连接真机开发安卓(Android)移动app MUI框架 反馈意见、忘记密码、登录、底部选项卡、联系我们、导航等页面代码可拿——混合式开发(六)
开头先分享个有趣的哈哈哈 承包了我一天的快乐秧 点击此处给你带来快乐
独乐乐不如众乐乐哈哈哈哈

我真的很不错耶耶耶,你也真的很不错耶耶耶。要做就要做最好的,不要等到明天再说真的可惜,我知道我能做到的就是不停不停不停不停不停不停的努力。哈哈哈哈哈哈哈哈哈哈哈哈
对了,前两天有粉丝私聊我,问我为什么运行出来前端没有图,这是由于我们是通过JS到后端去拿的,都没有连接后端的话就肯定看不到鸭!
这是前面几部分的内容嘿嘿嘿
第一部分
第二部分
第三部分
第四部分
第五部分
目录
- 一、反馈意见
-
- 1.1如何实现点击反馈意见,跳转到feedback.html页面?
- 1.2着手feedback页面
- 二、首页轮播的点击事件
- 三、完善关于我们
- 四、增加联系我们版块
- 五、换我的底部选项卡图标
- 六、忘记密码
- 七、完善登录页面
- 八、导航
一、反馈意见
1.1如何实现点击反馈意见,跳转到feedback.html页面?
首先去到my.html,首先设置id=“btnfeedback”
my.html

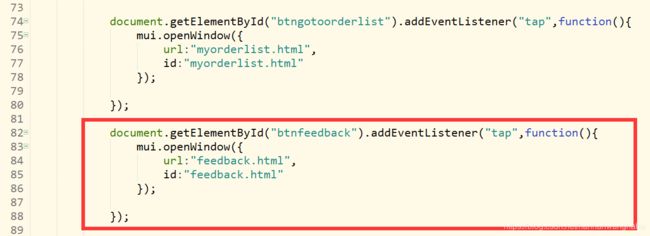
并且为其在my.html中添加点击事件

my.html例如
<html>
<head>
<meta charset="UTF-8">
<title>title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
head>
<body>
<div class="mui-content">
<ul class="mui-table-view">
<li id="btngotoorderlist" class="mui-table-view-cell">
<a class="mui-navigate-right">
我的订单
a>
li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
修改密码
a>
li>
<li class="mui-table-view-cell" id="btnfeedback">
<a class="mui-navigate-right">
反馈意见
a>
li>
<li class="mui-table-view-cell" id='btnaboutUs'>
<a class="mui-navigate-right">
关于我们
a>
li>
<li class="mui-table-view-cell" id="btnlogout">
<a class="mui-navigate-right">
退出系统
a>
li>
<li class="mui-table-view-cell" id="btncontactus">
<a class="mui-navigate-right">
联系我们
a>
li>
ul>
div>
<script src="js/mui.min.js">script>
<script type="text/javascript">
mui.init()
document.getElementById("btnaboutUs").addEventListener("tap",function(){
var webview = mui.openWindow({
url:'aboutUs.html',
extras:{
name:'wangtiantian' , //扩展参数
time:'2020-12-5'
}
});
// console.log("123") 用来调试代码
})
document.getElementById("btncontactus").addEventListener("tap",function(){
var webview = mui.openWindow({
url:'contactus.html',
extras:{
name:'wangtiantian' , //扩展参数
time:'2020-12-5'
}
});
// console.log("123") 用来调试代码
})
document.getElementById("btngotoorderlist").addEventListener("tap",function(){
mui.openWindow({
url:"myorderlist.html",
id:"myorderlist.html"
});
});
document.getElementById("btnfeedback").addEventListener("tap",function(){
mui.openWindow({
url:"feedback.html",
id:"feedback.html"
});
});
document.getElementById("btnlogout").addEventListener("tap",function(){
localStorage.removeItem("id");
localStorage.removeItem("truename");
localStorage.removeItem("address");
localStorage.removeItem("tel");
mui.openWindow({
url:"login.html",
id:"login.html"
});
});
script>
body>
html>
这样这个点击事件就实现了。
1.2着手feedback页面
新建一个HelloMUI项目,在example里面找到feedback的页面,复制进来
从代码中我们可以看到feedback的样式没有拿过来,在新建的HelloMUI项目里面找到feedback.html,直接复制粘贴到自己的项目中

记得改下 下面的路径哈哈哈
feedback.html
<html lang="en" class="feedback">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>问题反馈title>
<link rel="stylesheet" type="text/css" href="css/mui.min.css" />
<link rel="stylesheet" type="text/css" href="css/feedback.css" />
<style type="text/css">
#tbquestion{
height: 300px;
}
.dm-btn{
display: block;
width: 100%;
height: 50px;
background-color: pink;
}
style>
head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left">a>
