使用html+css+js制作小米首页
文章目录
-
- 使用html+css+js制作小米首页
-
-
- 1.html制作小米官网页面结构(`index.html`)
- 2.使用css设置公共样式(`base.css`)
- 3.使用css设置页面元素样式(`index.css`)
- 4.使用js实现切换轮播图效果(`pic_switch.js`)
-
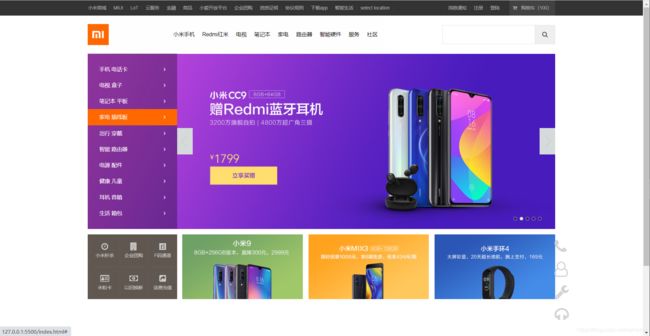
使用html+css+js制作小米首页
其中
index.html是小米官网页面的基本结构
font-awesome是图标样式
base.css是公共样式
index.css是页面中元素的样式
pic_switch.js是实现切换轮播图的功能
1.html制作小米官网页面结构(index.html)
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米,redmi,小米10,Redmi 10X,小米MIX Alpha,小米商城title>
<link rel="stylesheet" href="./css/css_reset.css">
<link rel="stylesheet" href="./fa/css/font-awesome.css">
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/index.css">
<link rel="icon" href="./favicon.ico">
<script type="text/javascript" src="./js/pic_switch.js">script>
head>
<body style='height:1100px ;'>
<div class="topbar-wrapper">
<div class="topbar w clearfix">
<div class='topbar'>
<ul class='topbar-left'>
<li><a href="javascript:;">小米商城a>li>
<li class="line">|li>
<li><a href="javascript:;">MIUIa>li>
<li class="line">|li>
<li><a href="javascript:;">LoTa>li>
<li class="line">|li>
<li><a href="javascript:;">云服务a>li>
<li class="line">|li>
<li><a href="javascript:;">金融a>li>
<li class="line">|li>
<li><a href="javascript:;">商品a>li>
<li class="line">|li>
<li><a href="javascript:;">小爱开放平台a>li>
<li class="line">|li>
<li><a href="javascript:;">企业团购a>li>
<li class="line">|li>
<li><a href="javascript:;">资质证明a>li>
<li class="line">|li>
<li><a href="javascript:;">协议规则a>li>
<li class="line">|li>
<li><a class='app' href="javascript:;">下载app
<div class="qrcode">
<img src="./img/小米.png" alt="小米二维码">
<span>小米商城appspan>
div>
a>li>
<li class="line">|li>
<li><a href="javascript:;">智能生活a>li>
<li class="line">|li>
<li><a href="javascript:;">select locationa>li>
<li class="line">|li>
ul>
<div class='shopping-cart'>
<a href="javascript:;"><i class='fa fa-cart-arrow-down'>i> 购物车(100)a>
div>
<ul class='user-info'>
<li><a href="javascript:;">登陆a>li>
<li class="line">|li>
<li><a href="javascript:;">注册a>li>
<li class="line">|li>
<li><a href="javascript:;">消息通知a>li>
<li class="line">|li>
ul>
div>
div>
div>
<div class="header-wrapper clearfix">
<div class="header w">
<h1 class='logo' title='xiaomi'>
小米官网
<a class='home' href="/">
a>
<a class='mi' href="/">
a>
h1>
<div class="nav-wrapper">
<ul class="nav clearfix">
<li class='all-goods-wrapper'>
<a class='all-goods' href="javascript:;">全部商品分类a>
<ul class='left-menu'>
<li>
<a class='a-left-menu' href="#">手机 电话卡
<i class="fa fa-angle-right" aria-hidden="true">i>a>
li>
<li>
<a class='a-left-menu' href="#">电视 盒子
<i class="fa fa-angle-right" aria-hidden="true">i>a>
li>
<li>
<a class='a-left-menu' href="#">笔记本 平板
<i class="fa fa-angle-right" aria-hidden="true">i>a>
li>
<li>
<a class='a-left-menu' href="#">家电 插线板
<i class="fa fa-angle-right" aria-hidden="true">i>a>
li>
<li>
<a class='a-left-menu' href="#">出行 穿戴
<i class="fa fa-angle-right" aria-hidden="true">i>a>
li>
<li>
<a class='a-left-menu' href="#">智能 路由器
