- 算力网异构协同与能效优化驱动工业物联及智慧民生实践
内容概要算力网络作为数字基础设施的核心载体,正通过异构协同架构与能效优化框架的深度融合,构建起支撑工业物联网与智慧民生应用的技术底座。随着边缘计算节点的快速部署与模型压缩技术的突破性发展,工业场景中的设备健康检测与实时故障分析已实现毫秒级响应,典型应用场景包括产线异常识别、设备寿命预测等关键领域。与此同时,数据预处理技术的迭代升级有效缓解了工业传感器数据维度爆炸带来的算力压力,通过特征提取与噪声过
- C++ | 玩转点云:CloudCompare & PCL原生开发核心指南与示例分享
河工点云智绘WangG
点云深处CloudCompare&PCL开发c++开发语言
还在为点云处理的效率瓶颈和功能限制发愁吗?面对点云处理个性需求,是否让你感到束手束脚?调试困难、性能受限、定制化需求难以满足...本次分享将带你深入核心,走进点云深处,揭秘如何直接运用C++进行CloudCompare&PCL的原生集成开发。掌握核心步骤,规避常见陷阱,并附实用开发示例源码。助你:效率飙升:直达底层,性能最大化!灵活无限:自由定制算法流程,深度集成业务逻辑!掌控全局:彻底理解框架机
- Redis-py 实战指南:从安装到向量索引,Python 操作 Redis 全解析
佑瞻
数据库与知识图谱redispython数据库人工智能
在Python开发中,操作Redis数据库是很多场景下的刚需,而redis-py作为Redis官方推荐的Python客户端,更是我们绕不开的工具。但你是否在安装时踩过版本兼容的坑?是否在连接集群或配置TLS时犯过难?甚至想尝试向量索引却不知从何下手?今天我们就从基础到进阶,手把手带你玩转redis-py,让Python操作Redis变得简单又高效。一、redis-py安装:避坑指南首先,我们需要安
- InfluxDB 数据模型:桶、测量、标签与字段详解(一)
计算机毕设定制辅导-无忧
#InfluxDBdb
一、引言**在大数据和物联网蓬勃发展的当下,时间序列数据的处理需求呈爆发式增长。InfluxDB作为一款高性能的开源时序数据库,凭借其卓越的特性,在时序数据库领域占据了重要地位,被广泛应用于各种场景。InfluxDB专为时间序列数据设计,拥有高效的存储和查询性能。它采用独特的存储引擎,能够快速写入大量带有时间戳的数据,并支持灵活的查询操作。其核心设计针对时间序列数据的特点进行了优化,包括时间索引、
- 【LlamaIndex核心组件指南 | 数据加载篇】从原始数据到向量的全链路深度解析
吴师兄大模型
现代大模型技术与应用llamaindexlangchain开发语言pythonpytorch人工智能大模型
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- 【深度学习-Day 36】CNN的开山鼻祖:从LeNet-5到AlexNet的架构演进之路
吴师兄大模型
深度学习入门到精通pythonpytorch开发语言人工智能CNN深度学习大模型
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- ARM芯片的侧信道攻击防御:从理论到代码实践
