vue面试题(持续更新中...)
vue面试题(持续更新中…)
前言: VUE中遇到的各种面试题太多坑,打算整理所有的面试题以及解释,开始你的码农生涯吧!
面试1: 你知道vue的模板语法用的是哪个web模板引擎的吗?说说你对这模板引擎的理解?
解答:
Vue使用了Mustache语法,也就是双大括号({ { }})的语法;
解释一下什么是Mustache: Mustache是基于JavaScript实现的模版引擎,类似于JQuery。
Template,但是这个模版更加的轻量级,语法更加的简单易用,很容易上手;
Mustache 主要的使用:
主要用于在表现和数据相分离的前端技术架构中,根据数据生成特定的动态内容,这些内容在网页中指的是HTML结构,而在小程序中则是WXML结构。
面试题2 你知道v-model(双向绑定)的原理吗?说说你的理解?
解答:
原生input其实只是一个语法糖,:bind="value"与@change="value = $event.target.value"的结合。
自定义组件的时候的v-model默认监听change事件和绑定value 的prop。
面试题3: 你有使用过vue开发多语言项目吗?说说你的做法?
解答: 采用i18n来解决国际化问题,关于语言环境的存储方案,看到有同学解答localStorage的方式,个人认为这种还是采用Cookie的存储方法,通过路由实现不同模块加载不同的国际化配置文件我个人网站的多语言是用vuex实现的,所有语言对于信息都命名,存在后端,由restful接口返回,在切换语言时触发dispatch,调用接口,在所有页面里mapState拿到语言配置,渲染上去
什么是i18n: i18n是英文字母"Internationalization国际化)的缩写。
‘i’ + 18个字母 + ‘n’;小写的i主要是为了区别与数字1
i18n一般用在哪: 项目需要多语言的支持,我们就需要做国际化;
在vue项目中:需要使用 vue-i18n 来实现多语言的界面
$ npm install vue-i18n --save
面试题4: 在使用计算属性的时,函数名和data数据源中的数据可以同名吗?
不可以,同名会报错:The computed property "xxxx" is already defined in data
解答:
初始化vm的过程,会先把data绑定到vm,再把computed的值绑定到vm,会把data覆盖了。
可以同名,但data会覆盖methods。并且本就不该同名,同名说明你命名不规范。
写在计算属性中的数据名称,不能在data中定义,因为不管是计算属性还是data还是props 都会被挂载在vm实例上,因此这三个都不能同名
然后解释为什么会覆盖,因为Props、methods、data、computed、watch都是在initState函数中被初始化的。初始化顺序就是我上面给出的顺序,本质上这些都是要挂载到this上面的,你如果重名的话,后面出现的属性自然而然会覆盖之前挂载的属性了。如果你的eslint配置比较严格的话,同名是编译不通过的。
面试题5: 怎么给vue定义全局的方法?
解答:
1、通过prototype,这个非常方便。Vue.prototype[method]=method;
2、通过插件Vue.use(plugin);
3、通过mixin,Vue.mixin(mixins);
面试题6: vue2.0不再支持v-html中使用过滤器了怎么办?
解答:
1:全局方法
2:computed
3:$options.filters
面试题7: 怎么解决vue打包后静态资源图片失效的问题?
解答:
设置assetsPublicPath将 assetsPublicPath: ‘/’ 改为 assetsPublicPath: ‘./’
面试题8: 怎么解决vue动态设置img的src不生效的问题?
解答:
因为动态添加src被当做静态资源处理了,没有进行编译,所以要加上require。require(’@/assets/images/xxx.png’)
面试题9: 使用vue后怎么针对搜索引擎做SEO优化?
解答:
activated和deactivated
keep-alive的生命周期
1.activated: 页面第一次进入的时候,钩子触发的顺序是created->mounted->activated
2.deactivated: 页面退出的时候会触发deactivated,当再次前进或者后退的时候只触发activated
面试题10: 如果现在让你从vue/react/angularjs三个中选择一个,你会选哪个?说说你的理由
解答:
首先会根据团队的技术栈来进行选型,有利于团队管理及技术交流,在此基础上不断演化出适合公司内部的实现方式;抛开团队来说的话,个人会选择vue,原因是:一直接触的都是vue,目前没有什么痛感,喜欢使用模板轻量、语法简单,支持模板和渲染函数的弹性选择更快的渲染+更小的体积;
面试题11: 你是从vue哪个版本开始用的?你知道1.x和2.x有什么区别吗?