<i class="fa fa-angle-right" aria-hidden="true">i>a>
li>
<li>
<a class='a-left-menu' href="#">电源 配件
<i class="fa fa-angle-right" aria-hidden="true">i>a>
li>
<li>
<a class='a-left-menu' href="#">健康 儿童
<i class="fa fa-angle-right" aria-hidden="true">i>a>
li>
<li>
<a class='a-left-menu' href="#">耳机 音箱
<i class="fa fa-angle-right" aria-hidden="true">i>a>
li>
<li>
<a class='a-left-menu' href="#">生活 箱包<i class="fa fa-angle-right"
aria-hidden="true">i>a>
li>
ul>
li>
<li><a href="javascript:;">小米手机a>li>
<li><a href="javascript:;">Redmi红米a>li>
<li><a href="javascript:;">电视a>li>
<li><a href="javascript:;">笔记本a>li>
<li><a href="javascript:;">家电a>li>
<li><a href="javascript:;">路由器a>li>
<li><a href="javascript:;">智能硬件a>li>
<li><a href="javascript:;">服务a>li>
<li><a href="javascript:;">社区a>li>
<div class="good-info">
div>
ul>
div>
<div class='search-wrapper'>
<form class="search" action="#">
<input class="search-inp" type="text">
<button class="search-btn">
<i class="fa fa-search" aria-hidden="true">i>
button>
form>
div>
div>
div>
<div class="banne-wrapper w">
<div class="banner">
<ul class='img-list' id='img-list'>
<li>
<a href="#">
<img id='img1' src="./img/banner1.jpg" alt="banner1" style='display: block;'>
a>
li>
<li>
<a href="#">
<img id='img1' src="./img/banner2.jpg" alt="banner2" style='display: none;'>
a>
li>
<li>
<a href="#">
<img id='img1' src="./img/banner3.jpg" alt="banner3" style='display: none;'>
a>
li>
<li>
<a href="#">
<img id='img1' src="./img/banner4.jpg" alt="banner4" style='display: none;'>
a>
li>
<li>
<a href="#">
<img id='img1' src="./img/banner5.jpg" alt="banner5" style='display: none;'>
a>
li>
ul>
<div class="point" >
<a id='pointc' class='hover' href="javscript:;">a>
<a id='pointc' href="javscript:;">a>
<a id='pointc' href="javscript:;">a>
<a id='pointc' href="javscript:;">a>
<a id='pointc' href="javscript:;">a>
div>
<div class="arrow">
<a class='pre-arrow' id='pre-arrow' href="javscript:;">a>
<a class='next-arrow' id='next-arrow' href="javscript:;">a>
div>
div>
div>
<div class="to-top">
<a href="javascript:;"><i class="fa fa-phone">i>a>
<a href="javascript:;"><i class="fa fa-user-o" >i>a>
<a href="javascript:;"><i class="fa fa-wrench" >i>a>
<a href="javascript:;"><i class="fa fa-headphones" >i>a>
div>
<div class="ad w">
<ul class='shortcut'>
<li><a href="#">
<i class="fa fa-clock-o">i>
小米秒杀
a>li>
<li><a href="#">
<i class="fa fa-building">i>
企业团购
a>li>
<li><a href="#">
<i class="fa fa-fonticons">i>
F码通道
a>li>
<li><a href="#">
<i class="fa fa-id-card-o">i>
米粉卡
a>li>
<li><a href="#">
<i class="fa fa-money">i>
以旧换新
a>li>
<li><a href="#">
<i class="fa fa-share-square">i>
话费充值
a>li>
ul>
<ul class="ad-img " >
<li>
<a href="#"><img src="./img/1.jpg" alt="show1">a>
li>
<li>
<a href="#"><img src="./img/2.jpg" alt="show2">a>
li>
<li>
<a href="#"><img src="./img/3.jpg" alt="show3">a>
li>
ul>
div>
body>
html>
2.使用css设置公共样式(base.css)
/* 公共样式 */
.clearfix::before,
.clearfix::after{
content: '';
display: table;
clear:both;
}
