移动端开发(rem+媒体查询+less技术、rem+flexible.js)
rem+媒体查询+less技术
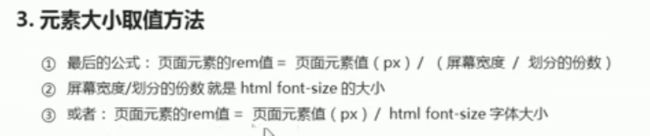
- 首先我们选一套标准尺寸 750为准
- 我们用屏幕尺寸 除以 我们划分的份数 得到了 html 里面的文字大小 但是我们知道不同屏幕下得到的文字大小是不一样的。
- 页面元素的rem值 = 页面元素在 750 像素下的px值 / html 里面的文字大小
**************normalize.css ——>移动端页面初识化文件

common.less文件的配置

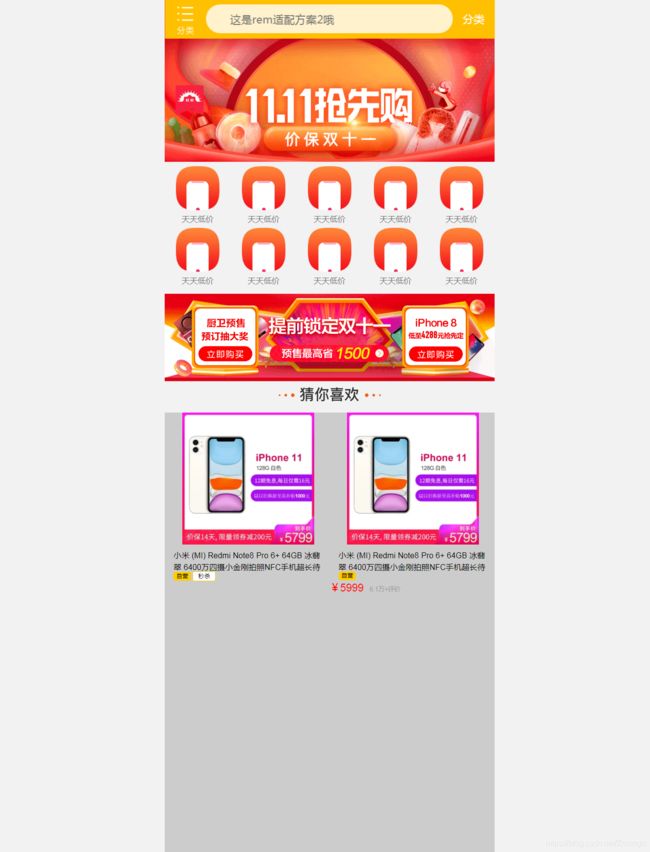
案例:

