VUE基础(一) -单击@click v-for循环 v-if和v-show v-model双向绑定 axios异步请求
目标
-
了解Vue
-
掌握vue常用系统指令
-
了解vue的生命周期
-
掌握axios请求(ajax)
-
能写出综合案例
一、 VueJS介绍
1、什么是vue
Vue.js是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件(双向绑定)。它不仅易于上手,还便于与第三方库或既有项目整合。 官网:https://cn.vuejs.org/
2、 MVVM模式[了解]
MVVM是Model-View-View-Model的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为 抽象化,让我们将视图 UI 和业务逻辑分开 MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model) Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层。它的核心是 MVVM 中的 VM, 也就是 ViewModel。 ViewModel负责连接 View 和 Model,保证视图和数据的一致性,这种轻量级的架构让前端开发更加高效、便捷
二、快速入门
1、下载vue.js
访问官网地址,点击起步 --- 安装
在浏览器中访问以下地址对应的开发版本的路径,复制打开的该地址网页中的内容,然后创建一个js文件,粘贴到创建的js文件中, 在HTML页面引入该js文件,即可本地引用,创建Vue对象
地址:https://cdn.jsdelivr.net/npm/vue/dist/vue.js
安装Vue.js插件
2、编写页面
编写页面前环境搭建:在IDEA中创建带骨架的Maven项目--->在项目的webapp包下创建Vue的js脚本的本地引用文件或者直接在webapp包下的HTML页面中通过网络引用。
引入js:两个使用一个即可
在HTML页面的head标签体之中或body标签体之后引入均可
或
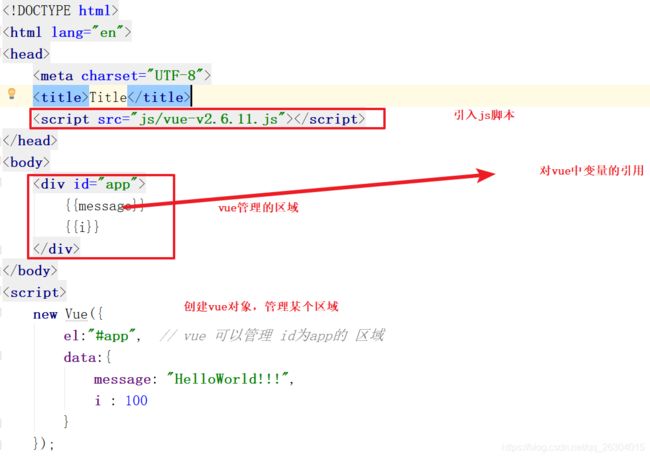
1、引入Vue.js文件(本文档所有案例中的Vue.js文件与HTML文件同在一个包下),创建Vue对象
Title { {message}}
3、页面解析
三、【重点】常用系统指令
1、插值表达式
插值表达式 { {message + "World"}} { {i + message}} { {i + "20"}} { {50 + i}} { {i == 100 ? true: false}}
2、事件绑定
2.1 单击事件
v-on:click 单击事件 { {message}}
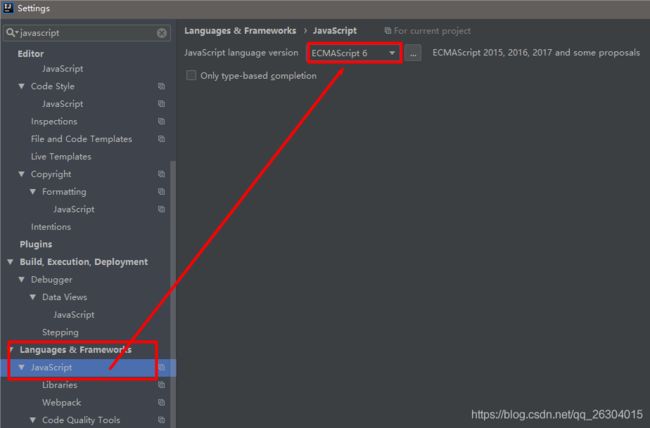
在IDEA中修改ES6:
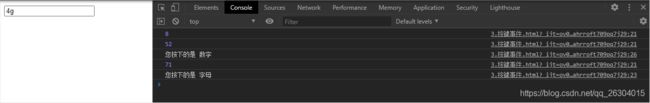
2.2 按键事件
v-on:keydown
在浏览器端控制台运行效果:
2.3 鼠标事件
v-on:mouseover 鼠标事件
2.4 事件修饰符
-
.stop 阻止冒泡
-
.prevent 阻止事件的默认行为
-
.capture 捕获过程监听
-
.self 连缀
-
.once 监听只会执行一次
事件修饰符
2.5 按键修饰符
按键别名
-
.enter
-
.tab
-
.delete (捕获 "删除" 和 "退格" 键)
-
.esc
-
.space
-
.up
-
.down
-
.left
-
.right
-
.ctrl
-
.alt
-
.shift
-
.meta
按键修饰符
2.6 缩写模式
@click ===== v-on:click
3、v-text和v-html
v-text与v-html
{
{message}}
4、v-bind
v-bind
百度
百度
百度
百度学术-哲学
5、v-model(双向绑定)
v-model 双向绑定
您在文本框中输入的内容:{
{message}}
用户名:
密码:
6、v-for循环
v-for 循环
- {
{a}}
- {
{b}}
- {
{key}} :: {
{value}}
{
{obj.id}}
{
{obj.username}}
{
{obj.age}}
浏览器端运行效果:
7、v-if和v-show
v-if和v-show
宁静
nj
四、生命周期[了解]
每个 Vue 实例在被创建之前都要经过一系列的初始化过程.