/* 去除下划线 */
a{
text-decoration:none;
}
body {
font:14px/1.5 Helvetica Neue,Helvetica,Arial,Microsoft Yahei,Hiragino Sans GB,Heiti SC,WenQuanYi Micro Hei,sans-serif;
color:#333;
/* 这个一定要加上,防止页面在放大时出现的奇怪现象 */
min-width: 1226px ;
}
/* 设置一个类,控制网页的宽度 */
.w{
width:1226px;
/* 设置居中的效果 */
margin:0 auto;
}
3.使用css设置页面元素样式(index.css)
/* 主页index的样式 */
/* 顶部导航条的容器 */
.topbar-wrapper{
width:100%;
background-color: #333;
height:40px;
line-height:40px;
}
/* 设置超链接颜色 */
.topbar a{
font-size: 12px;
color:#b0b0b0;
/* 变成block,a标签会被里面的文字撑开高度,所以可以不用指定高度了 */
display: block;
}
.topbar a:hover{
color:#fff;
}
/* 竖线的设置 */
.line{
font-size: 12px;
color:#424242;
margin: 0 8px;
}
/* 设置左侧导航栏 */
.topbar-left,.topbar-left>li{
float:left;
}
.shopping-cart,.user-info,.user-info>li{
float:right;
}
/* 设置下载app的下拉二维码 */
.app .qrcode{
/* display:none; */
position: absolute;
left: -40px;
width: 124px;
/* height: 148px; */
height:0;
overflow:hidden;
background-color: #fff;
/* 后代元素继承行高 */
line-height: 1;
text-align: center;
box-shadow: 0 0 10px rgba(100, 6, 61, 0.9);
/* 给显示的东西添加动画效果 */
transition: height 3s;
z-index: 50;
}
/* hover app */
.app:hover .qrcode,
.app:hover::after{
display:block;
height:148px;
}
.app .qrcode img{
width:90px;
height:90px;
margin:10px 17px ;
}
.app .qrcode span{
color:#000;
font-size: 1px;
}
.app{
position: relative;
text-align: center;
}
.app::after{
display:none;
content:"";
width:0;
height:0;
/* 设置app下的小三角 */
/* 设置绝对定位 */
position: absolute;
bottom: 0;
left: 0;
right: 0;
margin:auto;
border:5px solid transparent;
border-top:none;
border-bottom-color: rgb(241, 235, 235);
}
/* 设置购物车的样式 */
.shopping-cart a{
width: 120px;
background-color:#424242;
text-align:center;
}
.shopping-cart i{
margin-right: 8px;
}
.shopping-cart{
margin-left:26px;
}
/* 购物车hover样式 */
.shopping-cart:hover a{
background-color:#fff ;
color:#ff6700;
}
/* —————————————————— */
.header-wrapper{
position:relative;
}
/* 设置中间的header */
.header{
height:100px;
background-color:rgb(255, 255, 255);
padding:22px auto;
}
.header .logo{
float :left;
margin-top:22px;
width: 55px;
height: 55px;
position: relative;
overflow: hidden;
/* 隐藏logo中的文字 */
text-indent: -99999px;
}
.header .logo a{
position: absolute;
width: 55px;
height: 55px;
background-color:#ff6700;
background-image:url('../img/mi-logo.png');
background-position: center;
transition:left .5s;
left: 0;
}
.header>.logo>.home{
left:-55px;
background-image:url('../img/mi-home.png');
}
.header .logo:hover .mi{
left: 55px;
}
.header .logo:hover .home{
left: 0;
}
/* ------------------------------------------- */
/* 设置中间的导航条 */
.header .nav-wrapper{
float:left;
/* width:850px; */
margin-left:7px;
}
/* 设置li的布局 */
.nav> li{
float:left;
}
.nav> .all-goods-wrapper{
float:left;
}
/* 全部商品的下面导航栏 */
.all-goods-wrapper{
position: relative;
}
.left-menu{
width: 234px;
/* height: 460px; */
background-color:rgba(0,0,0,.3);
position : absolute;
left:-120px;
z-index:20 ;
line-height:1;
padding:20px 0;
}
/* 选择器的优先级 */
.nav li .a-left-menu{