引言在物联网(IoT)、智能卡和工业控制系统中,ARM芯片因其高性能和低功耗被广泛应用。然而,这些设备的安全性常常面临一个隐形威胁:侧信道攻击(Side-ChannelAttack,SCA)。攻击者无需侵入芯片内部,仅通过分析功耗、电磁辐射或执行时间等物理信号,即可窃取敏感数据(如加密密钥)。本文将深入解析侧信道攻击的原理,并结合ARM芯片特性,从理论到代码实践,提供一套可落地的防御方案。一、侧信
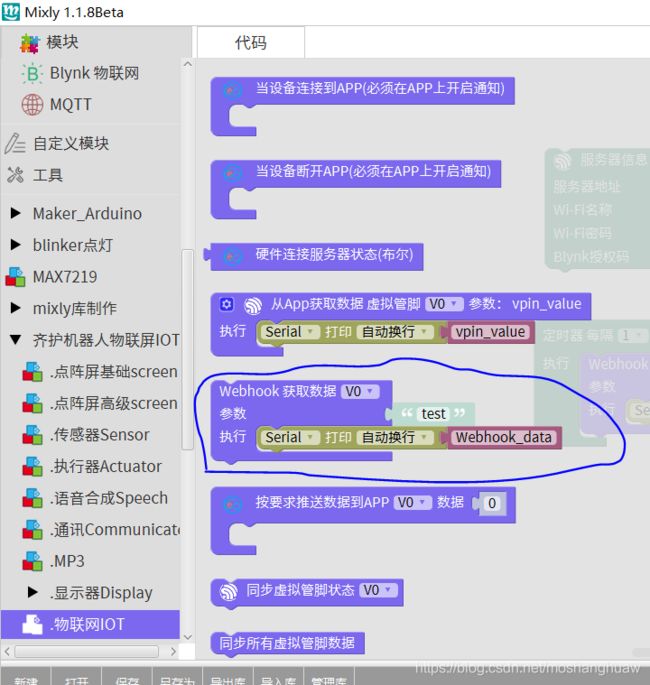
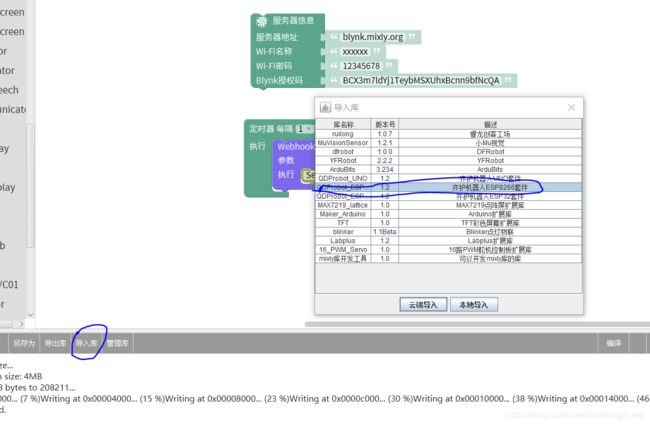
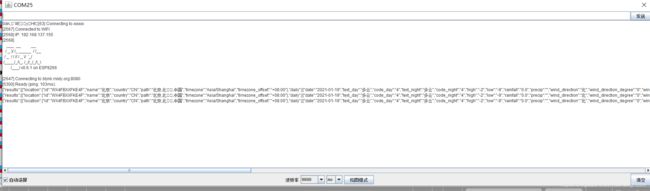
- 基于STM32的ONENET物联网远程智能家居控制系统
QQ2193276455
单片机单片机嵌入式硬件
**单片机设计介绍,基于STM32的ONENET物联网远程智能家居控制系统文章目录一概要二、功能设计设计思路三、软件设计原理图五、程序六、文章目录一概要 基于STM32的ONENET物联网远程智能家居控制系统是一个结合了STM32微控制器和中国移动OneNET物联网平台的智能家居解决方案。以下是该系统的概要:系统核心:该系统以STM32系列微控制器(如STM32F103C8T6)作为核心控制单元
- 2025年UART射频模块品牌方案盘点:UART模组行业选品指南
2501_91398178
UART射频模块
根据市场研究机构的最新报告,全球无线通信模块市场在2024年达到了约1447.5亿美元的规模,年均增长率为5.4%。随着物联网(IoT)和智能设备的普及,对高性能、低功耗的射频模块需求持续增长。在众多射频模块中,支持UART(通用异步收发传输器)接口的模块因其简单、可靠的特性,广泛应用于数据传输和设备通信。以下是2025年值得关注的十大UART射频模块品牌及其产品方案推荐:1、德州仪器(Texas
- 2025全球远程IO模块品牌盘点:十大领先品牌推荐
2501_91398178
IO模块分布式IO无线IO模块远程IO模块IO采集模块
随着工业自动化和物联网(IoT)的快速发展,远程IO模块在工业控制、智能制造、楼宇自动化和能源管理等领域中扮演着不可或缺的角色。远程IO模块通过将物理信号(如温度、压力、开关状态等)转换为数字信号并上传至控制系统,实现了对设备的远程监控和控制。在2025年,全球远程IO模块市场竞争日趋激烈,技术创新和产品可靠性成为行业发展的核心动力。本文基于Statista、MarketsandMarkets和I
- RS485集线器选购指南:2025主流通信转换设备品牌盘点与应用方案解析
RS485集线器选购指南:2025主流通信转换设备品牌盘点与应用方案解析随着工业自动化和物联网的快速发展,RS485集线器作为一种可靠的串行通信设备,在各种工业场景中得到了广泛应用。2025年,RS485集线器市场产品种类更加丰富,功能也更加多样化。本文将基于权威数据平台的分析,盘点主流品牌厂商及其优势产品,并解析典型应用方案,帮助读者在选购时作出明智决策。一、RS485集线器的基本原理与应用场景
- CAN总线模组选购指南:2025年全球CAN产品品牌与CAN-bus方案盘点
