手摸手带你学移动端WEB开发
- HTML常用标签总结
- 手摸手带你学CSS
- HTML5与CSS3知识点总结
好好学习,天天向上
本文已收录至我的Github仓库DayDayUP:github.com/RobodLee/DayDayUP,欢迎Star
⭐⭐⭐⭐⭐转载请注明出处!⭐⭐⭐⭐⭐链接:https://blog.csdn.net/weixin_43461520/article/details/113785278
⭐⭐⭐⭐⭐**转载请注明出处!**⭐⭐⭐⭐⭐
视口
视口就是浏览器显示页面内容的屏幕区域。视口分为布局视口、视觉视口和理想视口。
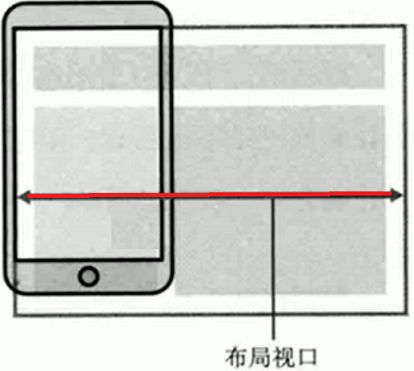
布局视口 layout viewport
布局视口是移动设备的浏览器默认设置的一个视口,用于解决早期的PC端页面在手机上显示的问题,一般这个视口默认的分辨率是980px,这种情况下元素显示得都比较小,需要手动缩放网页才能看清。
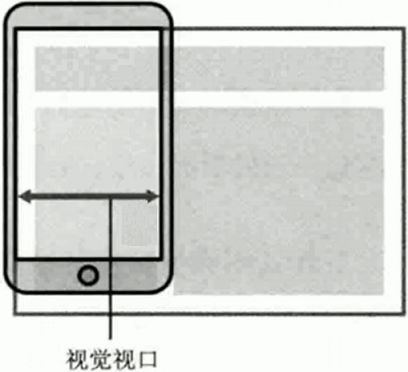
视觉视口 visual viewport
视觉视口指的是用户正在看到的网页的区域,可以通过缩放去操作视觉视口,但不会影响到布局视口,布局视口仍保持原来的宽度。
理想视口 ideal viewport
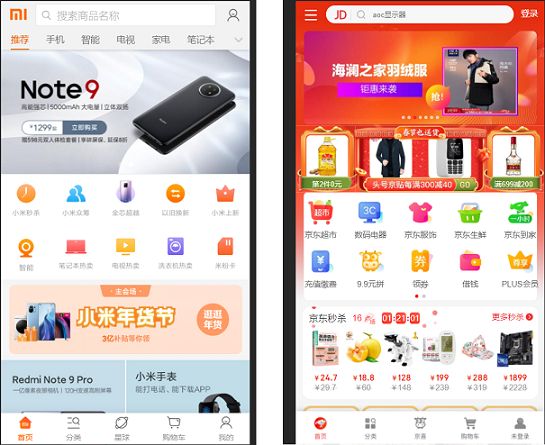
前两种视口的阅读体验都不太好,仍然需要手动缩放网页才能将页面内容看清,而理想视口则是最理想的视口尺寸,简单的说就是设备有多宽,布局的视口就有多宽,小米商城京东等网站的手机网页版都是理想视口,我们不需要缩放窗口就可以将页面内容看清。
mate视口标签
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=0,minimal-ui">
其中,**name=“viewport”**表示这是一个视口标签,content用于声明某些属性,常用属性有
| 属性 | 说明 |
|---|---|
| width | 用于设置宽度,device-width |
| initial-scale | 初始化缩放比,大于0的数字 |
| maximum-scale | 最大缩放比,大于0的数字 |
| minimum-scale | 最小缩放比,大于0的数字 |
| user-scalable | 用户是否可以缩放,yes或no(1或0) |
| minimal-ui | 在网页加载是隐藏顶部的地址栏和底部的导航栏 |
二倍图
物理像素&物理像素比
物理像素就是所谓的分辨率,比如分辨率是1920*1080的屏幕,那么屏幕横向是1080个物理像素,纵向就是1920个物理像素。但有时候代码中写的是1px,在手机屏幕上显示不一定就是一个物理像素,比如视网膜屏幕,可以将更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率。
从上图中可以看出,原本一个像素,在显示的时候却用了两个物理像素,这就是物理像素比(实际显示的物理像素 / 指定的像素大小,上图中物理像素比就是4/2=2)
多倍图
比如一张50px * 50px的图片,在视网膜屏幕中打开,按照上图中的换算关系,就会变成原来的两倍,也就是100px * 100px,肯定会造成图片模糊。所以要想解决这个问题,可以先准备一张100px * 100px的图片,然后指定宽高为原来的一半,就变成了50px * 50px,在屏幕中显示的时候,又会扩大为之前的两倍,又恢复成了100px * 100px,这样图片就不会模糊了。
img {
width: 50px;
height: 50px;
}
背景缩放 background-size
不光是普通的图片可以缩放,背景图片也可以缩放,使用background-size属性就可以将背景图片缩放了。
/* 语法: */
background-size: 背景图片宽度 背景图片高度;
/* 可以只写一个参数,一个参数表示的是宽度,高度省略了,会等比例缩放 */
background-size: 背景图片宽度;
/* 参数百分比也是ok的,表示父盒子的百分之多少,同样,百分比也可以指定一个或两个 */
