Css基础
行高
浏览器默认文字大小
浏览器默认文字大小:16px
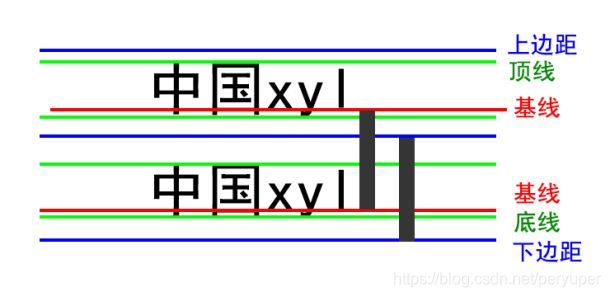
行高:是基线与基线之间的距离
行高=文字高度+上下边距

一行文字行高和父元素高度一致的时候,垂直居中显示。
行高的单位
| 行高单位 | 文字大小 | 值 |
|---|---|---|
| 20px | 20px | 20px |
| 2em | 20px | 40px |
| 150% | 20px | 30px |
| 2 | 20px | 40px |
总结:单位除了像素以为,行高都是与文字大小乘积。
| 行高单位 | 父元素文字大小 | 子元素文字大小 | 行高 |
|---|---|---|---|
| 40px | 20px | 30px | 40px |
| 2em | 20px | 30px | 40px |
| 150% | 20px | 30px | 30px |
| 2 | 20px | 30px | 60px |
总结:
不带单位时,行高是和子元素文字大小相乘,em和%的行高是和父元素文字大小相乘。行高以像素为单位,就是定义的行高值。
◆推荐行高使用像素为单位。
盒子模型
边框 border
Border-top-style: solid 实线
dotted 点线
dashed 虚线
Border-top-color 边框颜色
Border-top-width 边框粗细
特点:没有顺序要求,线型为必写项。
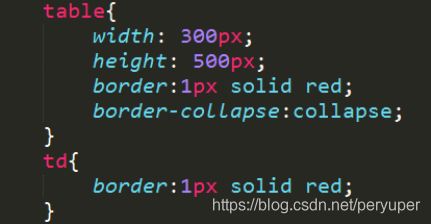
边框合并 border-collapse:collapse;
获取焦点
内边距
Padding-left | right | top | bottom
◆padding连写
Padding: 20px; 上右下左内边距都是20px
Padding: 20px 30px; 上下20px 左右30px
Padding: 20px 30px 40px; 上内边距为20px 左右内边距为30px 下内边距为40
Padding: 20px 30px 40px 50px; 上20px 右30px 下40px 左 50px
◆内边距撑大盒子的问题
影响盒子宽度的因素
内边距影响盒子的宽度
边框影响盒子的宽度
盒子的宽度=定义的宽度+边框宽度+左右内边距
◆继承的盒子一般不会被撑大
包含(嵌套)的盒子,如果子盒子没有定义宽度,给子盒子设置左右内边距,一般不会撑大盒子。
外边距
margin-left | right | top | bottom
◆外边距连写
Margin: 20px; 上下左右外边距20PX
Margin: 20px 30px; 上下20px 左右30px
Margin: 20px 30px 40px; 上20px 左右30px 下 40px
Margin: 20px 30px 40px 50px; 上20px 右30px 下40px 左50px
◆垂直方向外边距合并
两个盒子垂直一个设置上外边距,一个设置下外边距,取的设置较大的值。
◆嵌套的盒子外边距塌陷
解决方法: 1 给父盒子设置边框
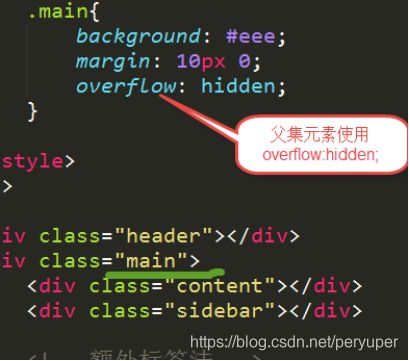
2给父盒子overflow:hidden; bfc 格式化上下文
http://www.w3cplus.com/css/understanding-bfc-and-margin-collapse.html
Fireworks的基本使用
新建文件 ctrl+n
打开文件 ctrl+o
调出和隐藏标尺 ctrl+r
清除辅助线: 视图—辅助线----清除辅助线
放大镜 z 放大镜状态下alt+鼠标左键 缩小
抓手 快捷键 空格
测量距离 :
★先拉出2根辅助线
★切换到指针工具
★将光标放到2根辅助线之间,按住shift键
盒子模型
作用:页面布局。
Border
border-style
solid 实线
dotted 点线
Dashed 虚线
连写
Border: 1px solid #006600;
Border-left | right | bottom | top
border-collapse:collapse; 边框合并
内边距(padding)
Padding: left | right | bottom | top
内边距连写
Padding: 0 12px 13px 14px;
Padding: 12px 20px 30px;
影响盒子大小
border会影响盒子大小
内边距影响盒子大小。
盒子宽度=定义宽度+边框粗细+左右内边距
嵌套关系时,子盒子不超过父盒子宽度,只要内边距不超过父盒子宽度,内边距不会撑大父盒子。
外边距(margin)
Margin: left | right | top |bottom
外边距连写
Margin: 12px 13px 14px 15px;
Margin:12px 13px 14px;
垂直方向外边距合并
2个盒子垂直方向,同时定义了垂直方向外边距,发生合并,取的是最大值。
外边距塌陷
解决方案:
◆给父盒子加border
◆overflow:hidden; bfc
行内元素可以定义左右的内外边距,上下会被忽略掉。
行内块可以定义内外边距。
文档流(标准流)
元素自上而下,自左而右,块元素独占一行,行内元素在一行上显示,碰到父集元素的边框换行。
浮动布局
float: left | right
特点:
★元素浮动之后不占据原来的位置(脱标)
★浮动的盒子在一行上显示
★行内元素浮动之后转换为行内块元素。(不推荐使用,转行内元素最好使用display: inline-block;)
浮动的作用
◆文本绕图
◆制作导航
◆网页布局
清除浮动
当父盒子没有定义高度,嵌套的盒子浮动之后,下边的元素发生位置错误。
◆清除浮动不是不用浮动,清除浮动产生的不利影响。
◆清除浮动的方法
clear: left | right | both
工作里用的最多的是clear:both;
★额外标签法
在最后一个浮动元素后添加标签,。