解答: vue1.0的数据绑定完全依赖于数据侦测,使用Object.defineProperty方法使数据去通知相应watch,改变dom结构。vue2.0引入了虚拟dom,只通知到组件,提升了颗粒度。
面试题12: 你有看过vue推荐的风格指南吗?列举出你知道的几条?
解答:
1、使用v-for时记得加key,可以快速定位到需要更新的DOM节点,提高效率。
2、永远不要把 v-if 和 v-for 同时用在同一个元素上。提高渲染效率。
3、优先通过 Vuex 管理全局状态,而不是通过 this.$root 或一个全局事件总线。
4、为组件样式设置scoped作用域。
面试题13: 你知道vue中key的原理吗?说说你对它的理解?
解答:
便于diff算法的更新,key的唯一性,能让算法更快的找到需要更新的dom,需要注意的是,key要唯一,不然会出现很隐蔽性的更新问题。
面试题14: vue中怎么重置data?
解答:
Object.assign(this. d a t a , t h i s . data, this. data,this.options.data())
Object.assign()方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象
this. d a t a 获 取 当 前 状 态 下 的 d a t a t h i s . data获取当前状态下的data this. data获取当前状态下的datathis.options.data()获取该组件初始状态下的data。
Object.assign(this. d a t a , t h i s . data, this. data,this.options.data())
面试题15: vue渲染模板时怎么保留模板中的HTML注释呢?
解答:
设置comments属性,官网默认为舍弃注释
//代码块 在template标签上添加 comments属性;
<template comments>
<!--我是注释内容-->
</template>`在这里插入代码片`
<script>
export default {
comments: true;
}
</script>
面试题16: Vue.observable你有了解过吗?说说你的理解?
解答
vue2.6发布一个新的API,可以处理一些简单的跨组件共享数据状态的问题。类轻量级vuex,用作状态管理。
让一个对象可响应。Vue 内部会用它来处理 data 函数返回的对象。
返回的对象可以直接用于渲染函数和计算属性内,并且会在发生改变时触发相应的更新;也可以作为最小化的跨组件状态存储器。
面试题17: 你知道style加scoped属性的用途和原理吗?
解答:
用途:防止全局同名CSS污染
原理:在标签加上v-data-something属性,再在选择器时加上对应[v-data-something],即CSS带属性选择器,以此完成类似作用域的选择方式
1、很多时候使用ui框架如果加scope就不能覆盖,这个时候一般写sass 会在最外层包裹该组件名的id 就可以不使用scoped 了
2、用/deep/也可以对组件内的样式进行覆盖
面试题18: vue边界情况有哪些?
解答:
访问根实例、访问父组件、子组件
面试题19: watch的属性用箭头函数定义结果会怎么样?
解答:
因为箭头函数默绑定父级作用域的上下文,所以不会绑定vue实例,所以 this 是undefind
面试题20: 在vue项目中如果methods的方法用箭头函数定义结果会怎么样?
解答:
同19题;
面试题21: 在vue项目中如何配置favicon?
解答:
1、将 favicon 图片放到 static 文件夹下
2、用 vue-cli 搭建的Vue项目。
3、然后在 index.html 中添加:
//代码块
<link rel="shortcut icon" type="image/x-icon" href="static/favicon.ico">
4、刷新浏览器页面。
推荐在index.html中引入,不建议在配置文件中配置,成本太高,在vue.config.js中的pwa字段配置favicon路径等相关设置
面试题22: 你有使用过babel-polyfill模块吗?主要是用来做什么的?
解答:
babel默认只转换语法,而不转换新的API,如需使用新的API,还需要使用对应的转
换插件或者polyfill去模拟这些新特性。
面试题23: 说说你对vue的错误处理的了解?
解答:
分为errorCaptured与errorHandler
errorCaptured是组件内部钩子,可捕捉本组件与子孙组件抛出的错误,接收
error、vm、info三个参数,return false后可以阻止错误继续向上抛出。
errorHandler为全局钩子,使用Vue.config.errorHandler配置,接收参数与
errorCaptured一致,2.6后可捕捉v-on与promise链的错误,可用于统一错误处
理与错误兜底。
面试题24: 在vue事件中传入$event,使用e.target和e.currentTarget有什么区别?
