正则表达式
文章目录
-
- 元字符(限定符)
-
- 示例
- 创建正则表达式对象
- 正则表达式其他方法的使用
-
- match()
- replace()
- exec(str)
- ES9正则扩展
-
- 命名捕获分组
- 正则断言
- dotAll模式
- ES11-String.prototype.matchAll
元字符(限定符)
| 元字符 | 含义 |
|---|---|
| . | 除了\n以外的任意一个单个字符 |
| [] | 范围 |
| () | 分组,提升优先级 |
| | | 或者 |
| * | 0-多次 |
| + | 1-多次 |
| ? | 0-1次 |
| {0,} | * |
| {1,} | + |
| {0,1} | ? |
| \d | 数字 |
| \D | 非数字 |
| \s | 空白符 |
| \S | 非空白符 |
| \w | 非特殊符号 |
| \W | 特殊符号 |
| ^ | 取反 |
| $ | 以…结束 |
| \b | 单词边界 |
示例
| 表达式 | 含义 |
|---|---|
| [0-9] | 0-9之间的任意一个数字 |
| [a-zA-Z] | 所有字母中的任意一个 |
| [.] | 就是一个. []可以把其中元字符的意义干掉 |
| [0-9]|[a-z] | 要么是一个0-9内的数字,要么是一个小写字母 |
1、身份证的正则表达式(15位或者18位)
([1-9][0-9]{
14})|([1-9][0-9]{
16}[0-9xX])
([1-9][0-9]{
14})([1-9][0-9]{
16}[0-9xX]?
2、座机号码的正则表达式
010-19876754
0431-87123490
[0-9]{
3,4}[-][0-9]{
8}
\d{
3,4}[-]\d{
8}
3、qq号码的正则表达式(5-11位)
[1-9][0-9]{
4,10}
4、手机号码的正则表达式
130 131 132 133 134 135 136 137 138 139
143 147
150 151 152 153 154 155 156 157 158 159
170 171 173 176 177
180 181 182 183 184 185 186 187 188 189
([1][358][0-9]{
8})|([1][4][37]{
8})|([1][7][01367]{
8})
5、邮箱的正则表达式
[0-9a-zA-Z_.-]+[@][0-9a-zA-Z_.-]+([.][a-z]+){
1,2}
创建正则表达式对象
//方法一:通过构造函数创建对象
//方法二:字面量的方式创建对象
var reg=new RegExp(/\d{5}/);
var str='my phoneNumber is 123';
//调用方法验证字符串是否匹配
console.log(reg.test(str));//false
console.log(reg.test('my phoneNumber is 12345678'));//true
//字面量的方式创建正则表达式对象
var reg=/[a-z]{5}/;
console.log(reg.test('jas'));//false
console.log(reg.test('dgfjshgn'));//true
//判断
console.log(/b|(ara)/.test("abra"));//true
//非特殊符号——_不是特殊符号
console.log(/\w/.test("*"));//false
//特殊符号
console.log(/\W/.test("*"));//true
正则表达式其他方法的使用
match()
- 拿出str里面所有的邮箱
var str = "[email protected],[email protected] [email protected] 2、[email protected] [email protected]...";
var array=str.match(/[0-9a-zA-Z_.-]+[@][0-9a-zA-Z-._]+([.][a-z]+){1,2}/g);
console.log(array);
- 把str里面的数字全部提取出来
var str="中国移动:10086,中国联通:10010,中国电信:10000";
console.log(str.match(/\d{5}/g));
- 提取str里的年月日(正则表达式.$1…)
var str='today is 2021-02-11';