<button id="submit" class="mui-btn mui-btn-blue mui-btn-link mui-pull-right">button>
<h1 class="mui-title">问题反馈h1>
header>
<div class="mui-content">
<div class="mui-content-padded">
<div class="mui-inline">问题和意见div>
<a class="mui-pull-right mui-inline" href="#popover">
快捷输入
<span class="mui-icon mui-icon-arrowdown">span>
a>
<div id="popover" class="mui-popover">
<div class="mui-popover-arrow">div>
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
<ul class="mui-table-view">
<li class="mui-table-view-cell stream">
<a href="#">桌面快捷方式创建失败a>
li>
<li class="mui-table-view-cell"><a href="#">你家的蛋糕太甜了a>li>
<li class="mui-table-view-cell"><a href="#">送得太慢了,简直龟速a>li>
<li class="mui-table-view-cell"><a href="#">有点小贵,配不上价格a>li>
<li class="mui-table-view-cell"><a href="#">送蛋糕的小姐姐好漂亮a>li>
ul>
div>
div>
div>
div>
<div class="row mui-input-row">
<textarea id="tbquestion" class="mui-input-clear question" placeholder="请详细描述你的问题和意见...">textarea>
div>
<div id='image-list' class="row image-list" id="tbimg">div>
<p>QQ/邮箱p>
<div class="mui-input-row">
<input type="text" id="tbqqoremail" class="mui-input-clear contact" placeholder="(选填,方便我们联系你 )" />
div>
<form class="mui-input-group">
<button type="button" class="dm-btn" id="send">发送button>
<div >div>
form>
div>
<script src="js/mui.min.js">script>
<script src="js/feedback.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
mui.init();
mui('.mui-scroll-wrapper').scroll();
document.getElementById("send").addEventListener("tap",function(){
var vquestion=document.getElementById("tbquestion").value;
var vtbqqoremail=document.getElementById("tbqqoremail").value;
//var requrl="http://192.168.43.242:8080/SweetyManage/JavaApi"
var requrl=localStorage.getItem("requrl");
console.log(vquestion);
console.log(vtbqqoremail);
mui.ajax(requrl,{
data:{
rnum:"12",
question:vquestion,
qqoremail:vtbqqoremail,
},
dataType:'json',//服务器返回json格式数据
type:'post',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
headers:{
'Content-Type':'application/x-www-form-urlencoded'},
success:function(data){
mui.toast("反馈成功!");
//console.log(JSON.stringify(data));
// setTimeout(function(){
// mui.back();
// },2000);
}
});
});
script>
body>
html>
连接后端
//获取反馈信息
protected void getFeedback(HttpServletRequest request, HttpServletResponse response) throws IOException
{
String question=request.getParameter("question");
String img="";
String qqoremail=request.getParameter("qqoremail");
String StrSql1="insert into tbfeedback (question,img,qqoremail) values (?,?,?)";
List<Object> params1 = new ArrayList<Object>();
params1.add(question);
params1.add(img);
params1.add(qqoremail);
DBHelper Dal=new DBHelper();
Dal.excuteSql(StrSql1, params1);
response.setCharacterEncoding("utf-8");
response.setContentType("text/json;charset=utf-8");
response.getWriter().write("{\"msg\":\"ok\"}");
}
二、首页轮播的点击事件
目前的水平只能写死的,等哪天有空了去找老师研究活的
index.html
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>title>
<script src="js/mui.min.js">script>
<link href="css/mui.min.css" rel="stylesheet" />
<style type="text/css">
