- CSS flex布局 列表单个元素点击 本行下插入详情独占一行
Cxiaomu
CSS3UI设计css前端
技术栈:Vue2+javaScript简介在实际开发过程中有遇到一个场景:一个list,每行个数固定,点击单个元素后,在当前行与下一行之间插入一行元素详情,便于更直观的查看到对应的数据详情。这种情形,在移动端比较常见,比如用户列表,点击单个列表展示详情,可以考虑flex布局+positionrelative定位。实现思路对于需求重点和实现拆解列表元素:for遍历每行固定(3)个元素:flex布局、
- Mybatis-Flex之基础搭建
我也有梦想呀
MybatisFlexmybatis
1、是什么?MyBatis-Flex是一个优雅的MyBatis增强框架,它非常轻量、同时拥有极高的性能与灵活性。我们可以轻松的使用Mybaits-Flex链接任何数据库,其内置的QueryWrapper亮点帮助我们极大的减少了SQL编写的工作的同时,减少出错的可能性。更轻量MyBatis-Flex除了MyBatis本身,再无任何第三方依赖,因此会带来更高的自主性、把控性和稳定性。在任何一个系统中,
- view标签class属性
▍ 小太阳 ☼
微信小程序
其中class的值对应wxss(全局或当前页面)中定义的属性名例:index.js:app.wxss:.container{height:100%;display:flex;flex-direction:column;align-items:center;justify-content:space-between;padding:200rpx0;box-sizing:border-box;}此时就
- Python网络爬虫-WebSocket数据抓取
程序小勇
faiss爬虫python网络协议websocket开发语言
目录前言1、WebSocket请求的分析通常涉及以下几个方面:2、利用WebSocket爬取数据总结最后,创作不易!非常感谢大家的关注、点赞、评论啦!谢谢三连哦!好人好运连连,学习进步!工作顺利哦!博主介绍:✌专注于前后端、机器学习、人工智能应用领域开发的优质创作者、秉着互联网精神开源贡献精神,答疑解惑、坚持优质作品共享。本人是掘金/腾讯云/阿里云等平台优质作者、擅长前后端项目开发和毕业项目实战,
- js 12
小箌
javascript前端css
css.carousel{position:relative;width:100%;max-width:600px;margin:0auto;}.images{display:flex;overflow:hidden;}.imagesimg{width:100%;display:block;}.dots{text-align:center;position:absolute;bottom:10px
- N年CSS开发总结的20条CSS开发技巧,适合高手新手小白!!
YOLO大师
csshtmlhtml5
文章目录经过一晚上的努力,我写下了这篇文章,总结了我这几年在CSS开发中的想法。CSS的全称是CascadingStyleSheets,这意味这CSS是级联的样式表。你可以通过看看这个关于CSS级联的精彩网站(有测验!)来了解更多的技巧。现在大量的通过游戏来学习CSS的网站已经开始火爆,flex布局:https://flexboxfroggy.com/Grid布局:https://cssgridg
- 银河麒麟V10SP1下qt5-12-12编译环境配置
洛阳鱼紫怡
qt
下面的脚本在兆芯版kylin上试过,如果是本地编译,arm版应该也没有问题a.如果执行脚本安装有问题,读者可以拷贝命令多次安装b.建议在虚拟机环境下进行#!/bin/bashsudoaptupdatesudoapt-getinstallg++gccmakecmakegperfbisonflexlibdrm-devlibxcomposite-devsudoapt-getinstalllibxcurs
- 【HarmonyOS之旅】基于ArkTS开发(三) -> 兼容JS的类Web开发(四) -> 常见组件(二) -> tabs
枫叶丹4
HarmonyOS前端javascript开发语言harmonyos华为华为云
目录1->创建Tabs2->设置Tabs方向3->设置样式4->显示页签索引5->场景示例1->创建Tabs在pages/index目录下的hml文件中创建一个Tabs组件。item1item2content1content2/*test.css*/.container{flex-direction:column;justify-content:center;align-items:center;
- Java8适配的markdown转换html工具(FlexMark)
星极天下第一
前端Javahtml前端java
坐标地址:com.vladsch.flexmarkflexmark-all0.60.0工具类代码:importcom.vladsch.flexmark.ext.tables.TablesExtension;importcom.vladsch.flexmark.ext.toc.TocExtension;importcom.vladsch.flexmark.html.HtmlRenderer;impo
- CSS 调试工具详解
人才程序员
杂谈css前端jsonhtml5javascriptfirefoxjquery
文章目录CSS调试工具详解️1.浏览器开发者工具(DevTools)定义主要功能:示例:使用DevTools调试CSS亮点:2.使用CSSLint工具定义主要功能:使用方法:优点:3.PostCSS和CSS预处理器️定义主要功能:使用方法:优点:4.CSS预处理器调试工具定义4.1使用SASS的调试功能示例:4.2使用LESS的调试功能优点:5.使用CSSGrid和Flexbox的调试工具定义功能
- flex 布局属性有哪些?