随着工业物联网(IIoT)、智能制造和自动驾驶技术的快速发展,CAN(ControllerAreaNetwork)总线已经成为工业控制、汽车电子和智能设备领域的重要通信协议之一。CAN总线模块作为实现设备间实时通信与高可靠性数据传输的核心组件,其选购对于系统稳定性和性能至关重要。本文基于权威市场数据平台的分析,盘点了2025年全球主流CAN总线模块品牌及其解决方案,帮助工程师和系统集成商选择最佳产
- Python,Go开发光电效应与日常应用APP
Geeker-2025
pythongolang
以下是一个基于Python与Go开发的光电效应科普与应用APP的完整技术方案,结合了物理原理模拟、实时数据处理及生活场景应用,参考了工业级开发实践(如光电实验数据处理和能源设备控制):---###一、系统架构设计```mermaidgraphLRA[Go微服务层]-->B[Python科学计算层]A-->C[数据库/物联网]B-->D[硬件接口]D-->E[传感器/实验设备]subgraph前端A
- 【Go语言-Day 22】解耦与多态的基石:深入理解 Go 接口 (Interface) 的核心概念
吴师兄大模型
Go语言从入门到精通golang开发语言后端go语言人工智能python大模型
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- 【Docker-Day 7】揭秘 Dockerfile 启动指令:CMD、ENTRYPOINT、ENV、ARG 与 EXPOSE 详解
吴师兄大模型
Docker与Kubernetesdocker容器运维大模型pythondockerfile深度学习
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- 【数据结构与算法-Day 4】从O(1)到O(n²),全面掌握空间复杂度分析
吴师兄大模型
数据结构与算法数据结构与算法python时间复杂度大模型人工智能数据结构深度学习
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- 用ESP8266和MicroPython打造WiFi智能遥控小车:从入门到实战
项目概述:WiFi控制的创新体验在物联网技术飞速发展的今天,传统遥控小车早已无法满足创客们的探索欲望。本文将介绍一个基于ESP8266和MicroPython的WiFi遥控小车项目,通过两个ESP8266模块实现无线通信,让你摆脱传统遥控器的束缚,体验物联网控制的乐趣。核心功能亮点WiFi无线控制:无需传统射频模块,通过WiFi网络实现远程操控双ESP8266架构:一个作为车载接收端,一个作为手持
- 基于单片机智能插座设计/智能开关
传送门其他作品题目速选一览表其他作品题目功能速览概述随着我国的电子计算机技术的快速发展以及居民对现实生活的要求也在不断提升,所以很多智能化的产品开始慢慢出现。本次设计主要是以物联网为基础,设计一个支持远程控制的智能插座。研究此项目是因为物联网预示了对未来互联网的一种发展趋势它可以让我们的生活变得更加便捷,所以想通过本次设计真正意义上去感受智能产品的魅力;更加深刻了解单片机以及嵌入式操作系的主要特点
- 无人值守人工智能智慧系统数据分析:深度洞察与未来展望
呆码科技
人工智能数据分析数据挖掘