https://cn.vuejs.org/images/lifecycle.png
vue生命周期
{
{message}}
vue对象初始化过程中,会执行到beforeCreate,created,beforeMount,mounted 这几个钩子的内容
1、beforeCreate :数据还没有监听,没有绑定到vue对象实例,同时也没有挂载对象
2、created :数据已经绑定到了对象实例,但是还没有挂载对象 3、beforeMount: 模板已经编译好了,根据数据和模板已经生成了对应的元素对象,将数据对象关联到了对象的el属性,el属性是一个HTMLElement对象,也就是这个阶段,vue实例通过原生的createElement等方法来创建这个html片段,准备注入到我们vue实例指明的el属性所对应的挂载点 4、mounted:将el的内容挂载到了el,相当于我们在jquery执行了(el).html(el),生成页面上真正的dom,上面我们就会发现dom的元素和我们el的元素是一致的。在此之后,我们能够用方法来获取到el元素下的dom对象,并进 行各种操作当我们的data发生改变时,会调用beforeUpdate和updated方 5、beforeUpdate :数据更新到dom之前,我们可以看到$el对象已经修改,但是我们页面上dom的数据还 没有发生改变
6、updated: dom结构会通过虚拟dom的原则,找到需要更新页面dom结构的最小路径,将改变更新到 dom上面,完成更新 7、beforeDestroy: 实例销毁前
8、destroed :实例的销毁,vue实例还是存在的,只是解绑了事件的监听还有watcher对象数据与view的绑定,即数据驱动
作用:
了解钩子函数
使用其中的钩子函数,做到创建vue对象,立刻执行某方法, 初始化加载
obj.$el : 获取 vue 绑定的dom元素是什么
五、vue的axios[异步请求]
1 vue-resource
vue-resource是Vue.js的插件提供了使用XMLHttpRequest或JSONP进行Web请求和处理响应的服务。 当vue更新 到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios,在这里大家了解一下vue-resource就可以。 vue-resource的github: https://github.com/pagekit/vue-resource
2 axios
axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中 axios的github:https://github.com/axios/axios
3 应用
3.1 引入axios
3.2 get请求
//通过给定的ID来发送请求
axios.get('/user?ID=12345').then(
function(response){
console.log(response);
}).catch(function(err){
console.log(err);
});
//以上请求也可以通过这种方式来发送
axios.get('/user',{params:{ ID:12345, name:'zhangsan' }}).then(
function(response){
console.log(response);
}).catch(function(err){
console.log(err);
});
3.3 post请求
axios.post('/user',{firstName:'Fred', lastName:'Flintstone'}).then(
function(res){
console.log(res);
})
.catch(function(err){
console.log(err);
});
简化写法:
axios.post('/user',{firstName:'Fred', lastName:'Flintstone'}).then(
(res)=>{
console.log(res);
})
.catch((err)=>{
console.log(err);
});
3.4 其他请求
axios.request(config) axios.delete(url[, config]) axios.head(url[, config]) axios.post(url[, data[, config]]) axios.put(url[, data[, config]]) axios.patch(url[, data[, config]])