Ashy-
csscss3
一、容器属性(父元素设置)设置父容器为Flex布局后,子元素自动成为Flex布局1.display/*定义容器的flex布局*/.container{display:flex;/*块级flex容器*/display:inline-flex;/*行内flex容器*/}2.flex-direction/*定义主轴方向*/.container{flex-direction:row|row-reverse
- Flex布局
augenstern416
CSScss
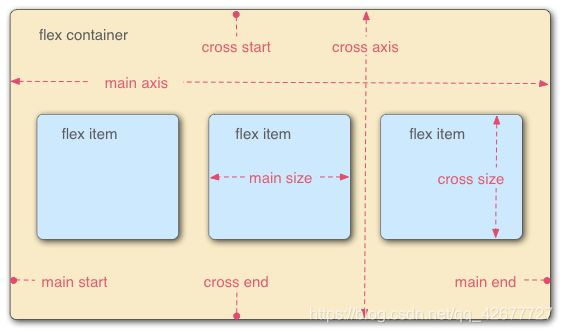
Flex布局,即FlexibleBox布局,是一种CSS布局方式,它为盒状模型提供了最大的灵活性。以下是对Flex布局的详细介绍:一、基本概念Flex容器(flexcontainer):采用Flex布局的元素称为Flex容器,简称容器。它的所有子元素自动成为容器成员,称为Flex项目(flexitem),简称项目。主轴(mainaxis)和交叉轴(crossaxis):容器默认存在两根轴,水平的主
- 微信小程序画布canvas(新版)实现签名功能
阿成℡
小程序微信小程序小程序前端
wxml文件:新版使用id获取canvas组件即可,旧版需要使用canvas-id。wxss文件:/*pages/signature/signature.wxss*/.container{padding:20rpx;height:100vh;width:100vw;overflow:hidden;display:flex;align-items:center;/*background:radial
- 使用 HTML CSS 和 JAVASCRIPT 的黑洞动画
谏君之
javascriptcsshtmljavascript
使用HTMLCSS和JAVASCRIPT的黑洞动画BlackHoleAnimationbody{margin:0;overflow:hidden;background:radial-gradient(ellipseatcenter,black,#1a1a1a);height:100vh;display:flex;justify-content:center;align-items:center;}
- kkfilwview私有化接入方式(k8s)
qq_41369135
kubernetes容器云原生
dev--环境//要预览文件的访问地址(灵活用工举例)varurl='http://xxx.cn/flex-employ-static-dev/enterprise/avatar/1858353535553372160/xxx.png';window.open('http://xxx.com/api/wiat-online-preview/onlinePreview?url='+encodeURI
- flex 布局:实现一行固定个数,超出强制换行(流式布局)
艾米栗写代码
下班一小时打卡每日复习前端css前端javascript
一、flex布局基础知识flex布局的知识想必不用多说,一些常用的属性如下:设置在父容器上的属性:display:flex,align-items,justify-content,flex-wrap。设置在子容器上的属性,通过flex:1,简写了flex-grow、flex-shrink、flex-basis三个属性。基础知识部分可参考阮大的:二、flex布局常用应用1、垂直居中通过align-i
- 如何让DeepSeek成为你的私人客服:DeepSeek接入微信一文全解析
万事可爱^
微信数据库DeepSeek大模型代理模式
在人工智能飞速发展的当下,DeepSeek凭借其强大的语言处理能力和智能交互表现,成为众多开发者眼中的得力助手。要是能把DeepSeek接入微信,让它在微信这个日常使用频繁的社交平台上,化身私人客服,随时为用户答疑解惑,那可真是太实用了!今天,就来详细讲讲如何实现这一超酷的操作。前期准备:搭建沟通桥梁的基石注册微信公众号微信公众号有服务号和订阅号两种类型。如果希望获得更多的API权限,能够更全面地
- 【CSS进阶】CSS元素的水平、垂直居中方法
Bl_a_ck
html与css进阶css前端javascripthtml5bootstrapcss3less
在前端开发中,实现水平居中和垂直居中是常见的需求。不同的HTML元素(块级元素、行内元素、行内块元素)以及不同的布局方式(传统布局、Flexbox、Grid、绝对定位)会有不同的居中方法。以下是各类居中方式的总结:1.水平居中(HorizontalCentering)1.1图片水平居中方法1:background-position当使用background-image设置背景图片时,可以通过bac
- Timeline 时间线基础用法
AiGarry
vue.jsjavascriptelementui
1、html内容Timeline可拆分成多个按照时间戳排列的活动,时间戳是其区分于其他控件的重要特征{{activity.updateBy}}{{activity.updateTime}}<divstyle="color:#999;display:flex"v-for=
- CP AUTOSAR标准之FlexRayStateManager(AUTOSAR_CP_SWS_FlexRayStateManager)(更新中……)
瑟寒凌风
经典autosar(CP)平台汽车车载系统
1简介和功能概述 该规范描述了AUTOSAR基础软件模块FlexRay状态管理器(FrSM)的功能、API和配置。 AUTOSARBSW堆栈为每条通信总线指定一个总线特定状态管理器。该模块应实现相应总线的控制流。FrSM是通信服务层的成员。它与通信硬件抽象层和系统服务层交互。3相关文献3.1输入文件及相关标准、规范 [1]词汇表AUTOSAR_FO_TR_Glossary [2]基础软件模