.mui-slider-item img{
width: 100%;
height: 400px;
}
style>
head>
<body>
<div id="slider" class="mui-slider">
<div class="mui-slider-group mui-slider-loop">
<div class="mui-slider-item mui-slider-item-duplicate" dir="29">
<a href="#">
<img src="imgs/cake_one.jpg" >
a>
div>
<div class="mui-slider-item" dir="26">
<a href="#">
<img src="imgs/cake_two.jpg">
a>
div>
<div class="mui-slider-item" dir="27">
<a href="#">
<img src="imgs/cake_four.jpg">
a>
div>
<div class="mui-slider-item" dir="28">
<a href="#">
<img src="imgs/cake_six.jpg">
a>
div>
<div class="mui-slider-item" dir="29">
<a href="#">
<img src="imgs/cake_seven.jpg">
a>
div>
div>
<div class="mui-slider-indicator">
<div class="mui-indicator">div>
<div class="mui-indicator">div>
<div class="mui-indicator">div>
<div class="mui-indicator">div>
div>
div>
<script type="text/javascript" charset="utf-8">
mui.init();
mui("#slider").on("tap","div.mui-slider-item",function(){
var currentid=this.getAttribute("dir");
mui.openWindow({
url:"proview.html",
id:"proview.html",
extras:{
proid:currentid
}
});
});
//定时轮播,一秒钟轮播一次
mui("#slider").slider({
interval: 1000
});
script>
body>
html>
三、完善关于我们
aboutUs.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<style type="text/css">
#anthorBox{
height: 8px;
white-space:pre;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">关于我们</h1>
</header>
<div class="mui-content">
<div class="mui-content">
<h3 style="text-align: center;">
甜甜屋app简介
</h3>
甜甜屋商城是一款购蛋糕的app
随着互联网时代的到来,蛋糕的线上营销出现了——甜甜屋商城是一项基于实体店的服务型商城。
它可以实时更新每日的特色蛋糕,它的主要工作是推出当天的时鲜蛋糕,用户可以实时预定,
并且蛋糕可以准时送货上门,最大限度地提高用户的体验感。
<h3 style="text-align: center;">
版权声明
</h3>
<h5>总则</h5>
用户在接受甜甜屋服务之前,请务必仔细阅读本条款并同意本声明。
用户直接或通过各类方式(如站外API引用等)间接使用甜甜网服务和数据的行为,都将被视作已无条件接受本声明所涉全部内容;若用户对本声明的任何条款有异议,请停止使用甜甜网所提供的全部服务。
<br>声明内容
<br> 1、用户发表在的原创文章、评论、图片等内容的版权均归用户本人所有。
<br> 2、用户从或其他网站通过转载、复制、截图等方式获取他人内容,并发布在的,相关内容的版权属于原作者。用户不得侵犯他人包括版权在内的知识产权及其他权利。因用户发布他人作品引发知识产权或其他法律纠纷的,用户须自行承担一切后果,与无关。
<br> 3、提供的网络服务中包含的标识、版面设计、排版方式、文本、图片、图形等均受版权、商标及其它法律保护,未经相关权利人(含甜甜网及其他原始权利人)同意,上述内容均不得在任何平台被直接或间接发布、使用、出于发布或使用目的的改写或再发行,或被用于其他任何商业目的。
<br> 4、有权但无义务对用户发布的内容进行审核,并有权根据相关证据结合《侵权责任法》、《信息网络传播权保护条例》等法律法规及豆瓣社区指导原则对侵权信息进行处理。
<br> 5、尊重权利人的知识产权和合法权益。若权利人认为甜甜网用户上传的内容侵犯自身版权或其他合法权益,可依法向甜甜网帮助邮箱( )发出书面申请。甜甜网在书面审核相关齐备材料后,有权在不事先通知相应发布用户的情况下自行删除相关内容,并依法保留相关数据。在甜甜网发布内容,即视为用户同意甜甜网就前述情况所采取的相应措施,甜甜网不因此而承担任何违约、侵权或其他法律责任。
<br> 6、甜甜网根据上述第5条原因删除相关内容的,相应发布用户如认为投诉不属实,可依法向甜甜网帮助邮箱( )发出关于被删除内容不侵犯著作权的书面反申请。反申请发出后,甜甜网在书面审核相关齐备材料后,根据实际情况依法进行处理。
</div>
<span id="anthorBox">
</span>
</div>
<script src="js/mui.min.js"></script>
<script type="text/javascript">
mui.init()
mui.plusReady(function() {
var webview = plus.webview.currentWebview();
console.log(webview.name);
document.getElementById("anthorBox").innerHTML="
作者:"
+webview.name+"时间:"+webview.time;
})
</script>
</body>
</html>
四、增加联系我们版块
在my.html增加联系我们,并且设置id
新建contactus.html页面
然后直接在body里面快捷键mh 联系我们…
contactus.html
<html>
<head>
<meta charset="UTF-8">
<title>title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left">a>
<h1 class="mui-title">联系我们h1>
