Hexo与Github Pages搭建个人博客
Hexo与Github Pages搭建个人博客
系统环境配置
配置安装环境:
- Ubuntu 16.04.3 LTS
- 4.4.0-93-generic
hexo: 3.3.9
hexo-cli: 1.0.3
os: Linux 4.4.0-93-generic linux x64
http_parser: 2.5.0
node: 4.2.6
v8: 4.5.103.35
uv: 1.8.0
zlib: 1.2.8
ares: 1.10.1-DEV
icu: 55.1
modules: 46
openssl: 1.0.2g-fips
使用Hexo需要在系统上支持Nodejs和Git。
安装Node.js和Git
sudo apt-get install nodejs
sudo apt-get install npm
sudo apt-get install git
注意:
如果在后面使用过程中报错信息/bin/sh: 1: node: not found,是由于Ubuntu重命名node命令为nodejs导致,可以采用安装nodejs-legacy或者建立符号链接来修复该问题。
sudo apt-get update && sudo apt-get install nodejs-legacy
sudo ln -s /usr/bin/nodejs /usr/bin/node
###安装Hexo
$ cd ~/hexo
$ npm install hexo-cli -g
$ hexo init blog
$ cd blog
$ npm install
$ hexo g # 或者hexo generate
$ hexo s # 或者hexo server,可以在http://localhost:4000/ 查看
常用的Hexo的几个命令:
- hexo generate (hexo g) 生成静态文件,会在当前目录下生成一个新的叫做public的文件夹
- hexo server (hexo s) 启动本地web服务,用于博客的预览
- hexo deploy (hexo d) 部署播客到远端(比如github, heroku等平台)
其他常用命令:
$ hexo new "postName" #新建文章
$ hexo new page "pageName" #新建页面
常用简写
$ hexo n == hexo new
$ hexo g == hexo generate
$ hexo s == hexo server
$ hexo d == hexo deploy
常用组合
$ hexo d -g #生成部署
$ hexo s -g #生成预览
我们在终端下输入hexo s启动hexo server服务,在浏览器中输入localhost:4000,可以看到启动界面,如下图所示:

Github Pages
Github Pages是什么
Gihub Pages用于介绍在GitHub托管的项目,不过,由于他的空间免费稳定,很适合用来搭建一个博客。
每个帐号只能有一个仓库来存放个人主页,而且仓库的名字必须是username/username.github.io,这是特殊的命名约定。你可以通过http://username.github.io 来访问你的个人主页。注意个人主页的网站内容是在master分支下的。
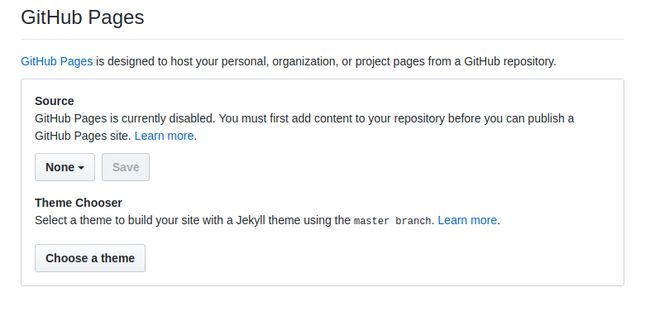
###创建自己的Github Pages
创建自己的Github Pages需要在项目的Settings下找到Github Pages选项,选择Choose a theme生成自己的Github Pages,创建完成之后需要有一次提交操作git commit,之后就可以通过http://username.github.io访问了。

部署Hexo到Github Pages
部署Github的原理
- 之前步骤中在Github上创建的那个特别的repo(username.github.io)一个最大的特点就是其master中的html静态文件,可以通过链接http://username.github.io来直接访问。
- Hexo -g 会生成一个静态网站(第一次会生成一个public目录),这个静态文件可以直接访问。
- 需要将hexo生成的静态网站,提交(git commit)到github上。
使用hexo deployment部署
hexo可以部署到很多平台,具体参考deployment,如果需要部署到github,需要_config.yml中做如下修改:
deploy:
type: git
repo: [email protected]:username/username.github.io.git
branch: master
然后在命令行中执行如下命令完成部署。
hexo d
表格
Markdown Extra 表格语法:
| 项目 | 价格 |
|---|---|
| Computer | $1600 |
| Phone | $12 |
| Pipe | $1 |
可以使用冒号来定义对齐方式:
| 项目 | 价格 | 数量 |
|---|---|---|
| Computer | 1600 元 | 5 |
| Phone | 12 元 | 12 |
| Pipe | 1 元 | 234 |
定义列表
Markdown Extra 定义列表语法:
项目1
项目2
: 定义 A
: 定义 B
-
项目3
-
定义 C
-
定义 D
定义D内容
代码块
代码块语法遵循标准markdown代码,例如:
@requires_authorization
def somefunc(param1='', param2=0):
'''A docstring'''
if param1 > param2: # interesting
print 'Greater'
return (param2 - param1 + 1) or None
class SomeClass:
pass
>>> message = '''interpreter
... prompt'''
脚注
生成一个脚注1.
目录
用 [TOC]来生成目录:
文章目录
- Hexo与Github Pages搭建个人博客
-
- 系统环境配置
-
- 安装Node.js和Git
- Github Pages
-
- Github Pages是什么
- 部署Hexo到Github Pages
-
- 部署Github的原理
- 使用hexo deployment部署
- 表格
- 定义列表
- 代码块
- 脚注
- 目录
- 数学公式
- UML 图:
- 离线写博客
- 浏览器兼容
数学公式
使用MathJax渲染LaTex 数学公式,详见math.stackexchange.com.
- 行内公式,数学公式为: Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N。
- 块级公式:
x = − b ± b 2 − 4 a c 2 a x = \dfrac{-b \pm \sqrt{b^2 - 4ac}}{2a} x=2a−b±b2−4ac
更多LaTex语法请参考 [这儿][3].
UML 图:
可以渲染序列图:
或者流程图:
- 关于 序列图 语法,参考 [这儿][4],
- 关于 流程图 语法,参考 [这儿][5].
离线写博客
即使用户在没有网络的情况下,也可以通过本编辑器离线写博客(直接在曾经使用过的浏览器中输入write.blog.csdn.net/mdeditor即可。Markdown编辑器使用浏览器离线存储将内容保存在本地。
用户写博客的过程中,内容实时保存在浏览器缓存中,在用户关闭浏览器或者其它异常情况下,内容不会丢失。用户再次打开浏览器时,会显示上次用户正在编辑的没有发表的内容。
博客发表后,本地缓存将被删除。
用户可以选择 把正在写的博客保存到服务器草稿箱,即使换浏览器或者清除缓存,内容也不会丢失。
**注意:**虽然浏览器存储大部分时候都比较可靠,但为了您的数据安全,在联网后,请务必及时发表或者保存到服务器草稿箱。
浏览器兼容
- 目前,本编辑器对Chrome浏览器支持最为完整。建议大家使用较新版本的Chrome。
- IE9以下不支持
- IE9,10,11存在以下问题
- 不支持离线功能
- IE9不支持文件导入导出
- IE10不支持拖拽文件导入
参考链接
1.手把手教你使用Hexo + Github Pages搭建个人独立博客
2.如何搭建一个独立博客——简明Github Pages与Hexo教程
3.使用Github Pages建独立博客
4.手把手教你用Hexo+Github 搭建属于自己的博客
5.hexo next 为文章添加分类
6.Hexo使用攻略-添加分类及标签
7.hexo之next主题优化整理
这里是 脚注 的 内容. ↩︎