CSS之㉔display/visibility/overflow元素隐藏和显示·总结
CSS之㉔display/visibility/overflow属性控制元素隐藏和显示·总结
QQ:3020889729 小蔡
- display属性(隐藏元素不会占用原位置)——用的比较多
-
- display使用方法
- visibility属性(隐藏元素会占用原位置)
-
- visibility使用方法
- overflow属性(隐藏溢出部分)
-
- overflow使用方法
- 未设置溢出时/溢出可见的效果展示(overflow: visible)
- 溢出不可见(隐藏)的效果展示(overflow: hidden)
- 溢出部分不可见——但是始终有滑动条的效果展示(overflow: scroll)
- 溢出部分不可见——溢出部分才有滑动条的效果展示(overflow: auto)
QQ:3020889729 小蔡
display属性(隐藏元素不会占用原位置)——用的比较多
display属性值很多,在用于隐藏和显示时,属性值选取——none,隐藏——block,显示。
display: none;隐藏
display: block;显示——默认不设置隐藏就是显示状态
display使用方法
元素隐藏:display: none;
css代码:
(当把元素隐藏注释掉的效果——也就是默认显示)
.eleshow {
height: 80px;
width: 80px;
background-color: green;
}
.eleunshow {
/* display: none; */
height: 80px;
width: 80px;
background-color: skyblue;
}
html主要代码:
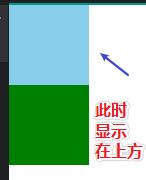
效果:显示状态,不设置或者设置display: block得以显示

将元素隐藏属性开启: display: none;
效果:隐藏状态

visibility属性(隐藏元素会占用原位置)
visibility是元素可见性的设置——该属性可以控制元素显示与否——hidden,隐藏——visible,显示。
visibility: visible;显示元素
visibility: hidden;隐藏元素
visibility使用方法
元素隐藏:visibility: hidden;
css代码:
(设置可见的效果——也就是默认元素显示)
.eleshow {
height: 80px;
width: 80px;
background-color: green;
}
.eleunshow {
/* 显示可见 */
visibility: visible;
height: 80px;
width: 80px;
background-color: skyblue;
}
html主要代码:
效果:可见状态

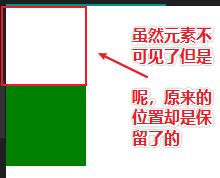
修改可见性属性值为不可见(隐藏):visibility: hidden;
效果:不可见状态

overflow属性(隐藏溢出部分)
overflow是溢出可见元素的显示与隐藏,参数值如下:
- hidden——溢出部分隐藏
- visible——溢出可见——也就是默认不设置的状态
- scroll——溢出部分隐藏,但是存在滑动条,滑动可见——无论是否溢出都有滑动条
- auto——溢出部分隐藏,溢出才有滑动条——更智能一些
overflow使用方法
以下例子使用的css样式:
* {
/*将默认边距清除 */
margin: 0px;
padding: 0px;
}
.eleshow {
overflow: auto;
height: 180px;
width: 260px;
color: black;
background-color: pink;
margin: 0px auto;
}
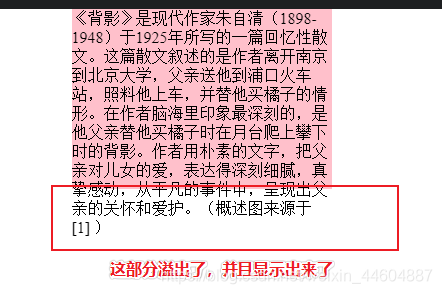
未设置溢出时/溢出可见的效果展示(overflow: visible)
css样式修改:overflow: visible;
html主要代码:
《背影》是现代作家朱自清(1898-1948)于1925年所写的一篇回忆性散文。这篇散文叙述的是作者离开南京到北京大学,父亲送他到浦口火车站,照料他上车,并替他买橘子的情形。在作者脑海里印象最深刻的,是他父亲替他买橘子时在月台爬上攀下时的背影。作者用朴素的文字,把父亲对儿女的爱,表达得深刻细腻,真挚感动,从平凡的事件中,呈现出父亲的关怀和爱护。(概述图来源于 [1] )
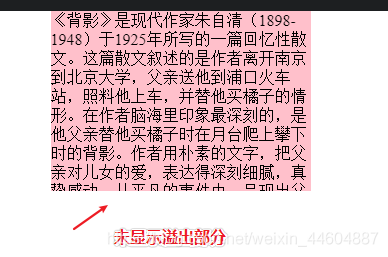
溢出不可见(隐藏)的效果展示(overflow: hidden)
css样式修改:overflow: hidden;
html主要代码:
《背影》是现代作家朱自清(1898-1948)于1925年所写的一篇回忆性散文。这篇散文叙述的是作者离开南京到北京大学,父亲送他到浦口火车站,照料他上车,并替他买橘子的情形。在作者脑海里印象最深刻的,是他父亲替他买橘子时在月台爬上攀下时的背影。作者用朴素的文字,把父亲对儿女的爱,表达得深刻细腻,真挚感动,从平凡的事件中,呈现出父亲的关怀和爱护。(概述图来源于 [1] )
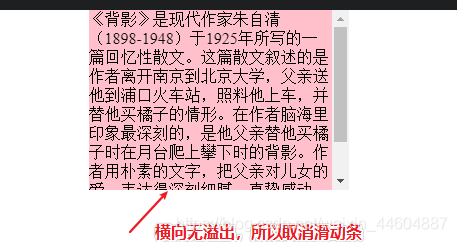
溢出部分不可见——但是始终有滑动条的效果展示(overflow: scroll)
css样式修改:overflow: scroll;
html主要代码:
《背影》是现代作家朱自清(1898-1948)于1925年所写的一篇回忆性散文。这篇散文叙述的是作者离开南京到北京大学,父亲送他到浦口火车站,照料他上车,并替他买橘子的情形。在作者脑海里印象最深刻的,是他父亲替他买橘子时在月台爬上攀下时的背影。作者用朴素的文字,把父亲对儿女的爱,表达得深刻细腻,真挚感动,从平凡的事件中,呈现出父亲的关怀和爱护。(概述图来源于 [1] )
溢出部分不可见——溢出部分才有滑动条的效果展示(overflow: auto)
css样式修改:overflow: auto;
html主要代码:
《背影》是现代作家朱自清(1898-1948)于1925年所写的一篇回忆性散文。这篇散文叙述的是作者离开南京到北京大学,父亲送他到浦口火车站,照料他上车,并替他买橘子的情形。在作者脑海里印象最深刻的,是他父亲替他买橘子时在月台爬上攀下时的背影。作者用朴素的文字,把父亲对儿女的爱,表达得深刻细腻,真挚感动,从平凡的事件中,呈现出父亲的关怀和爱护。(概述图来源于 [1] )