无人值守人工智能智慧系统数据分析:深度洞察与未来展望随着科技的飞速发展,人工智能(AI)技术已逐渐渗透到社会经济的各个领域,其中无人值守人工智能智慧系统作为AI技术应用的前沿阵地,正引领着一场深刻的行业变革。这类系统通过集成高级算法、大数据分析、物联网(IoT)及云计算等先进技术,实现了对复杂环境的自主监控、智能决策与高效管理,极大地提升了运营效率,降低了人力成本,并开启了数据驱动决策的新纪元。本
- 计算机网络详解:发展史、TCP/IP协议、网络通信与应用开发全流程
三玖诶
网络计算机网络tcp/ipphp
文章目录1.计算机网络的发展史1.1初期阶段:网络的萌芽(1960年代)1.2第二阶段:TCP/IP协议的引入(1970-1980年代)1.3第三阶段:互联网的普及与商业化(1990年代)1.4现代网络:云计算、物联网和5G(2000年代至今)2.TCP/IP协议详解(重点)2.1TCP/IP协议的分层模型2.2TCP协议详解2.3IP协议详解3.网络通信中的关键概念3.1IP地址3.2MAC地址
- 浮漂式水质监测设备:智能守护水环境的未来之眼
柏峰电子
人工智能
浮漂式水质监测设备:智能守护水环境的未来之眼柏峰【BF-FBSZ】随着全球水资源短缺和水污染问题日益严峻,水质监测技术正迎来前所未有的发展机遇。作为这一领域的创新突破,浮漂式水质监测设备凭借其实时性、智能化和网络化优势,正在重塑水资源管理的新格局。本文将深入探讨这一技术的原理、特点、应用场景及未来发展趋势。一、技术原理与系统架构浮漂式水质监测设备是一种集成了现代传感器技术、物联网和大数据分析的智能
- 缓解和防御 IoT 设备中的 DDoS 攻击
hao_wujing
物联网ddos
大家读完觉得有帮助记得关注和点赞!!!抽象物联网(IoT)在多个领域的快速增长和广泛采用导致了新的安全威胁的出现,包括分布式拒绝服务(DDoS)。这些攻击在世界范围内引起了重大关注,因为它们可能对关键基础设施和服务造成重大破坏。由于安全功能有限,IoT设备容易受到攻击并吸引攻击者,因此很容易成为攻击者的猎物。此外,攻击者可以破坏IoT设备以形成僵尸网络-一个感染了恶意软件的私人计算机网络,并在所有
- 基于单片机宠物喂食器/智能宠物窝/智能饲养
传送门其他作品题目速选一览表其他作品题目功能速览概述深夜加班时,你是否担心家中宠物饿肚子?出差旅途中,是否焦虑宠物无人照看?这些养宠族的共同痛点,正被一枚小小的单片机悄然化解。作为智慧宠物家居的核心设备,智能喂食器已从“定时撒粮”的机械玩具,进化成融合嵌入式控制、物联网通信、健康管理的科技终端。本文将深入拆解基于单片机的喂食器设计:从STM32主控芯片的选型,到0.5g精度的闭环投喂算法;从ESP
- 当OT遇见IT:Apache IoTDB如何用“时序空间一体化“破解工业物联网数据孤岛困局
Loving_enjoy
计算机学科论文创新点机器学习facebook经验分享课程设计
>在工业4.0的浪潮中,OT(运营技术)与IT(信息技术)的融合成为关键痛点。本文将深入解析ApacheIoTDB如何通过创新性的"时序空间一体化"技术,打通工业数据壁垒,并附可落地的完整解决方案代码。###一、工业数据孤岛:OT与IT的世纪之困####典型工业数据版图```mermaidgraphLROT领域-->A[设备传感器]OT领域-->B[PLC控制系统]OT领域-->C[SCADA系统
- OPPO未来科技大会,科技感满满!你最爱哪些黑科技呢?
