之前有写过Vue.Draggable实现拖拽效果(快速使用)(http://www.cnblogs.com/songdongdong/p/6928945.html)最近项目中要用到这个拖拽的效果,当产品那个今日头条app编辑导航,拖拽的效果时,心里暗爽,(之前玩过呀,很简单的,事实证明,任何看似简单的东西,实现起来都不会那么一帆风顺,当然:当你真正实现了该效果时,会发现其实还是挺简单的:ps:自说自话,自己打自己脸\(^o^)/~),闲话少说,直接切入正题:
仔细观察发现,今日头条导航部分编辑效果,有以下几个效果
1:点击编辑开启可以编辑的效果(也就是是否开启拖拽)
2:拖拽前选中效果
3:拖动过程中元素移动到目标位置的运动效果
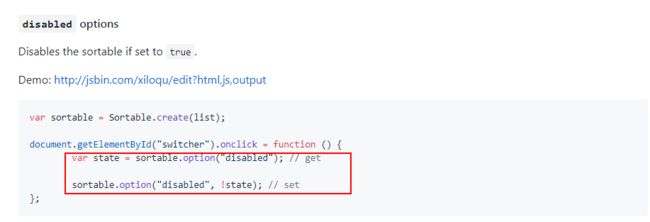
这是Vue.Draggable作者的git地址:https://github.com/SortableJS/Vue.Draggable,至于怎么引入到你的vue项目,请参考之前的这篇博客(http://www.cnblogs.com/songdongdong/p/6928945.html)引入之后我们发现Vue.Draggable默认就是开启拖拽状态的,那我们要控制这个状态怎么办呢?在作者项目的首页,发现并没有详细介绍,是不是有这个状态提供,当然也许是因为自己英语太渣,没有发现这句话(See here for reference),后来发现,点进去,发现了很多好玩的东西,具体有哪些,请移步看这里(https://github.com/RubaXa/Sortable#event-object-demo)这里我们只挑我们需要的,然后我就发现这个东东:
这不就是我们想要的么,如果你认为是这个属性直绑定到组件上,那么你就错了,在往下看,似乎有怎么使用的实例代码,那我们不妨看看是怎么样的:
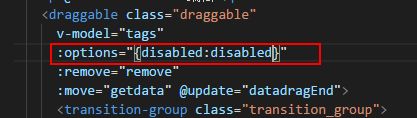
其实看到这个你大概知道怎么用了,如果还不会那么不着急,我贴一下我的代码你就知道怎用了
嗯就是这么简单,然后你再去控制这个disable就可以,至于怎么控制,接触过vue的人应该都会,就不说了,到这里我们第一个问题就解决,那我后面两个问题呢?
别急,其实和第一个一模一样
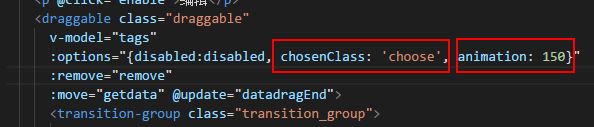
还有一些其他配置项的解释:
哈哈就是这么简单,惊不惊喜,意不意外!!!之前之所以,称之为问题是因为,以为那些配置项都是直接配置在组件上的,好了上面三个问题基本算是解决了,其实我们发现,这个过程中烦在哪里,就是知道配置项options是挂在在draggable组件上,那些控制draggable的行为都是在options里面配置的,经验告诉我们,一定要仔细阅读文档,答案都在文档里面,好了,如果能帮助到正在看文章的你,就好,大神请忽略!