解答:
currentTarget:事件绑定的元素。
target:鼠标触发的元素。
currentTarget 始终是监听事件者,而 target 是事件的真正发出者。
面试题25: vue怎么实现强制刷新组件?
解答:
强制重新渲染
this.$forceUpdate()
强制重新刷新某组件
//模版上绑定key
<SomeComponent :key="theKey"/>
//选项里绑定data
data(){
return{
theKey:0
}
}
//刷新key达到刷新组件的目的
theKey++;
面试题26: vue自定义事件中父组件怎么接收子组件的多个参数?
解答:
this.$emit(“eventName”,data)
data为一个对象
面试题27: vue给组件绑定自定义事件无效怎么解决?
解答:
两种方式:
1、组件外部加修饰符.navtive
2、组件内部声明$emit(‘自定义事件’)
面试题28: 在.vue文件中style是必须的吗?那script是必须的吗?为什么?
解答:
试验了下,在 .vue 文件中,template是必须的,而script与style都不是必须的。
如果没有 template,则 [Vue warn]: Failed to mount component: template or render function not defined.
面试题29: vue的属性名称与method的方法名称一样时会发生什么问题?
解答:
报warn,项目可以运行(vue2.5.17)
但data属性会覆盖methods定义的值,报属性已定义警告
props不会覆盖值,但会报属性已定义警告和Prop异常警告
面试提30: vue变量名如果以_、$开头的属性会发生什么问题?怎么访问到它们的值?
解答:
报错 变量未定义
以 _ 或 $ 开头的属性 不会 被 Vue 实例代理,
因为它们可能和 Vue 内置的属性、API 方法冲突。
你可以使用例如 $data.xxx或者_data.xxx 的方式访问这些属性。
面试题31: vue使用v-for遍历对象时,是按什么顺序遍历的?如何保证顺序?
解答:
在遍历对象时,会按 Object.keys() 的结果遍历,
但是不能保证它的结果在不同的 JavaScript 引擎下都一致。
面试题32: vue如果想扩展某个现有的组件时,怎么做呢?
解答:
1 . 使用Vue.extend直接扩展
2 .使用Vue.mixin全局混入
3 .HOC封装
4. 加slot扩展
面试题33: 说下 attr和listeners的使用场景
解答: 组件传值,祖孙组件有跨度的传值。
面试题34: 分析下vue项目本地开发完成后部署到服务器后报404是什么原因呢?
解答:
1.检查nginx配置,是否正确设置了资源映射条件;
2.检查vue.config.js中是否配置了publicPath,若有则检查是否和项目资源文件在服务器摆放位置一致。
面试题35: v-once的使用场景有哪些?
解答:
表单提交。可防止用户在请求未及时响应时,多次提交!
面试题36: 说说你对vue的表单修饰符.lazy的理解
解答:
input标签v-model用lazy修饰之后,vue并不会立即监听input
Value的改变,会在input失去焦点之后,才会触发input Value的改变
面试题37: vue为什么要求组件模板只能有一个根元素?
解答:
因为"树"状数据结构,肯定要有个"根",一个遍历起始点
通过这个‘根节点’,来递归遍历整个vue‘树’下的所有节点,并处理为vdom,最后再渲染成真正的HTML,插入在正确的位置
面试题38: EventBus注册在全局上时,路由切换时会重复触发事件,如何解决呢?
解答:
在组件销毁前 $off
面试题39: 使用vue写一个tab切换
解答:
v-for循环,利用下标和v-show显示
作用域插槽+子组件
面试题40: vue中什么是递归组件?举个例子说明下?
解答:
用过组件的name属性,调用自身。例如生成树型菜单
面试题41: 怎么访问到子组件的实例或者子元素?
**解答:**
1、this.$refs:在子组件标签上加 ref属性如ref="baseAlert",在父组件通过this.$refs.baseAlert.子组件方法名。
2、this.$children
面试题42: 在子组件中怎么访问到父组件的实例?
解答:
this.$parent
面试题43: 在组件中怎么访问到根实例?