background-size: 66% 50%; / background-size: 80%;
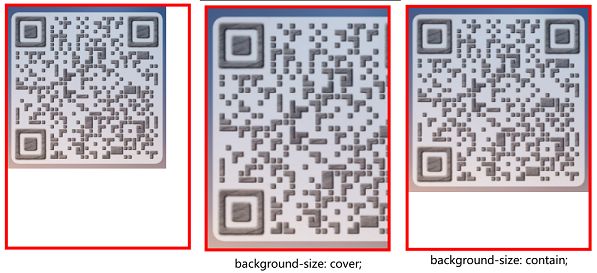
/* cover表示背景图片宽度和高度等比例扩展至足够大,完全覆盖背景区域,可能会导致一部分图片内容丢失 */
background-size: cover;
/* contain表示宽度和高度进行等比例缩放,当宽度或者高度中的一个占满整个盒子的时候就不再拉伸了 */
background-size: contain;
看一下cover和contain的区别
<head>
<style>
div {
width: 300px;
height: 400px;
border: 5px solid red;
background: url(./images/robod.png) no-repeat;
background-size: contain;
}
style>
head>
<body>
<div>div>
body>
布局
流式布局
流式布局很简单,就是百分比布局,也称非固定像素布局,简单来说就是将盒子的宽度设置成百分比,这样盒子的宽度就会根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
<head>
<style>
div {
width: 80%; /* 将宽度指定为父盒子的80% */
height: 50px; /* 高度还是指定具体的px */
background-color: skyblue;
margin: 0 auto; /* 盒子始终居中对齐 */
}
style>
head>
<body>
<div>div>
body>
flex 弹性布局
flex用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局,当父盒子被指定为flex布局后,子元素的float、clear和vertical-align属性将失效。采用flex布局的元素被称为flex容器,它的所有子元素自动成为容器成员,称为flex项目。
flex 布局就是通过给父盒子添加flex属性,来控制子元素的位置和排列方式
flex 布局父项常见属性
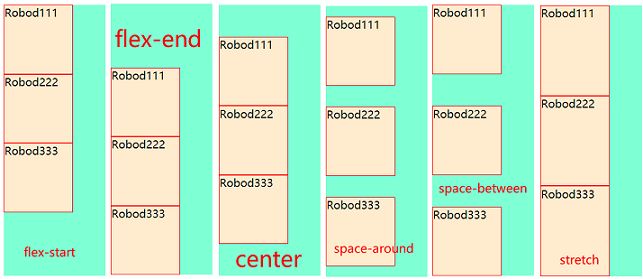
flex-direction(设置主轴的方向)
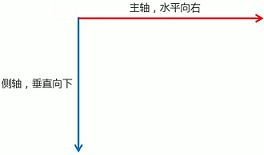
在 flex 布局中,分为主轴和侧轴两个方向,又被称作行和列,x轴和y轴。默认的主轴是x轴,默认的侧轴是y轴。
主轴和侧轴是会变化的,通过flex-direction属性即可设置哪个是主轴以及主轴方向,剩下的就是侧轴,子元素是跟着主轴的方向排列的。
| 属性值 | 说明 |
|---|---|
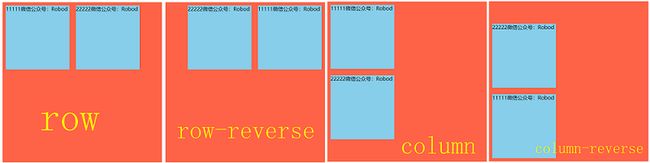
| row | x轴为主轴,子元素从左向右排列,默认值 |
| row-reverse | x轴为主轴,子元素从右向左排列 |
| column | y轴为主轴,子元素从上到下排列 |
| column-reverse | y轴为主轴,子元素从下到上排列 |
<head>
<style>
.father {
display: flex; /* 使用flex布局 */
width: 500px;
height: 500px;
background-color: tomato;
/* row、row-reverse、column、column-reverse */
flex-direction: column-reverse;
}
.son {
width: 200px;
height: 200px;
margin: 10px;
background-color: skyblue;
}
style>
head>
<body>
<div class="father">
<div class="son">11111微信公众号:Roboddiv>
<div class="son">22222微信公众号:Roboddiv>
