JS中 Generator 函数的语法
文章目录
- 一、概述
-
- 1、基本概念
- 2、yield 表达式
- 3、与 Iterator 接口的关系
- 二、next 方法的参数
- 三、for of 循环
- 四、yield* 表达式
- 五、参考资料
一、概述
1、基本概念
Generator 函数是 ES6 提供的一种异步编程解决方案,语法行为与传统函数完全不同。
Generator 函数有多种理解角度:
- 语法上,首先可以把它理解成,Generator 函数是一个状态机,封装了多个内部状态。
- 执行 Generator 函数会返回一个遍历器对象,也就是说,还是一个遍历器对象生成函数。返回的遍历器对象,可以依次遍历 Generator 函数内部的每一个状态。
- 形式上,Generator 函数是一个普通函数,但是有两个特征。一是,
function关键字与函数名之间有一个星号(一般的写法是把星号紧跟在 function 关键字后面);二是,函数体内部使用yield表达式,定义不同的内部状态
// 该函数有三个状态:hello,world 和 return 语句(结束执行)
function* helloWorldGenerator() {
yield 'hello';
yield 'world';
return 'ending';
}
// hw 是一个遍历器对象
var hw = helloWorldGenerator();
Generator 函数的调用方法与普通函数一样,也是在函数名后面加上一对圆括号。不同的是,调用 Generator 函数后,该函数并不执行,返回的也不是函数运行结果,而是一个指向内部状态的指针对象(遍历器对象)。
有关 Iterator遍历器的内容,请查看:ES6中的 Iterator(遍历器)和 for of 循环
接下来必须调用遍历器对象的 next 方法,使得指针移向下一个状态。也就是说,每次调用 next 方法,内部指针就从函数头部或上一次停下来的地方开始执行,直到遇到下一个yield表达式(或return语句)为止。换言之,Generator 函数是分段执行的,yield表达式是暂停执行的标记,而next方法可以恢复执行。
next 方法返回一个对象,它的 value 属性就是当前 yield 表达式的值,done 属性的值是一个boolean值,表示遍历是否结束。
hw.next()
// { value: 'hello', done: false }
hw.next()
// { value: 'world', done: false }
hw.next()
// { value: 'ending', done: true }
hw.next()
// { value: undefined, done: true }
总结: 调用 Generator 函数,返回一个遍历器对象,代表 Generator 函数的内部指针。以后,每次调用遍历器对象的 next 方法,就会返回一个有着 value 和 done 两个属性的对象。value 属性表示当前的内部状态的值,是 yield 表达式后面那个表达式的值;done 属性是一个布尔值,表示是否遍历结束。
2、yield 表达式
由于 Generator 函数返回的遍历器对象,只有调用 next 方法才会遍历下一个内部状态,所以其实提供了一种可以暂停执行的函数。yield 表达式就是暂停标志。
遍历器对象的 next 方法的运行逻辑如下:
- (1)遇到yield表达式,就暂停执行后面的操作,并将紧跟在yield后面的那个表达式的值,作为返回的对象的value属性值。
- (2)下一次调用next方法时,再继续往下执行,直到遇到下一个yield表达式。
- (3)如果没有再遇到新的yield表达式,就一直运行到函数结束,直到return语句为止,并将return语句后面的表达式的值,作为返回的对象的value属性值。此时 done 属性是true。
- (4)如果该函数没有return语句,则返回的对象的value属性值为undefined。
yield 表达式后面的表达式,只有当调用 next 方法、内部指针指向该语句时才会执行,因此等于为 JavaScript 提供了手动的“惰性求值”(Lazy Evaluation)的语法功能。
function* gen() {
// yield 后面的表达式 123 + 456,不会立即求值,只有在 next 方法将指针移到这一句时,才会求值。
yield 123 + 456;
}
Generator 函数可以不用 yield 表达式,这时就变成了一个单纯的暂缓执行函数。
function* f() {
console.log('执行了!')
}
var generator = f();
setTimeout(function () {
generator.next() // 只有调用 next 方法时,函数 f 才会执行。
}, 2000);
另外需要注意,yield 表达式只能用在 Generator 函数里面,用在其他地方都会报错。yield 表达式如果用在另一个表达式之中,必须放在圆括号里面。
function* demo() {
console.log('Hello' + yield); // SyntaxError
console.log('Hello' + yield 123); // SyntaxError
console.log('Hello' + (yield)); // OK
console.log('Hello' + (yield 123)); // OK
}
// yield 表达式用作函数参数或放在赋值表达式的右边,可以不加括号。
function* demo2() {
foo(yield 'a', yield 'b'); // OK
let input = yield; // OK
}
3、与 Iterator 接口的关系
任意一个对象的 Symbol.iterator 方法,等于该对象的遍历器生成函数,调用该函数会返回该对象的一个遍历器对象。
由于 Generator 函数本身就是遍历器生成函数,因此可以把 Generator 赋值给对象的 Symbol.iterator 属性,从而使得该对象具有 Iterator 接口。
let obj = {
}
obj[Symbol.iterator] = function* () {
yield 1;
yield 2;
yield 3;
}
console.log([...obj]); // [1,2,3]
for (let item of obj) {
console.log(item); // 1 2 3
}
Generator 函数执行后,返回一个遍历器对象。该对象本身也具有 Symbol.iterator 属性,执行后返回自身。
function* gen(){
}
var g = gen();
g[Symbol.iterator]() === g // true
上面代码中,gen是一个 Generator 函数,调用它会生成一个遍历器对象g。它的Symbol.iterator属性,也是一个遍历器对象生成函数,执行后返回它自己。
二、next 方法的参数
yield 表达式本身没有返回值,或者说总是返回 undefined。next 方法可以带一个参数,该参数就会被当作上一个 yield 表达式的返回值。 由于 next 方法的参数表示上一个 yield 表达式的返回值,所以在第一次使用 next 方法时,传递参数是无效的。从语义上讲,第一个 next 方法用来启动遍历器对象,所以不用带有参数。
function* gen() {
for (let i = 0; true; i++) {
