selenium 数据驱动框架自动化从0到1--1
selenium 数据驱动框架自动化从0到1-1
前言
上一篇我们根据业务线写了如何添加一个联系人。这篇我们接上篇把每次重复写的代码做一次封装
上一篇代码如下:发现什么?
#encoding = utf-8
from selenium import webdriver
from time import sleep
#创建chrome浏览器实例
driver = webdriver.Chrome(r'E:\Test126Email\driver\chromedriver.exe')
#等待3秒
sleep(3)
#浏览器窗口最大化
driver.maximize_window()
#访问126邮箱登录页面
driver.get('http://mail.126.com')
#等待3秒,以便登录页面加载完成
sleep(3)
这段代码每次都要写一次,造成代码冗余,于是我们可以封装起来当作启动浏览器的工具
#由于登录页面元素是嵌套页面,所以要切换frame,切换到frame 控件
frame = driver.find_element_by_xpath("//iframe[contains(@id,'x-URS-iframe')]")
driver.switch_to.frame(frame)
#获取用户名输入框
username = driver.find_element_by_xpath('//input[@name="email"]')
#输入用户名
username.send_keys('abc_123456qwe')
#获取密码输入框
password = driver.find_element_by_xpath('//input[@name="password"]')
#输入密码
password.send_keys('abc_123456')
#获取登录按钮单击
driver.find_element_by_id('dologin').click()
sleep(3)
#获取通讯录按钮单击
driver.find_element_by_xpath('//div[text()="通讯录"]').click()
#获取新建联系人按钮单击
sleep(3)
driver.find_element_by_xpath('//span[text()="新建联系人"]').click()
#获取姓名输入框
sleep(3)
name = driver.find_element_by_xpath("//a[@title ='编辑详细姓名']/preceding-sibling::div/input")
#输入框输入名字
name.send_keys('我是谁')
#获取电子邮箱输入框
sleep(3)
email = driver.find_element_by_xpath('//div[@id="iaddress_MAIL_wrap"]//dd//div//input')
#电子邮箱输入
email.send_keys('[email protected]')
#获取是否是星标朋友单击
sleep(3)
driver.find_element_by_xpath('//span[text()="设为星标联系人"]/preceding-sibling::span/b').click()
#获取电话号码输入框
sleep(3)
phon = driver.find_element_by_xpath('//div[@id="iaddress_TEL_wrap"]//dd//div//input')
#输入电话号码
phon.send_keys('13523232323')
#获取备注输入框输入备注
sleep(3)
common = driver.find_element_by_xpath("//textarea[@id='input_DETAIL']").send_keys('测试验证')
#获取确定按钮单击保存
sleep(3)
buton = driver.find_element_by_xpath('//span[text()="确 定"]').click()
#断言我是谁是否添加成功
sleep(10)
assert u'我是谁' in driver.page_source
print('添加联系人成功')
#退出浏览器
driver.quit()
这段代码大量用到 driver.find_element_by_xpath,于是我们也可以封装造一个定位页面元素对象的工具,具体步骤如下:
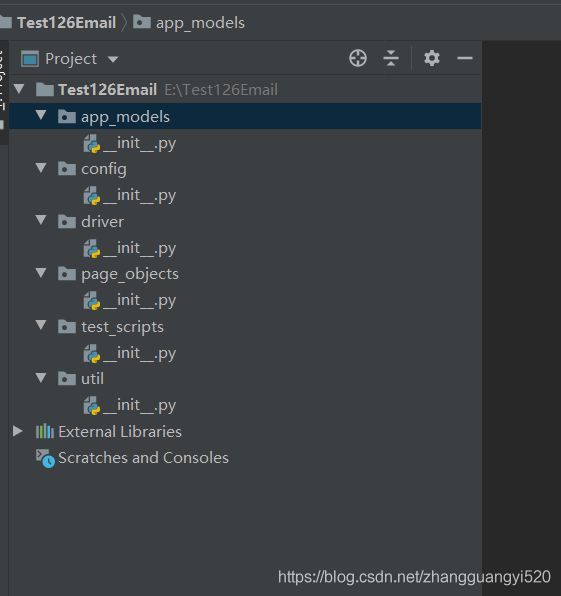
二、先创建一个工程:Test126Email
1.在工程中创建几个包,分别管理不同的文件,目录如下
app_models: 用于实现可重复利用的业务逻辑封装,备用
config:用于存放配置文件,备用
driver:存放浏览器驱动文件,如果driver驱动文件放在python安装文件的scripts文件夹下,浏览器后面可以省略路径,不然的加一个驱动路径地址。(我已配置)
page_objects:用于实现被测试对象的页面对象,备用
test_scripts: 用于存放具体的测试脚本逻辑,备用
util: 用于存放封装的工具类,备用
2,在util 里面创建一个open_browser.py文件,用于封装启动浏览器工具,代码如下:以后工程可直接使用,改一下chrome驱动文件的地址和访问地址即可
#encoding = utf-8
from selenium import webdriver
from time import sleep
def OpenBrowser():
# 创建chrome浏览器实例,我已配置,所以浏览器后边的括号里没有加地址
driver = webdriver.Chrome()
sleep(2) #等待2秒
driver.maximize_window() #浏览器窗口最大化
driver.get('http://mail.126.com') #访问126邮箱登录页面
sleep(3)
return driver #返回浏览器实例
if __name__ =='__main__': #自测,只有当前文件执行时,以下代码才执行,引用时不执行
OpenBrowser()
