Day17(yapi插件,vue、ElementUI、springboot与elementUI整合、前后端代码分离(代码生成器、前端工程、后端工程、前后端端口调整)、前端页面调整)
人人开源官网
https://www.renren.io/guide/
下面讲解的项目来源于人人开源网
yapi 插件问题
https://cloud.tencent.com/developer/article/1517980
浏览器插件不能使用问题
什么是vue?
vue是js体系,相当于jquery,jquery 操作dom元素,vue的设计模是mvvm,实质上是mvc加强版,vue最核心的是数据双向绑定。
读取vue数据:{ {}}、v-model、:等等
使用vue有两种方式:
第一种传统方式:在js标签中导入vue.js,使用时 new vue({})
第二种方式:webpackage 分包模式 ,需要nodejs, npm install等
ElementUI介绍
ElementUI官网地址:https://element.eleme.cn/#/zh-CN/component/button
elementUI是饿了么团队开发的一款基于vue的前端组件库,提供了配套设计资源,帮助页面快速成型
elementUI 使用的vuejs语法+自定义组件库
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://unpkg.com/vue/dist/vue.js">script>
<script src="https://unpkg.com/element-ui/lib/index.js">script>
elementUI自动代码提醒插件:vscode-element-helper
elementUI布局器
element UI布局器地址: http://lowcode.magicalcoder.com/magicaldrag/index-page.html
方法绑定加@符号
属性绑定加:符号
实例演示:
动态table添加html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://unpkg.com/vue/dist/vue.js">script>
<script src="https://unpkg.com/element-ui/lib/index.js">script>
head>
<body>
<div id="app">
<el-button size="mini" @click="tableAdd">addel-button>
<el-table :data="tableData" stripe>
<el-table-column prop="date" label="日期">el-table-column>
<el-table-column prop="name" label="姓名">el-table-column>
<el-table-column prop="address" label="地址">el-table-column>
<el-table-column label="操作" align="center">
<template slot-scope="scope">
<el-button type="danger" size="mini" @click="handleDelete(scope.$index)">删除el-button>
template>
el-table-column>
el-table>
div>
<script>
new Vue({
el:'#app',
data:{
tableObject: {
date:'2020.10.10',name:'测试',address:'test'},
//定义VUE对象的模型数据,用于table展示
tableData:[
{
date:'2019.10.10',name:'小明',address:'北京'},//每个json对象对应表格中一条数据
{
date:'2019.10.10',name:'小李',address:'南京'},
{
date:'2019.10.12',name:'张三',address:'深圳'}
]
},
methods:{
//定义VUE对象的方法
handleDelete(row){
this.tableData.splice(row,1);
},
tableAdd(){
this.tableData.push(this.tableObject);
}
}
}
);
script>
body>
html>
form表单
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://unpkg.com/vue/dist/vue.js">script>
<script src="https://unpkg.com/element-ui/lib/index.js">script>
head>
<body>
<div id="app">
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-form-item label="活动名称" prop="name">
<el-input v-model="form.name">el-input>
el-form-item>
<el-form-item label="活动区域" prop="region">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai">el-option>
<el-option label="区域二" value="beijing">el-option>
el-select>
el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;">el-date-picker>
el-col>
<el-col class="line" :span="2">-el-col>
<el-col :span="11">
<el-time-picker type="fixed-time" placeholder="选择时间" v-model="form.date2" style="width: 100%;">el-time-picker>