let reset = yield i;
if (reset) {
i = -1;
}
}
}
let g = gen();
g.next() // { value: 0, done: false }
g.next() // { value: 1, done: false }
g.next(true) // { value: 0, done: false }
g.next() // { value: 1, done: false }
g.next() // { value: 2, done: false }
上面代码先定义了一个可以无限运行的 Generator 函数 ,如果 next 方法没有参数,每次运行到 yield 表达式,变量 reset 的值总是undefined。当 next 方法带一个参数 true 时,变量 reset 就被重置为这个参数(即true),因此 i 会等于 -1,下一轮循环就会从 -1 开始递增。
Generator 函数从暂停状态到恢复运行,它的上下文状态(context)是不变的。通过next方法的参数,就有办法在 Generator 函数开始运行之后,继续向函数体内部注入值。 也就是说,可以在 Generator 函数运行的不同阶段,从外部向内部注入不同的值,从而调整函数行为。
案例1:
function* gen(x) {
let y = 2 * (yield (x + 1));
let z = yield (y / 3);
return x + y + z;
}
let g = gen(5);
console.log(g.next()); // {value:6, done:false}
console.log(g.next()); // {value:NaN, done:false}
console.log(g.next()); // {value:NaN, done:true}
上面代码中,第二次运行 next 方法的时候不带参数,导致 y 的值等于 2 * undefined(即 NaN),除以 3 以后还是NaN,因此返回对象的value属性也等于NaN。第三次运行Next方法的时候不带参数,所以z等于undefined,返回对象的value属性等于 5 + NaN + undefined,即 NaN。做如下修改:
function* gen(x) {
let y = 2 * (yield (x + 1));
let z = yield (y / 3);
return x + y + z;
}
let g = gen(5);
console.log(g.next()); // { value:6, done:false }
console.log(g.next(12)); // { value:8, done:false }
console.log(g.next(13)); // { value:42, done:true }
案例2:
function* dataConsumer() {
console.log('Started');
console.log(`1. ${
yield}`);
console.log(`2. ${
yield}`);
return 'result';
}
let genObj = dataConsumer();
genObj.next(); // Started
genObj.next('a') // 1. a
genObj.next('b') // 2. b
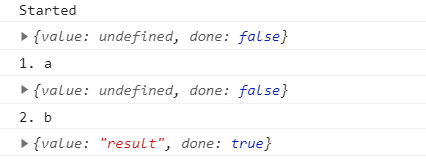
注意:上边的例子中我们只是使用了 next 和 yield 来配合控制函数的走走停停和传入数据,并没有使用 next() 方法的返回值。这里很容易弄混。当然我们也可以打印next()方法的返回值出来看看,方便对比理解。
function* dataConsumer() {
console.log('Started');
console.log(`1. ${
yield}`);
console.log(`2. ${
yield}`);
return 'result';
}
let genObj = dataConsumer();
console.log(genObj.next());
console.log(genObj.next('a'));
console.log(genObj.next('b'));
三、for of 循环
for...of 循环可以自动遍历 Generator 函数运行时生成的遍历器 Iterator 对象,且此时不再需要调用 next 方法。
function* foo() {
yield 1;
yield 2;
yield 3;
yield 4;
yield 5;
return 6;
}
for (let item of foo()) {
console.log(item); // 1 2 3 4 5
}
需要注意,一旦 next 方法的返回对象的 done 属性为 true,for...of 循环就会中止,且不包含该返回对象,所以上面代码的 return 语句返回的6,不包括在 for…of 循环之中。
除了 for...of 循环以外,扩展运算符(...)、解构赋值和Array.from方法内部调用的,都是遍历器接口。这意味着,它们都可以将 Generator 函数返回的 Iterator 对象,作为参数。
function* numbers() {
yield 1;
yield 2;
return 3;
yield 4;
}
// 扩展运算符
console.log(...numbers()); // 1 2
// Array.from 方法
console.log(Array.from(numbers())); // [1,2]
// 解构赋值
let [x, y] = numbers();
console.log(x, y); // 1 2
四、yield* 表达式
如果在 Generator 函数内部,调用另一个 Generator 函数。需要在前者的函数体内部,自己手动完成遍历。如果有多个 Generator 函数嵌套,写起来就非常麻烦。
function* foo() {
yield 'a';
yield 'b';
}
function* bar() {
yield 'x';
// 手动遍历 foo
for(let item of foo()) {
console.log(item);
}
yield 'y';
}
for (let v of bar()) {
console.log(v); // x a b y
}
ES6 提供了 yield* 表达式,作为解决办法,用来在一个 Generator 函数里面执行另一个 Generator 函数。
function* foo() {
yield 'a';
yield 'b';
}
function* bar() {
yield 'x';
yield* foo();
yield 'y';
}
// 等同于
function* bar() {
yield 'x';
yield 'a';
yield 'b';
yield 'y';
}
// 等同于
function* bar() {
yield 'x';
for (let v of foo()) {
yield v;
}
yield 'y';
}
for (let v of bar()) {
console.log(v); // x a b y
}
五、参考资料
本博客介绍的内容有限,更多内容可通过下方链接继续学习。
Generator 函数的语法 - ECMAScript 6
Generator 函数的异步应用 - ECMAScript 6