前言
基于C端的业务需求,为了更好地服务于用户。需要在售卖端加上全景预览的功能,目前用的是
web开发的产品,需要基于web的全景预览功能。通过搜索查找比较,最终选择使用
pannellum。
Pannellum 小试
官网的首页对
pannelum的描述是,'Pannellum is a lightweight, free, and open source panorama viewer for the web. Built using HTML5, CSS3, JavaScript, and WebGL, it is plug-in free.'
简而言之,pannelum是轻量的(只有20kB)、免费的、开源的一个基于web的全景插件。
那么从一个小小的demo开始。
HTML部分:
全景
css代码:
js部分:
window.addEventListener('load', bodyLoad);
var p;
function bodyLoad() {
// 多场景配置
p = pannellum.viewer('vrview', {
"default": {
"firstScene": "circle",
"author": "Juven",
"sceneFadeDuration": 1000,
"orientationOnByDefault": true,
"showControls": false,
"autoRotate": -2,
"autoRotateInactivityDelay": 2000
},
"scenes": {
"circle": {
"title": "Sea Circle",
"hfov": 110,
"pitch": -3,
"yaw": 117,
"type": "equirectangular",
"panorama": "../assets/images/pic2.jpg",
"hotSpots": [
{
"pitch": -2.1,
"yaw": 132.9,
"type": "scene",
"text": "Spring House or Dairy",
"sceneId": "house"
}
]
},
"house": {
"title": "Spring House or Dairy",
"hfov": 110,
"yaw": 5,
"type": "equirectangular",
"panorama": "../assets/images/pic1.jpg",
"hotSpots": [
{
"pitch": -0.6,
"yaw": 37.1,
"type": "scene",
"text": "Mason Circle",
"sceneId": "circle",
"targetYaw": -23,
"targetPitch": 2
}
]
}
}
});
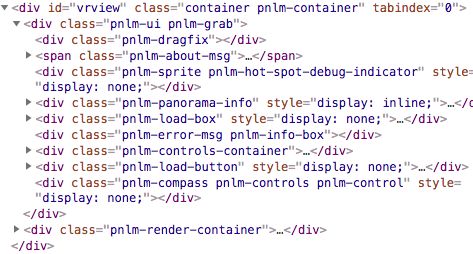
}打开这个html文件,在window的load事件开始时执行初始化全景代码,其中pannellum对象是挂载在window对象下的,调用viewer方法来初始化并返回一个viewer实例,第一个参数是元素的id(也可以是HTMLElement元素),第二个事配置对象,该对象下面可以是一些基本的配置参数,也可以是由default和scenes属性组成的配置项。初始化时,会将被挂载的元素append一些全景用到的元素。
关于初始化配置,对于多场景的全景来说最好使用default和scenes属性组成的配置项。详细内容可参考原文:A tour configuration file contains two top level properties,defaultandscenes. Thedefaultproperty contains options that are used for each scene, but options specified for individual scenes override these options. Thedefault property is required to have a firstScene property that contains the scene ID for the first scene to be displayed. Thescenesproperty contains a dictionary of scenes, specified by scene IDs. The values assigned to these IDs are specific to each scene.
用到的参数
查看pannellum的文档,可以发现有很多功能丰富的配置项;在这里主要介绍一些常用到的配置;
firstScene
全景的默认场景,每个多场景的全景都需要在default里面配置此选项;
author
作者名称,全景图生成时,会在左下角显示此配置的值;
sceneFadeDuration
全景图场景切换时的持续时间,单位为:毫秒,使用的动画效果默认为fade;
orientationOnByDefault
是否开启重力感应查看全景图,默认false;
showControls
是否显示控制按钮,默认true;
autoRotate
是否自动旋转,在加载之后,全景图会水平旋转显示,负数为往右边旋转,整数为往左边旋转,值为数字类型;(目前还不知道数字代表是角速度还是什么)
autoRotateInactivityDelay
在autoRotate设定的情况下,用户停止操作多长时间后继续自动旋转,单位为毫秒;
scenes
场景,值为对象,其属性名代表着场景的id(sceneId),属性值为viewer的配置参数,其参数会覆盖默认(上述中的default对象)设置的参数;
hotSpots
热点,以全景为坐标系的固定点,可以设置链接跳转和点击事件,也可以跳转到不同的场景,该属性的值为对象,该对象有几个常用的配置项:
pitch定位参数, 单位:角度yaw定位参数, 单位:角度type热点类型,scene场景切换热点;info信息展示;URL以热点为链接,跳转到其他页面的`urlsceneId需要切换的场景id,当type为scene使用;
(图片来源于网络)
总结
经过一个小小的示例测试,目前在PC端的Chrome浏览器运行正常流畅,在iPhone的Safari浏览器和微信运行流畅,在低版本Android微信运行略为卡顿,但还是能够接受的范围内;有个不好的地方就是pannellum的官方文档是全英文的(可能我没找到中文的)且解析的不够全面,示例也不足够多,总体来说pannellum还是不错的选择,有需要的同学可以考虑一下。

