javascript+CSS3 3D游戏/效果
因为是学习Web前端的,对前端知识技术也十分关注。要做一个3D游戏时,我第一想到的就是HTML5+CSS3技术,可以这样说:Web的未来属于HTML5。再搭配javascript,基本可以能实现你所想到的任何效果。尽管javascript是一门解释型语言,相对于编译型语言这种强类型语言要简单,但其功能是十分强大的。
作品:3Dbook
所需技术:javascript+HTML5+CSS3
需求分析:
1.需要一个声明3D空间
2.通过鼠标事件,改变book角度
3.各个角度需比例旋转
开始的大体思路和考虑到的问题:
思路:使用javascript+HTML5+CSS3,实现一个3D的翻书效果。主要通过javascript改变CSS3的transform转换(transform的属性包括:rotate() 旋转度 、skew() 倾斜度、 scale() 比例、 translate() 变动,还有X,Y之分),加上javascript动态改变多个物体(应该说“标签“或者”块“)的角度,达到一个友好的3D效果。
问题:用到了HTML5和CSS3,就不得不面对兼容性问题。不知道老师用什么浏览器,所以只好把所有常用的浏览器考虑进去(加上不同前缀,显得比较繁杂),并且此效果不支持IE8及以下版本。(注:因为它不支持HTML5和CSS3),所以请用Chrome/Firefox等常用浏览器(呼吁:珍爱生命,远离IE!!!)
性能上的考虑和解决:
1.各浏览器的兼容性(所以需要根据浏览器内核,使用固有前缀)
2.前缀不同,而后面样式相同(所以后面采用数组,靠for循环动态生成带前缀代码)
3老版本浏览器(IE8及以下不能支持最新CSS3技术)
自己动手过程:
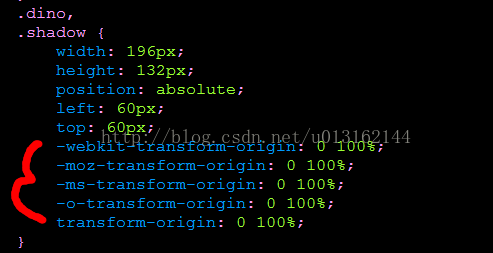
各浏览器前缀:-webkit- (Chrome Safari) ;-moz- (Firefox);-ms- (IE);-o- (Opera);
这里看看CSS3如何实现3D效果的吧(自己的一个小例子):
声明3D空间 : transform-style:preserve-3d;
转换时间 : transition:3s all (转换时间3s);
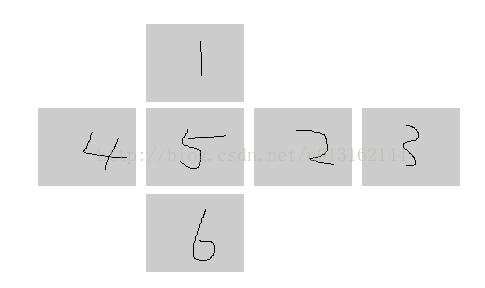
布置盒子6面 : (第一面:transform-origin:bottom;transform:translateZ(100px) rotateX(90deg);)
(盒子的折叠:如下)
盒子demo(不是作业):3D盒子
下面正式开始:
1.先是找素材,这里我找的是Mozilla公司的标志恐龙
2.大概想实现的效果是,通过鼠标点击,移动,改变各层角度。
3.先让book本身出场时有点角度
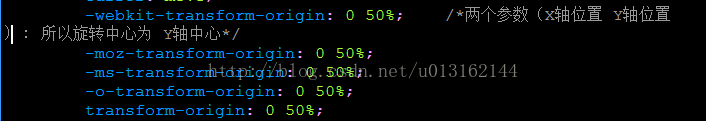
4.考虑到有两页。先对第一页,以Y轴为中心旋转,让两页的连接处为轴:
Z轴前移3像素(后面后页也后移3像素,看上去有层次感)
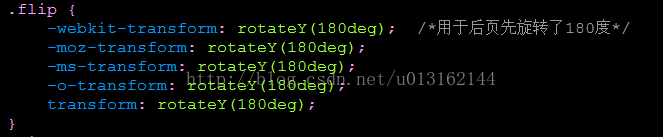
5.后一页:
Z轴后移3像素,再旋转180度(先书闭合,这样才重合)
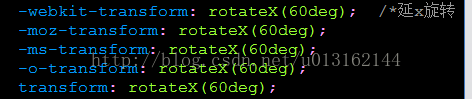
6.恐龙和他的影子都延Y轴旋转:
1.最关键的是javascript的效果
重要步骤:
当鼠标按下移动时,根据鼠标X轴移动的距离,确定一个角度
1.最关键的是javascript的效果
javascrip最重要步骤:
当鼠标按下移动时,根据鼠标X轴移动的距离,确定一个角度

(注:这里的clamp函数是自己定义的函数,返回三个中的最大值)
(这些角度/比例的选择,真的是太难测试出来~~~~(>_<)~~~~ ,后来通过根据数学公式中的角度计算,才算出来的。)
(注:这里用prefixes数组存放了所有前缀,使之动态添加所有的浏览器的前缀。)
作品链接:3Dbook总结:因为自己十分关注前端新技术,HTML5和CSS3的新特性将会更显著的美化应用程序,结合javascript将让用户有意想不到的动感特效。通过本次学习实践,加深了我对它们的熟悉和掌握,使我更有兴趣去学习提高前端知识技能。Fighting!!!