var arr=str.match(/[a-z]+\s[a-z]+\s(\d{4})[-](\d{2})[-](\d{2})/g);
console.log(RegExp.$1);//2021
console.log(RegExp.$2);//02
console.log(RegExp.$3);//11
replace()
var str='晚夜微雨问海棠,雨...';
str=str.replace(/雨/g,'rain');
console.log(str);
- 去掉空格(对比trim())
var str=' 此间少年 , 此生尽兴便可 ';
//去掉两边空格
console.log(str.trim());
//去掉所有空格
console.log(str.replace(/\s+/g,''));

此外,在ES10中还扩展了trimStart()、trimEnd()
- 将str中所有h替换成S,忽略大小写(全局g+忽略大小写i)
var str='hHhHaaahjcskaj';
console.log(str.replace(/[h]/gi,'S'));
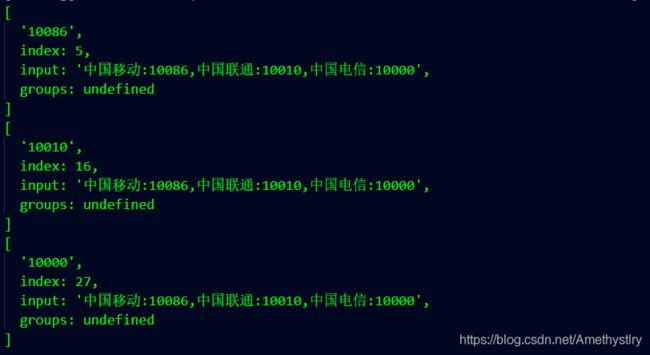
exec(str)
正则表达式对象.exec方法传入字符串
var str="中国移动:10086,中国联通:10010,中国电信:10000";
var reg=/\d{5}/g;
var array=reg.exec(str);
// console.log(array);
while(array!=null){
console.log(array);
array=reg.exec(str);
}
ES9正则扩展
命名捕获分组
需求:提取下面str中的url和text
法一:用下标
//声明一个字符串
var str="百度一下,你就知道";
//提取url与标签文本——用下标
var reg=/(.*)<\/a>/;
var array=reg.exec(str);
console.log(array);
console.log(array[1]);//url
console.log(array[2]);//text
法二:用命名捕获(更方便,便于维护,下标可能会根据str结构发生变化)
var str="百度一下,你就知道";
var reg=/(?.*)<\/a>/ ;
var array=reg.exec(str);
console.log(array);
console.log(array.groups.url);//url
console.log(array.groups.text);//text
正则断言
正向断言(判断后面的字符)
反向断言(判断前面的字符)
需求:提取下面str中的55555
let str='hh5143617学正则表达式很快乐呀55555难道不是吗';
//正向断言
var reg=/\d+(?=难)/;
console.log(str.match(reg));
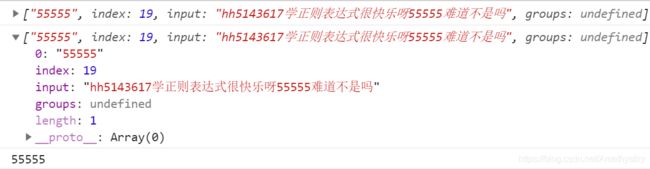
//反向断言
var reg=/(?<=呀)\d+/;
const result=reg.exec(str);
console.log(result);
console.log(result[0]);
dotAll模式
元字符.表示出了\n以外的所有字符,在后面加上s后表示任意字符,便于处理换行的问题。
需求:提取标签中的文本
<script>
let str=`
`;
const reg=/<li>.*?<a>(?<song>.*?)<\/a>.*?<p>(?<singer>.*?)<\/p>/gs;
let result;
let data=[];
while(result=reg.exec(str)){
data.push({
song:result.groups.song,singer:result.groups.singer});
}
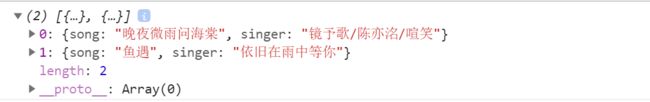
console.log(data);
</script>
ES11-String.prototype.matchAll
let str=`
`;
const reg=/<li>.*?<a>(.*?)<\/a>.*?<p>(.*?)<\/p>/gs;
const result=str.matchAll(reg);//result是一个对象,可用for...of循环
console.log(result);
const arr=[...result];
console.log(arr);