//解答
1、this.$root
2、无限循环调用$parent直到没有这个属性为止
面试题44: 说说你对Object.defineProperty的理解
解答:
Object.defineProperty定义新属性或修改原有的属性;
vue的数据双向绑定的原理就是用的Object.defineProperty这个
方法,里面定义了setter和getter方法,通过观察者模式(发布订阅模式)
来监听数据的变化,从而做相应的逻辑处理。
面试题45: vue组件里写的原生addEventListeners监听事件,要手动去销毁吗?为什么?
解答:
肯定要,一方面是绑定多次,另一方面是函数没释放会内存溢出
面试题46: vue组件里的定时器要怎么销毁?
解答:
当生命周期销毁后,并没有将组件中的计时器销毁,虽然页面上看不出来,但是如果在控制台打印的话,会发现计时器还在运行,所以要销毁计时器,避免代码一直执行
示例
const timer = setInterval(() =>{
// 某些定时器操作
}, 500);
// 通过$once来监听定时器,在beforeDestroy钩子可以被清除。
this.$once('hook:beforeDestroy', () => {
clearInterval(timer);
})
面试题47: vue组件会在什么时候下被销毁?
解答:
v-if= ’ false ’
没有使用keep-alive时的路由切换
路由跳转的时候
面试题48: 使用vue渲染大量数据时应该怎么优化?说下你的思路!
解答:
1 .如果需要响应式,考虑使用虚表(只渲染要显示的数据);
2.如果不考虑响应式,变量在beforeCreated或created中声明(Object.freeze会导致列表无法增加数据)
面试题49: 在vue中使用this应该注意哪些问题?
解答:
vue中methods中函数尽量不要使用箭头函数,会改变this指向,在vue-cli构建的项目中this会为undefined
面试题50: 你有使用过JSX吗?说说你对JSX的理解
解答:
1.jsx不是一门新的语言,是一种新的语法糖。让我们在js中可以
2.编写像html一样的代码。允许XML语法直接加入到JavaScript
3.代码中,让你能够高效的通过代码而不是模板来定义界面
面试题51: 说说组件的命名规范
解答:
定义组件名有两种方式:
1.kebab-case(短横线分隔命名),引用时必须也采用kebab-case;
2.PascalCase(首字母大写命名),引用时既可以采用PascalCase也可以使用kebab-case;但在DOM中使用只有kebab-case是有效的
面试题52: template标签 有什么用?
解答:
1.当做一个不可见的包裹元素,减少不必要的DOM元素,整个结构会更加清晰。
2.分组的条件判断和列表渲染
面试题53: vue的is这个特性你有用过吗?主要用在哪些方面?
解答:
vue中is的属性引入是为了解决dom结构中对放入html的元素有限制的问题
<ul>
<li is='my-component'></li>
</ul>
面试题54: vue的:class和:style有几种表示方式?
解答:
1.:class 绑定变量 绑定对象 绑定一个数组 绑定三元表达式
2.:style 绑定变量 绑定对象 绑定函数返回值 绑定三元表达式
面试题55: 你了解什么是函数式组件吗?
解答:
函数式组件:
1.需要提供一个render方法接受一个参数(createElement函数),方法内根据业务逻辑,通过createElement创建vnodes,最后return vnodes
2.createElement函数, 三个参数, 第一个参数是html标签或自定义组件,第二个参数一个obj(包含props, on…等等),第三个参数children(通过createElement构建, 或者字符串)
面试题56: vue怎么改变插入模板的分隔符?
解答:
delimiters
面试题57: 组件中写name选项有什么作用?
解答:
1、项目使用keep-alive时,可搭配组件name进行缓存过滤
2、DOM做递归组件时需要调用自身name
3、vue-devtools调试工具里显示的组见名称是由vue中组件name决定的
面试题58: 说说你对provide和inject的理解
解答:
1.通过在父组件中inject一些数据然后再所有子组件中都可以通过provide获取使用该参数,
2.主要是为了解决一些循环组件比如tree, menu, list等, 传参困难, 并且难以管理的问题, 主要用于组件封装, 常见于一些ui组件库
面试题59: 开发过程中有使用过devtools吗?
解答:
大力协助vue项目开发,看组件,参数,传值等,尤其是用的vuex的时候,用于调试vue应用,这可以极大地提高我们的调试效率
面试题60: 说说你对slot的理解有多少?slot使用场景有哪些?
解答:
slot, 插槽, 在使用组件的时候, 在组建内部插入东西.
