发平台的加时下这样的应用变得十分简单。
只需要注删云开发平台服务,并开通相关服务,快速实现一个卡通头像的转换大概只需要几分钟的时间就可以完成。
请求参数
名称 |
类型 |
是否必选 |
示例值 |
描述 |
Action |
String |
是 |
GenerateHumanAnimeStyle |
系统规定参数。取值:GenerateHumanAnimeStyle。 |
ImageURL |
String |
是 |
http://invi-label.oss-cn-shanghai.aliyuncs.com/label/temp/cartoon/test_data/g1.png |
图片URL地址。当前仅支持上海地域的OSS链接,如何生成URL请参见生成URL。 |
AlgoType |
String |
否 |
anime |
默认固定为anime,生成日韩卡通效果。 |
返回数据
名称 |
类型 |
示例值 |
描述 |
Data |
Struct |
返回的结果数据内容。 |
|
ImageURL |
String |
http://vibktprfx-prod-prod-aic-gd-cn-shanghai.oss-cn-shanghai.aliyuncs.com/person-image-cartoonizer/59697D68-2A6E-4553-89BD-0FADD07881E8_7ee5_20201027-070958.jpg?Expires=1603784400&OSSAccessKeyId=LTAI4FoLmvQ9urWXgSR****&Signature=ut2kn46Lz%2FRwqJ9jWJ0RBDut12**** |
人物卡通化结果图的URL地址。 |
RequestId |
String |
47DD87F1-D077-499A-8D96-C82F006A6839 |
请求ID。 |
示例
请求示例
http(s)://[Endpoint]/?Action=GenerateHumanAnimeStyle &ImageURL=http://invi-label.oss-cn-shanghai.aliyuncs.com/label/temp/cartoon/test_data/g1.png &<公共请求参数>
正常返回示例
XML 格式
59697D68-2A6E-4553-89BD-0FADD07881E8 http://vibktprfx-prod-prod-aic-gd-cn-shanghai.oss-cn-shanghai.aliyuncs.com/person-image-cartoonizer/59697D68-2A6E-4553-89BD-0FADD07881E8_7ee5_20201027-070958.jpg?Expires=1603784400&OSSAccessKeyId=LTAI4FoLmvQ9urWXgSR****&Signature=ut2kn46Lz%2FRwqJ9jWJ0RBDut12****
JSON 格式
{ "RequestId": "59697D68-2A6E-4553-89BD-0FADD07881E8", "Data": { "ImageURL": "http://vibktprfx-prod-prod-aic-gd-cn-shanghai.oss-cn-shanghai.aliyuncs.com/person-image-cartoonizer/59697D68-2A6E-4553-89BD-0FADD07881E8_7ee5_20201027-070958.jpg?Expires=1603784400&OSSAccessKeyId=LTAI4FoLmvQ9urWXgSR****&Signature=ut2kn46Lz%2FRwqJ9jWJ0RBDut12****" } }
以上代码在云开发平台上配置这样的HTTP请求是非常简单的,不但可以快速调试,
甚至还有10万次免费的生产环境调用额度。
当然如有读者有微信小程序的需求,那么其实现也的窘迫的简单快捷,只需要上传人像图,传递给后端,后端调用算法,返回结果
小程序调用api示例
wx.chooseImage({ success({ tempFiles }) { var files = tempFiles that.fileUpload(files[0].path); wx.request({ url: '/api', method: 'GET|POST', data: { imageUrl: 'url' } }) } })
测试结果如下:
原图
卡通结果图
这样的快速开发方式及功能实现,可以称得上颇有事后拂袖去深藏功与名的侠客之风了,云原发平台其实是云原生平台,只要有想法就可以迅速变成对应的功能快速上线,小白也能在云开发平台的加持下成为一个武功高超的大侠,圆梦极客时代。IT业与传统行业最大的不同,就是其背后还隐藏着侠义江湖的影子,笔者相信阿里此次怀着巨大诚意的云开发平台,也必将能从技术社区中得到中肯的意见与支持。云开发平台开发平台为各路武林高手快速伸展的途径,而在这种不断交流切磋的过程中,必将提高各门派的武功水准。所以在此笔者也由衷希望阿里今后能够推出更多优质的云原生项目,推动行业良性发展。
原文链接:https://developer.aliyun.com/article/781268?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。