el-col>
el-form-item>
<el-form-item label="即时配送">
<el-switch v-model="form.delivery">el-switch>
el-form-item>
<el-form-item label="活动性质">
<el-checkbox-group v-model="form.type">
<el-checkbox label="美食/餐厅线上活动" name="type">el-checkbox>
<el-checkbox label="地推活动" name="type">el-checkbox>
<el-checkbox label="线下主题活动" name="type">el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type">el-checkbox>
el-checkbox-group>
el-form-item>
<el-form-item label="特殊资源">
<el-radio-group v-model="form.resource">
<el-radio label="线上品牌商赞助">el-radio>
<el-radio label="线下场地免费">el-radio>
el-radio-group>
el-form-item>
<el-form-item label="活动形式">
<el-input type="textarea" v-model="form.desc">el-input>
el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建el-button>
el-form-item>
el-form>
<script>
new Vue({
el:'#app',
data:{
form: {
name: '3333',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
},
//定义校验规则
rules: {
name: [
{
required: true, message: '请输入活动名称', trigger: 'blur' },
{
min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
region: [
{
required: true, message: '请选择活动区域', trigger: 'change' }
]
}
},
methods:{
onSubmit(){
//进行输入校验
this.$refs['form'].validate((valid)=>{
alert(valid);
});
}
}
});
script>
div>
body>
html>
springboot与elementUI整合
springboot_vue项目下载
链接:https://pan.baidu.com/s/1_iBjnsmNXoTx9ea9QG5qtg
提取码:mduc
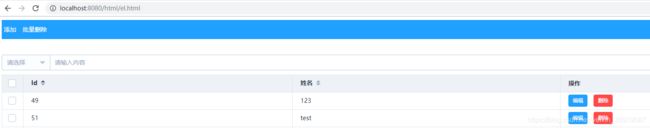
运行项目,访问: http://localhost:8080/html/el.html
前后端分离
代码生成器
renren-generator项目下载地址:
链接:https://pan.baidu.com/s/1kFUH4DDUmDbhKS-HkF71xw
提取码:5pol
1 、配置数据库
2 、启动工程 访问 http://127.0.0.1
3、选择表 生成了 zip 文件(修改了下生成规则,加了时间戳和生成名字)
解压缩工具查看
4 权限问题 menu.sql 按钮权限控制 (其实很多系统不需要细化到按钮权限控制)
说明:配置自己的数据库,准备好需要生成代码的数据库表,然后把生成的代码导入到对应的前端工程和后端工程
前端工程
renren-fast-vue-master项目下载地址:
链接:https://pan.baidu.com/s/1KLvfy5LpQWKzUpn81DW9Og
提取码:avmy
前端工程:renren-fast-vue-master(vue+elementui)
切换到项目文件夹下,cmd使用管理员角色运行下面的命令
运行 cnpm install
运行 npm run dev
把代码生成器生成的view文件夹下的文件拷贝到前端工程view文件夹下
后端工程
代码地址:
链接:https://pan.baidu.com/s/1-xqWcKByVQo8V64hGaJQSQ
提取码:rc6f
后端工程:renren-fast (springboot+mybatis-plus)
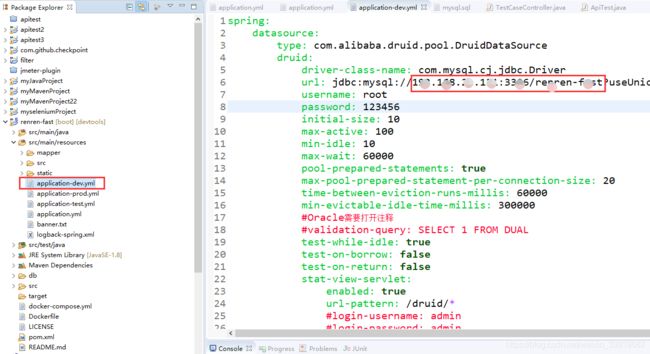
导入后端工程,修改数据库配置文件:
Docker 搭建数据库
docker run --name mysql3306 -p 3306:3306 -e MYSQL_ROOT_PASSWORD=123456 -d
hub.c.163.com/library/mysql:5.7
新建数据库 renren_fast 导入系统提供 sql
将代码生成器生成的代码,main文件夹拷贝到后端工程main文件夹中
前端和后端端口调整
后端工程
前后端调整完后,打开浏览器访问
localhost:8001
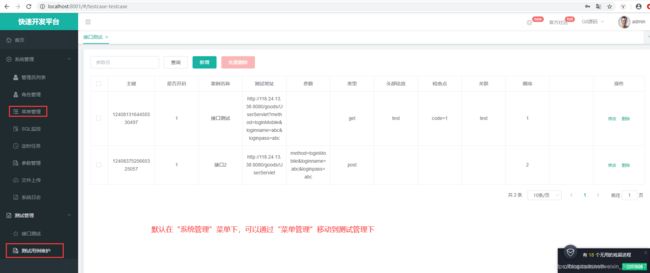
运行自动代码生成的sql,可以看到访问的页面导航栏中多了一栏,可以通过菜单管理移动
前端页面调整
(1)字段超长问题
show-overflow-tooltip
(2)特殊字段处理 :布尔类型转换成汉字
prop=“run” header-align=“center” align=“center” label=“开启” :formatter=“formatBoolean”> formatBoolean: function (row, column, cellValue) { var ret = ‘否’ //你想在页面展示的值 if(cellValue==‘1’){ ret =‘是’;} return ret; },
添加接口测试功能