header>
<div class="mui-content">
<div class="mui-content">
<p>p>
<p> 如果我们有什么照顾不周,请您加我们的敲击无敌大可爱王甜甜的联系方式~ QQ:990259850 p>
<img src="imgs/qq.png" style="width: 100%;"/>
div>
<span id="anthorBox">
span>
div>
<script src="js/mui.min.js">script>
<script type="text/javascript">
mui.init()
mui.plusReady(function() {
var webview = plus.webview.currentWebview();
console.log(webview.name);
document.getElementById("anthorBox").innerHTML="
修改人:"
+webview.name+"
"+" 上一次修改:"+webview.time;
})
script>
body>
html>
五、换我的底部选项卡图标
注意到我下面那四个图标和名称对不上了吗哈哈哈,所以要改嗷嗷嗷嗷

在hello mui(就是直接新建一个移动app项目 直接勾选hello mui就可以了)中有各种各样的图标可以选择哦,找到图标的那个模板找就是的了,有句话说得特别好,占在巨人的肩膀上看得更远,别人已经写好的东西,我们直接拿来用就可以了,当然如果你贼6想自己写的话那也非常nice哈哈哈哈。
我的原页面是这样的

去hello mui模板下去找,哈哈哈,觉得哪个合适用哪个

记得把hello mui的css 、js、还有字体拿到自己项目中去,

还有就是改路径,比如放进我的项目就应该改为js/mui.min.js
![]()
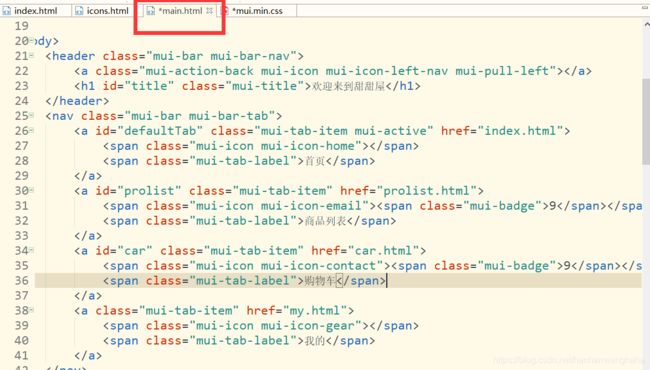
这是我更改好了的

main.html
<html>
<head>
<meta charset="utf-8">
<title>Hello MUItitle>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" href="css/mui.min.css">
<link rel="stylesheet" type="text/css" href="css/icons-extra.css"/>
<style>
html,
body {
background-color: #efeff4;
}
style>
head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left">a>
<h1 id="title" class="mui-title">欢迎来到甜甜屋h1>
header>
<nav class="mui-bar mui-bar-tab">
<a id="defaultTab" class="mui-tab-item mui-active" href="index.html">
<span class="mui-icon mui-icon-home">span>
<span class="mui-tab-label">首页span>
a>
<a id="prolist" class="mui-tab-item" href="prolist.html">
<span class="mui-icon mui-icon-extra mui-icon-extra-order"><span class="mui-badge">9span>span>
<span class="mui-tab-label">商品列表span>
a>
<a id="car" class="mui-tab-item" href="car.html">
<span class="mui-icon mui-icon-extra mui-icon-extra-cart"><span class="mui-badge">9span>span>span>
<span class="mui-tab-label">购物车span>
a>
<a class="mui-tab-item" href="my.html">
<span class="mui-icon mui-icon-contact">span>
<span class="mui-tab-label">我的span>
a>
nav>
<script src="js/mui.min.js">script>
<script type="text/javascript" charset="utf-8">
//mui初始化
mui.init();
var subpages = ['index.html', 'prolist.html', 'car.html', 'my.html'];
var subpage_style = {
top: '45px',
bottom: '51px'
};
var aniShow = {
};
//创建子页面,首个选项卡页面显示,其它均隐藏;
mui.plusReady(function() {
var self = plus.webview.currentWebview();
for (var i = 0; i < 4; i++) {
var temp = {
};
var sub = plus.webview.create(subpages[i], subpages[i], subpage_style);
if (i > 0) {
sub.hide();
}else{
temp[subpages[i]] = "true";
mui.extend(aniShow,temp);
}
self.append(sub);
}
});
//当前激活选项
var activeTab = subpages[0];
var title = document.getElementById("title");
//选项卡点击事件
mui('.mui-bar-tab').on('tap', 'a', function(e) {
var targetTab = this.getAttribute('href');
if (targetTab == activeTab) {
return;
}
//更换标题
title.innerHTML = this.querySelector('.mui-tab-label').innerHTML;
//显示目标选项卡
//若为iOS平台或非首次显示,则直接显示
if(mui.os.ios||aniShow[targetTab]){
plus.webview.show(targetTab);
}else{
//否则,使用fade-in动画,且保存变量
var temp = {
};
temp[targetTab] = "true";
mui.extend(aniShow,temp);