组件封装的时候最常使用到
面试题61: prop验证的type类型有哪几种?
props:{
title:String,
likes: Number,
isPublished: Boolean,
commentIds: Array,
author: Object,
callback: Function,
contactsPromise: Promise
}
面试题62: prop是怎么做验证的?可以设置默认值吗?
解答:
1.单个类型就用Number等基础类型,多个类型用数组,必填的话
2.设置require为true,默认值的话设置default,对象和数组设置默认用工厂函数,
3.自定义验证函数validator。
面试题63: 说说你对vue组件的设计原则的理解
解答:
第一: 容错处理, 这个要做好, 极端场景要考虑到, 不能我传错了一个参数你就原地爆炸
第二: 缺省值(默认值)要有, 一般把应用较多的设为缺省值
第三: 颗粒化, 把组件拆分出来.
第四: 一切皆可配置, 如有必要, 组件里面使用中文标点符号, 还是英文的标点符号, 都要考虑到
第五: 场景化, 如一个dialog弹出, 还需要根据不同的状态封装成success, waring, 等
第六: 有详细的文档/注释和变更历史, 能查到来龙去脉, 新版本加了什么功能是因为什么
第七: 组件名称, 参数prop, emit, 名称设计要通俗易懂, 最好能做到代码即注释这种程度
第八: 可拓展性, 前期可能不需要这个功能, 但是后期可能会用上, 要预留什么, 要注意什么, 心里要有逼数
第九: 规范化,我这个input组件, 叫on-change, 我另外一个select组件叫change, 信不信老子捶死你
第十: 分阶段: 不是什么都要一期开发完成看具体业务, 如果一个select, 我只是个简单的select功能, 什么multi老子这个版本压根不需要, 别TM瞎折腾! 给自己加戏
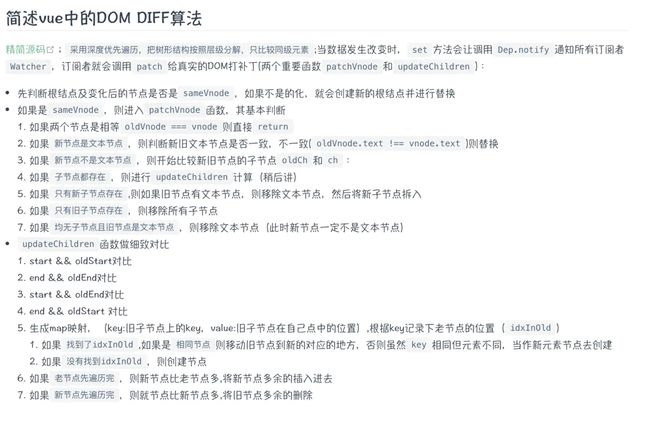
面试题64: 你了解vue的diff算法吗?

面试题65: vue如何优化首页的加载速度?
解答:
1.异步路由和异步加载
2.还有分屏加载, 按需加载, 延时加载图片等, cdn, 域名才分
3.不要什么东西动不动就打包到vendor中, 恶心
面试题66: vue打包成最终的文件有哪些?
解答:
vendor.js, app.js, app.css,
1.xxx.js
2.xxx.js
如果有设置到单独提取css的话
还有
1.xxx.css
默认的一个html文件,然后是js。css
面试题67: ajax、fetch、axios这三都有什么区别?
解答:
ajax是最早出现发送后端请求的技术,属于原生js范畴,核心是使用XMLHttpRequest对象,使用较多并有先后顺序的话,容易产生回调地狱。
fetch号称可以代替ajax的技术,是基于es6中的Promise对象设计的,参数和jQuery中的ajax类似,它并不是对ajax进一步封装,它属于原生js范畴。没有使用XMLHttpRequest对象。
axios不是原生js,使用时需要对其进行安装,客户端和服务器端都可以使用,可以在请求和相应阶段进行拦截,基于promise对象
面试题68: vue能监听到数组变化的方法有哪些?为什么这些方法能监听到呢?
解答:
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
数组更新检测
面试题69: vue中是如何使用event对象的?
解答:
@click=“func” 默认第一个参数传入event对象
@click="func(0, e v e n t ) " 如 果 自 己 需 要 传 入 参 数 和 e v e n t 对 象 , 则 需 要 使 用 event)" 如果自己需要传入参数和event对象,则需要使用 event)"如果自己需要传入参数和event对象,则需要使用event来获取event对象并传入func
面试题70: vue首页白屏是什么问题引起的?如何解决呢?