- js考核第三题
2401_88560642
javascript前端java
题三:随机点名要求:分为上下两个部分,上方为显示区域,下方为控制区域。显示区域显示五十位群成员的学号和姓名,控制区域由开始和结束两个按钮组成。点击开始按钮,显示区域里的内容开始滚动,点击结束按钮,内容滚动停止,随机显示一位成员的学号和姓名。html部分开始结束css部分body{margin:0;padding:0;display:flex;flex-direction:column;height
- ZCC6507: A Superior Isolated Power Solution Outperforming SN6507
zhichengwei
其他
Inthefieldofisolatedpowerdesign,engineersareconstantlyseekingmoreefficient,flexible,andcost-effectivesolutions.TheZCC6507,ahigh-performancepush-pulltransformerdriver,standsoutwithitsuniquedesignandsig
- 支持ajax的移动webui,Vue移动端项目配合第三方ui库快速搭建开发环境
七月的流浪猫
支持ajax的移动webui
//copycnpminstall--savees6-promisecnpminstall--savebabel-polyfillcnpminstallfastclick-Scnpmilib-flexible-Scnpminstallpx2rem-loader-S-dcnpminstallvuex-Scnpminstallaxios--savecnpminstallstylus--save-dev
- SPA 收入支出/技师提成自动统计系统——东方仙盟
未来之窗软件服务
csscss3html
代码body{font-family:Arial,sans-serif;}h2{margin-top:20px;}.tabs{display:flex;}.tab{padding:10px20px;background-color:#f1f1f1;cursor:pointer;}.tab.active{background-color:#ddd;border-top:1pxsolidred;bor
- 大前端公共知识杂谈
黑虎含珠
#FlinkCDC
近年来,随着移动化联网浪潮的汹涌而来与浏览器性能的提升,iOS、Android、Web等前端开发技术各领风骚,大前端的概念也日渐成为某种共识。其中特别是Web开发的领域,以单页应用为代表的富客户端应用迅速流行,各种框架理念争妍斗艳,百花竞放。Web技术的蓬勃发展也催生了一系列跨端混合开发技术,希望能够结合Web的开发便捷性与原生应用的高性能性;其中以Cordova、PWA为代表的方向致力于为Web
- 一些关于数据结构的杂谈
超闻逸事
算法c++算法笔记数据结构
树链剖分P3384【模板】轻重链剖分/树链剖分作用维护树上路径的相关信息。常与线段树相结合。性质所有节点都属于且仅属于一条重链,重链将树完全剖分。重链与子树内的dfs\texttt{dfs}dfs序连续。【这一个性质非常有用】每一条路径最多被拆分成logn\lognlogn条重链(向下经过一条轻边时,子树大小至少除以222)。一些定义f[x]节点xxx的父亲。sz[x]节点xxx对应的子树大小。
- 关于精度话题的杂谈
哈市雪花
图形几何之美几何算法图形学算法几何学精度误差图形学
“浮点值的存储、运算都可能会带来精度损失,了解精度损失背后的机制原因方便我们更好的了解什么情况下会发生精度损失、什么情况下精度损失较大,以及思考怎么避免或减少精度损失。”01杂谈之前在CSDN上写过《关于float浮点值二进制存储和运算精度损失的话题》等几篇精度有关的文章,简述了精度损失的背后机制以及怎么保持较高的精度。计算精度损失的主要原因包括二进制表示的限制、浮点数的存储方式、运算中的误差以及
- canvas实现贪吃蛇
田本初
JavaScriptcss前端javascript
Canvas贪吃蛇canvas{border:2pxsolid#333;}#controlPanel{margin:10px0;display:flex;gap:10px;}button{padding:8px16px;font-size:16px;cursor:pointer;background:#4CAF50;color:white;border:none;border-radius:4px
- javascript网页设计案例
咚微灯
javascript
案例:动态任务列表(To-DoList)用户可以添加任务、标记任务为完成状态,并删除任务。1.HTML结构任务列表我的任务列表添加任务2.CSS样式(styles.css)body{font-family:Arial,sans-serif;background-color:#f4f4f4;margin:0;padding:0;display:flex;justify-content:center;
- 2019 - Web开发技术指南和趋势
编程鸭
互联网JavaScript编程语言前端前端IT编程程序员
这是一个2019年你成为前端,后端或全栈开发者的进阶指南:你不需要学习所有的技术成为一个web开发者这个指南只是通过简单分类列出了技术选项我将从我的经验和参考中给出建议首选我们会介绍通用的知识,最后介绍2019年的Web的一些趋势1.基础前端开发者1.1HTML&CSSHTML&CSS最基础的知识:语义化的HTML元素基础的CSS语法Flexbox&GridCSS变量浏览器开发者工具1.2响应式布
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f