plus.webview.show(targetTab,"fade-in",300);
}
//隐藏当前;
plus.webview.hide(activeTab);
//更改当前活跃的选项卡
activeTab = targetTab;
});
//自定义事件,模拟点击“首页选项卡”
document.addEventListener('gohome', function() {
var defaultTab = document.getElementById("defaultTab");
//模拟首页点击
mui.trigger(defaultTab, 'tap');
//切换选项卡高亮
var current = document.querySelector(".mui-bar-tab>.mui-tab-item.mui-active");
if (defaultTab !== current) {
current.classList.remove('mui-active');
defaultTab.classList.add('mui-active');
}
});
document.addEventListener('goprolist', function() {
var prolist = document.getElementById("prolist");
//模拟首页点击
mui.trigger(prolist, 'tap');
//切换选项卡高亮
var current = document.querySelector(".mui-bar-tab>.mui-tab-item.mui-active");
if (prolist !== current) {
current.classList.remove('mui-active');
prolist.classList.add('mui-active');
}
});
document.addEventListener('gocar', function() {
var car = document.getElementById("car");
mui.trigger(car, 'tap');
//切换选项卡高亮
var current = document.querySelector(".mui-bar-tab>.mui-tab-item.mui-active");
if (car !== current) {
current.classList.remove('mui-active');
car.classList.add('mui-active');
}
});
script>
body>
html>
六、忘记密码
添加登录页面的点击事件

forgotpassword.html
<html>
<head>
<meta charset="UTF-8">
<title>title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<style type="text/css">
#mui-title{
position: absolute;
}
.dm-btn2{
display: block;
width:calc(100% - 20px);
height:40px;
margin-left: 10px;
margin-top: 10px;
color: white;
background-color: darkblue
}
style>
head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left">a>
<h1 class="mui-title">忘记密码h1>
header>
<div class="mui-content">
<form class="mui-input-group">
<div class="mui-input-row">
<label>真实姓名:label>
<input type="text" class="mui-input-clear" id="tbtruename" placeholder="真实姓名"/>
div>
<div class="mui-input-row">
<label>电话:label>
<input type="text" class="mui-input-clear" id="tbtel" placeholder="电话"/>
div>
<div class="mui-content">
<div class="mui-input-row">
<label>新密码label>
<input type="password" class="mui-input-clear" id="tbpassword" placeholder="新密码"/>
div>
<div class="mui-content">
<div class="mui-input-row">
<label>确认新密码label>
<input type="password" class="mui-input-clear" id="tbpassword2" placeholder="确认新密码"/>
div>
form>
<button type="button" class="dm-btn2" id="btnforget">确定button>
<script src="js/mui.min.js">script>
<script type="text/javascript">
mui.init()
document.getElementById("btnforget").addEventListener("tap",function(){
var truename=document.getElementById("tbtruename").value;
var tel=document.getElementById("tbtel").value;
var pass1=document.getElementById("tbpassword").value;
var pass2=document.getElementById("tbpassword2").value;
if(pass1==pass2)
{
var requrl=localStorage.getItem("requrl");
mui.ajax(requrl,{
data:{
rnum:"13",
tel:tel,
truename:truename,
password:pass1
},
dataType:'json',//服务器返回json格式数据
type:'post',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
headers:{
'Content-Type':'application/x-www-form-urlencoded'},
success:function(data){