display: block;
height: 42px;
line-height: 42px;
color:white;
padding:0 30px;
/* 选择器的优先级,
.nav li a已经设置了margin-right:20px;
所以我在样式设置中就要重新设置margin-right:0;
*/
margin-right: 0;
font-size: 14px ;
}
.nav li .a-left-menu:hover{
color:white;
background-color:#ff6700;
}
.left-menu a i{
float: right;
color: white;
height: 42px;
line-height: 42px;
}
/* 设置导航条 */
.nav-wrapper .nav{
background-color: rgb(255, 254, 254);
height: 100px;
line-height:100px;
padding-left: 58px;
}
.nav li a{
display: block;
font-size:16px bold;
margin-right: 20px;
color:#000;
}
.nav li a:hover{
color: #ff6700;
}
.nav>.all-goods-wrapper>.all-goods:first-child{
/* display:none; */
visibility: hidden;
}
.nav .good-info{
/* height:228px; */
height: 0px;
overflow: hidden;
width: 100%;
background-color:rgb(252, 252, 252);
/* border-top: 1px solid #000;
box-shadow: 0 6px 5px rgba(0,0,0,.5); */
position: absolute;
top:100px;
left:0;
transition: height .5s;
z-index: 99;
}
.nav li:not(:nth-child(1)):not(:nth-child(9)):not(:nth-child(10)):hover ~ .good-info,
.good-info:hover{
height:228px;
border-top: 1px solid #000;
box-shadow: 0 6px 5px rgba(0,0,0,.5);
}
/* ---------------------------------- */
/* 右侧搜索框 */
.search-wrapper{
float: right;
width: 296px;
height: 50px;
margin-top: 25px;
}
.search-wrapper .search-inp{
border: none;
width: 244px;
float: left;
height: 50px;
padding: 0 10px;
box-sizing: border-box;
border: 1px solid rgb(224,224,224);
font-size: 16px;
outline: none;
}
.search-wrapper .search-inp:focus,
.search-wrapper .search-inp:focus +.search-btn{
border-color: #ff6700;
}
.search-wrapper .search-btn{
float: left;
height:50px;
width: 52px;
padding: 0px;
border:none;
/* background-color:rgb(221, 21, 21); */
color:#616161;
font-size:16px;
border:1px solid rgb(224,224,224);
border-left:none;
outline: none;
}
.search-wrapper .search-btn:hover{
background-color:#ff6700;
color:#fff;
border:none;
}
/* ———————————————————————————————————————————— */
/* 中间部分(内容区)的样式 */
/* banner中的图片区域 */
.banner{
position:relative;
/* 指定高度避免高度塌陷 */
height: 460px;
}
.banner .img-list li{
position:absolute;
}
.banner img{
width:100%;
/* vertical-align:top; */
}
.point{
position: absolute;
bottom:22px;
right:35px;
}
.point a{
float: left;
width: 6px;
height: 6px;
background-color:rgba(0,0,0,.4);
border:2px rgba(255,255,255,.4) solid;
border-radius: 50%;
margin-left:6px;
}
.point a:hover,
.point a:active{
background-color:#fff;
border:2px rgba(0,0,0,.4) solid;
}
.point a.hover,
.point a.active{
background-color:#fff;
border:2px rgba(0,0,0,.4) solid;
}
.arrow a{
width:41px;
height: 69px;
/* 看不见就是因为没有开启定位 */
background-color: rgb(213, 218, 218);
position: absolute;
top: 0;
bottom:0;
margin:auto 0;
background-image: url(../img/icon-slides.png);
}
.arrow .pre-arrow{
left:234px;
background-position:-84px 0;
}
.arrow .pre-arrow:hover{
background-position:0;
}
.arrow .next-arrow{
right: 0;
background-position:-125px 0;
}
.arrow .next-arrow:hover{
background-position:-42px;