div>
body>
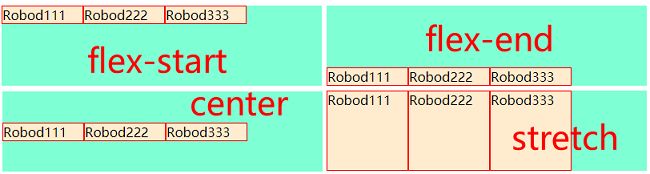
justify-content(设置主轴上的子元素排列方式)
在确定好主轴后,就可以使用justify-content属性去定义子元素在主轴上的对齐方式。
| 属性值 | 说明 |
|---|---|
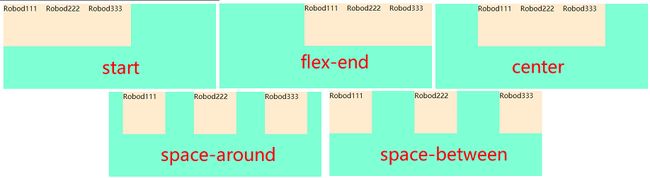
| flex-start | 默认值,从头部开始(如果主轴是x轴,则从左到右) |
| felx-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴,则水平居中) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边,再平分剩余空间 |
<head>
<style>
.box {
width: 500px;
height: 200px;
display: flex;
/* flex-start、flex-end、center、space-around、space-between */
justify-content: flex-start;
background-color: aquamarine;
}
.box div {
width: 100px;
height: 100px;
margin: 10px;
background-color: blanchedalmond;
}
style>
head>
<body>
<div class="box">
<div>Robod111div>
<div>Robod222div>
<div>Robod333div>
div>
body>
flex-wrap(设置子元素是否换行)
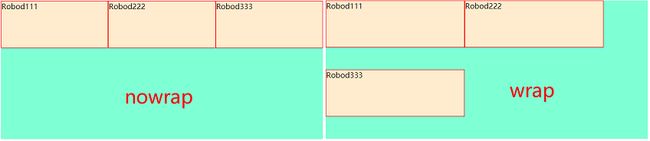
flex布局中,默认情况下所有的子元素都排在一条线上,如果一条线上塞不下,就会缩减子元素的宽度,强制塞进一条线中,如果想控制是否换行,可以通过flex-wrap属性来设置nowrap(默认值,不换行),wrap(换行)。
<head>
<style>
.box {
width: 700px;
height: 300px;
display: flex;
flex-wrap: nowrap; /* nowrap、wrap */
background-color: aquamarine;
}
.box div {
width: 300px;
height: 100px;
border: 1px solid red;
background-color: blanchedalmond;
}
style>
head>
<body>
<div class="box">
<div>Robod111div>
<div>Robod222div>
<div>Robod333div>
div>
body>
align-items(设置侧轴上的子元素的排列方式,单行)
该属性是控制子项在侧轴上的排列方式,当子元素都在一行(或一列)上的时候使用。
| 属性值 | 说明 |
|---|---|
| flex-start | 从上到下 |
| flex-end | 从下到上 |
| center | 挤在一起居中(垂直居中) |
| stretch | 拉伸,默认值,子盒子不设置height时,高度和父盒子一致 |
<head>
<style>
.box {
width: 400px;
height: 100px;
display: flex;
/* flex-start、flex-end、center、stretch */
align-items: stretch;
background-color: aquamarine;
}
.box div {
width: 100px;
border: 1px solid red;
background-color: blanchedalmond;
}
style>
head>
<body>
<div class="box">
<div>Robod111div>
<div>Robod222div>
<div>Robod333div>