mui.toast(data.msg);
}
});
}
else
{
mui.toast("两次密码不一致");
}
});
script>
body>
html>
protected void getForgetPassword(HttpServletRequest request, HttpServletResponse response) throws IOException
{
String truename=request.getParameter("truename");
String tel=request.getParameter("tel");
String password=request.getParameter("password");
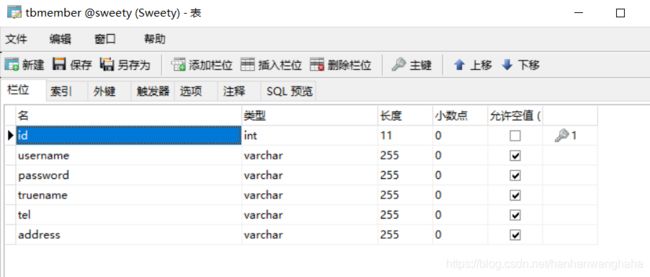
String strSql="select * from tbmember where truename=? and tel=? ";
List<Object> params = new ArrayList<Object>();
params.add(truename);
params.add(tel);
DBHelper Dal=new DBHelper();
//定义userlist为null
List<Map<String, Object>> userlist = null;
//执行sql语句,把数据库的数据传给userlist
try {
userlist=Dal.executeQuery(strSql, params);
} catch (SQLException e) {
//打印数据
e.printStackTrace();
}
String res="";
if (userlist.size()>0){
//改密码
String strSql2 = " update tbmember set password=? where truename=? and tel=?";
List<Object> params2 = new ArrayList<Object>();
params2.add(password);
params2.add(truename);
params2.add(tel);
Dal.excuteSql(strSql2, params2);
res = "{\"msg\":\"密码修改成功!\"}";
}
else{
res = "{\"msg\":\"用户名和电话号码不匹配,不允许修改密码!\"}";
}
response.setCharacterEncoding("utf-8");
response.setContentType("text/json;charset=utf-8");
response.getWriter().write(res);
}
七、完善登录页面
<html>
<head>
<meta charset="UTF-8">
<title>title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<style type="text/css">
.mui-content-padded {
margin-top: 25px;
}
.mui-input-group {
margin-top: 15px;
}
.mui-input-row{
height: 30px;
}
.link-area {
display: block;
margin-top: 25px;
text-align: center;
}
.spliter {
color: #bbb;
padding: 0px 8px;
}
style>
head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left">a>
<h1 class="mui-title">登录h1>
header>
<div class="mui-content">
<form class="mui-input-group">
<div class="mui-input-row">
<label>用户名label>
<input type="text" id="tbnusername" class="mui-input-clear" value="杰子" placeholder="用户名">
div>
<div class="mui-input-row">
<label>密码label>
<input type="text" id="tbnpassword" class="mui-input-clear" value="123" placeholder="密码">
div>
form>
<div class="mui-content-padded">
<button id='btnlogin' class="mui-btn-block" style="background-color: pink; opacity: 0.8;">登录button>
<div class="link-area">
<a id='btnreg'>注册账号a> <span class="spliter">|span>
<a id='btnforget'>忘记密码a>
div>
<div class="mui-content-padded oauth-area">
div>
div>
div>
<script src="js/mui.min.js">script>
<script type="text/javascript">
mui.init();
document.getElementById("btnreg").addEventListener("tap", function() {
console.log(11);
mui.openWindow({
url: "reg.html",
id: "reg.html"
});
});
document.getElementById("btnforget").addEventListener("tap", function() {
console.log(123);
mui.openWindow({
url: "forgetpassword.html",
id: "forgetpassword.html"
});
});
document.getElementById("btnlogin").addEventListener("tap", function() {
var vusername = document.getElementById("tbnusername").value;
var vpassword = document.getElementById("tbnpassword").value;
var requrl = "http://192.168.43.242:8080/SweetyManage/JavaApi";
localStorage.setItem("requrl", requrl);