}
/* ______________________________________ */
/* 设置回到顶部的元素 */
.to-top{
width: 26px;
height: 206px;
position : fixed;
bottom:60px;
/* 布局的等式
left + margin-left + width + margin-right + right = 视口大小
*/
right: 50%;
/* 1224/2+26 */
margin-right:-638px;
}
.to-top a{
display:block;
text-align: center;
font-size :40px;
color: rgb(211, 211, 216);
}
/* ________________________ */
/* 下步广告样式的设置 */
.ad{
margin-top:14px;
height: 170px;
}
.ad .shortcut,
.ad .ad-img,
.ad li{
float:left;
}
/* 设置左侧快捷方式的宽度 */
.ad .shortcut{
width: 228px ;
height: 168px;
padding-top:2px;
padding-left: 6px;
background-color: #5f5750;
margin-right:14px;
}
.ad .shortcut li{
position: relative;
}
/*设置上边框*/
.ad .shortcut li::before{
content: '';
position: absolute;
width:64px;
height: 1px;
background-color:#665e57 ;
/* left: 0;
top: 0;
right: 0;
margin:0 auto; */
top:-1px;
left:6px;
}
.ad .shortcut li a::after{
content: '';
position: absolute;
width:1px;
height: 70px;
/* background-color: red; */
/* top:0;
left: 0;
bottom: 0;
margin:auto 0; */
top: 6px;
left: 1px;
background-color:#665e57;
}
.ad .shortcut a{
display:block;
height: 84px;
width: 76px;
color:#cfccca;
text-align: center;
font-size: 12px;
/* 外边距重叠(子元素把父元素的宽高撑开了) */
overflow:hidden;
}
.ad .shortcut i{
display: block;
margin-top:20px;
font-size: 20px;
margin-bottom: 6px;
}
.ad .shortcut a:hover{
color:white;
}
/* 设置图片的样式 */
.ad .ad-img li{
width: 316px;
margin-right: 15px;
}
/* 解决图片显示的问题 */
.ad .ad-img li:last-child{
margin:0;
}
.ad .ad-img img{
width: 100%;
vertical-align:top;
}
4.使用js实现切换轮播图效果(pic_switch.js)
window.onload=function() {
//需求:自动切换图片
//3s间隔自动
//按钮点击切换
//左右箭头自动切换
//附加题:滑轮自动切换
//task1:点击按钮切换图片
var imgUl=document.getElementById('img-list');
var img1=imgUl.querySelectorAll('img#img1');
var pointc=document.querySelectorAll('#pointc');
console.log(pointc);
var index=0;
for(var i=0;i<img1.length;i++){
pointc[i].num=i;
pointc[i].onclick= function (){
index=this.num;
for(var i=0;i<img1.length;i++){
if (i === index) {
img1[i].style.display = "block";
setZero();
}
else {
img1[i].style.display = "none";
setZero();
}
}
};
};
//task2:左右箭头切换图片
var leftArrow=document.getElementById('pre-arrow');
var rightArrow=document.getElementById('next-arrow');
leftArrow.onclick=function(){
//获取当前的index
img1[index].style.display = "none";
index--;
if (index < 0) {
index = 4;
}
img1[index].style.display = "block";
setZero();//设置小圆点
}
rightArrow.onclick=function(){
//获取当前的index
img1[index].style.display = "none";
index ++;
if (index > 4) {
index = 0;
}
img1[index].style.display = "block";
setZero();//设置小圆点
}
//task3:3s间隔自动切换图片
setInterval( function() {
img1[index].style.display = "none";
index++;
if (index > 4) {
index = 0;
}
img1[index].style.display = "block";
setZero();
}, 3000);
//小圆点跟随图片变化
function setZero() {
for (let [n, a] of pointc.entries()) {
if (n === index) {
//如果是第index个小圆点,则修改这个小圆点的背景颜色为白色
a.className = "hover";
} else {
//其他小圆点恢复默认样式
a.className = a.className.replace("hover", "");
}
}
}
}