解答:
1.打包后文件引用路径不对,导致找不到文件报错白屏
2.路由模式mode设置影响
3.加载缓慢,出现短暂白屏
面试题71: 说说你对单向数据流和双向数据流的理解
解答:
1.单向数据流:所有状态的改变可记录、可跟踪,源头易追溯;所有数据只有一份,组件数据只有唯一的入口和出口,使得程序更直观更容易理解,有利于应用的可维护性;一旦数据变化,就去更新页面(data-页面),但是没有(页面-data);如果用户在页面上做了变动,那么就手动收集起来(双向是自动),合并到原有的数据中。
2.双向数据流:无论数据改变,或是用户操作,都能带来互相的变动,自动更新。
面试题72: 移动端ui你用的是哪个ui库?有遇到过什么问题吗?
解答:
vant,mint等等吧,各有各的坑,不过大部分都是可以查到解决方案的
面试题73: 说说你对v-clock和v-pre指令的理解
解答:
v-cloak指令只是在标签中加入一个v-cloak自定义属性,在HTML还编译完成之后该属性会被删除。
v-pre可以用来阻止预编译,有v-pre指令的标签内部的内容不会被编译,会原样输出。
面试题74: 写出你知道的表单修饰符和事件修饰符
解答:
1.事件修饰符.stop .prevent .capture .self .once .passive
2.表单修饰符.number .lazy .trim
面试题75: 说说你对proxy的理解
解答:
目前只知道用来修改 属性的get set方法 vue3 来替换Object.defineProperty。一方面提高性能 另一方面可以免去给数组重写方法。
vue的数据劫持有两个缺点:
1、无法监听通过索引修改数组的值的变化
2、无法监听object也就是对象的值的变化
所以vue2.x中才会有$set属性的存在
proxy是es6中推出的新api,可以弥补以上两个缺点,所以vue3.x版本用proxy替换object.defineproperty
面试题76: 用vue怎么实现一个换肤的功能?
解答:
这个……全局的theme属性然后做class判断或者加载不同的样式文件。一种是编译时换肤 一种是用户操作换肤。编译时换肤可以通过css in js相关技术修改css预处理器的变量 。用户操作换肤 只能内置一些styleb变量供用户选择了
面试题77: 有在vue中使用过echarts吗?踩过哪些坑?如何解决的?
解答:
多注意dom的渲染时机 和chart的实例化时机 在相应的生命周期方法中做操作。结合强制刷新 应该就能解决大部分问题
面试题78: SSR解决了什么问题?有做过SSR吗?你是怎么做的?
解答:
SSR服务端渲染,解决SEO问题,用next吧,最佳实践
优化首屏加载速度
面试题79: vue部署上线前需要做哪些准备工作?
解答:
router 是不是hash 是否需要配置nginx , publicPath , 是不是要配置cdn
面试题80: vue过渡动画实现的方式有哪些?
解答:
1.使用vue的transition标签结合css样式完成动画
2.利用animate.css结合transition实现动画
3.利用vue中的钩子函数实现动画
面试题81: vue在created和mounted这两个生命周期中请求数据有什么区别呢?
解答:
1.看实际情况,一般在 created(或beforeRouter) 里面就可以,如果涉及到需要页面加载完成之后的话就用 mounted。
2.在created的时候,视图中的html并没有渲染出来,所以此时如果直接去操作html的dom节点,一定找不到相关的元素
3.而在mounted中,由于此时html已经渲染出来了,所以可以直接操作dom节点,(此时document.getelementById 即可生效了)
面试题82: vue父子组件双向绑定的方法有哪些?
解答:
1.利用对象的引用关系来实现
2.父子组件之间的数据传递
3.使用.sync修饰符
面试题83: vue怎么获取DOM节点?
解答:
view:v-ref:xxx
data:this.$ref.xxx 这样就ok啦
面试题84: 如何解决vue打包vendor过大的问题?
解答:
1、在webpack.base.conf.js新增externals配置,表示不需要打
包的文件,然后在index.html中通过CDN引入
externals: {
“vue”: “Vue”,
“vue-router”: “VueRouter”,
“vuex”: “Vuex”,
“element-ui”: “ELEMENT”,
“BMap”: “BMap”
}
2、使用路由懒加载 [官网]
(https://router.vuejs.org/zh/guide/advanced/lazy-loading.html)
面试题85: vue在开发过程中要同时跟N个不同的后端人员联调接口(请求的url不一样)时你该怎么办?