mui.ajax(requrl, {
data: {
rnum: "2",
username: vusername,
password: vpassword
},
dataType: 'json', //服务器返回json格式数据
type: 'post', //HTTP请求类型
timeout: 10000, //超时时间设置为10秒;
headers: {
'Content-Type': 'application/x-www-form-urlencoded' },
success: function(data) {
console.log(JSON.stringify(data));
if(data == null || data == "") {
mui.toast("用户名或者密码错误!");
} else {
console.log(data[0]);
mui.toast("登录成功!");
localStorage.setItem("id", data[0].id);
localStorage.setItem("truename", data[0].truename);
localStorage.setItem("tel", data[0].tel);
localStorage.setItem("address", data[0].address);
//登录成功之后就把当前人的信息保存在localStorage中
mui.openWindow({
url: "main.html",
id: "main.html"
});
}
}
});
});
script>
body>
html>
八、导航
去hello mui中去找到guide.html,复制粘贴到自己的项目中

记得更改css和js路径(改成适应你的项目的路径)
![]()

最好把它的图片也放进自己的Img中

我更改后的guide.html
<html>
<head>
<meta charset="utf-8">
<title>Hello MUItitle>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" href="css/mui.min.css">
<style>
#close {
position: absolute;
width: 160px;
left: 50%;
margin-left: -80px;
bottom: 15%;
padding: 10px;
color: #fff;
border-color: #fff;
}
.item-logo {
width: 100%;
height: 100%;
position: relative;
}
.item-logo a {
width: 200px;
height: 200px;
display: block;
border: 1px solid #FFFFFF;
border-color: rgba(255, 255, 255, 0.5);
text-align: center;
line-height: 200px;
border-radius: 50%;
font-size: 40px;
color: #fff;
position: absolute;
top: 15%;
left: 50%;
margin-left: -100px;
}
.animate {
position: absolute;
left: 0;
bottom: 15%;
width: 100%;
color: #fff;
display: -moz-box;
}
.animate h2 {
text-align: center;
margin-bottom: 20px;
}
.animate li {
width: 50%;
height: 30px;
line-height: 30px;
list-style: none;
font-size: 16px;
text-align: right;
}
.animate li:nth-child(3) {
text-align: left;
float: right;
}
.animated {
-webkit-animation-duration: 1s;
-webkit-animation-play-state: paused;
-webkit-animation-fill-mode: both;
}
.guide-show .bounceInDown {
-webkit-animation-name: bounceInDown;
-webkit-animation-play-state: running;
-webkit-animation-delay: 1s;
display: block;
}
.guide-show .bounceInLeft {
-webkit-animation-name: bounceInLeft;
display: block;
-webkit-animation-play-state: running;
}
.guide-show .bounceInRight {
-webkit-animation-name: bounceInRight;
display: block;
-webkit-animation-play-state: running;
-webkit-animation-delay: 0.5s;
}
@-webkit-keyframes bounceInDown {
0%, 60%, 75%, 90%, 100% {
-webkit-animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
}
0% {
opacity: 0;
-webkit-transform: translate3d(0, -3000px, 0);
transform: translate3d(0, -3000px, 0);
}
60% {
opacity: 1;
-webkit-transform: translate3d(0, 25px, 0);
transform: translate3d(0, 25px, 0);
}
75% {
-webkit-transform: translate3d(0, -5px, 0);
transform: translate3d(0, -5px, 0);
}
90% {
-webkit-transform: translate3d(0, 3px, 0);
transform: translate3d(0, 3px, 0);
}
100% {
-webkit-transform: none;
transform: none;
}
}
@-webkit-keyframes bounceInLeft {
0%, 60%, 75%, 90%, 100% {
-webkit-animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
