群集--Nginx+Tomcat 负载均衡、动静分离
文章目录
- 一、Tomcat简介
-
- 1.1:Tomcat重要目录
- 1.2:Nginx应用
- 1.3:Nginx负载均衡实现原理
- 1.4:Nginx动静分离实现原理
- 二、:环境准备
-
- 2.1:环境准备
- 2.2:实验目的
- 三、nginx和Tomcat服务搭建
-
- 3.1:搭建nginx服务
-
- 3.1.2 Tomcat服务搭建
- 3.1.3 动静分离配置
- 3.1.4 nginx处理静态图片,Tomcat处理动态页面配置
- 3.2 负载均衡配置
-
- 3.2.1 配置Tomcat02,与01相同
- 3.2.2测试
一、Tomcat简介
●最初是由Sun的软件机构师詹姆斯●邓肯●戴维森开发。
●安装Tomcat后,安装路径下面的目录和文件,是使用或者配置Tomcat的重要文件。
1.1:Tomcat重要目录
●bin:存放启动和关闭Tomcat脚本
●conf:存放Tomcat不同的配置文件
●doc:存放Tomcat文档
●lib:存放Tomcat运行需要的库文件
●logs:存放Tomcat执行时的LOG文件
●src:存放Tomcat的源代码
●webapps:Tomcat的主要Web发布目录
●work:存放jsp编译后产生的class文件
1.2:Nginx应用
●Nginx是一款非常优秀的HTTP服务器软件
●支持高达50000个并发连接数的相应
●拥有强大的静态资源处理能力
●运行稳定
●内存、CPU等系统资源消耗非常低
●目前很多大型网站都应用Nginx服务器作为后端网站程序的反向代理及负载均衡器,提升整个站点的负载并发能力。
1.3:Nginx负载均衡实现原理
●Nginx实现负载均衡是通过反向代理实现
●upstream 服务池名 {}
●配置后端服务池,以提供相应数据
● proxy_pass http://服务池名
● 配置将访问请求转发给后端服务器池的服务器处理
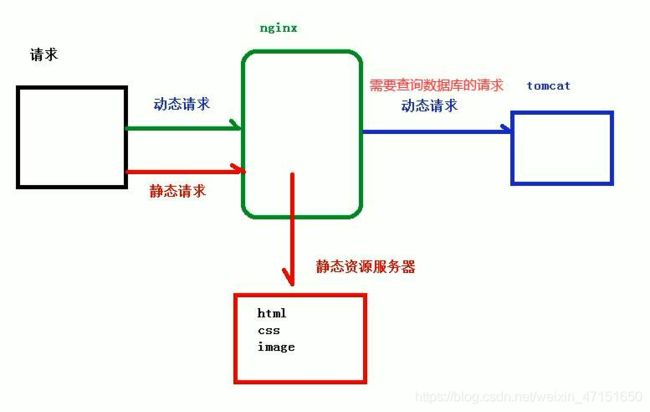
1.4:Nginx动静分离实现原理
动静分离原理
●服务端接收来自客户端的请求中,既有静态资源也有动态资源,静态资源由Nginx提供服务,动态资源Nginx转发至后端
●Nginx处理静态页面的效率远高于Tomcat的处理能力
●若Tomcat的请求量为1000次,则Nginx的请求量为6000次
●Tomcat每秒的吞吐量为0.6M,Nginx的每秒吞吐量为3.6M
●Nginx处理静态资源的能力是Tomcat处理的6倍
二、:环境准备
2.1:环境准备
VMware软件
一台centos7系统作为nginx服务器,IP地址:192.168.100.100
一台centos7系统作为Tomcat服务器,IP地址:192.168.100.10
2.2:实验目的
通过访问nginx地址,实现动静分离
动态请求自动转到Tomcat处理,还要实现静态资源存放在nginx服务器中,但Tomcat仍旧能够加载出资源(以图片为例)
静态请求转到nginx处理
三、nginx和Tomcat服务搭建
3.1:搭建nginx服务
[root@nginx01 ~]# yum -y install gcc gcc-c++ make pcre-devel zlib-devel
[root@nginx01 ~]# useradd -M -s /sbin/nologin nginx
[root@nginx01 ~]# tar zxvf nginx-1.12.2.tar.gz -C /opt
[root@nginx01 ~]# cd /opt/nginx-1.12.2/
[root@nginx01 nginx-1.12.2]# ./configure \
> --prefix=/usr/local/nginx \
> --user=nginx \
> --group=nginx
[root@nginx01 nginx-1.12.2]# make && make install
[root@nginx1 nginx-1.12.2]# ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/ '创建nginx命令软连接'
[root@nginx1 nginx-1.12.2]# nginx -t '检查语法'
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
[root@nginx nginx-1.12.2]# vim /etc/init.d/nginx '创建nginx启动脚本'
#!/bin/bash '以下为启动脚本内容'
# chkconfig: - 99 20
# description: Nginx Service Control Script
PROG="/usr/local/nginx/sbin/nginx"
PIDF="/usr/local/nginx/logs/nginx.pid"
case "$1" in
start)
$PROG
;;
stop)
kill -s QUIT $(cat $PIDF)
;;
restart)
$0 stop
$0 start
;;
reload)
kill -s HUP $(cat $PIDF)
;;
*)
echo "Usage: $0 {start|stop|restart|reload}"
exit 1
esac
exit 0
[root@nginx nginx-1.12.2]# chmod +x /etc/init.d/nginx '增加权限'
[root@nginx nginx-1.12.2]# chkconfig --add nginx '添加到service管理'
[root@nginx nginx-1.12.2]# service nginx start '开启nginx'
[root@nginx nginx-1.12.2]# netstat -ntap |grep 80
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 66115/nginx: master
[root@nginx1 nginx-1.12.2]# systemctl stop firewalld.service '关闭防火墙'
[root@nginx1 nginx-1.12.2]# setenforce 0
3.1.2 Tomcat服务搭建
[root@tomcat01 ~]# tar zxvf jdk-8u91-linux-x64.tar.gz -C /usr/local/
[root@tomcat01 ~]# vim /etc/profile
export JAVA_HOME=/usr/local/jdk1.8.0_91
export JRE_HOME=${