3,在util 里面创建一个get_object_map.py文件,用于封装定位页面元素对象的工具,代码如下:以后工程可直接使用
#encoding = utf-8
from selenium.webdriver.support.ui import WebDriverWait #隐式等待
#获取单个页面元素对象
def get_element(driver,locateType,locatorExpression):
try:
#WebDriverWait(driver,30) driver 隐式等待30秒后找不到元素对象抛异常
element = WebDriverWait(driver,30).until\
(lambda driver: driver.find_element(by=locateType,value=locatorExpression))
return element
except Exception as e:
raise e
#获取多个相同页面元素对象 ,以list返回
def get_elements(driver,locateType,locatorExpression):
try:
elements = WebDriverWait(driver,30).until\
(lambda driver : driver.find_element(by=locateType,value=locatorExpression))
return elements
except Exception as e:
raise e
if __name__ == '__main__':
from util.open_browser import * #导入浏览器启动
driver = OpenBrowser() #创建浏览器实例
#创建页面元素对象实例
frame = get_element(driver,'xpath',"//iframe[contains(@id,'x-URS-iframe')]")
driver.switch_to.frame(frame)
username = get_element(driver,'xpath',"//input[@name='email']")
print(username.tag_name) #打印页面元素对象的标签
password = get_elements(driver,'xpath','//input[@name="password"]')
print(password) #打印页面元素对象
driver.quit() #关闭浏览器
总结
于是乎上篇的代码就变这样了
#encoding = utf-8
from util.get_object_map import *
from util.open_browser import *
#创建chrome浏览器实例
driver = OpenBrowser()
#由于登录页面元素是嵌套页面,所以要切换frame,切换到frame 控件
frame = get_element(driver,'xpath',"//iframe[contains(@id,'x-URS-iframe')]")
driver.switch_to.frame(frame)
#获取用户名输入框
username = get_element(driver,'xpath','//input[@name="email"]')
#输入用户名
username.send_keys('abc_123456qwe')
#获取密码输入框
password = get_element(driver,'xpath','//input[@name="password"]')
#输入密码
password.send_keys('abc_123456')
#获取登录按钮单击
get_element(driver,'id','dologin').click()
sleep(3)
#获取通讯录按钮单击
get_element(driver,'xpath','//div[text()="通讯录"]').click()
#获取新建联系人按钮单击
sleep(3)
get_element(driver,'xpath','//span[text()="新建联系人"]').click()
#获取姓名输入框
sleep(3)
name = get_element(driver,'xpath',"//a[@title ='编辑详细姓名']/preceding-sibling::div/input")
#输入框输入名字
name.send_keys('我是谁')
#获取电子邮箱输入框
sleep(3)
email = get_element(driver,'xpath','//div[@id="iaddress_MAIL_wrap"]//dd//div//input')
#电子邮箱输入
email.send_keys('[email protected]')
#获取是否是星标朋友单击
sleep(3)
get_element(driver,'xpath','//span[text()="设为星标联系人"]/preceding-sibling::span/b').click()
#获取电话号码输入框
sleep(3)
phon = get_element(driver,'xpath','//div[@id="iaddress_TEL_wrap"]//dd//div//input')
#输入电话号码
phon.send_keys('13523232323')
#获取备注输入框输入备注
sleep(3)
common = get_element(driver,'xpath',"//textarea[@id='input_DETAIL']").send_keys('测试验证')
#获取确定按钮单击保存
sleep(3)
buton = get_element(driver,'xpath','//span[text()="确 定"]').click()
#断言我是谁是否添加成功
sleep(10)
assert u'我是谁' in driver.page_source
print('添加联系人成功')
#退出浏览器
driver.quit()
是不是看上去清爽多了,下一篇我们根据正常流程,封装模块 (模块封装模型)