}
0% {
opacity: 0;
-webkit-transform: translate3d(-3000px, 0, 0);
transform: translate3d(-3000px, 0, 0);
}
60% {
opacity: 1;
-webkit-transform: translate3d(25px, 0, 0);
transform: translate3d(25px, 0, 0);
}
75% {
-webkit-transform: translate3d(-10px, 0, 0);
transform: translate3d(-10px, 0, 0);
}
90% {
-webkit-transform: translate3d(5px, 0, 0);
transform: translate3d(5px, 0, 0);
}
100% {
-webkit-transform: none;
transform: none;
}
}
@-webkit-keyframes bounceInRight {
0%, 60%, 75%, 90%, 100% {
-webkit-animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000);
}
0% {
opacity: 0;
-webkit-transform: translate3d(3000px, 0, 0);
transform: translate3d(3000px, 0, 0);
}
60% {
opacity: 1;
-webkit-transform: translate3d(-25px, 0, 0);
transform: translate3d(-25px, 0, 0);
}
75% {
-webkit-transform: translate3d(10px, 0, 0);
transform: translate3d(10px, 0, 0);
}
90% {
-webkit-transform: translate3d(-5px, 0, 0);
transform: translate3d(-5px, 0, 0);
}
100% {
-webkit-transform: none;
transform: none;
}
}
style>
head>
<body>
<div id="slider" class="mui-slider mui-fullscreen" style="background-color: black;">
<div class="mui-slider-group">
<div class="mui-slider-item">
<div class="item-logo" style="background-color: pink">
<a href="#">
Sweety
a>
<div class="animate guide-show">
<h2 class="animated bounceInDown">色香味俱全h2>
<li class="animated bounceInLeft">哒哒哒li>
<li class="animated bounceInRight">超级无敌可爱鸭li>
div>
div>
div>
<div class="mui-slider-item">
<div class="item-logo" style="background-color: plum;">
<a href="https://blog.csdn.net/hanhanwanghaha">
点击此处
a>
<div id="tips-2" class="animate mui-hidden">
<h2 class="animated bounceInDown">甜甜在线h2>
<li class="animated bounceInLeft">点击圆框框li>
<li class="animated bounceInRight">主人在线解答li>
div>
div>
div>
<div class="mui-slider-item">
<div class="item-logo" style="background-color: lightpink;">
<a href="#">
甜甜商城
a>
<div class="animate">
<button id='close' class="mui-btn mui-btn-warning mui-btn-outlined">立即体验button>
div>
div>
div>
div>
<div class="mui-slider-indicator">
<div class="mui-indicator mui-active">div>
<div class="mui-indicator">div>
<div class="mui-indicator">div>
div>
div>
<script src="js/mui.min.js">script>
<script>
mui.back = function() {
};
mui.plusReady(function() {
if(mui.os.ios){
plus.navigator.setFullscreen(true);
}
plus.navigator.closeSplashscreen();
});
//立即体验按钮点击事件
document.getElementById("close").addEventListener('tap', function(event) {
plus.storage.setItem("lauchFlag", "true");
plus.navigator.setFullscreen(false);
plus.webview.currentWebview().close();
}, false);
//图片切换时,触发动画
document.querySelector('.mui-slider').addEventListener('slide', function(event) {
//注意slideNumber是从0开始的;
var index = event.detail.slideNumber+1;
if(index==2||index==3){
var item = document.getElementById("tips-"+index);
if(item.classList.contains("mui-hidden")){
item.classList.remove("mui-hidden");
item.classList.add("guide-show");
}
}
});
script>
body>
html>
https://blog.csdn.net/hanhanwanghaha 我是一个超级无敌可爱的人鸭,欢迎关注,有什么问题留言私信皆可,看见必回!
创作不易,如有转载,请注明出处