2019独角兽企业重金招聘Python工程师标准>>> ![]()
一个 CSS 伪类(pseudo-class) 是一个以冒号(:)作为前缀,被添加到一个选择器末尾的关键字,当你希望样式在特定状态下才被呈现到指定的元素时,你可以往元素的选择器后面加上对应的伪类(pseudo-class)。你可能希望某个元素在处于某种状态下呈现另一种样式,例如当鼠标悬停在元素上面时,或者当一个复选框被禁用或被勾选时,又或者当一个元素是它在 DOM 树中父元素的第一个子元素时。
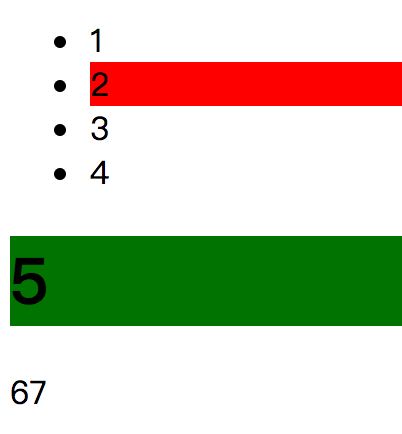
举个例子,看下面这段代码
- 1
- 2
- 3
- 4
5
6
7
.item:first-child{
background-color: red;
}所以1️⃣.item : first-child的意思就是class为item并且是第一个子元素的这个元素(处于是第一个子元素这个状态下),设置背景颜色为红色。
根据上面的例子理解了伪类的意思,那么基本上后面几个:nth-child() :first-of-type :nth-of-type() 就差不多懂了
2️⃣:nth-child()
MDN解释:首先找到所有当前元素的兄弟元素,然后按照位置先后顺序从1开始排序,选择的结果为第(an+b)个元素的集合(n=0,1,2,3...)
- 1
- 2
- 3
- 4
5
6
7
.item li:nth-child(2){
background-color: red;
}
h1:nth-child(2){
background-color: blue;
}
h1:nth-child(1){
background-color: green;
}根据nth-child这个状态的意思,就是兄弟元素里面的顺序排下来的第几个
那么.item li:nth-child(2) 意思就是class 为item的元素的子元素,是li元素,并且这个li元素要是兄弟元素里面的第二个。可以得出
其他几个样式结果为,h1:nth-child(2)无效果,
5
为绿色背景总之,搞清楚伪类的机制,就很简单了。