react-native 导航React Navigation底部选项卡。
查看日志方法:在webStorm输入命令monitor会弹出 ADM 就可以查看log输出了。


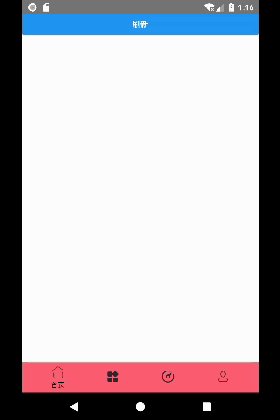
图一
第一种就是用react navigation实现这个tab选项卡切换。
主要用到的api就是createBottomTabNavigator
createBottomTabNavigator(RouteConfigs, BottomTabNavigatorConfig);
RouteConfigs是路由配置的映射,就是页面,以{k,v}的形式。
BottomTabNavigatorConfig是选项卡的初始定义,活动标签与非活动标签的颜色,背景色等一系列的配置。
import Home from './ButtomNavigation/Home';
import Fenl from './ButtomNavigation/Fenl';
import Fax from './ButtomNavigation/Fax';
...
const Tabnavigation = createBottomTabNavigator(
{
Home: Home,
Fenl: Fenl,
Fax: Fax,
},
tabBarOptions: {
activeTintColor: 'tomato', //活动tab颜色
inactiveTintColor: 'gray', //非活动tab颜色
activeBackgroundColor:'#2e2e2e'
},
);
export default createAppContainer(Tabnavigation)
如果只做到这一步,选项卡标签并没有图片,所以要为每个选项卡添加图片
分别在三个页面中加入:
static navigationOptions = {
tabBarIcon: ({focused}) => {
if (focused) {
return (
);
}
return (
);
},
}
这里的navigationOptions可以设置很多属性:
title:通用标题可以用作备用headerTitle和tabBarLabel。
tabBarVisible:选项卡是否隐藏,默认不隐藏。
tabBarIconL:可以给顶{ focused: boolean, horizontal: boolean, tintColor: string }
如上我只用了一个,而horizontal为true时,每当设备方向改变时都会重新呈现图标。
tabBarButtonComponent:可以包含一个图标。
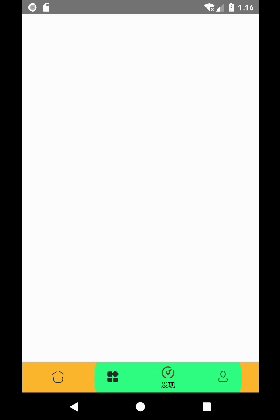
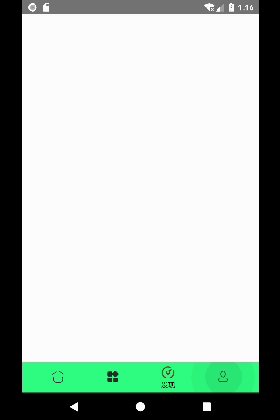
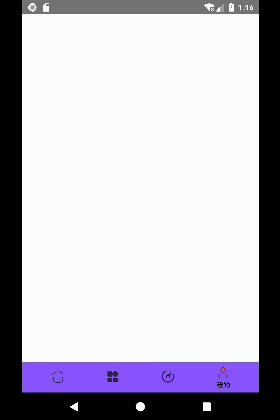
图二
第二种就要用到添加其他的依赖包了,需要安装 react-navigation-material-bottom-tabs,同样在rn项目的根目录下运行如下代码
npm install react-navigation-material-bottom-tabs react-native-paper
还需要安装react-native-vector-icons,这是个图标库,但是我实践了很多次还是有的图标时问好(?)。官方说法为要使用react-navigation-material-bottom-tabs必须要安装react-native-vector-icons。而我虽然安装了,但是并没有使用这个库的图标。安装方法同样在rn项目下运行如下:
npm install --save react-native-vector-icons
也同样要关联上
react-native link react-native-vector-icons
这个要注意看日志,如果关联不上,需要手动进行配置。查阅资料有很多说这个的。而我也已经测试好几次,每次都成功安装上了,也在android项目中出现了这个:

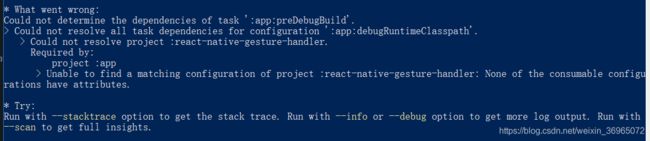
这时候又出现了一个react-native-gesture-handler的问题。

只要重新安装这个:react-native-gesture-handler,然后关联。
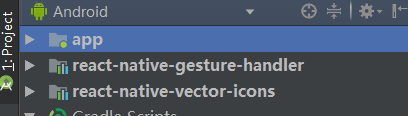
都成功后再看android项目多了两个依赖:

主要api:createMaterialBottomTabNavigator。
createMaterialBottomTabNavigator(RouteConfigs, MaterialBottomTabNavigatorConfig);
参数差不多,代码如下:
import {createMaterialBottomTabNavigator} from "react-navigation-material-bottom-tabs";
import {createStackNavigator, createAppContainer} from "react-navigation";
import Home from './MaterialBottomNavigation/Home';
import Fenl from './MaterialBottomNavigation/Fenl';
import Fax from './MaterialBottomNavigation/Fax';
import My from './MaterialBottomNavigation/My';
const MateriaTab = createMaterialBottomTabNavigator({
首页: {screen: Home,},
分类: {screen: Fenl},
发现: {screen: Fax},
我的: {screen: My},
}, {
initialRouteName: '首页', //默认显示页
activeColor: '#000000', //活动图标颜色
inactiveColor: '#000000', //非活动图标颜色
barStyle: {backgroundColor: '#ffffff'}, //底部导航栏样式,在这里并没有什么用
});
export default createAppContainer(MateriaTab)
在每个页面中多了一个属性就可以实现这个涟漪的效果了。
static navigationOptions = {
tabBarIcon: ({focused}) => {
if (focused) {
return (
);
}
return (
);
},
**tabBarColor:'#ff5e72',**
}
这个tabBarColor,我是在每一个页面进行设置的。所以这个颜色就是点击选项卡后重新把所有标签渲染的颜色了,每个页面设置的颜色不一样就会产生每点击一个标签栏背景都不一样的效果了。还是挺好看滴。