注意层叠性!!!!!
Document
// 首页的样式less文件
@import "common";
// @import 导入的意思 可以把一个样式文件导入到另外一个样式文件里面
// link是把一个 样式文件引入到html页面里面
body {
min-width: 320px;
width: 15rem;
margin: 0 auto;
line-height: 1.5;
font-family: Arial, Helvetica, sans-serif;
background: #F2F2F2;
}
// search-content
@baseFont: 50;
.search-content {
display: flex;
position: fixed;
top: 0;
left: 50%;
z-index: 100;
transform: translateX(-50% );
width: 15rem;
height: 88rem / @baseFont;
background-color: #F4C307;
.classify {
width: 44rem / @baseFont;
height: 70rem / @baseFont;
margin: 11rem / @baseFont 25rem / @baseFont 7rem / @baseFont 24rem / @baseFont;
background: url(../images/classify.png) no-repeat;
// 背景缩放
background-size: 44rem / @baseFont 70rem / @baseFont;
}
.search {
flex: 1;
input {
outline: none;
width: 93%;
border: 0;
margin-top: 12rem / @baseFont;
height: 66rem / @baseFont;
border-radius: 33rem / @baseFont;
background-color: #FFF2CC;
font-size: 25rem / @baseFont;
color: #9F988A;
padding-left: 45rem / @baseFont;
}
}
.login {
width: 75rem / @baseFont;
height: 70rem / @baseFont;
line-height: 70rem / @baseFont;
margin: 10rem / @baseFont;
font-size: 25rem / @baseFont;
text-align: center;
color: #fff;
}
}
// .banner
.banner {
width: 750rem / @baseFont;
height: 368rem / @baseFont;
img {
width: 100%;
height: 100%;
}
}
// .ad
.ad {
display: flex;
a {
flex: 1;
img {
width: 100%;
}
}
}
//nav
nav {
width: 750rem / @baseFont;
a {
float: left;
width: 150rem / @baseFont;
height: 140rem / @baseFont;
text-align: center;
img {
display: block;
width: 82rem / @baseFont;
height: 82rem / @baseFont;
margin: 10rem / @baseFont auto 0;
}
span {
font-size: 25rem / @baseFont;
color: #333;
}
}
}
//pro
.pro {
width: 685rem / @baseFont;
background-color: #fff;
height: 1000rem / @baseFont;
// margin-top: 330rem / @baseFont;
margin: 300rem / @baseFont auto 0;
// border: 1px solid #ccc;
.big {
position: relative;
float: left;
width: 45%;
height: 300rem / @baseFont;
// margin-top: 0rem;
margin-left: 30rem / @baseFont;
border-right: 1px solid #ccc;
}
.big:nth-child(2) {
border: 0;
}
.big:nth-child(3) {
margin-top: 30rem / @baseFont;
}
.big:nth-child(4) {
margin-top: 30rem / @baseFont;
border: 0;
}
.low {
font-size: 20rem / @baseFont;
font-weight: bolder;
}
.time {
position: absolute;
top: 35rem / @baseFont;
left: 100rem / @baseFont;
div {
// display: inline-block;
float: left;
width: 30rem / @baseFont;
height: 26rem / @baseFont;
font-size: 10rem / @baseFont;
text-align: center;
line-height: 26rem / @baseFont;
background-color: #FFCC00;
border-radius: 7rem / @baseFont;
margin-right: 8rem / @baseFont;
}
.mao {
width: 4rem / @baseFont;
background-color: #fff;
}
}
.peo {
width: 45%;
font-size: 10rem / @baseFont;
color: #ccc;
margin-top: -10rem / @baseFont;
}
a {
position: relative;
float: left;
width: 120rem / @baseFont;
height: 140rem / @baseFont;
margin-right: 10rem / @baseFont;
img {
float: left;
width: 120rem / @baseFont;
height: 120rem / @baseFont;
margin-top: 20rem / @baseFont;
}
span {
z-index: 10;
position: absolute;
top: 140rem / @baseFont;
left: 5rem / @baseFont;
padding: 0 30rem / @baseFont;
font-size: 20rem / @baseFont;
border-radius: 5rem / @baseFont;
margin-top: 20rem / @baseFont;
background-color: yellow;
color: red;
}
.logo {
position: absolute;
top: 125rem / @baseFont;
left: 40rem / @baseFont;
width: 0;
height: 0;
border-style: solid;
border-width: 20rem / @baseFont;
border-color: transparent transparent yellow transparent;
// border-radius: 10px;
// font-size: 0;
// line-height: 0;
}
}
}
rem+flexible.js
使i内的文字不倾斜,用font-style:normal
flexible.js 是以当前屏幕为基本,划分为10份

VSCode px转换rem插件 cssrem,这个插件默认的html文字大小 cssroot 16px
以下是修改html默认基准值 setting.json.修改完要重启VsCode软件

当屏幕大小大于750px时,默认html字体为 75px ,因为设计稿最高width:750px
/* 当屏幕大小大于750px时,默认html字体为 75px ,因为苏宁易购的手机版网页最高width:750px*/
/* 注意要提权 */
@media screen and (min-width: 750px) {
html {
font-size: 75px!important;
}
}
案例
Document