★给父集元素使用overflow:hidden; bfc
如果有内容出了盒子,不能使用这个方法。

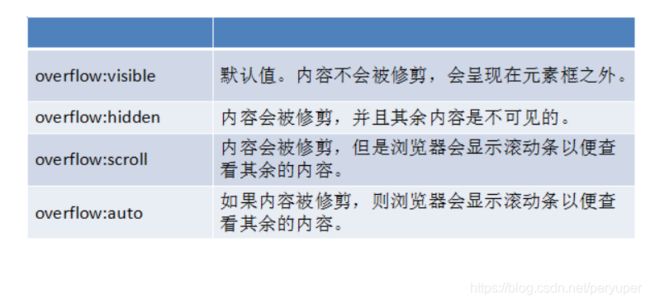
Overflow
定位
定位方向: left | right | top | bottom
◆position:static; 静态定位。默认值,就是文档流。

绝对定位
Position:absolute;
特点:
★元素使用绝对定位之后不占据原来的位置(脱标)
★元素使用绝对定位,位置是从浏览器出发。
★嵌套的盒子,父盒子没有使用定位,子盒子绝对定位,子盒子位置是从浏览器出发。
★嵌套的盒子,父盒子使用定位,子盒子绝对定位,子盒子位置是从父元素位置出发。
★给行内元素使用绝对定位之后,转换为行内块。(不推荐使用,推荐使用display:inline-block;)
相对定位
Position: relative;
特点:
★使用相对定位,位置从自身出发。
★还占据原来的位置。
★子绝父相(父元素相对定位,子元素绝对定位)
★行内元素使用相对定位不能转行内块
固定定位
Position:fixed;
特点:
★固定定位之后,不占据原来的位置(脱标)
★元素使用固定定位之后,位置从浏览器出发。
★元素使用固定定位之后,会转化为行内块(不推荐,推荐使用display:inline-block;)