冬天不冷了
#OPPO未来科技大会#OPPO携手IHSMarkit发布《智能互融:借助5G、人工智能和云技术,释放机遇》白皮书,表明人工智能、云技术和边缘设备、互联和物联网的协同努力,将为企业和消费者带来价值。看了一下早上的,是说明年绿厂要发不少好玩的产品,比如智能手表AR眼镜之类的,有些可能跟Reno3一块发,对外是说构建生态万物互联,其实就是多卖几样多赚钱,然后用这钱砸了搞技术赚更大的钱,毕竟现场说了未来
- 2025年UDP应用抗洪指南:从T级清洗到AI免疫,实战防御UDP洪水攻击
一次未防护的UDP暴露,可能让日活百万的应用瞬间瘫痪,损失超千万2025年,随着物联网僵尸网络规模指数级增长及AI驱动的自适应攻击工具泛滥,UDP洪水攻击峰值已突破8Tbps,单次攻击成本却降至50元以下。更致命的是,70%的UDP攻击伴随CC攻击形成混合打击,传统防护体系几近失效。本文将揭秘攻击者最新武器库,并分享一套经头部企业验证的立体化防御方案。一、2025年UDP洪水攻击的三大致命升级1.
- 玩转Docker | 使用Docker部署Mininote笔记工具
心随_风动
玩转Dockerdocker笔记容器
玩转Docker|使用Docker部署Mininote笔记工具前言一、Mininote介绍Mininote简介Mininote使用场景二、系统要求环境要求环境检查Docker版本检查检查操作系统版本三、部署Mininote服务下载镜像创建SSL自签名证书创建容器创建容器检查容器状态检查服务端口安全设置四、访问Mininote服务访问Mininote首页设置访问密码五、基本使用新建笔记六、实践总结前
- 构建强大的物联网架构所需了解的一切
雪兽软件
科技前沿物联网架构
数据正驱动着当今的商业发展,而物联网(IoT)则有助于为企业的增长和创新开辟新的机遇。麦肯锡的研究表明,全球数据在四年内实现了惊人的7倍增长。随着越来越多的物联网设备进入市场,更多企业开始需要强大的物联网架构,以管理复杂且可扩展的系统。“物联网效应”是这种快速增长的原因之一。通过实施物联网,各行业的架构企业开启了一个充满可能性的新世界,降低了成本,提升了客户体验,并在竞争中处于领先地位。因此,无论
- 内存受限编程:从原理到实践的全面指南
景彡先生
C++进阶c++缓存
在嵌入式系统、物联网设备、移动应用等场景中,内存资源往往极为有限。如何在内存受限的环境中设计高效、稳定的程序,是每个开发者都可能面临的挑战。本文将从硬件原理、操作系统机制、算法优化到代码实现技巧,全面解析内存受限编程的核心技术。一、内存受限环境概述1.1典型内存受限场景场景可用内存范围典型应用8位单片机几KB-64KB传感器节点、简单控制器32位嵌入式系统64KB-512MB智能家居设备、工业控制
- 嵌入式单片机开发实战指南: 从RISC-V到TinyML全栈技术
CodeMicro
单片机单片机risc-v嵌入式硬件
前言:嵌入式单片机的2025年技术浪潮2025年,嵌入式系统正经历开源架构与边缘智能的双重革命。RISC-V指令集打破ARM垄断,国产芯片如兆易创新GD32VF103、先楫HPM6750实现工业级可靠性;TinyML技术让STM32L4系列在1MB内存下运行神经网络;低功耗设计使物联网节点电池寿命突破10年。本文将从架构选型→开发环境→核心技术→实战项目,全方位拆解嵌入式开发的热门技术,带你从入门
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。