JAVA_HOME}/jre
export CLASSPATH=.:${
JAVA_HOME}/lib:${
JRE_HOME}/lib
export PATH=${
JAVA_HOME}/bin:$PATH
[root@tomcat01 ~]# source /etc/profile
[root@tomcat01 ~]# tar zxvf apache-tomcat-8.5.16.tar.gz -C /usr/local/
[root@tomcat01 ~]# cd /usr/local/
[root@tomcat01 local]# mv apache-tomcat-8.5.16/ tomcat
[root@tomcat01 local]# ln -s /usr/local/tomcat/bin/startup.sh /usr/local/bin/
[root@tomcat01 local]# ln -s /usr/local/tomcat/bin/shutdown.sh /usr/local/bin/
[root@tomcat01 local]# startup.sh
Using CATALINA_BASE: /usr/local/tomcat
Using CATALINA_HOME: /usr/local/tomcat
Using CATALINA_TMPDIR: /usr/local/tomcat/temp
Using JRE_HOME: /usr/local/jdk1.8.0_91/jre
Using CLASSPATH: /usr/local/tomcat/bin/bootstrap.jar:/usr/local/tomcat/bin/tomcat-juli.jar
Tomcat started.
[root@tomcat01 local]# netstat -ntap | grep 8080
tcp6 0 0 :::8080 :::* LISTEN 17841/java
3.1.3 动静分离配置
将动态处理请求转发到Tomcat处理
[root@nginx nginx-1.12.2]# vim /usr/local/nginx/conf/nginx.conf
server {
listen 80;
server_name localhost;
location ~.*.jsp$ {
proxy_pass http://192.168.179.124:8080; '指向Tomcat服务器地址'
proxy_set_header Host $host;
}
[root@nginx nginx-1.12.2]# cd /usr/local/nginx/html/
[root@nginx html]# vim index.html
<!DOCTYPE html>
<html>
<head>
<title>静态页面</title> '修改标题'
<meta http-equiv="content-type" content="text/html;charset=utf-8"> '设置支持中文字符集'
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>静态网站</h1> '修改内容主题'
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>这是一个静态网页.</em></p> '设置页尾内容'
</body>
</html>
[root@nginx html]# service nginx stop
[root@nginx html]# service nginx start
[root@tomcat01 local]# cd /usr/local/tomcat/webapps/
[root@tomcat01 webapps]# mkdir test
[root@tomcat01 webapps]# vim test/index.jsp
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.util.Date" %>
<%@ page import="java.text.SimpleDateFormat" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>动态页面</title>
</head>
<body>
<div>这是一个动态页面</div>
</body>
</html>
3.1.4 nginx处理静态图片,Tomcat处理动态页面配置
●Tomcat指路径,nginx放图片
●目录名称需要和Java项目名称相同
Tomcat配置
[root@tomcat01 webapps]# vim test/index.jsp
</head>
<body>
<div>tomcat01动态页面</div>
<img src='flower.jpg'> '添加图片路径'
</body>
</html>
nginx配置
[root@nginx html]# vim /usr/local/nginx/conf/nginx.conf
location ~.*\.(gif|jpg|jpeg|png|bmp|swf|css)$ {
'添加此段内容,匹配这些类型的文件'
root html; 'html站点目录'
expires 30d; '缓存时间30天'
}
[root@nginx html]# mv flower.jpg test
3.2 负载均衡配置
3.2.1 配置Tomcat02,与01相同
[root@tomcat02 tomcat]#vim /usr/local/tomcat/conf/server.xml
<Context docBase="/web/webapp1" path="" reloadable="false"> '添加的两句话'
</Context>
Tomcat01和Tomcat02网页


设置完成后在Nginx中配置反向代理
[root@nginx nginx-1.12.2]# vim /usr/local/nginx/conf/nginx.conf
...省略内容
#gzip on;
upstream tomcat-server {
'添加节点服务器地址'
server 192.168.100.10:8080 weight=1;
server 192.168.100.8:8080 weight=1;
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
proxy_pass http://tomcat-server; '设置转发到节点服务器'
}
...省略内容
[root@nginx ~]# service nginx stop
[root@nginx ~]# service nginx start