解答:
1.devServer中把所有的服务人员的地址代理都写进去,
2.然后动态更改接口的baseUrl,这样切换不同后端人员的时候不用重启
面试题86: vue要做权限管理该怎么做?如果控制到按钮级别的权限怎么做?
//解答:
//可以通过指令去做
Vue.directive('hasPermission', {
bind(el, binding, vnode) {
const permissions = vnode.context.$store.state.account.permissions
if (binding.value === '') return
const value = binding.value.split(',')
let flag = true
for (const v of value) {
if (!permissions.includes(v)) {
flag = false
}
}
if (!flag) {
if (!el.parentNode) {
el.style.display = 'none'
} else {
el.parentNode.removeChild(el)
}
}
}
}
面试题87: 说下你的vue项目的目录结构,如果是大型项目你该怎么划分结构和划分组件呢?
解答:
1.views目录存放一级路由的组件,即视图组件
2.Components目录存放组件
3.Store存放vuex相关文件
4.Router目录存放路由相关文件
5.Untils目录存放工具js文件
6.API目录存放封装好的与后端交互的逻辑
7.Assets存放静态文件
面试题88: 在移动端使用vue,你觉得最佳实践有哪些?
解答:
antd 感觉不错
面试题89: 怎么缓存当前的组件?缓存后怎么更新?
解答:
1.keep-alive
2.通过actived钩子
面试题90: vue-loader是什么?它有什么作用?
解答:
解析和转换 .vue 文件,提取出其中的逻辑代码 script、样式代码 style、以及 HTML 模版 template,再分别把它们交给对应的 Loader 去处理。
面试题91: 说说你对vue的extend(构造器)的理解,它主要是用来做什么的?
解答:
构建一个组件和vue.components注册组件一起使用
面试题92: 如何将axios异步请求同步化处理?
解答:
async ,await
Generator函数
回调里面写回调
面试题93: 怎么捕获组件vue的错误信息?
解答:
errorCaptured
面试题94: 为什么vue使用异步更新组件?
解答:
批量更新 收集当前的改动一次性更新 节省diff开销
面试题95: 如何实现一个虚拟DOM?说说你的思路
解答:
createElement,render
虚拟Dom在vue底层实现中是一个类,每次_render的时候都会
实例化Vnode为一个虚拟dom对象。也就是说本质上是用一个js
对象来描述dom节点。
面试题96: 写出多种定义组件模板的方法
//解答:
1、字符串
2、模板字面量
3、<script type="x-template"></script>
4、文件组件模板
5、inline-template
面试题97: SPA单页面的实现方式有哪些?
解答:
1.监听地址栏中hash变化驱动界面变化
2.用pushsate记录浏览器的历史,驱动界面发送变化
3.直接在界面用普通事件驱动界面变化
它们都是遵循同一种原则:div 的显示与隐藏
面试题98: 在vue项目中如何引入第三方库(比如jQuery)?有哪些方法可以做到?
//解答:
1、绝对路径直接引入
在index.html中用script引入
<script src="./static/jquery-1.12.4.js"></script>
然后在webpack中配置external
externals: {
'jquery': 'jQuery' }
在组件中使用时import
import $ from 'jquery'
2 、在webpack中配置alias
resolve: {
extensions: ['.js', '.vue', '.json'], alias: {
'@': resolve('src'), 'jquery': resolve('static/jquery-1.12.4.js') } }
然后在组件中import
3、在webpack中配置plugins
plugins: [ new webpack.ProvidePlugin({
$: 'jquery' }) ]
全局使用,但在使用eslint情况下会报错,需要在使用了 $ 的代码前添加 /* eslint-disable*/ 来去掉 ESLint 的检查。
面试题99: 写出你常用的指令有哪些?
解答:
@ : v-once v-pre v-clock v-for v-html v-text v-model
面试题100: 手写一个自定义指令及写出如何调用
//解答:
//全局自定义指令
Vue,directive('test',(el,binding,vnode)=>{
业务逻辑
})
//局部指令
directives:{
test(el,binding,vnode){
业务逻辑
}
}
调用,都是v-test