div>
body>
align-content(设置侧轴上的子元素的排列方式,多行)
当子元素出现换行的情况时,使用align-content属性设置子元素的对齐方式,在单行情况下没有效果。
| 属性值 | 说明 |
|---|---|
| flex-start | 在侧轴的头部开始排列,默认值 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| space-around | 子元素在侧轴平分剩余空间 |
| space-between | 子元素在侧轴先分布在两头,再平分剩余空间 |
| stretch | 子元素未指定height属性时平分父元素高度 |
<head>
<style>
.box {
width: 150px;
height: 400px;
display: flex;
flex-wrap: wrap; /* 设置子元素换行显示 */
/* flex-start、flex-end、center、space-around、space-between、stretch*/
align-content: stretch;
background-color: aquamarine;
}
.box div {
width: 100px;
/* height: 100px; */
border: 1px solid red;
background-color: blanchedalmond;
}
style>
head>
<body>
<div class="box">
<div>Robod111div>
<div>Robod222div>
<div>Robod333div>
div>
body>
flex-flow
flex-flow属性是flex-direction和flex-wrap属性的复合属性。
flex-flow: row wrap;
flex 布局子项常见属性
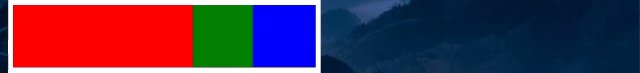
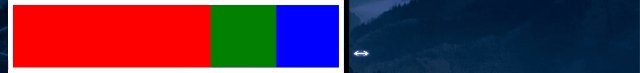
flex
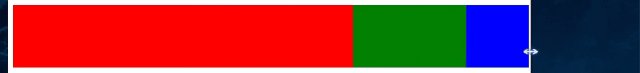
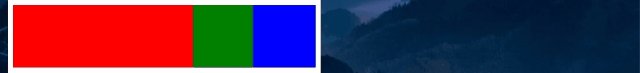
flex属性用于分配父盒子剩余的空间,flex来表示占的份数,也可以写百分比。
<head>
<style>
.box {
display: flex;
width: 100%;
height: 100px;
background-color: skyblue;
}
.box div {
height: 100px;
}
.box div:nth-child(1) {
background-color: red;
flex: 3;
}
.box div:nth-child(2) {
background-color: green;
flex: 1;
}
.box div:nth-child(3) {
background-color: blue;
width: 100px;
}
style>
head>
<body>
<div class="box">
<div>div>
<div>div>
<div>div>
div>
body>
上面这个例子中,第三个蓝色盒子占了100px,红色和绿色盒子分配剩下的空间,红色的占2/3,绿色的占1/3,而且会根据父盒子宽度的调整去动态调整盒子的宽度。
align-self
这个属性可以用来设置子元素自身在侧轴上的排列方式,默认值为auto,表示继承父元素的align-items属性
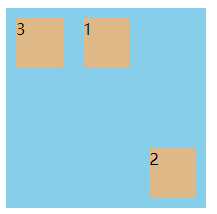
order
如果想更改两个元素的排列顺序,可以使用order属性,数值越小,排列越靠前,默认为0。
<head>
<style>
.box {
display: flex;
width: 200px;
height: 200px;
background-color: skyblue;
}
.box div {
width: 50px;
height: 50px;