小米 (MI) Redmi Note8 Pro 6+ 64GB 冰翡翠 6400万四摄小金刚拍照NFC手机超长待机G90T液冷游戏芯6.53 超大全面屏小米红米学生机双卡双待智能
自营
秒杀

小米 (MI) Redmi Note8 Pro 6+ 64GB 冰翡翠 6400万四摄小金刚拍照NFC手机超长待机G90T液冷游戏芯6.53 超大全面屏小米红米学生机双卡双待智能
自营
¥5999
6.1万+评价
body {
min-width: 320px;
max-width: 750px;
/* flexible划分了10等分 */
width: 10rem;
margin: 0 auto;
line-height: 1.5;
font-family: Arial, Helvetica, sans-serif;
background: #F2F2F2;
font-size: 1rem;
}
a {
text-decoration: none;
font-size: .333333rem;
}
/* 当屏幕大小大于750px时,默认html字体为 75px ,因为苏宁易购的手机版网页最高width:750px*/
/* 注意要提权 */
@media screen and (min-width: 750px) {
html {
font-size: 75px!important;
}
}
/* search-content */
.search-content {
display: flex;
position: fixed;
top: 0;
left: 50%;
transform: translateX(-50%);
width: 10rem;
height: 1.173333rem;
background-color: #FFC001;
}
.classfiy {
width: .586667rem;
height: .933333rem;
margin: .146667rem .333333rem .133333rem;
background: url(../images/classify.png) no-repeat;
background-size: .586667rem .933333rem;
}
.search {
flex: 1;
/* background-color: purple; */
}
.search input {
outline: none;
border: 0;
width: 100%;
height: .88rem;
font-size: .333333rem;
background-color: #FFF2CC;
margin-top: .133333rem;
padding-left: .733333rem;
color: #757575;
border-radius: .44rem;
}
.login {
width: 1rem;
height: .933333rem;
margin: .133333rem;
/* background-color: pink; */
text-align: center;
color: #fff;
line-height: .933333rem;
}
.content {
width: 10rem;
height: 4.906667rem;
}
.content img {
width: 100%;
height: 100%;
}
.shop {
overflow: hidden;
}
.shop a {
float: left;
width: 1.6rem;
height: 1.6rem;
/* background-color: pink; */
margin: .133333rem .2rem;
}
.shop a img {
display: block;
width: 1.333333rem;
height: 1.333333rem;
margin: 0 auto;
}
.shop a span {
display: inline-block;
width: 100%;
font-size: 18px;
color: #757575;
text-align: center;
}
nav {
margin-top: .266667rem;
}
nav div {
width: 33.3333%;
float: left;
}
nav div img {
width: 100%;
}
.bo img {
width: 100%;
}
.hea {
display: flex;
height: 13.333333rem;
}
.hea .like,
.hea .like2 {
flex: 6;
background-color: #ccc;
}
.hea .like img,
.hea .like2 img {
margin-left: .533333rem;
}
.hea .like p,
.hea .like2 p {
display: block;
width: 90%;
height: .666667rem;
font-size: 18px;
margin: .066667rem .266667rem 0;
overflow: hidden;
}
.like span,
.like2 span {
display: inline-block;
width: .533333rem;
height: .266667rem;
text-align: center;
line-height: .266667rem;
background-color: #FFCC00;
border-radius: .066667rem;
margin-left: .266667rem;
}
.like .kill {
display: inline-block;
width: .533333rem;
height: .266667rem;
text-align: center;
padding: 0 .066667rem;
line-height: .266667rem;
background-color: #fff;
border: .013333rem solid #FFCC00;
margin-left: 0;
}
.money i:nth-child(1) {
/* 使倾斜的标签不倾斜 */
font-style: normal;
font-size: .32rem;
color: red;
}
.money i:nth-child(2) {
font-style: normal;
font-size: .186667rem;
color: #999999;
margin-left: .133333rem;
}