最近看了HTML5游戏引擎,觉得功能还是很强大的,学习了一下,准备做一个小游戏熟悉一下^_^。因为作业也有这一方面的,就顺便添加进来了。
作品2:flappy bird
作品链接:flappy-bird(最好用火狐浏览器打开)
所需技术:javascript+HTML5+phaser.js
需求分析:
1.HTML5游戏引擎(cocos-2d和phaser.js中选择了phaser.js)
2.鸟加上重力(向下掉)
3.空格跳跃
4.水管动态添加和删除,并向左移(看上去是鸟在右移)
5.碰撞检测
6.结束标志,并重置游戏(超出范围或碰撞水管)
性能上的思考:
下来看了一下效率问题,javascript开启定时器,对浏览器资源的消耗还是有点大。网上查了查,终于发现了一个神器,缓动函数requestAnimationFrame.它就是浏览器厂商,为解决运动需要定时器,而专门做的一个动画方法。它让浏览器更好的执行动画(准确说是“运动”).你可以参考一下这里哟:http://www.shangxueba.com/jingyan/1905002.html
作品画面:
因为最近看很多HTMl5的js大牛在业余时间都开始关注用html5游戏引擎进行游戏开发。我们了解了cocos-2d和phaser.js这两个引擎,也看了下网上的介绍。给我的感觉就是cocos-2d比较复杂一点,对有cocos-2d平台开发经验的人来说学习比较容易,而phaser.js相对于刚开始接触游戏引擎的人来说比较容易一些(相当于html5游戏开发框架!)你可以通过github主页学习(https://github.com/photonstorm/phaser)
其大概思路与步骤:
1.引入phaser.js插件
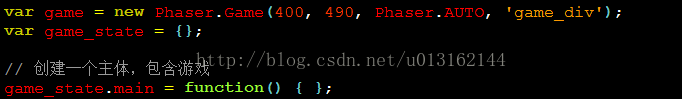
2.phaser.game参数介绍
Phaser.Game(width, height, renderer, parent, state, transparent, antialias, physicsConfig)width : 游戏宽
height : 游戏高
renderer : 渲染方式(这里我选用的是自动phaser.AUTO)
parent : 存放canvas的父元素
state : 游戏场景
transparent : 背景透明度
antialias : 是否启用抗锯齿
physicsConfig : 游戏物理系统配置参数
以上参数为可选择的。
步骤2:
加载资源(鸟、管道(我都用的图片)),
添加属性/方法:
鸟:重力(保证会下掉)
this.bird.body.gravity.y = 1000;管道:1.要动态创建,这里我开一个定时器每隔1.5s创建一组
//1.5s开一个定时器,创造管道
this.timer = this.game.time.events.loop(1500, this.add_row_of_pipes, this);
//2.并给管道一个速度,让其左移(看上去是鸟在动,实际上是管道哦)
// 添加管道: 重置管道位置 给管道一个X轴的速度,让管道左移 消除通过的管道
add_one_pipe: function(x, y) {
var pipe = this.pipes.getFirstDead();
pipe.reset(x, y);
pipe.body.velocity.x = -200;
pipe.outOfBoundsKill = true;
},
//3.添加6个管道,中间2个空格
add_row_of_pipes: function() {
var hole = Math.floor(Math.random()*5)+1;
for (var i = 0; i < 8; i++)
if (i != hole && i != hole +1)
this.add_one_pipe(400, i*60+10);
this.score += 1;
this.label_score.content = this.score;
},
空格:按下跳跃
//空格跳跃 鸟跳,给鸟一个垂直速度
var space_key = this.game.input.keyboard.addKey(Phaser.Keyboard.SPACEBAR);
space_key.onDown.add(this.jump, this);
jump: function() {
this.bird.body.velocity.y = -350;
}刷新:检测游戏是否结束(我是1s检查60次,可能效率不太高)
//此函数1秒调用60次
update: function() {
// 过高或过低 或者鸟碰到任意管道,重新开始游戏
if (this.bird.inWorld == false)
this.restart_game();
this.game.physics.overlap(this.bird, this.pipes, this.restart_game, null, this);
},性能分析:
下来看了一下效率问题,javascript开启定时器,对浏览器资源的消耗还是有点大。网上查了查,终于发现了一个神器,缓动函数requestAnimationFrame.它就是浏览器厂商,为解决运动需要定时器,而专门做的一个动画方法。它让浏览器更好的执行动画(准确说是“运动”).你可以参考一下这里哟:http://www.shangxueba.com/jingyan/1905002.html
思考与总结:
通过本次实际操作,对html5的游戏引擎有了,大概的了解,也进一步认识到了html5的未来前景与强大。又认识到javascript的重要作用,无论是html5还是canvas都离不开javascript这一重要部分。中间遇到很多问题,追其原因就是javascript的运用还不够精通,灵活。下来还要努力了。
关于分工:
凌浩:主要负责了javascript的编写实现,游戏引擎的效果,flappy-bird的实现,辅助3Dbook的思路与改写,blog文档的编写
阎一豪:主要负责了CSS3的编写、资源的查找,3D效果的实现3Dbook的实现,辅助javascript的改写
以上所有我们大概用了一周的时间,快累屎鸟!!!不过也收获多多,感觉赚了O(∩_∩)O!