margin: 10px;
background-color: burlywood;
}
.box div:nth-child(2){
align-self: flex-end;
}
.box div:nth-child(3) {
order: -1;
}
style>
head>
<body>
<div class="box">
<div>1div>
<div>2div>
<div>3div>
div>
body>
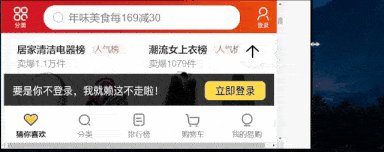
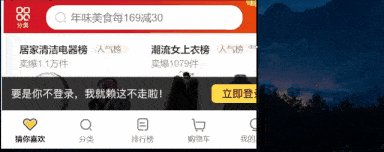
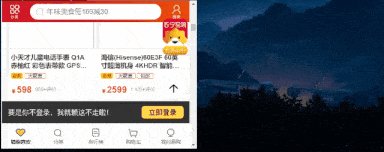
rem 适配布局
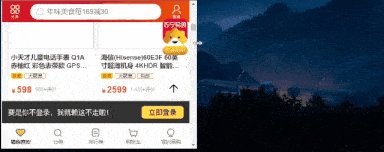
上面这张图是苏宁移动端的首页,可以看到,网页中元素以及文字的大小是根据窗口宽度动态进行调整的,要想实现这种效果,可以使用rem + 媒体查询。
rem 单位
在介绍rem之前,先来介绍一下em,em指的是父元素字体大小,比如div里面有个span,div中的font-size是20px,那么在span中,1em=20px。同样的,rem也是一个相对单位,但是它指的是html根标签的字体大小,比如html标签中font-size为50px,那么在整个html代码里1rem=50px。所以现在我们只需要将所有的文字还有元素宽高的单位修改为rem,就可以通过修改html标签中的文字大小来调整整个页面中所有元素的大小了。
媒体查询(Media Query)
仅有rem单位还没办法实现前面提到的效果,现在还需要去实现调整窗口大小的时候html标签中的font-size能够随之变化才可以达到我们想要的效果,通过媒体查询即可实现该功能。媒体查询是CSS3新语法,可以对不同的媒体类型定义不同的样式,语法如下
@media mediatype and|not|only (media feature) {
CSS样式;
}
其中,mediatype是媒体类型,常用的有all(用于所有设备),print(用于打印机和打印预览)和screen(用于电脑屏幕,平板电脑,智能手机等)三种。
mediatype后面跟着的就是关键字,同样也有三个,and 指的是可以将多个媒体特性连接到一起,not 是排除某个媒体类型,最后一个only用于指定某个特定的媒体类型。
最后一个用小括号括起来的是媒体特性,根据不同媒体类型的媒体特性设置不同的展示风格,比如width、min-width、max-width等, 还有很多,可以参考菜鸟教程,
<head>
<style>
@media screen and (min-width: 600px) {
html {
font-size: 20px;
background-color: skyblue;
}
}
@media screen and (max-width: 599px) {
html {
background-color:springgreen;
font-size: 10px;
}
}
div {
font-size: 2rem;
}
style>
head>
<body>
<div>
微信公众号:Robod
div>
body>
上面的例子中,当屏幕宽度小于600px时,1rem=10px,文字大小是2rem=40px,当屏幕宽度为600~800px时,1rem=20px,文字大小就变成了2rem=40px,不过在书写的时候要注意书写的逻辑,不然有可能由于CSS层叠性的问题导致样式不生效。
媒体查询不仅可以实现页面元素的动态变化,还可以实现根据设备尺寸引入不同的css文件,当样式比较多的时候,可以针对不同的媒体使用不同的css文件,语法如下
<link rel="stylesheet" media="mediatype and|not|only (media fuature)" href="xxx.css">
这样当符合media属性中的条件时,就会引入该CSS文件。
响应式布局
前面几种布局方式都是专门为了为了移动端去制作一个布局文件,而响应式布局可以只需要开发一套即可,它可以兼容不同尺寸的屏幕。
响应式开发原理
首先响应式布局需要一个父级作为布局容器,用来配合子集元素去实现变化效果,原理就是在不同屏幕下通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下看到不同的页面布局和样式变化。
通常的尺寸划分与宽度设置
| 设备划分 | 尺寸与宽度设置 |
|---|---|
| 超小屏幕(手机) | <768px;宽度设为100% |
| 小屏设备(平板) | >=768px,<992px;宽度设为750px |
| 中等设备(桌面显示器) | >=992px,<1200px;宽度设为970px |
| 宽屏设备(大桌面显示器) | >=1200px;宽度设为1170px |
<head>
<style>
.container {
width: 750px;
margin: 0 auto;
}
.container ul li {
float: left;
width: 25%;
height: 30px;
background-color: aqua;
list-style: none;
}
@media screen and (max-width: 768px) {
.container {
width: 100%;
}
.container ul li {
width: 50%;
background-color: skyblue;
}
}
style>
head>
<body>
<div class="container">
<ul>
<li>微信公众号li>
<li>Robodli>
<li>微信公众号li>
<li>Robodli>
ul>
div>
body>
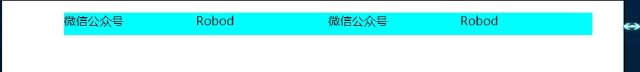
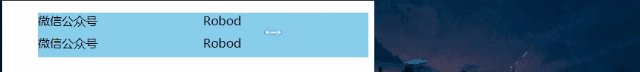
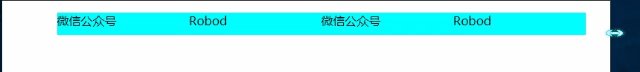
在这个例子中,当窗口宽度大于768px时,让4个 li 浮动在一行显示,每个 li 的宽度为ul的25%,当窗口宽度小于768px时,通过媒体查询修改 li 元素的样式,一行显示两个。所以,响应式布局的优点就在于可以使用一套CSS代码实现不同屏幕下的布局,不过缺点就是会导致整个布局文件比较臃肿。
背景线性渐变色
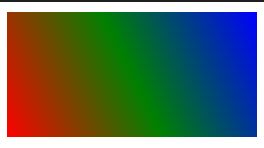
在某些网站中,可以看到一些渐变色的效果,那么渐变色也是可以通过CSS来实现的。
/* 第一个参数是起始方向,不写默认是top,跟一个表示某一边,两个表示某个角,比如左下角,就写left bottom(中间用空格隔开,不是逗号);
后面的颜色可以跟多个,中间用逗号隔开 */
background: -webkit-linear-gradient(起始方向, 颜色1, 颜色2...);
需要注意的是,背景渐变的兼容性不是很好,所以必须添加私有前缀。
<head>
<style>
div {
width: 200px;
height: 100px;
background: -webkit-linear-gradient(left bottom,red,green,blue);
}
style>
head>
<body>
<div>div>
body>
总结
现在正好放假了,所以抽空学习了一下移动端的布局开发,然后将看的内容总结成了这一篇文章,整个HTML+CSS的部分到这里也就结束了,接下来就要学习JavaScript了。文中肯定有很多疏漏的地方,欢迎在评论区交流。
明天就大年三十了,祝各位小伙伴们新年快乐!
码字不易,可以的话,给我来个
点赞,收藏,关注
如果你喜欢我的文章,欢迎关注微信公众号 『 R o b o d 』
本文已收录至我的Github仓库DayDayUP:github.com/RobodLee/DayDayUP,欢迎Star
⭐⭐⭐⭐⭐转载请注明出处!⭐⭐⭐⭐⭐链接:https://blog.csdn.net/weixin_43461520/article/details/113785278
⭐⭐⭐⭐⭐**转载请注明出处!**⭐⭐⭐⭐⭐